
Do you want to know how to pick and utilize embedded blocks in WordPress?
The WordPress Gutenberg embedded blocks enable you to include numerous blocks within a mom and dad block. You can personalize various block components simultaneously, arrange post material effectively, and gain access to more style versatility.
This post will reveal how to choose and utilize WordPress-embedded blocks quickly.
What Are WordPress Nested Blocks?
The WordPress Gutenberg embedded block function enables you to place (or ‘nest’) several blocks within another block.
Embedded blocks assist you in developing more intricate designs on your WordPress site by including several blocks inside each other. This permits more versatility when creating and formatting material for pages and posts.
You can nest numerous Image obstructs within a Group block to show a set of images from a specific occasion or a series of artwork produced utilizing a particular method.

The embedded block function permits you to modify private blocks independently. This indicates that you can personalize each block according to your requirements without impacting the others. In turn, this leads to a much better material company, makes your material more appealing, and enhances your material production procedure.
That being stated, let’s see how you can quickly pick and utilize WordPress Gutenberg embedded blocks.
How to Use WordPress-Nested Blocks
Using the Group or Columns obstruct in the Gutenberg block editor, you can quickly nest numerous blocks together.
You must open up an existing or brand-new post in the block editor from the WordPress admin sidebar.
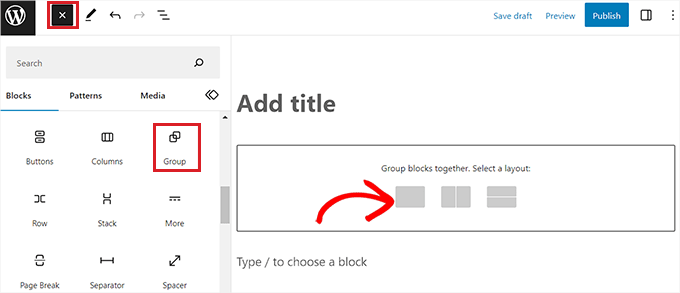
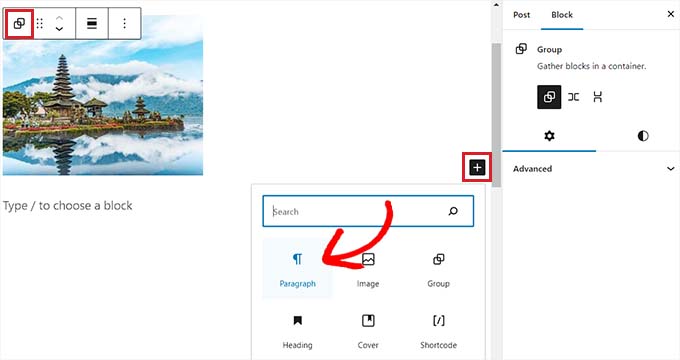
From here, merely click the ‘+’ button in the leading left corner of the screen and discover the ‘Group’ block. Upon clicking it and including it on the page, you will require to pick a design for the blocks that you will nest together.
For this tutorial, we will be picking the ‘Group’ design.

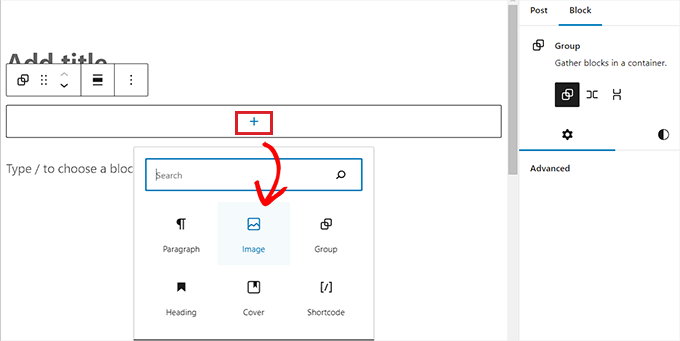
Next, click the ‘+’ button on the screen to begin including material within the moms and dad block.
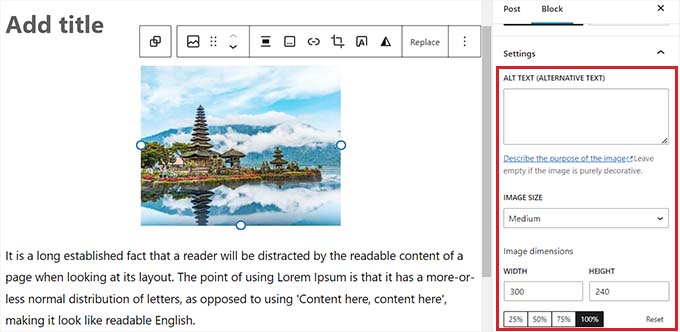
For this tutorial’s sake, we will include an Image block.

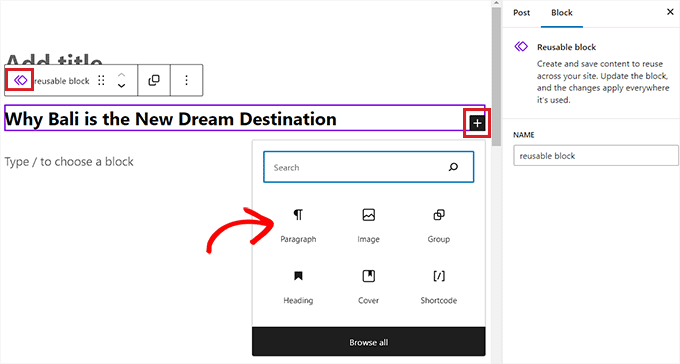
Upon including the Image block, simply click the ‘Group’ button in the block toolbar on top to choose the Mom and dad block.
Next, you must click the ‘+’ button to open the block menu, from where you can select other blocks to include.

How to Configure WordPress Nested Block Settings
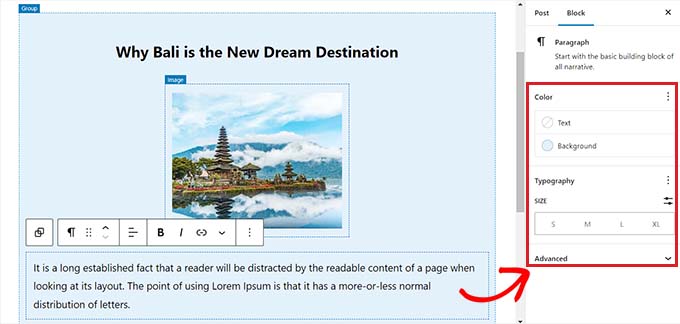
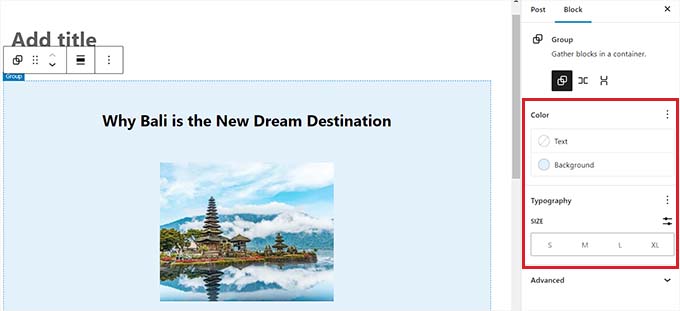
Once you have embedded several blocks, you can configure their specific settings by clicking each. This will open the block settings in the ideal column on the screen.
From here, you can change the background color, text color, and size of the person obstructs without impacting the other blocks embedded within it.

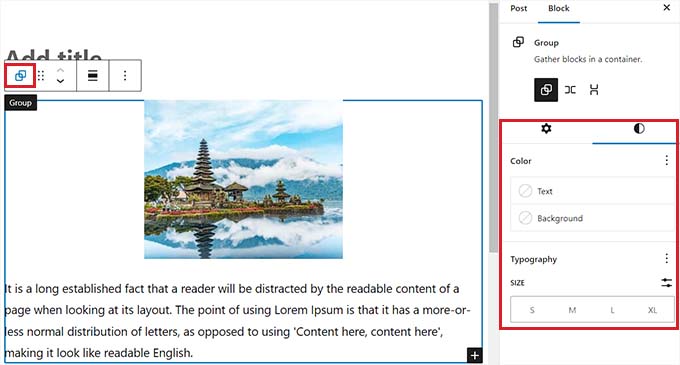
To set up the settings of all the embedded blocks together, you must click the ‘Group’ button in the block toolbar at the top. This will open the moms and dad block settings in the ideal column.
You can now set up the validation, orientation, background color, text color, and typography of all the embedded blocks.
These settings will impact all the blocks embedded within the mom and dad block.

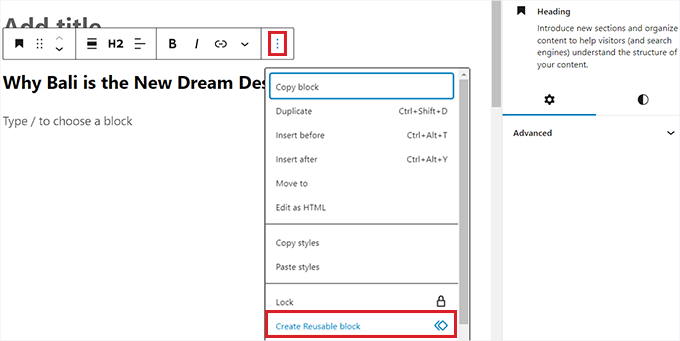
You can likewise transform an existing private block into embedded blocks by clicking the ‘Options’ button in the leading toolbar of any obstruction.
This will open a timely menu, where you must choose the ‘Create Reusable block’ choice.

When you have done that, a brand-new multiple-use block will be produced where you can include several blocks.
After you are done, do not forget to click the ‘Publish’ or ‘Update’ button to conserve your modifications.

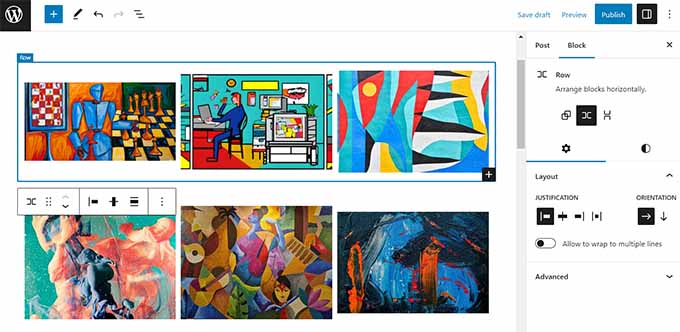
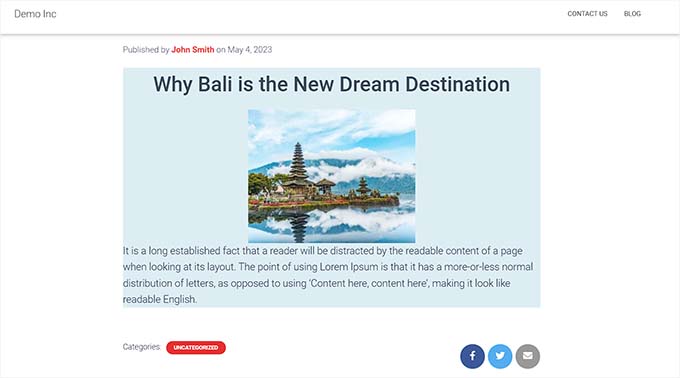
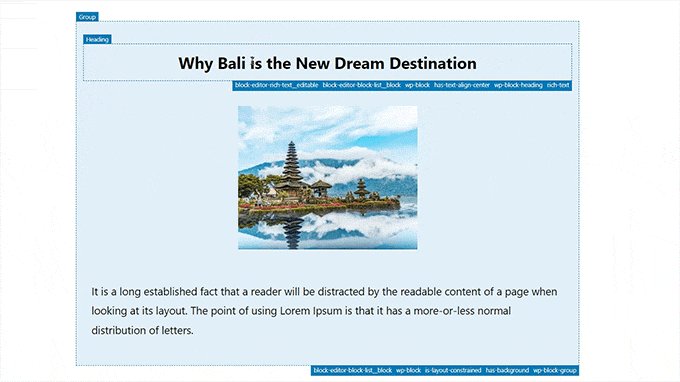
In our example, we have embedded a Title, Image, and Paragraph obstruct within a Group block. This is how the embedded blocks searched our demonstration site.

Perk: Use the Wayfinder Plugin to Select Nested Blocks Easily
Often, it can be challenging to pick and configure a specific block when numerous blocks are embedded together.
Fortunately, the Wayfinder plugin makes it incredibly simple to choose embedded blocks from a mom and dad block and even inform you the type and class of the blocks.
You will require to set up and trigger the Wayfinder plugin. For more guidelines, you might wish to see our guide on how to set up a WordPress plugin.
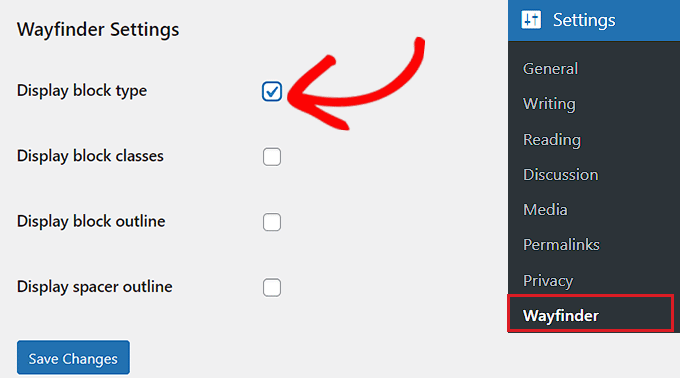
Head to the Settings” Wayfinder page from the WordPress admin sidebar upon activation.
As soon as you exist, all the settings will currently be triggered. It would be best to uncheck the package beside the grounds you do not wish to use.
If you want Wayfinder to show block types for all the blocks in the editor, keep the box inspected next to the ‘Display block type’ choice.

If you do not desire the plugin to show block classes, uncheck the box next to that choice.
After setting up the settings, do not forget to click the ‘Save Changes’ button.
Next, open an existing or brand-new post from the WordPress admin sidebar.
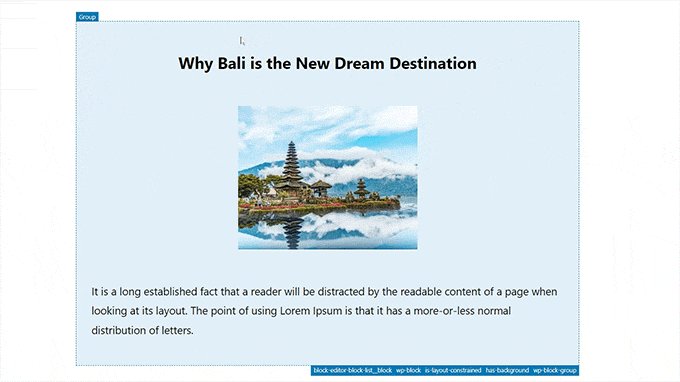
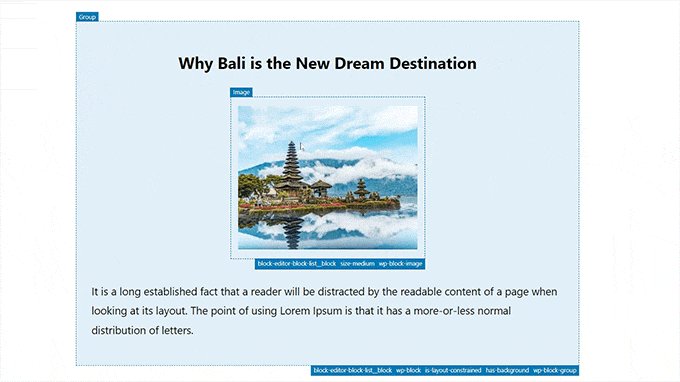
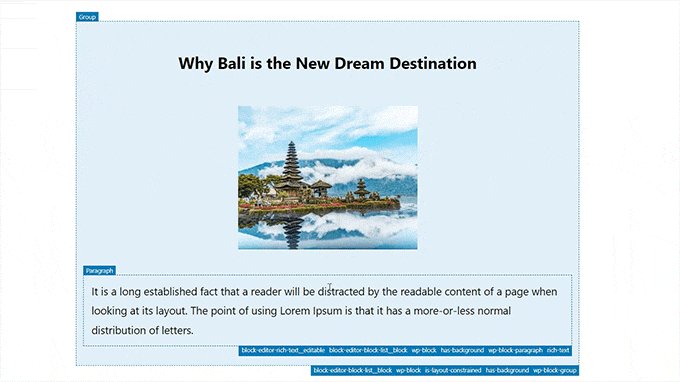
As soon as you exist, hovering your mouse over any block will reveal an overview with its name. You will likewise be able to see the summary and title of any embedded blocks within the moms and dad block.

This will assist you in determining all the various blocks embedded within a Group or Columns obstruct.
From here, you can quickly choose a specific block from the moms, and dad block to configure its settings.

You can likewise pick all the embedded blocks simultaneously by merely clicking the ‘Columns’ or ‘Group’ heading. This will open the moms and dad block settings in the ideal column.
As soon as you have set up the block settings, click the ‘Update’ or ‘Publish’ button to conserve your modifications.

We hope this short article assisted you in discovering how to pick and utilize WordPress-embedded blocks. You might likewise wish to see our tutorial on how to alter block height and width in WordPress and our leading choices for the essential WordPress plugins to assist in growing your website.






