
Are you searching for a no-code method to customize your WooCommerce item pages?
By fine-tuning your WooCommerce item pages, you can get more sales and enhance your shop’s conversion rates.
In this post, we will reveal how to personalize WooCommerce item pages without composing any code.
Why Customize WooCommerce Product Pages in WordPress?
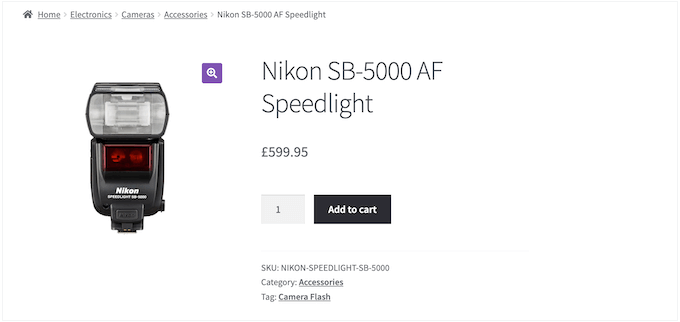
Your item pages are a few of the most essential materials in your online shop. The issue is that the default WooCommerce item pages aren’t enhanced for conversions.

By producing particular item pages, you can typically transform visitors into paying clients at a much greater rate. This indicates you can make more cash without requiring to draw in more visitors to your website or enhance your WooCommerce SEO.
Before tailoring your WooCommerce item pages, you remustnsure you have the fastest WooCommerce hosting to support your online shop since speed likewise has a significant influence on conversion rates.
When you’ve done that, let’s look at how to personalize your WooCommerce item pages without any code.
How to Customize Your WooCommerce Product Pages in WordPress
The most convenient method to develop a customized WooCommerce item page is by utilizing SeedProd
SeedProd is the best drag-and-drop WordPress page contractor, featuring over 180 professionally designed design templates.
Even better, you can utilize SeedProd’s innovative style home builder to develop a custom-made WordPress style without needing to compose a single line of code.

You can utilize this drag-and-drop style contractor to personalize every part of your online shop, including your item pages.
SeedProd has ready-made WooCommerce design templates, and eCommerce obstructs permit you to produce a high-converting online shop quickly.
Simply know that this approach will change your existing WooCommerce style.
Set Up and Activate SeedProd
The first thing you must do is set up and trigger the SeedProd plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
Keep in mind: There is a complimentary variation of SeedProd that permits you to produce sensational styles no matter your budget plan. For this guide, we’ll utilize the premium plugin as it comes with the WooCommerce blocks and style contractors. You must purchase a Pro membership or greater to use the style contractor.
Upon activation, go to SeedProd” Settings and enter your license secret.

You can discover this info under your account on the SeedProd site after getting in the license secret; click the ‘Verify Key’ button.
Pick a WooCommerce Template Kit
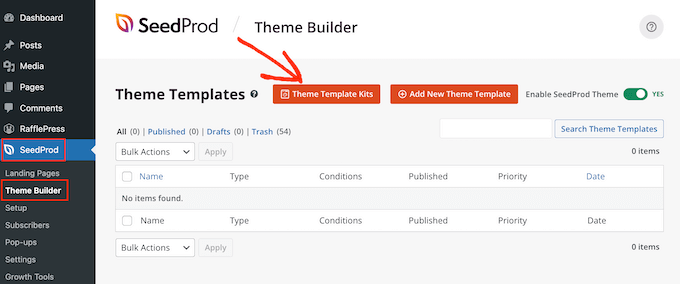
With that done, it’s time to select the WooCommerce design template set you’ll utilize for your online shop. Merely head over to SeedProd” Theme Builder, then click the ‘Theme Template Kits’ button.

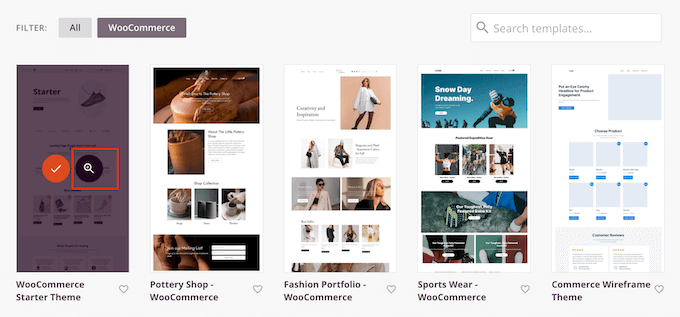
Since we’re producing a custom-made WooCommerce style, click the ‘WooCommerce’ tab to see all the various eCommerce packages.
To sneak peek at a style, hover your mouse over it, then click the magnifying glass.

This opens the design template package in a brand-new tab.
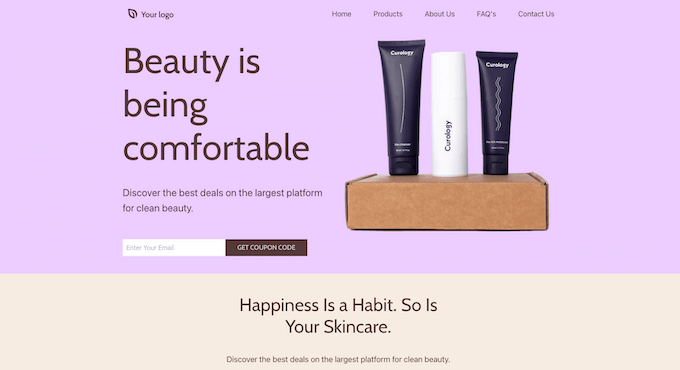
This is a live sneak peek, so you can see other styles in the package by clicking the links, navigation menus, buttons, and other interactive material.

Given that you’re developing a customized WooCommerce item page ensure to have a look at the item page style.
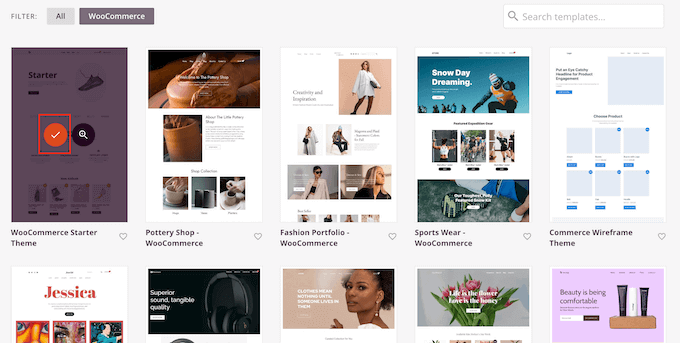
When you discover a design template package you wish to utilize, hover over it and click the checkmark when it appears. In this guide, we’re using the WooCommerce Starter Theme. However, you can utilize any design template you desire.

Tailor the WooCommerce Product Page Template
SeedProd will import the entire set into your WordPress site, so you can utilize the group to develop a customized item archive, store page, blog site index, and more.
To see all these design templates, head over to SeedProd” Theme Builder

After installing your design template, you can begin tailoring the item page.
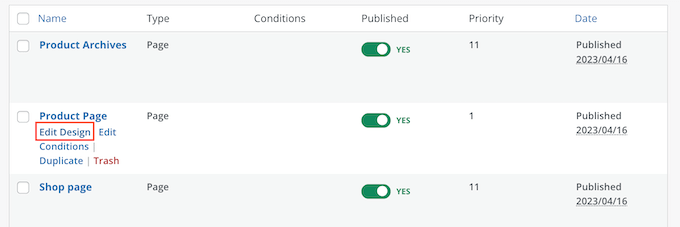
To begin, hover over the Product Page design template, then click the ‘Edit Design’ link when it appears.

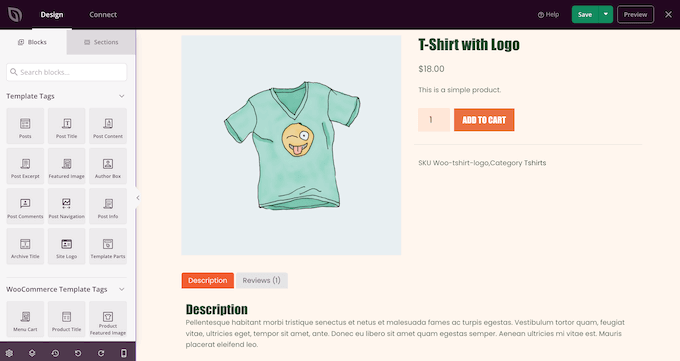
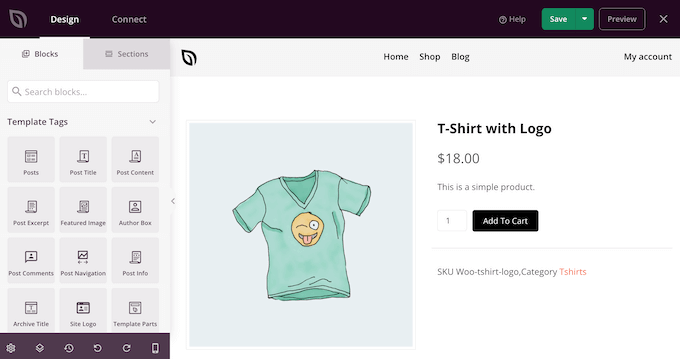
This will open the design template in SeedProd’s drag-and-drop editor, with a sneak peek of your WooCommerce design template to the right and some block settings.
SeedProd will reveal an example of how the item page will look, utilizing material from your WooCommerce items.

All the WooCommerce design templates included integrated blocks, a core part of all SeedProd’s styles.
To tailor a block, click to choose it in the page sneak peek, then make any modifications in the left-hand menu.

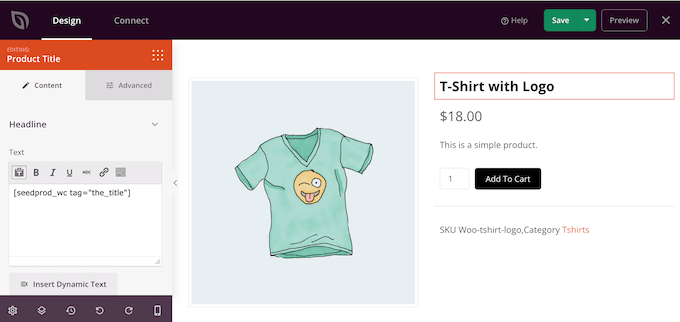
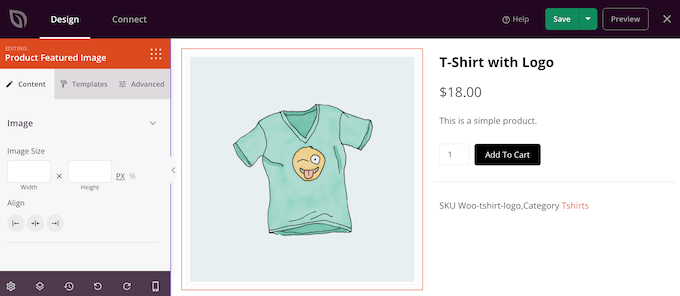
The design template has an integrated Featured Product obstruct that you can personalize in various methods.
To begin, you might wish to alter the block’s size and positioning by utilizing the settings in the left-hand menu.

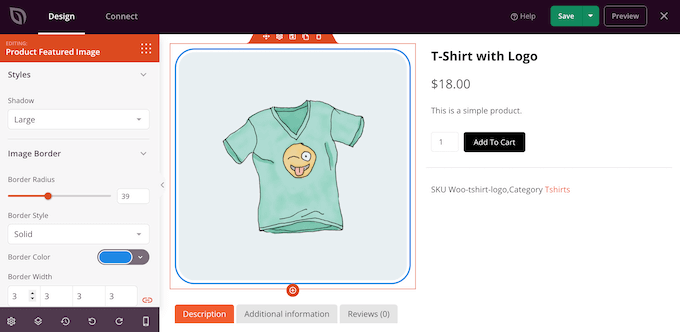
You’ll discover more settings in the ‘Advanced’ tab. Here, you can make the image stick out by including a border or shadow, a CSS animation, and more.
As you modify, the live sneak peek will upgrade immediately so you can attempt various settings to see what looks the best on your online shop.

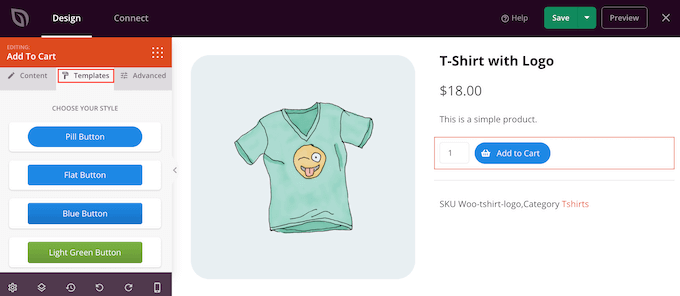
The WooCommerce design template has an Add To Cart call to action button. This enables buyers to purchase your items, so you’ll wish to make the button stick out.
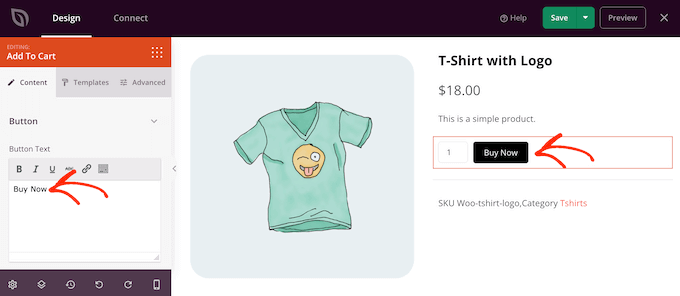
You can change Add To Cart with your custom-made messaging, such as Buy Now or Get Yours Today. To make this modification, merely pick the Add To Cart button and type the brand-new text into the ‘Button Text’ field.

You might likewise wish to include an icon font style to the button to assist visitors in comprehending what this button does at a look.
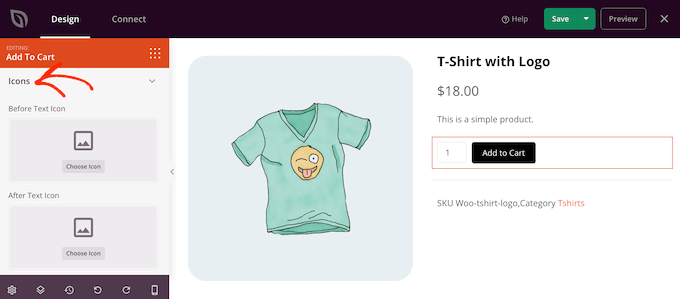
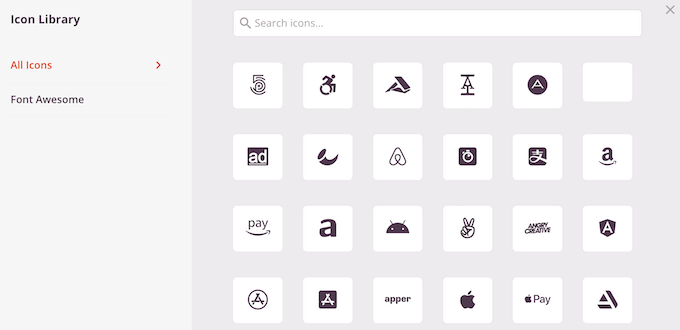
SeedProd includes an integrated library of more than 1400 Font Awesome icons you can utilize on your item pages. In the left-hand menu, click to broaden the ‘Icons’ area.
You can now pick whether to reveal the icon before or after the button text.

Make your choice, and then click the ‘Choose Icon’ button.
You’ll now see all the various Font Awesome icons you can utilize. When you discover an icon you like, offer it a click.

When you’re pleased with the button’s messaging, you can alter how it looks by clicking the ‘Templates’ tab. Here, you’ll discover various button design templates that you can utilize.
To utilize any of these styles, merely click the one you desire.

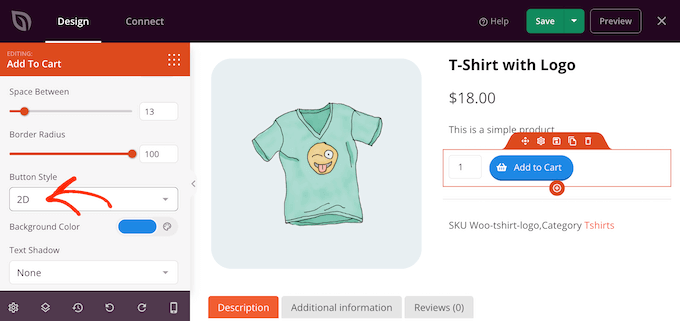
After picking a design template, you can tweak how the button looks by clicking the ‘Advanced’ tab. Here, you can alter the spacing between the controller and the amount box, increase the border-radius to develop curved corners, and more.
Another alternative is to open the ‘Button Style’ dropdown and pick a brand-new design from the list.

Most settings are apparent, so it’s worth going through them to see what various impacts you can develop.
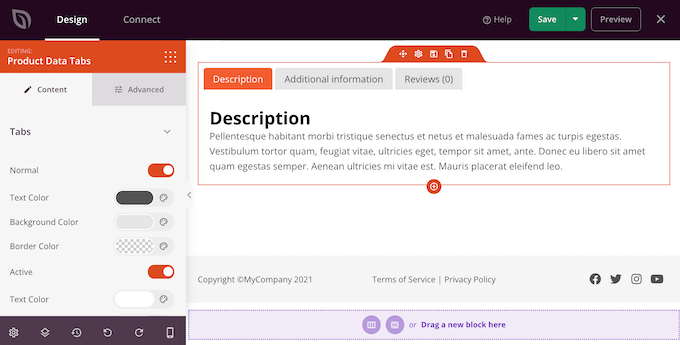
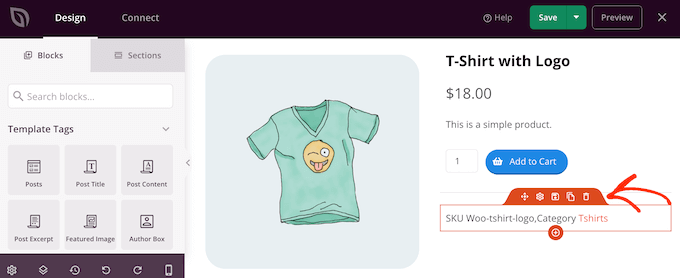
Another crucial area is the Product Data Tabs block. This reveals buyers’ detailed info, such as item tags, qualities, and classifications.
With that in mind, picking the block and seeing modifications you can make in the left-hand menu is worth clicking. You can alter the background color, text color, increase the cushioning, and more.

To remove any default obstructs, merely hover your mouse over that block.
Click on the Trash can icon when it appears.

You can likewise move blocks around the page utilizing drag and drop.
Get More Sales with a Custom WooCommerce Product Page
The design template’s integrated blocks are a terrific start. However, you might wish to include your material.
SeedProd has excellent deals on WooCommerce obstructs that you can utilize to develop a high-converting online market or shop. Here are some blocks you might wish to contribute to your WooCommerce item page to assist you.
Program-Related WooCommerce Products
You might have the ability to get more sales and increase the typical order worth by revealing associated products on your item pages. These may be items that buyers regularly purchase together or products that match one another.
If a consumer purchases a laptop computer, they might likewise be interested in a laptop computer bag.
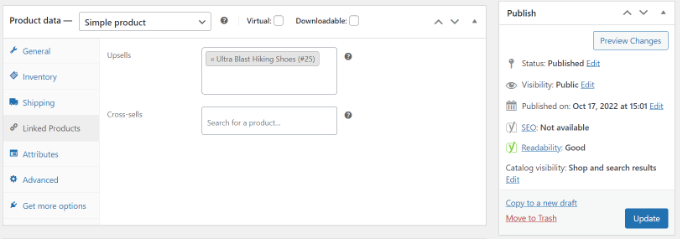
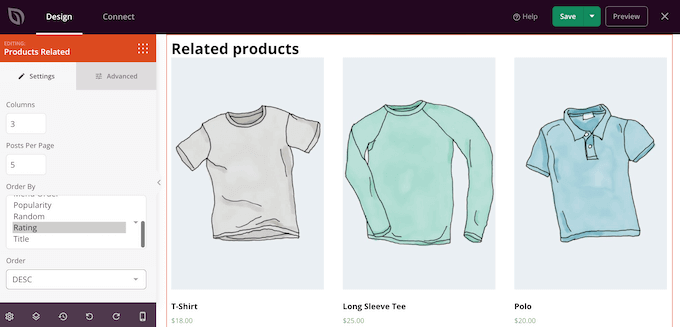
SeedProd includes a ready-made Related Products block. As shown in the following image, you’ll need to set up related items in the WooCommerce plugin to get the most out of this block.

For detailed guidelines on including related items, please see our guide on upselling items in WooCommerce.
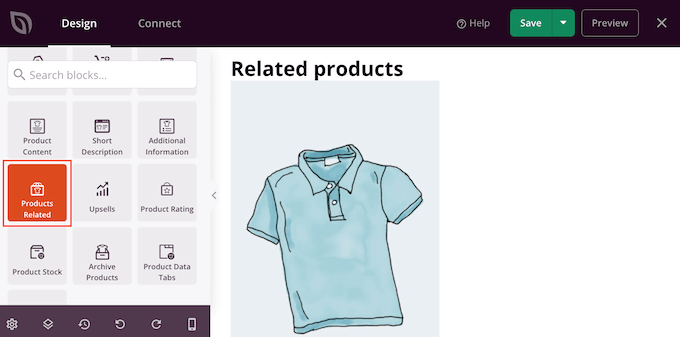
With that done, discover the Products Related block in the SeedProd editor, then drag it onto your design.

By default, the block reveals one associated item in a single column.
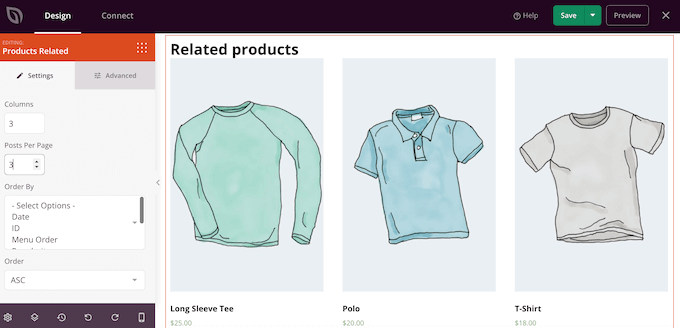
You can reveal more items by typing brand-new numbers into the ‘Columns’ and ‘Posts Per Page’ boxes or clicking the arrow buttons.

If you show several items, you can alter how these products are set up using the ‘Order By’ box. You may reveal the highest-rated articles initially because consumers appear to delight in these many products.
You can likewise open the ‘Order’ dropdown and select whether to show the associated products in the rising (ASC) or coming down (DESC) order.

Include a Star Rating
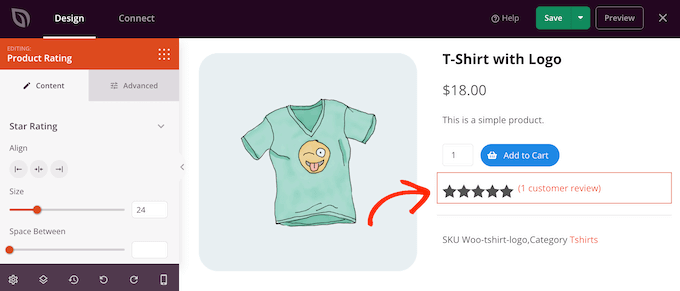
Revealing a star ranking for each item can assure buyers that your products are of excellent quality. You might wish to drag the Star Rating obstruct onto your style.

For the very best outcomes, we suggest revealing the star ranking towards the top of the screen, where it’s simple for consumers to find. This can assist consumers make acquiring choices much faster, given that they can immediately see whether other buyers suggest an item.
Usage FOMO by Showing the Product Stock
FOMO, or ‘worry of losing out,’ motivates consumers to act now.
If you offer restricted edition products or routinely have a percentage of stock, then you might wish to reveal the variety of items staying. This can encourage buyers to purchase now instead of waiting and running the risk of the thing offering out.
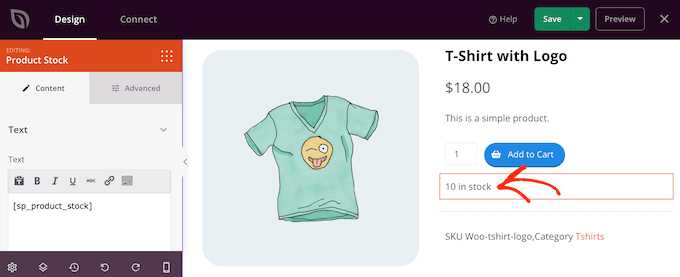
To reveal these details, drag the Product Stock obstruct onto your style.

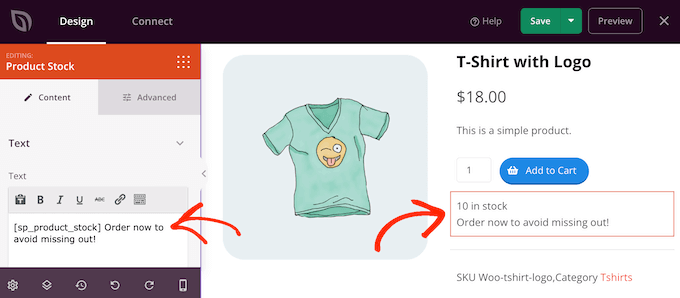
By default, the block shows the variety of products, followed by ‘in stock.’ You might wish to include your messaging in this default text.
To do this, type into the little full-screen editor in the left-hand menu. If you include some text, beware not to modify the [sp_product_stock]tag as this permits SeedProd to reveal the wide variety of products.

Change the Featured Image with a Product
A highlighted item image lets consumers see what they purchase in an online shop.
Sometimes you might want to change a single highlighted image with an item galley, and you may reveal the same item from various angles. Some shops even utilize interactive 360-degree photos so buyers can check an article for more information.
If you’ve included a gallery to your WooCommerce items, it makes sense to change the default Product Featured Image block with a gallery block.
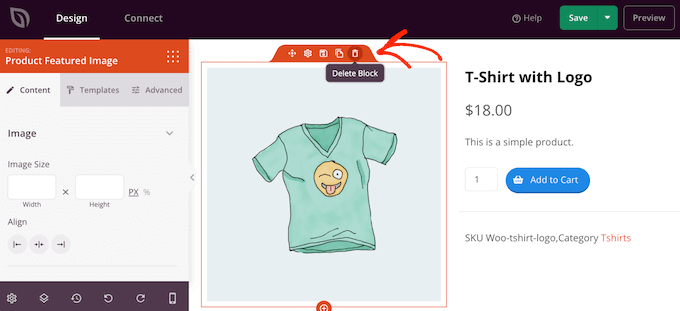
To do this, hover over the Featured Product block, then click the garbage can icon when it appears.

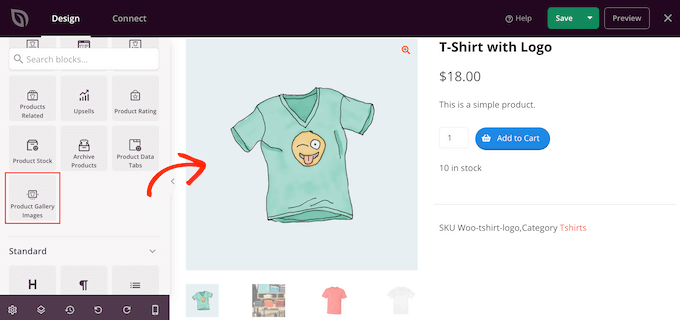
You can then discover the Product Gallery Image block in the left-hand menu and drag it onto your page design.
We advise including this block towards the top of the page, so visitors can see what they’re purchasing immediately.

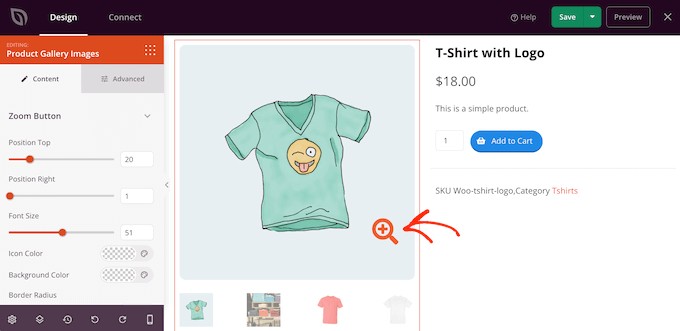
Consumers can zoom into the image by hovering their mouse over the item gallery.
By default, the zoom icon appears in the highlighted image’s upper-right corner. However, you can alter this utilizing the ‘Position Top’ and ‘Position Right’ sliders.

You can likewise make the magnifying glass icon larger or smaller using the ‘Font Size’ slider or alter its icon color and background color.
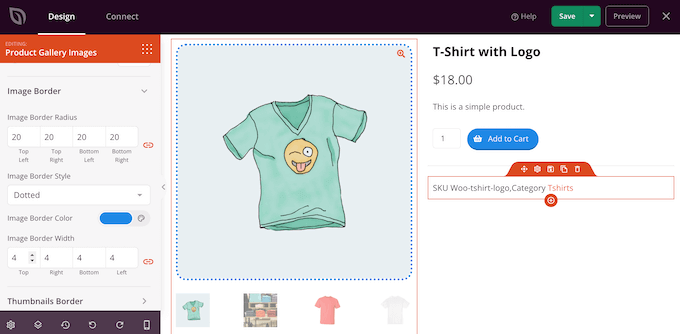
You can likewise include borders around the various images, utilizing the ‘Image Border’ and ‘Thumbnails’ border settings.

Produce a Buzz on Social Media with Sharing Buttons
If a buyer shares your item on social networks, it can drive more individuals to your online shop. Including social share buttons on your item pages is a great concept.
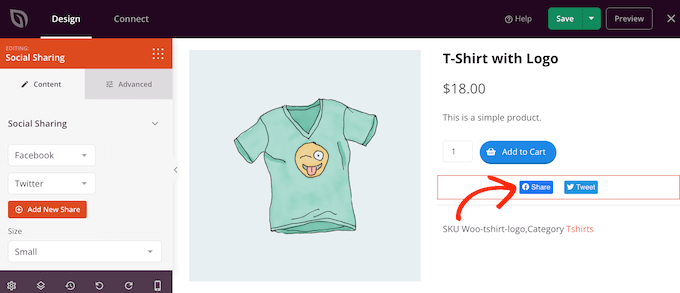
SeedProd has a Social Sharing block that supports Facebook, Twitter, LinkedIn, and Pinterest. Merely drag this block onto your page, and it’ll instantly include the Facebook and Twitter sharing buttons.

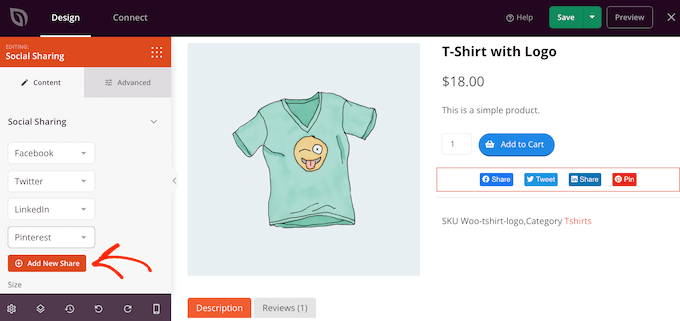
Click the ‘Add New Share’ button to include more social media networks.
You can then pick a social network website from the dropdown menu.

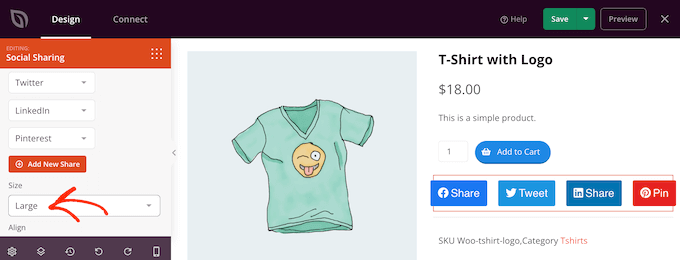
After including all the networks you wish to utilize, you can alter the size of the sharing buttons using the ‘Size’ dropdown.
Larger social sharing buttons will stick out more, although they might sidetrack from the page’s other material, including the Add To Cart call to action.

Program Customer Testimonials and Business Reviews
WooCommerce lets consumers examine your specific items. However, you might likewise wish to reveal client reviews. These may be quotes from your finest evaluations, remarks about exceptional client service, or any other material you want to highlight.
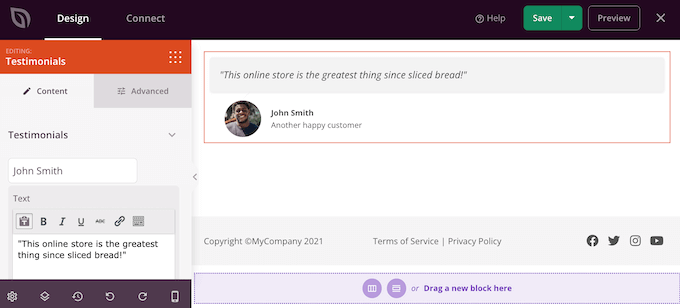
SeedProd’s Testimonials obstruct lets you produce turning reviews, an excellent method to reveal great deals of info in a percentage of area.

For more details, please see our guide on how to include turning reviews in WordPress.
Highlight Recently Viewed Products in WooCommerce
A ‘just recently seen’ area motivates clients to review recently seen items that didn’t contribute to their cart. This assists clients to compare items and discover the right product for them. It likewise allows them to alter their mind and purchase an item they recently checked out that didn’t contribute to their shopping basket.
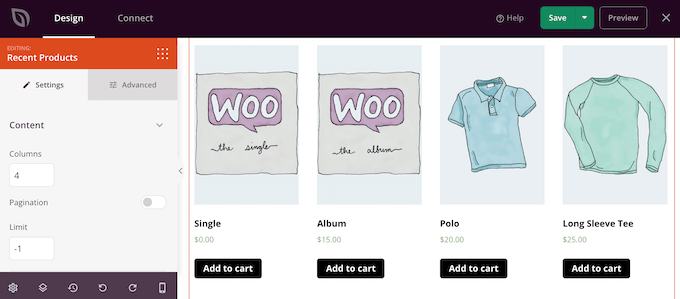
You might wish to include SeedProd’s Recent Products that obstruct your style.

After including the block, you can alter the variety of columns utilizing the settings in the left-hand menu.
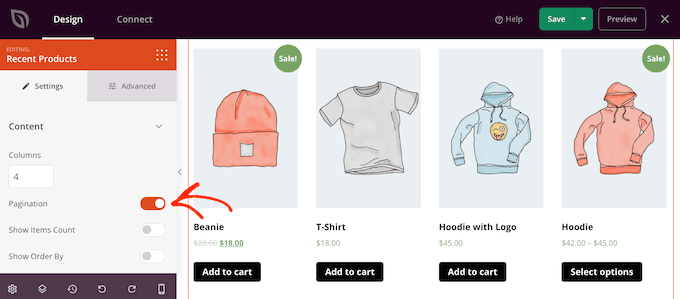
If you wish to reveal great deals on various items, you can include pagination by triggering the ‘Pagination’ toggle.

If you allow ‘Pagination,’ you’ll get access to additional settings.
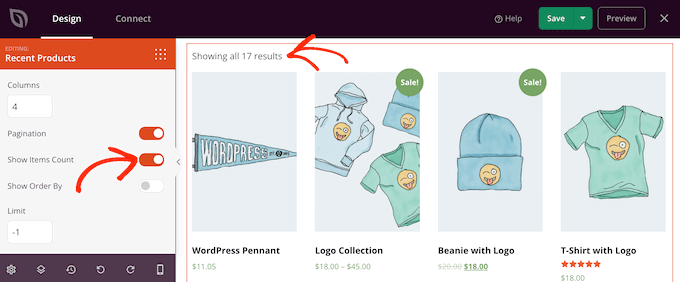
First, you can reveal the wide variety of outcomes at the top of the Recent Products obstruct by allowing the ‘Show Items Count’ toggle.

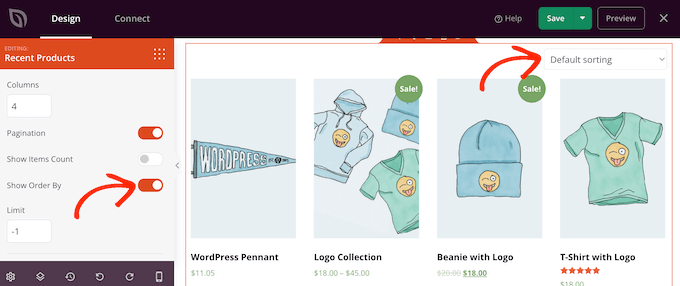
You might likewise wish to make it possible for the ‘Show Order By’ slider, as this permits visitors to arrange through the everyday items.
As you can see in the following image, this includes a ‘Default Sorting’ dropdown to the location.

Program Your Most Popular WooCommerce Products
You might wish to reveal the very popular or premier items on your item pages. Since these products are currently carrying out well, telling them to more individuals can be a simple method to increase sales.
Another alternative is to reveal items that are presently on sale. This can encourage buyers to purchase these products now to get the very best offer.
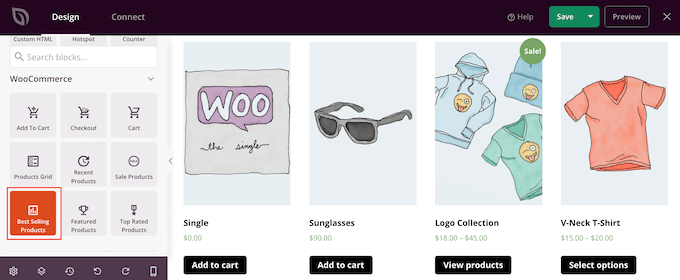
SeedProd has a couple of blocks that can bring these items instantly. If you wish to reveal your most significant sellers, include the best-selling products obstructing your style.

For more details, please see our guide on how to show popular items on WooCommerce item pages.
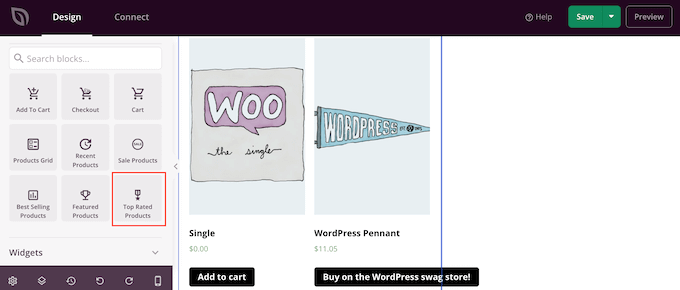
If you wish to reveal items with the most outstanding star score, you can drag the Top Rated Products obstruct onto the page.

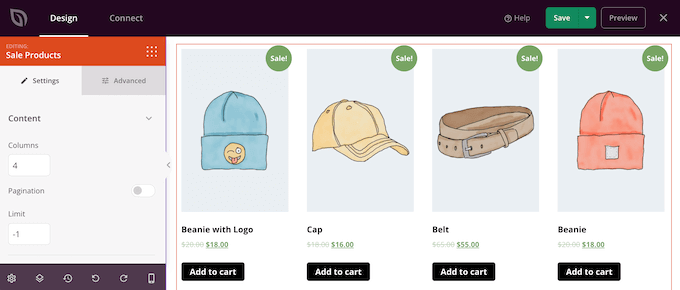
There’s a Sale Products obstruct that reveals all the products that are presently on sale.
No matter what block you include, click to choose it, then look at the settings in the left-hand menu. These settings are uncomplicated, so it deserves to go through them to see what various impacts you can develop.

How to Publish Your Custom WooCommerce Product Page
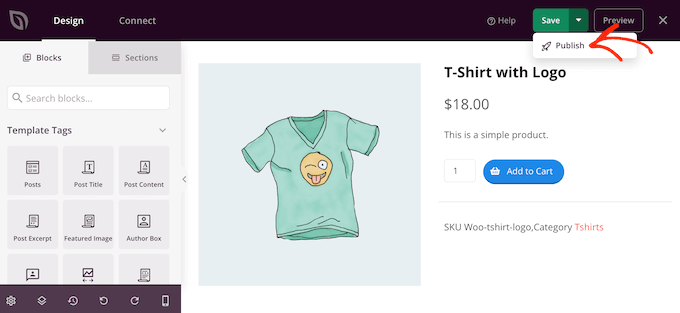
When you’re pleased with the item page’s appearance, it’s time to conserve your modifications. Click the dropdown arrow beside ‘Save,’ then pick the ‘Publish’ choice.

The custom-made item page will not appear on your online shop until you trigger the custom WooCommerce style. This allows you to browse the other classes in your package and then make any modifications utilizing SeedProd’s drag-and-drop home builder.
You’ll typically desire to modify the header and footer design templates to include your navigation menus, your shop’s custom logo design, and other material. For motivation, please see our list of things to contribute to the footer of your WordPress website.
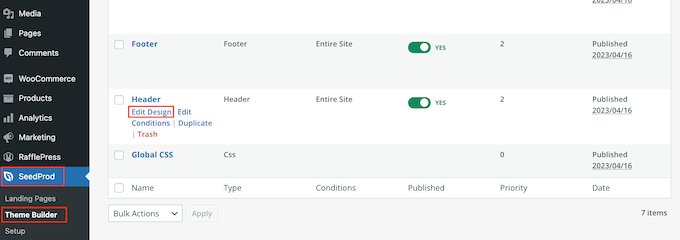
To modify any other design template, head over to SeedProd” Theme BuilderHover over the design template you desire to tailor.
You can then click the ‘Edit Design’ link when it appears.

Now, merely alter the style by including more blocks and then personalize them by utilizing the settings in the left-hand menu.
Keep duplicating these actions until you’re pleased with how all the design templates are established.
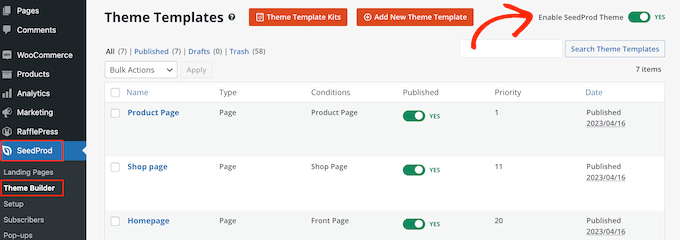
When you’re all set to make the custom-made WooCommerce style live, go to SeedProd,” Theme BuilderYou can then click the ‘Enable SeedProd Theme’ toggle so it reveals ‘Yes.’

If you visit your online shop, you’ll see the customized WooCommerce item page live.
We hope this short article assisted you in personalizing your WooCommerce item pages without coding. You might wish to see our guide on increasing your blog site traffic or our professional choice of the best WooCommerce plugins for your shop.






