
Do you want to add a smart app banner in WordPress?
Smart banners are a simple method to promote your mobile app and get visitors to download it. If an iOS user currently has your app, then the banner will motivate them to open the app for a much better user experience.
In this post, we will reveal to you how to include clever app banners in WordPress.
Why Add Smart App Banners in WordPress?
Numerous site owners produce a buddy mobile app where visitors can search their material in such a way that’s enhanced for mobile.
Considering that these apps are developed for mobile phones, they typically supply a much better user experience. You can likewise reveal suggestions, individualized material, uses, updates, and more utilizing mobile push alerts. All of this suggests more engagement, conversions, and sales.
If you do not currently have a mobile app, then you can see our total guide on how to transform a WordPress site into a mobile app.
You can motivate iPhone and iPad users to download your mobile app utilizing a clever app banner. This is a banner that appears at the top of the screen when an iOS user check outs your website utilizing the Safari web browser.

Visitors can click the banner to download your app from the App Store. If the visitor currently has your app, then the banner will inquire to open the app rather. In this method, you can get more downloads and engagement.
If the visitor is utilizing a non-Apple gadget or a various web internet browser, then WordPress will conceal the banner from them immediately.
The following image reveals the very same site in the Chrome mobile internet browser.
With that being stated, let’s see how you can include clever app banners in WordPress. Merely utilize the fast links listed below to leap directly to the technique you wish to utilize:
Approach 1: Using WPCode (Show a Smart App Banner Across WordPress)
The simplest method to include wise app banners to your WordPress site is by utilizing WPCodeThis totally free plugin enables you to reveal the very same banner on every page and post utilizing one line of code.
With that in mind, WPCode is the ideal option if you wish to promote a single iOS application. If you desire to reveal various banners on various pages, then we advise utilizing technique 2 rather.
When including customized code to WordPress, some guides will ask you to modify your website’s functions.php file. We do not suggest this, as even a little typo or error might trigger typical WordPress mistakes or perhaps make your website unattainable.
By utilizing WPCode, you can include customized code to WordPress with no threats. You can likewise make it possible for and disable code bits with the click of a button.
You require to set up and trigger the complimentary WPCode plugin. For more directions, please see our newbies’ guide on how to set up a WordPress plugin.
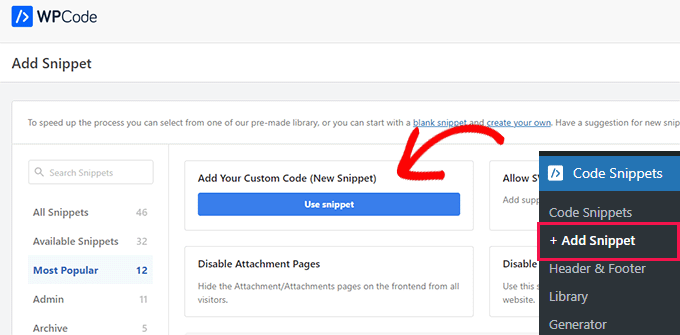
Upon activation, head over to Code Snippets” Add SnippetNext, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ choice.

This will take you to the ‘Create Custom Snippet’ page, where you can enter a name for the code bit. This is simply for your recommendation, so you can utilize anything you desire.
After that, open the ‘Code Type’ dropdown and select ‘HTML Snippet’.

For the next action, you will require to understand your application’s ID.
To get this info, open a brand-new web browser tab and head to the Apple Services Marketing Tools page. Here, key in the name of the application you wish to promote and click the ‘Search’ icon.

To see all the iOS apps that match your search term, just scroll to the ‘Apps’ area.
Here, discover the app you wish to promote and provide it a click.

At the bottom of the screen, you will see a ‘Content Link’.
The app ID is the worth in between id and?. You will require this info in the next action, so either leave this tab open or take down the app ID.

Now you have the app ID, change back to the WordPress control panel. You can now include the following bit into the code editor, changing the app ID with the info you got in the previous action:
With that done, you need to scroll to the ‘Insertion’ box. If it isn’t currently picked, click ‘Auto Insert’ and after that choose ‘Site Wide Header’ from the dropdown menu.

When you are prepared, scroll to the top of the page and toggle the ‘Inactive’ switch to ‘Active’.
Simply click the ‘Save Snippet’ button to keep your modifications.

Now, the wise app banner will appear on your WordPress site.
How to Test the Smart App Banner Code in WordPress
The very best method to evaluate the wise app banner is by visiting your site on an iOS gadget utilizing the Safari mobile app. The wise app banner will not even appear if you attempt to see the mobile variation of your WordPress website from desktop.
If you require to rapidly examine whether the code bit is working, then one workaround is to utilize your web browser’s Inspect tool. It permits you to see whether the code has actually been placed into your website’s area, which recommends it’s working as anticipated.
To do this, go to any page or post on your WordPress blog site. Right-click anywhere on the page and choose ‘Inspect’.

A brand-new panel will open, revealing all the website’s code.
Merely discover the area and click its arrow to broaden.

Now, try to find the code you included the previous action.
If you see this code, then the wise app banner must be appearing on iOS gadgets.

Technique 2: Using Smart App Banner (Add Banners to Specific Pages and Posts)
Often, you might wish to just promote apps on particular pages and posts. You generally will not reveal a clever app banner on sales pages and landing pages as the banner may sidetrack from the primary call to action.
You might even wish to reveal various banners on various parts of your site. If you are an affiliate online marketer, then you may have a list of apps you desire to promote.
In this case, we advise utilizing the Smart App Banner plugin. This plugin enables you to reveal various banners on various pages and consist of affiliate information in those banners. These functions make it an excellent plugin for affiliate online marketers.
You will require to set up and trigger the Smart App Banner plugin. If you require assistance, then please see our guide on how to set up a WordPress plugin.
Upon activation, you can include an app banner to particular pages or posts, the WordPress homepage, or throughout your whole site.
To begin, let’s take a look at the app’s settings. Here, you can include a banner to every page and post or include a clever app banner to your homepage just.
To begin, go to Settings” Smart App Banner and type the application’s worth into the ‘App ID’ field.

You can get this details by following the very same procedure explained in Method 1.
If you are utilizing affiliate marketing to generate income online blogging, then you can type your affiliate token into the ‘Affiliate information’ field. The info will differ, so you might require to visit to your affiliate website or talk to your partners to get the best token.
After that, you can either inspect the ‘Show on all pages’ box or leave it unattended. If you leave package uncontrolled, then the app banner will just appear on your homepage.

When you more than happy with how the banner is established, merely click the ‘Save Changes’ button to make it live.
Do you wish to include a wise app banner to particular pages and posts rather? This permits you to manage precisely where the banner appears on your site.
If you are an affiliate online marketer, then you may promote various apps on various pages and then utilize Google Analytics to see which banners get the most conversions.
To do this, just open the page or post where you wish to include the banner. Now, discover the brand-new ‘Smart App Banner’ area in the WordPress material editor.

Here, simply include the app ID and optional affiliate details by following the exact same procedure explained above.
When you more than happy with the info you have actually gotten in, simply click ‘Update’ or ‘Publish’ to make your modifications live.

You can just duplicate these actions to include a clever app banner to more WordPress posts and pages.
Frequently Asked Questions About Adding Smart App Banners in WordPress
In this guide, we revealed you how to promote your mobile app on particular posts and pages or throughout your whole WordPress site.
If you still have concerns, then here are our leading FAQs about how to include clever banners to your WordPress site.
What is a wise app banner?
Smart app banners appear at the top of the Safari web internet browser and offer users the alternative to open an app or download it from the Apple App Store.
Given that they are produced by Apple, clever app banners have a constant style that numerous iOS users acknowledge. They just appear to individuals who are utilizing iPhones and iPads running iOS 6 or greater.
Why can’t I see my clever app banner on desktop?
The wise app banner will not appear on home computer, even if you see the mobile variation of your website.
To see the banner in action, you will require to visit your website on an iPhone or iPad utilizing the Safari mobile app.
Why can’t I see the wise app banner on my iPhone or iPad?
Smart app banners just appear on gadgets running iOS 6 or greater when you are utilizing the Safari mobile app. If you do not see the wise app banner, then you ought to begin by inspecting you have the current variations of both iOS and the Safari mobile app.
The wise app banner likewise identifies whether the gadget can support the app and if the app is readily available in your place. If you do not see the wise app banner, then it’s possible that your gadget has actually stopped working among these checks.
Why has the clever app banner vanished in Safari?
If you dismiss the banner by clicking the ‘x’ button, then it will not appear once again by default.
Depending upon your mobile phone, you might require to open a personal internet browser tab, clear your cache or cookies, or carry out some other action to reset your settings.
We hope that this short article assisted you in discovering how to include wise app banners in WordPress. You might likewise wish to see our guide on how to include web push notices to your WordPress website or our professional selects for the very best WordPress popup plugins.


