
Do you wish to reveal Google, Facebook, or Yelp evaluations in WordPress?
Client examines motivate individuals to trust your site and purchase from your service. There are great deals of third-party websites where possible clients can see your evaluations, however, it’s likewise a great concept to reveal this material by yourself site.
This short article will reveal how to show service evaluations from Google, Facebook, and Yelp on your WordPress website.
Why You Should Display Business Reviews in WordPress
There are great deals on various sites where clients can evaluate your business, such as Google, Yelp, and Facebook. Prospective clients will be required to visit these third-party sites to see the evaluations.
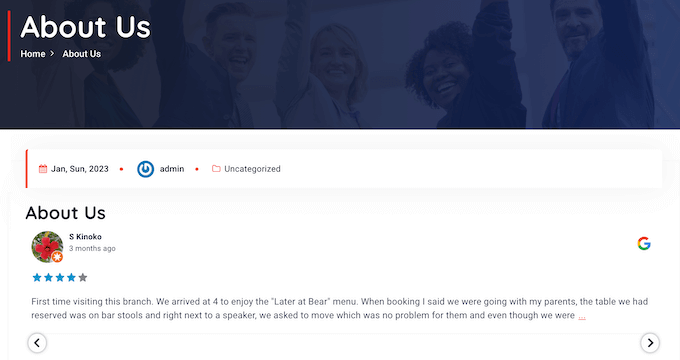
With that being stated, it’s a great concept to include Google, Yelp, and Facebook evaluations on your WordPress site so that everybody can see them. You may reveal favorable evaluations on your WooCommerce item pages or your About United States page.

These evaluations can encourage clients to trust your business, even if they have not purchased from you previously.
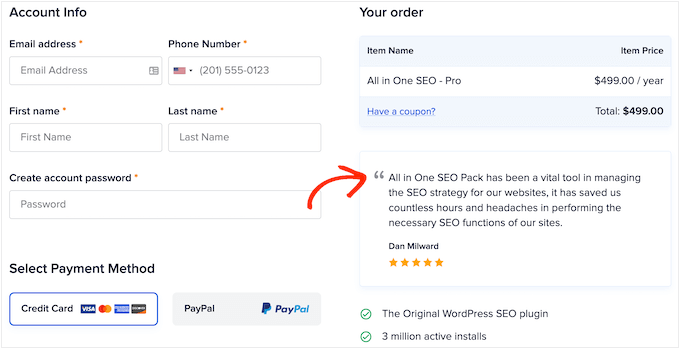
You can utilize evaluations to decrease cart desertion rates by including them on your customized WooCommerce checkout page.

With that said, let’s see how you can quickly include Yelp, Google, and Facebook to WordPress. Merely utilize the quick links listed below to leap directly to the platform you wish to use.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Approach 1. How to Show Yelp Reviews in WordPress
- Technique 2. How to Show Google Reviews in WordPress
- Approach 3. How to Show Facebook Reviews in WordPress
- Tailoring Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
How to Show Google, Facebook, and Yelp Reviews in WordPress
You might copy and paste the very best evaluations into your website and then reveal them utilizing a consumer evaluation plugin. Depending on the plugin you use, you might require to include brand-new evaluations by hand, which can take a lot of time and effort.
There will likewise be a hold-up in between consumers publishing on websites like Yelp and Facebook, and those evaluations appearing on your WordPress site.
With that in mind, it’s a great concept to develop an evaluation feed that updates immediately utilizing the Evaluations Feed Pro plugin.
This single plugin enables you to reveal evaluations from all the most significant evaluation platforms.

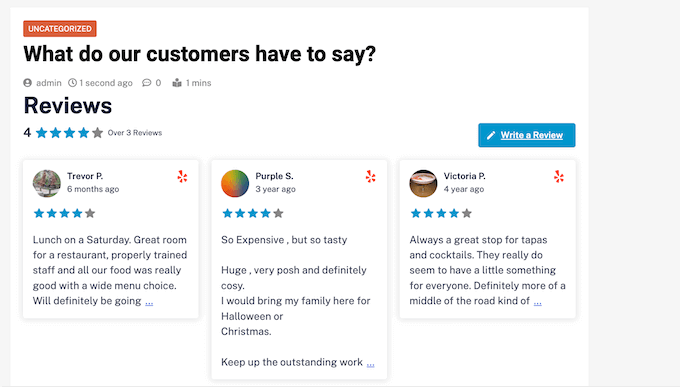
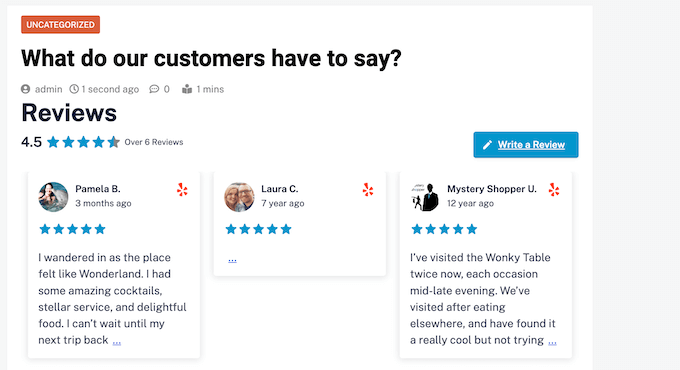
It likewise includes pre-designed design templates, so you can show your evaluations in various designs consisting of displays, carousels, grids, and more.
The Reviews Feed instantly copies your site’s style so the evaluations appear like a natural part of your site, instead of content ingrained from another platform.
You’ll require to set up and trigger the plugin. If you require assistance, then please see our guide on how to set up a WordPress plugin.
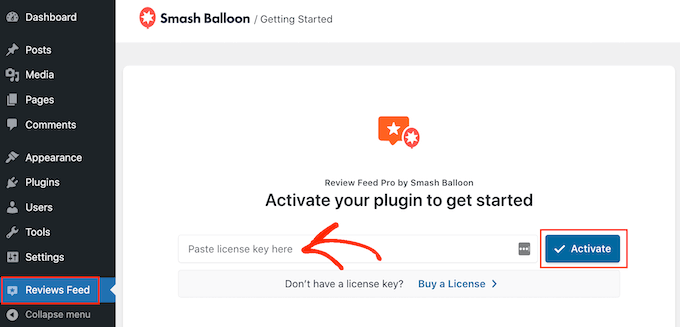
Upon activation, click Evaluations Feed in the left-hand menu. You can then include your Reviews Feed Pro license secret and click the ‘Activate’ button.

You’ll discover the license secret under your account on the Smash Balloon site.
After triggering the plugin, you’re all set to reveal evaluations from Google, Facebook, or Yelp.
Approach 1. How to Show Yelp Reviews in WordPress
Yelp is a popular site where visitors can examine dining establishments, brand names, services, items, and more.
If your service currently has some favorable Yelp evaluations, then including them on your site can get you more sales, members, visits, and more.

If you do not currently have a Yelp account, then you can declare your Yelp organization page.
Given that Yelp is a public website, you can reveal evaluations from any company that has a Yelp listing. If you own an organization listing blog site or subscription website, then you might reveal Yelp evaluations for various regional services on your site.
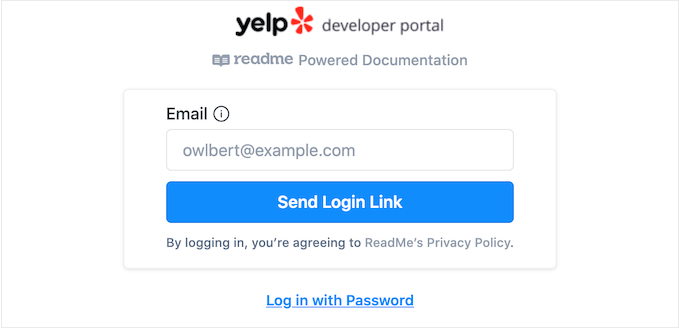
To include evaluations of your site, you’ll require to produce a Yelp API secret. Just go to the Yelp Developers page and key in your e-mail address.

Click on the ‘Send Login Link’ button.
Keep in mind: If you do not currently have an account, then go to the Yelp signup page and follow the onscreen guidelines to sign up.
After a couple of minutes, Yelp will send out a one-time login link to your e-mail address. Merely open the e-mail and utilize the ‘Click to Log in’ button.

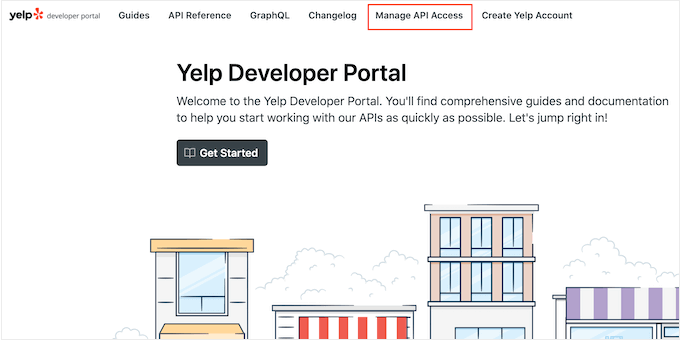
This takes you to the Yelp Developer Portal.
In the toolbar, click Manage API Access.

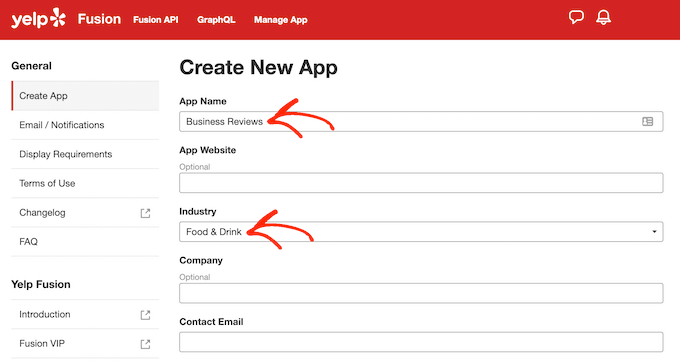
On this screen, type a name for your Yelp app into the ‘App Name’ field. This is simply for your recommendation so you can utilize anything you desire.
After that, open the ‘Industry’ dropdown and pick the market that finest shows your site or company.

After that, enter your e-mail address and include a description.
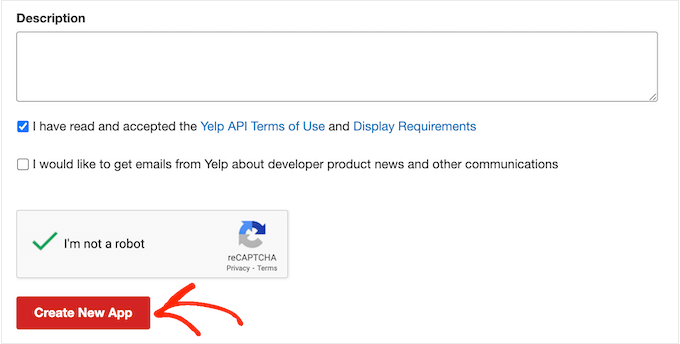
With that done, check out the conditions. If you’re delighted to proceed, then examine the conditions box, choose whether you wish to get e-mail updates from Yelp, and pass the captcha.
Click on the ‘Create New App’ button.

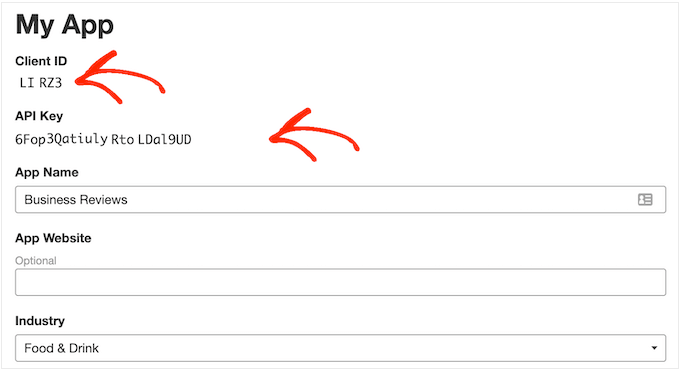
After a couple of minutes, you’ll see the following message ‘Great, your app has actually been developed! Examine your App ID and API Key listed below.’
You’ll require to include these details in your WordPress site.

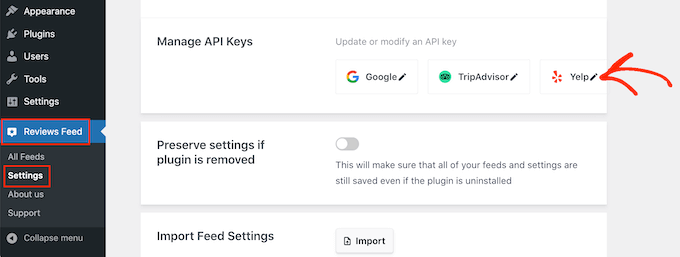
Merely go to Evaluations Feed” Settings in the WordPress control panel.
Scroll to Manage API Keys and click on the little pencil icon next to ‘Yelp.’

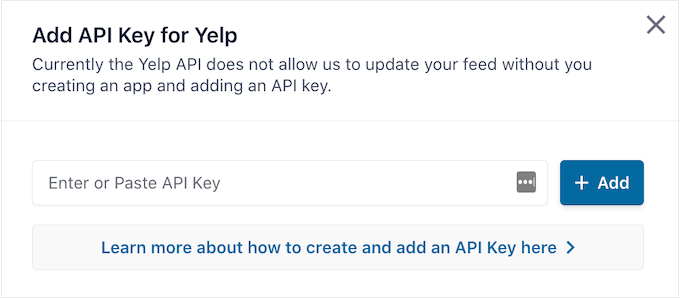
In the popup, include your Yelp API secret.
Click on the ‘Add’ button.

With that setup out of the method, you’re prepared to include Yelp examines on your site.
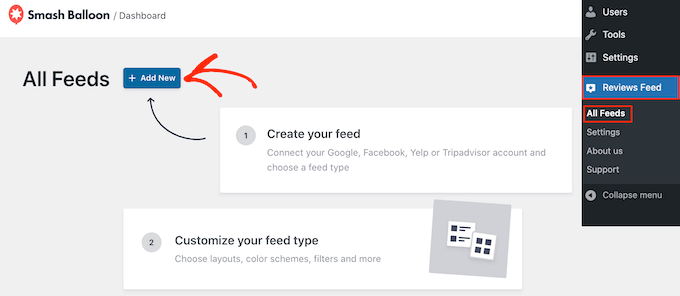
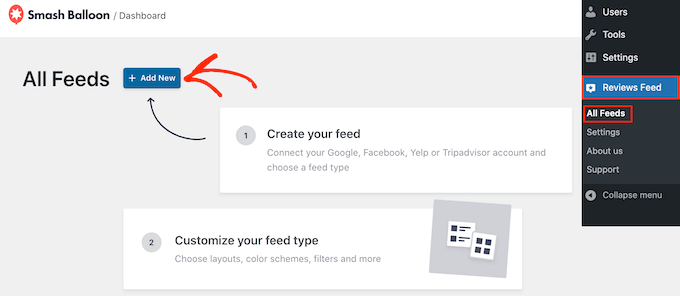
Merely go to Evaluations Feed” All FeedsClick on the ‘Add New’ button.

On the next screen, click ‘Add New’ once again.
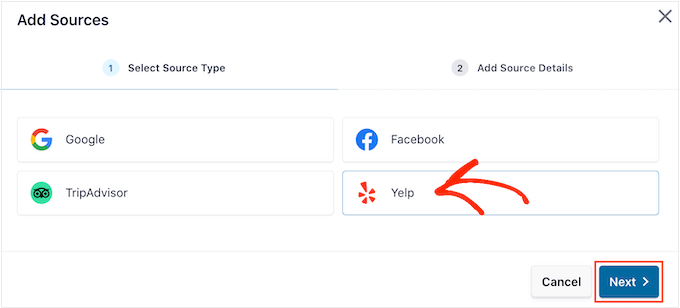
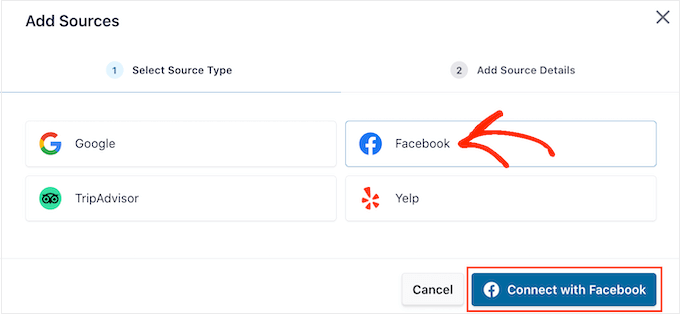
In the popup that appears, choose ‘Yelp’ and after that click the ‘Next’ button.

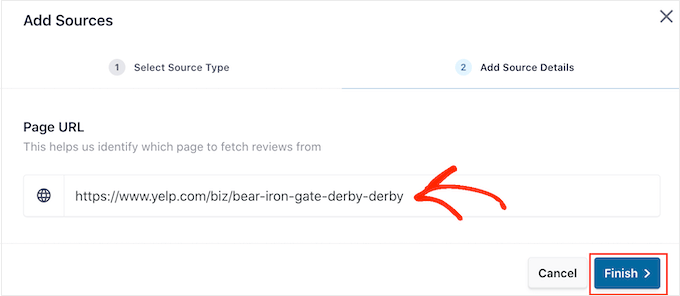
You can now include the URL of the Yelp page that you wish to utilize. This can be a page that you own or any public third-party page.
After that, click ‘Finish’.

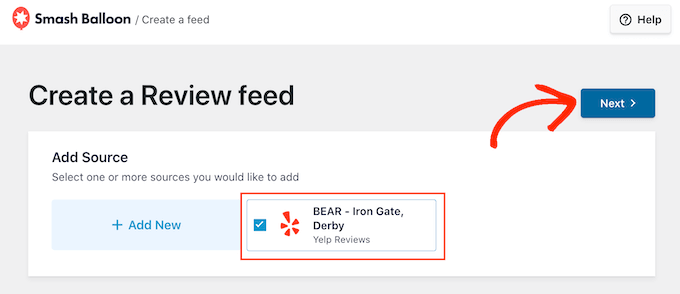
Smash Balloon will now reveal this Yelp page as a possible source.
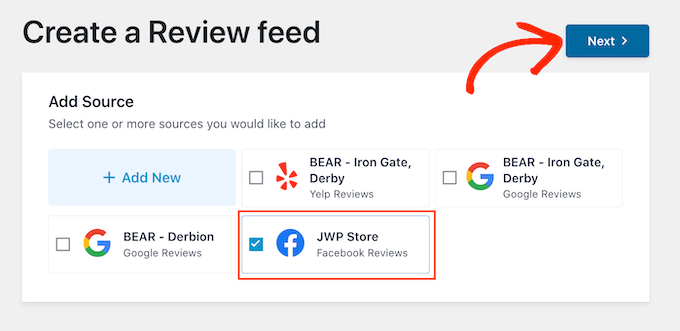
To proceed and produce the feed, just examine the package beside the Yelp page, and after that click ‘Next.’

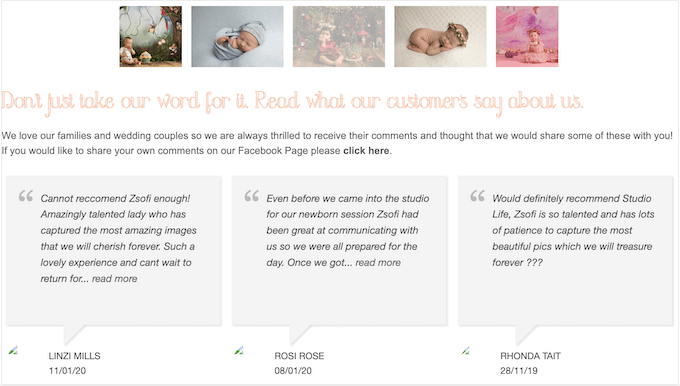
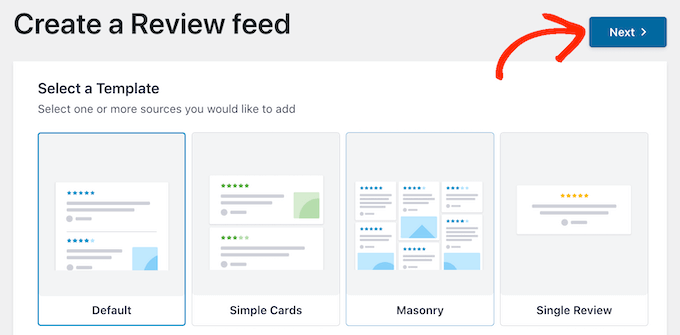
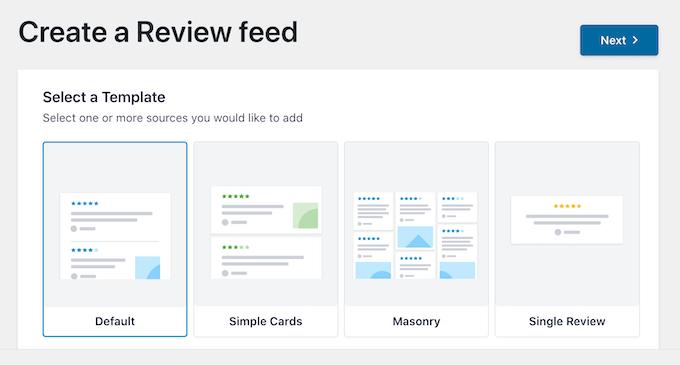
You can now pick a design template to utilize for the evaluation feed, such as a display carousel, grid carousel, or perhaps a single evaluation design template.
After picking a style, click the ‘Next’ button.

Smash Balloon will now reveal the Yelp evaluation feed in its editor, prepared for you to tweak.
For guidelines on how to tailor the feed and after that include it to your website, avoid to the end of this guide.
Approach 2. How to Show Google Reviews in WordPress
Google Reviews is another location where consumers can examine your company online. When once again, favorable evaluations are very important for constructing trust and getting conversions, however, these evaluations can likewise impact where your website appears on the search results page.
Great deals of favorable Google evaluations and high rankings might enhance your organization’s search ranking, particularly on the regional search results page.
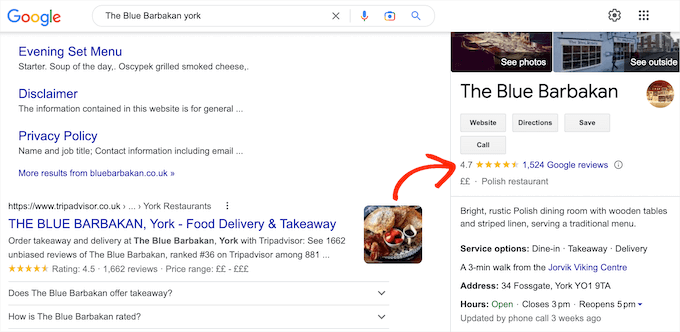
Google likewise reveals your evaluations on appropriate online search engine result pages.

By including these evaluations on your site, you can motivate individuals to visit your Google listing and leave you a favorable evaluation.
This might enhance your WordPress SEO and the general star ranking that appears in pertinent online search engine outcomes.
With that being stated, let’s see how you can include Google examines to your WordPress site.

To begin, you’ll require to develop a Google API secret, so head over to the Google Console and check in utilizing your Google account.
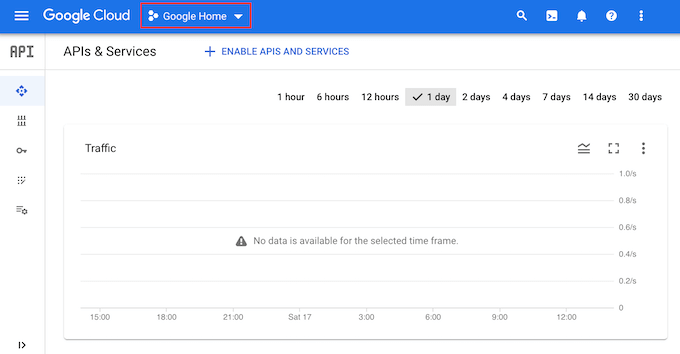
When you’re logged into the console, click ‘Google Home.’

If you’re logging into the Google Console for the very first time then you’ll require to accept the conditions.
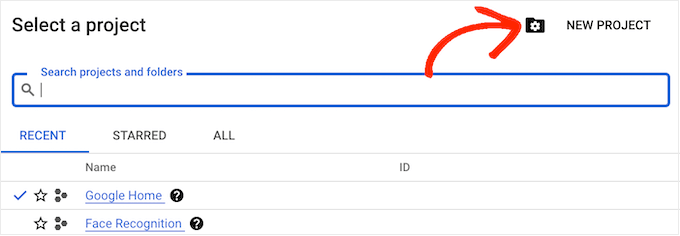
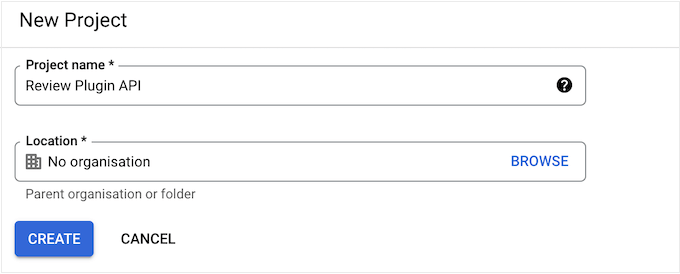
With that done, click ‘New Project.’

You can now key in a name for the job. This is simply for your referral so you can utilize anything you desire.
When you’ve done that, click the ‘Create’ button.

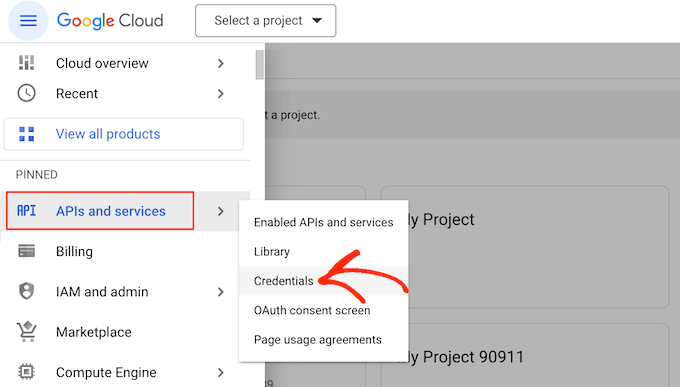
After that, click the lined icon in the upper-left corner to open the menu.
In the menu, choose ‘APIs and services’ and ‘Credentials.’

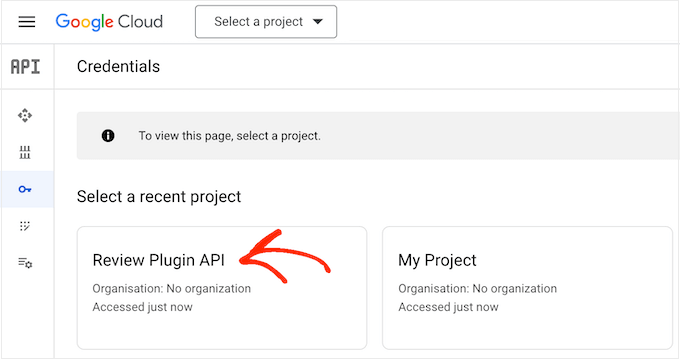
You will now see all your Google jobs.
Merely discover the job we simply produced and provide it a click.

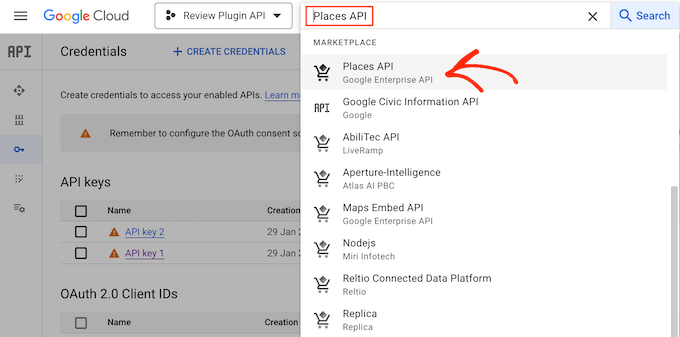
In the search field, begin typing ‘Places API.’
When the ideal API appears, provide it a click.

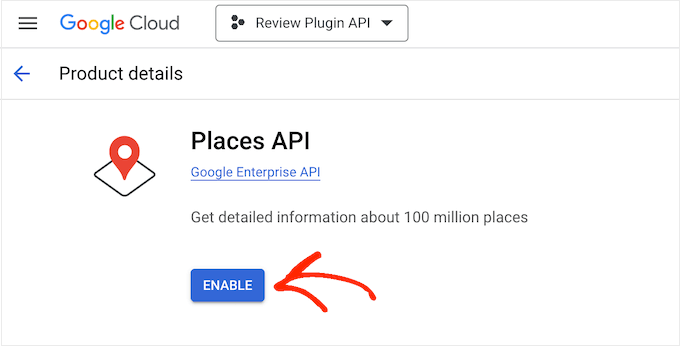
This takes you to a screen where you can trigger the secret for making Places API demands.
To do this, merely click the ‘Enable’ button.

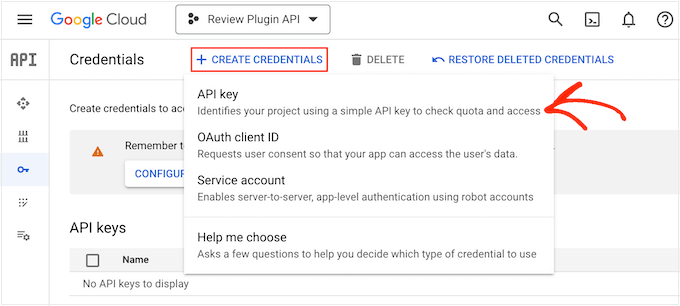
With that done, push the in reverse arrow to go back to the primary Google Cloud Console control panel. Here, click ‘Create Credentials.’
Go on and choose ‘API essential’ from the dropdown menu.

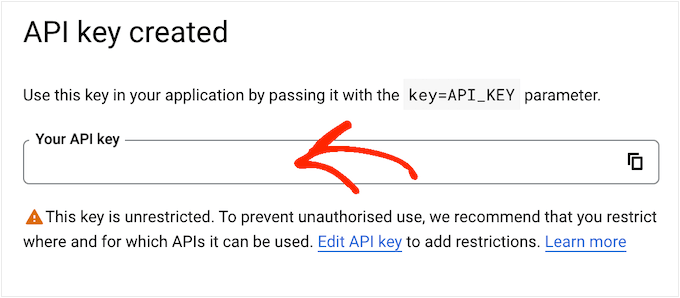
After a couple of minutes, you’ll see an ‘API crucial developed’ popup.
You’ll require to include this info in your WordPress blog site or site, so take down it.

By default, all of Google’s API secrets are unlimited. To stop other individuals from utilizing the API secret, you’ll require to limit it by clicking the ‘Edit API Key’ link inside the popup.
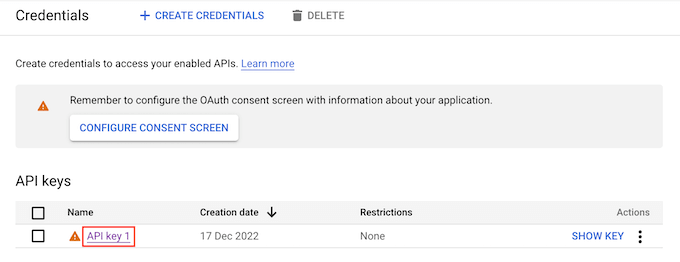
This opens a screen revealing all your Google API secrets. Just discover the secret you simply produced, and provide it a click.

Keep in mind: If you closed the popup by mishap, then do not fret. You can reach the exact same screen by picking ‘Credentials’ in the left-hand menu.
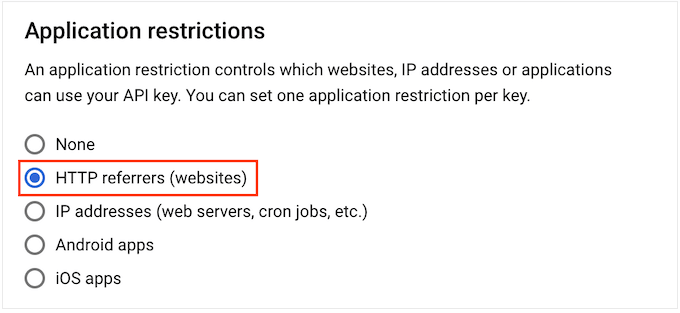
Under ‘Application limitations,’ click ‘HTTP referrers (sites).’

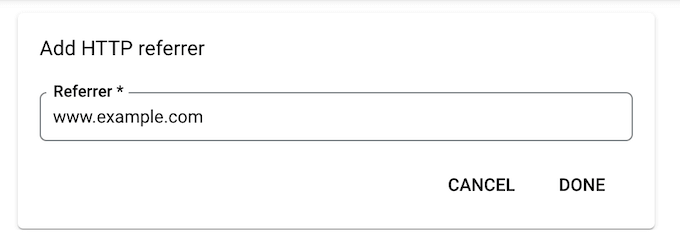
Under ‘Website Restrictions,’ click ‘Add.’
You can now key in the address of your WooCommerce shop or WordPress site, and after that click ‘Done.’

To make certain Smash Balloon can access the Places API, you’ll likewise require to enter www.googleapis.com and click ‘Done.’
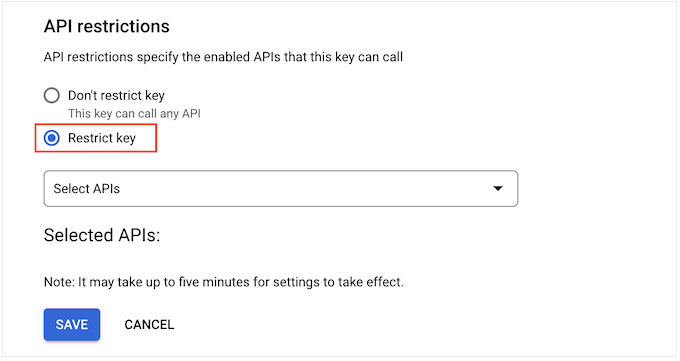
Under ‘API constraints,’ choose the button beside ‘Restrict secret.’

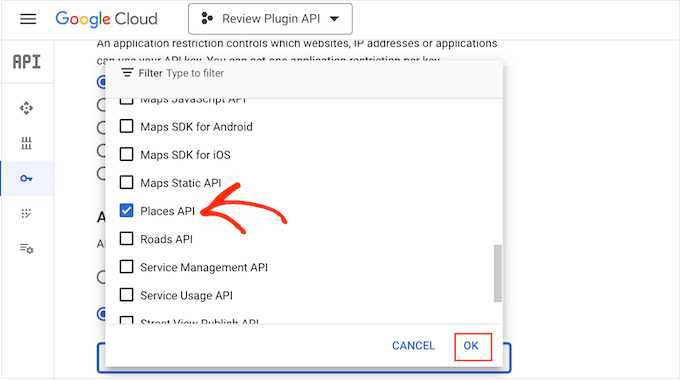
With that done, click the ‘Select APIs’ dropdown menu and examine package beside ‘Google Places API.’
Now we’re prepared to click ‘OK.’

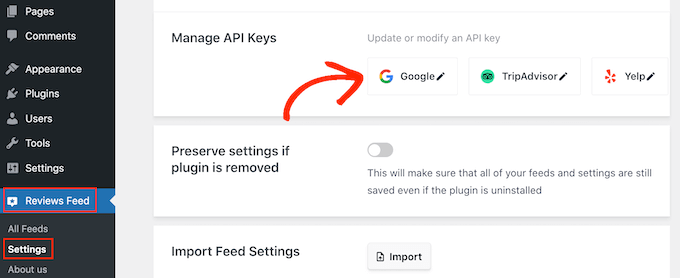
The next action is including the API secret to your website. In the WordPress control panel, go to Evaluations Feed” Settings
Under ‘Manage API Keys,’ click the pencil icon beside ‘Google.’

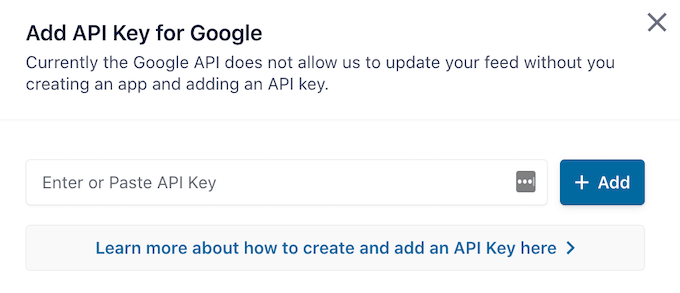
In the popup, include your Google API secret.
After that, click the ‘Add’ button.

Now you’ve included an API secret, you’re prepared to develop a feed revealing all your Google Reviews.
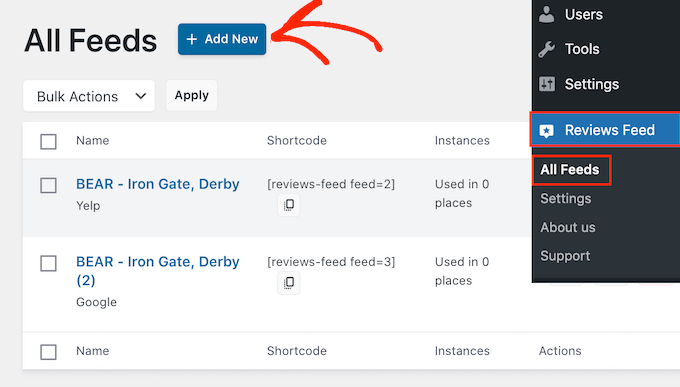
To do this, go to Evaluations Feed” All Feedsand click the ‘Add New’ button.

On the next screen, click ‘Add New.’
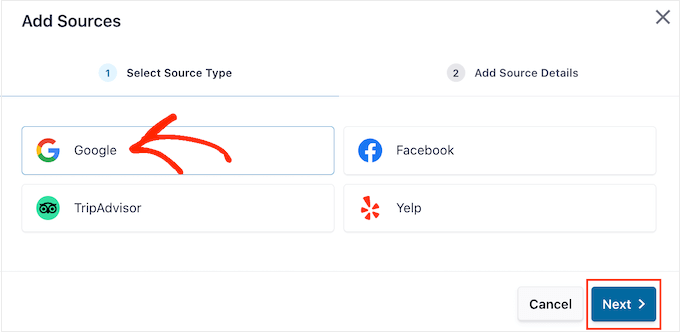
In the popup that appears, click ‘Google’ and after that choose ‘Next.’

Now you’ll require to get in the Place ID of the coffee shop, dining establishment, or other location that you wish to utilize in your feed.
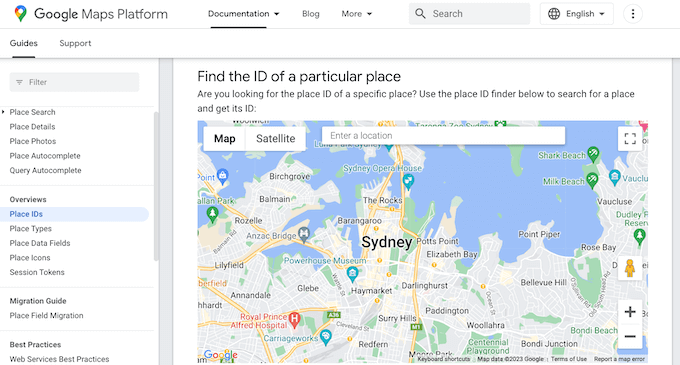
To get the ID, go to Google’s Place ID page and scroll to ‘Find the ID of a specific location.’

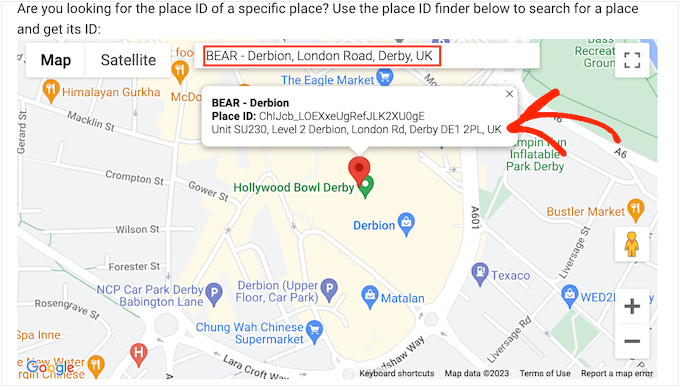
In the Google Maps search bar, begin typing the address or name of the location that you wish to include. When the best location appears, offer it a click.
Google will now reveal the location ID in a little popup.

Go on and copy the location ID.
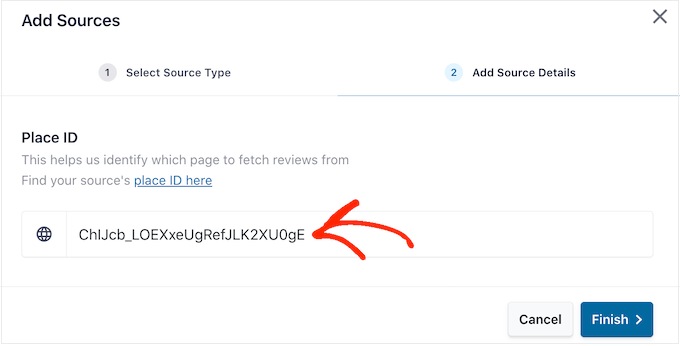
Now, change back to the WordPress control panel and paste the ID into the ‘Enter Place ID’ field.

With that done, click ‘Finish.’
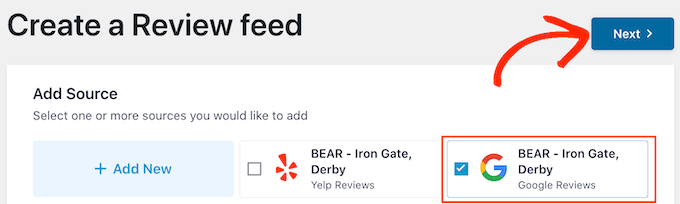
To go on and produce the feed, you require to inspect the package beside the Google location you simply included, and after that click ‘Next.’

You can now select the design template you wish to utilize for the evaluation feed, and click ‘Next.’
Smash Balloon will now develop a feed revealing all your Google evaluations.

Do you wish to alter how the feed looks? Avoid the end of this post for an in-depth step-step guide on how to tweak the Google Reviews feed, and after that include it on your site.
Approach 3. How to Show Facebook Reviews in WordPress
Numerous services, sites, and online shops utilize Facebook to get in touch with their audience. Facebook likewise has its own integrated evaluation system, so you might wish to include these evaluations on your site.
Unlike Yelp and Google, your Facebook page comes from you, so this is likewise a method to promote your profile and get more social network fans.

To develop a Facebook evaluation feed, go to Evaluations Feed” All Feeds
Click on the ‘Add New’ button.

On the next screen, click ‘Add New’ once again.
In the popup that appears, click ‘Facebook’, and after that choose ‘Connect with Facebook.’

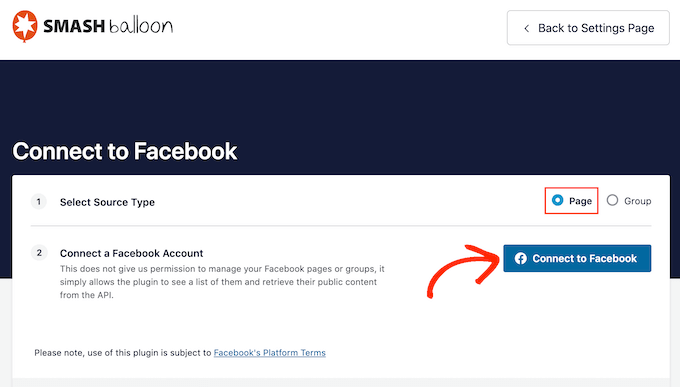
On the next screen, choose the radio button beside ‘Page.’
As soon as you’re made with that, click ‘Connect to Facebook.’

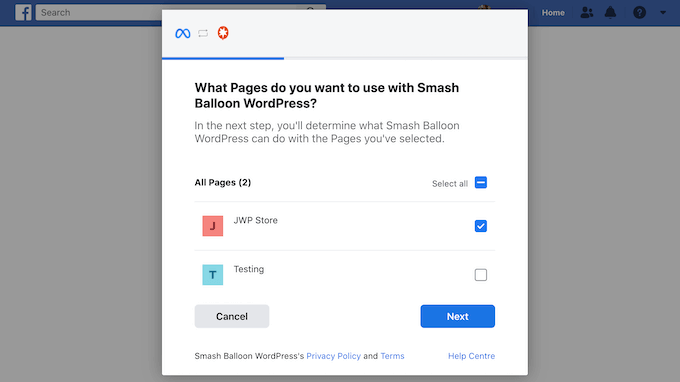
This opens a popup where you can log into your Facebook account and select the pages where you’ll get the evaluations from.
After that, we’re prepared to click ‘Next.’

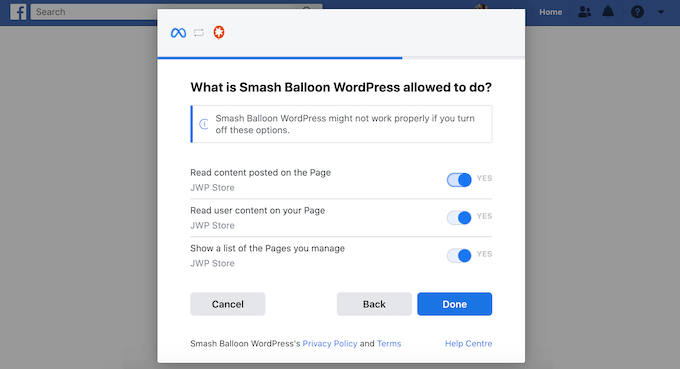
Facebook will now reveal all the info that Smash Balloon will have access to and the actions it can carry out.
To limit Smash Balloon’s access to your Facebook page, simply click any of the switches to turn it from ‘Yes’ to ‘No.’ Be conscious that this can impact the material that appears on your site.
With that in mind, it’s an excellent concept to leave all the switches allowed.

When you’re pleased with how the Facebook consents are established, click ‘Done.’
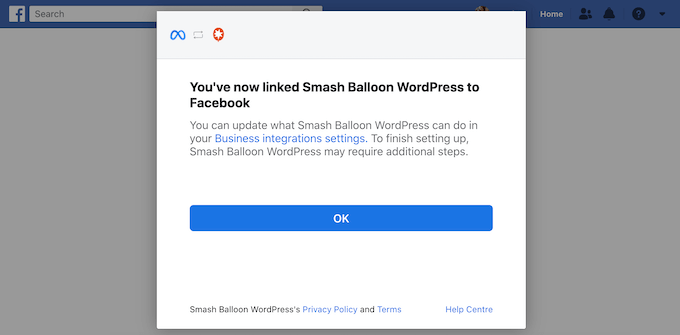
After a couple of minutes, you need to see a message validating that you’ve linked your WordPress site and your Facebook page.
When done, click the ‘OKAY’ button.

Smash Balloon will instantly take you back to the WordPress control panel, where you’ll see the Facebook page you simply linked to your site.
Merely choose the checkbox beside the Facebook page and after that click the ‘Next’ button.

You can now pick the design template you wish to utilize for the Facebook examines feed.
After deciding, click ‘Next.’

Smash Balloon will now produce a feed revealing all your Facebook evaluations.
Personalizing Your Google, Facebook, or Yelp Review Feed
Smash Balloon instantly copies your WordPress style so any evaluations feed you produce will fit completely with your website’s style. Smash Balloon likewise has a sophisticated feed editor so you can tweak every part of the feed.
No matter whether you produce a feed utilizing Google, Facebook, or Yelp, Smash Balloon will open its feed editor immediately.

Keep in mind: If you mistakenly closed the editor then do not panic. Just go to Evaluations Feed” All Feeds in the WordPress control panel and after that click the ‘Edit’ icon beside the feed.
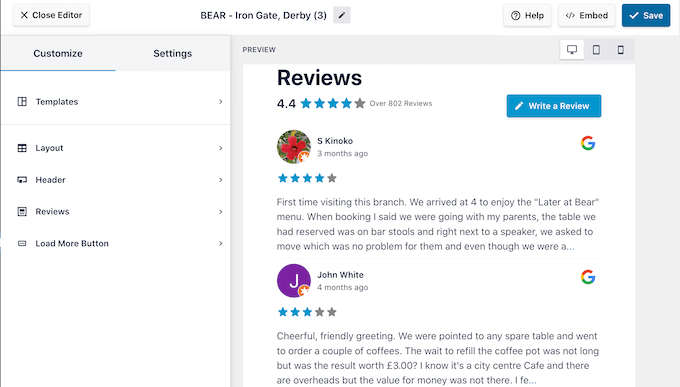
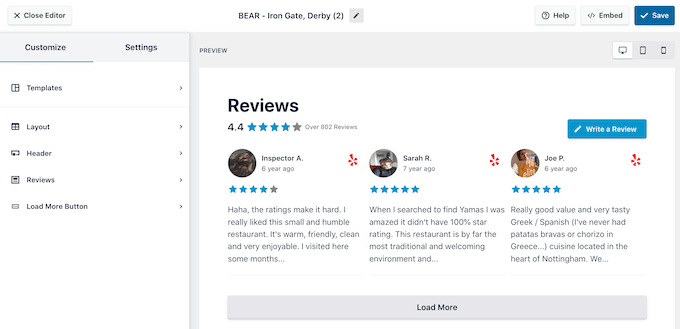
Smash Balloon reveals a live sneak peek of your evaluation feed to the. Left-wing is a menu that reveals the various settings that you can utilize to alter how the feed looks.
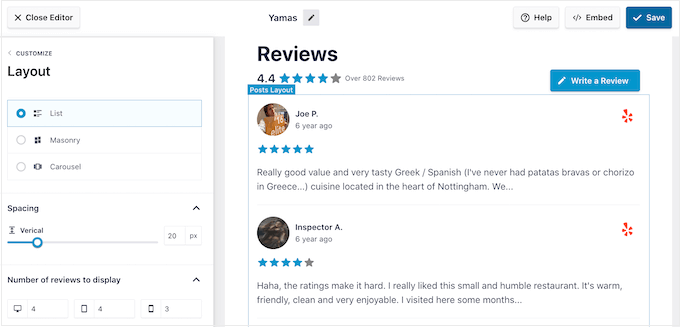
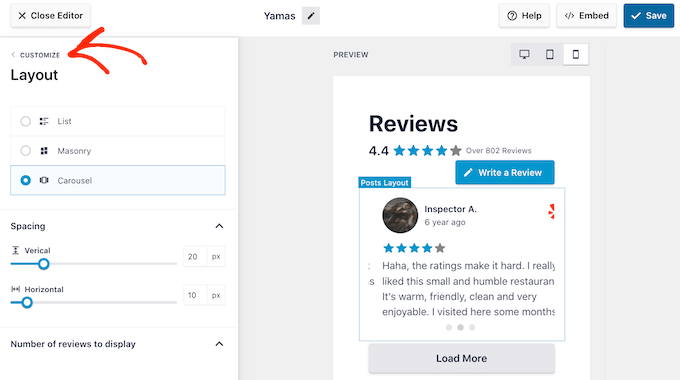
To see what modifications you can make, begin by clicking ‘Layout’ in the left-hand menu. Here, you can pick from a Grid, Masonry, or Carousel design.
As you click the various designs, the live sneak peek will immediately upgrade to reveal the brand-new design. This makes it simple to attempt various designs and discover the one you choose.

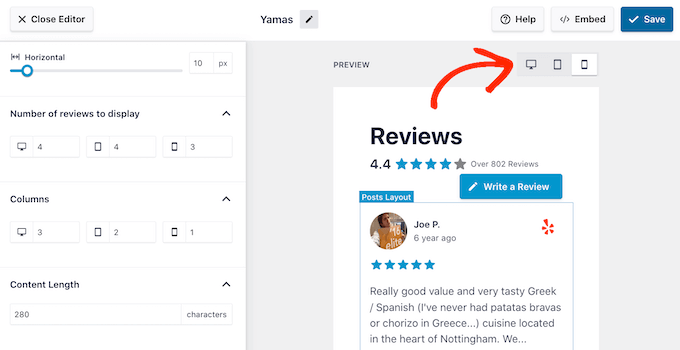
You can likewise alter the spacing, the number of evaluations you consist of in the feed, and the variety of characters WordPress reveals from each evaluation.
As you make modifications, keep in mind that the feed might look various on smart devices and tablets, compared to desktops.
With that being stated, it’s a great concept to evaluate the mobile variation of your feed utilizing the row of buttons in the right-hand corner. In this method, you can produce an evaluation feed that looks simply as excellent on smart devices and tablets, as it does on a home computers.

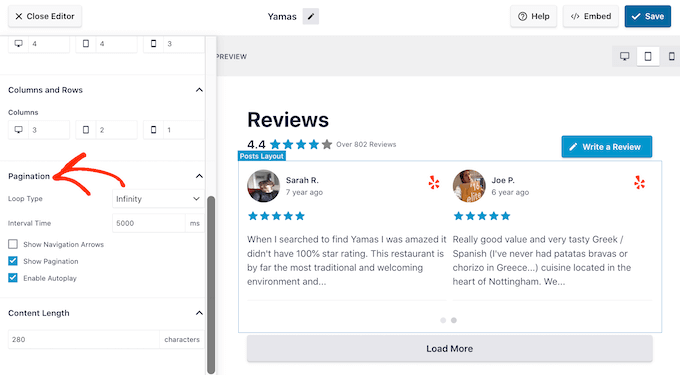
If you choose the Carousel design then you can alter how the evaluations scroll utilizing the ‘Pagination’ settings.
You can allow autoplay so the evaluations scroll immediately or increase the period so visitors have more time to check out each evaluation.

When you’re pleased with these modifications, click the little arrow beside ‘Customize.’
This takes you back to the primary Smash Balloon evaluation feed editor.

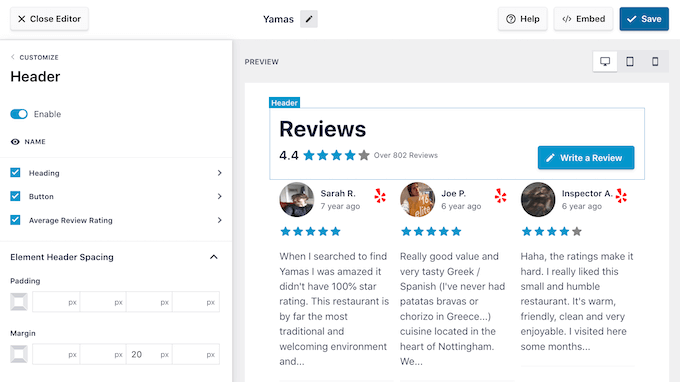
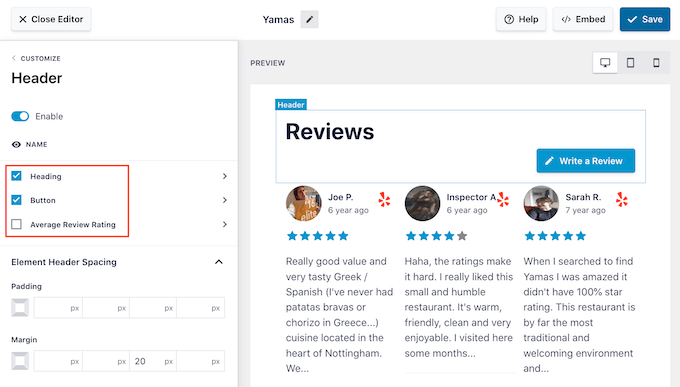
The next setting you can check out is ‘Header,’ which manages the text that appears at the top of your feed.
By default, Smash Balloon reveals a ‘Review’ heading, your average star score, and a ‘Write an evaluation’ button.

This header assists visitors to comprehend the material, while likewise motivating them to leave their own evaluation. If you choose then you can get rid of the header utilizing the ‘Enable’ toggle.
If you do reveal the header, then you can include or get rid of material utilizing the Heading, Button, and Average Review Rating checkboxes.

To alter the cushioning and margins, just utilize the settings under ‘Element Header Spacing.’
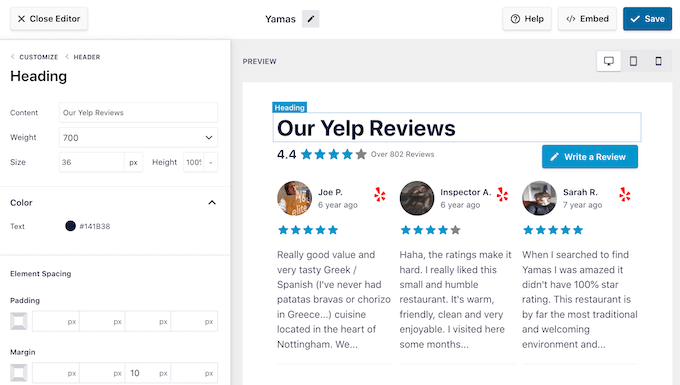
If you wish to alter any of the text that appears in the header, then just click either Heading, Button, or Average Review Rating. This takes you to a location where you can alter the text color, size, and more.
You can likewise change the basic text with your own customized messaging by typing into the ‘Content’ field.

When you’re prepared to go back to the primary editor screen, simply click the ‘Customize’ link at the top of the left-hand menu.
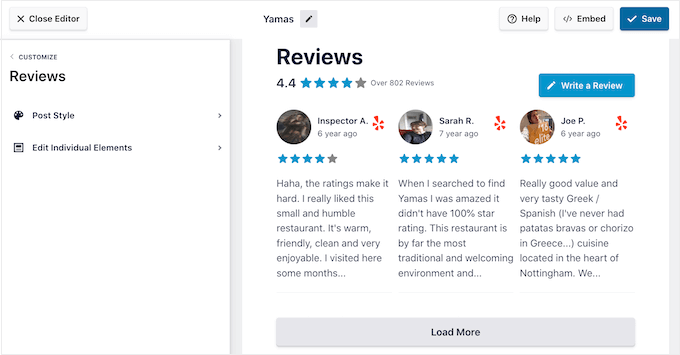
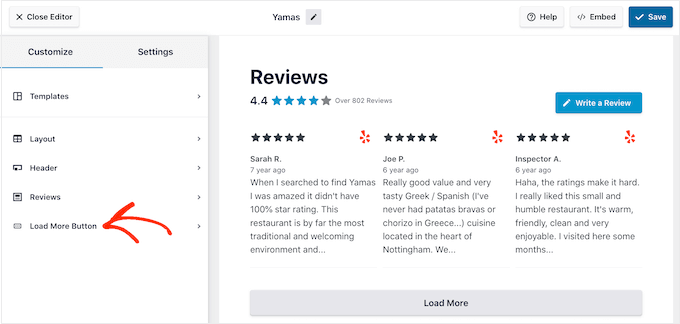
The next setting you can take a look at is ‘Reviews,’ so provide this alternative a click. Here, you can select in between ‘Post Style’ and ‘Edit Individual Elements.’

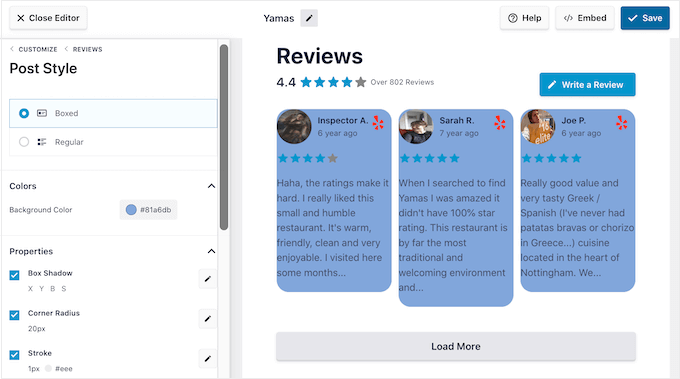
If you pick ‘Post Style,’ then you can alter how the private evaluations look inside the feed. You can change to a boxed design, include a shadow, and alter the corner radius to develop curved edges.
As you make modifications, the sneak peek updates instantly so you can attempt various settings to see what looks the very best on your site.

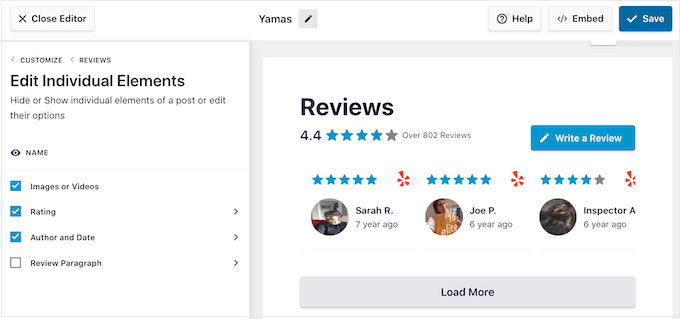
If you pick ‘Edit Individual Elements,’ then you’ll see all the various material that Reviews Feed Pro consists of in each evaluation such as ranking, author and date, and the evaluation text.
To get rid of a piece of material, simply click to uncheck its box.

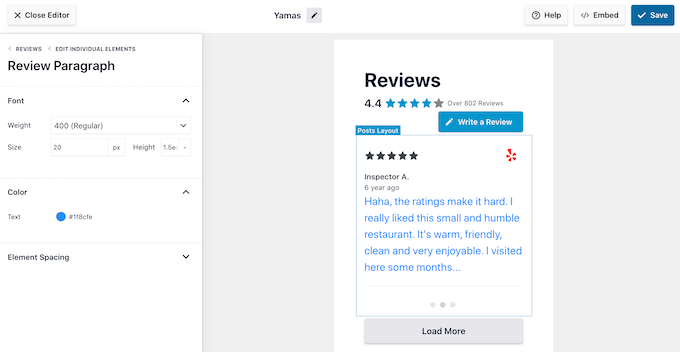
You can likewise personalize how each kind of material looks by clicking it.
In the following image, we’ve altered the color and size of the evaluation material, understood as the ‘Review Paragraph.’

When you’re delighted with how the evaluation feed looks, click ‘Customize’ to go back to the primary Smash Balloon editor.
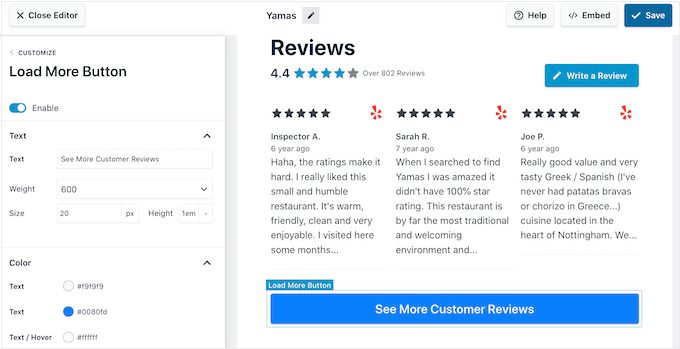
You can now relocate to the next settings screen by choosing the ‘Load More Button.’

The ‘Load More’ button permits visitors to scroll through more evaluations, so the plugin includes it by default. Because it’s such an essential button, you might wish to assist it stick out by altering the background color, hover state, label, margins, and more.
You can likewise change the default ‘Load More’ text with your own messaging by typing into the ‘Text’ field.

If you choose, then you can eliminate the button totally by clicking the ‘Enable’ toggle.
When you’re pleased with how the evaluation feed looks, do not forget to click ‘Save.’ With that out of the method, you’re prepared to include Google, Facebook, or Yelp examines on your website.
How to Add Reviews on Your WordPress Website
Now you can include the evaluation feed to your website utilizing a block, widget, or shortcode.
If you’ve produced more than one feed utilizing Reviews Feed Pro, then you’ll require to understand the feed’s shortcode if you’re going to utilize a widget or block.
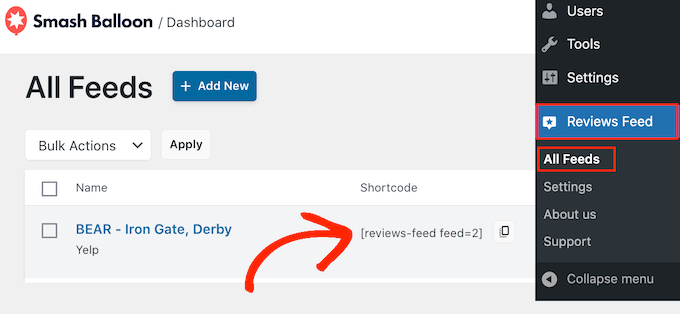
To get this info, go to Evaluations Feed” All Feeds, and after that take a look at the worth under ‘Shortcode.’ You’ll require to include this code in the block or widget, so take down it.
In the following image, we’ll require to utilize [reviews-feed feed=2]

If you wish to embed the feed in a page or post, then you can utilize the Reviews Feed block.
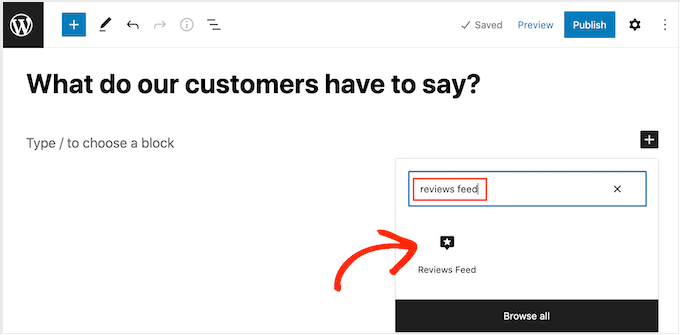
Simply open the page or post where you wish to reveal your Yelp, Google, or Facebook evaluations. Click on the ‘+’ icon to include a brand-new block and begin typing ‘Reviews Feed.’
When the best block appears, click to include it on the page or post.

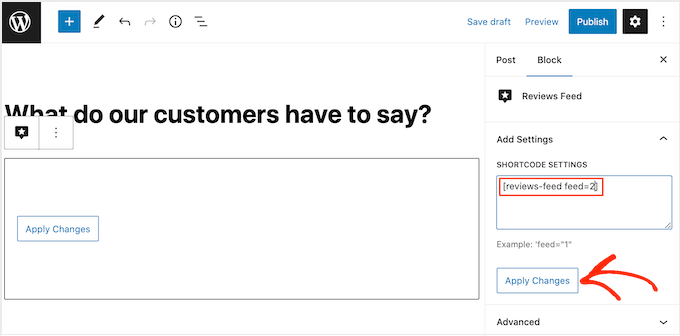
The block will reveal among your evaluation feeds by default. If you wish to reveal a various feed, then discover ‘Shortcode Settings’ in the right-hand menu.
Here, just include the shortcode you got previously, and after that click ‘Apply Changes.’

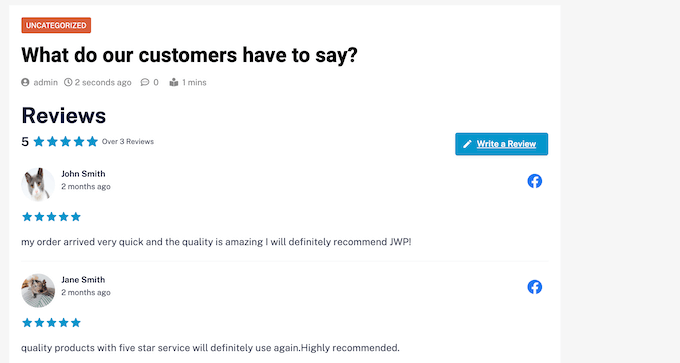
If you’re pleased with how the evaluation feed looks, then you can proceed and release or upgrade the page.
Another choice is to include the Reviews Feed widget on your site. This is an excellent method to reveal favorable client evaluations on every page of your website. You may include the widget in the sidebar or WordPress footer.
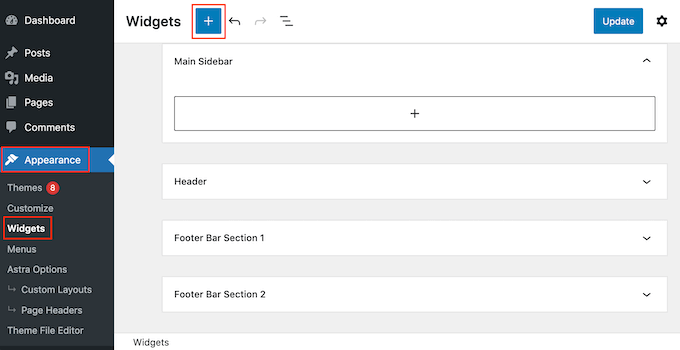
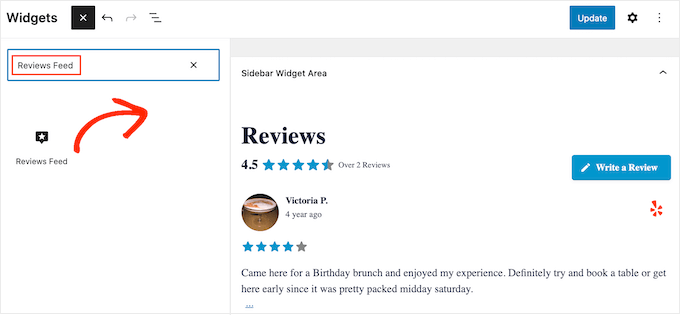
To include the Reviews Feed widget in your website, head over to Look” WidgetsYou can then click the blue ‘+’ icon towards the top of the screen.

In the panel that appears, key in ‘Reviews Feed’ to discover the best widget.
Just drag the widget onto the location where you desire to reveal the evaluations, such as the sidebar or comparable area.

The widget will instantly reveal the feeds you developed utilizing the Reviews Feed plugin. If this isn’t the feed you wish to show, then type the feed’s shortcode into the ‘Shortcode Settings’ box.
After that, click ‘Apply Changes.’
You can now make the widget live by clicking the ‘Update’ button. For additional information, please see our detailed guide on how to include and utilize widgets in WordPress.
Another choice is embedding the Google, Facebook, or Yelp evaluations on any page, post, or widget-ready location utilizing the shortcode.
Just go to Evaluations Feed” All Feeds and copy the code in the ‘Shortcode’ column. You can now include this code in any Shortcode block.
For aid in positioning the shortcode, please see our guide on how to include a shortcode.
Are you utilizing a block-enabled style? You can utilize the full-site editor to include the Reviews Feed block anywhere on your site.
In the WordPress control panel, go to Look” Editor

By default, the full-site editor will reveal the style’s house design template. If you wish to include the Google, Facebook, or Yelp feed to a various design templates, then click the arrow beside ‘Home.’
You can then select any style from the dropdown, such as the footer design template.

After selecting a design template, merely hover your mouse over the location where you wish to reveal the evaluations.
Click on the ‘+’ button.

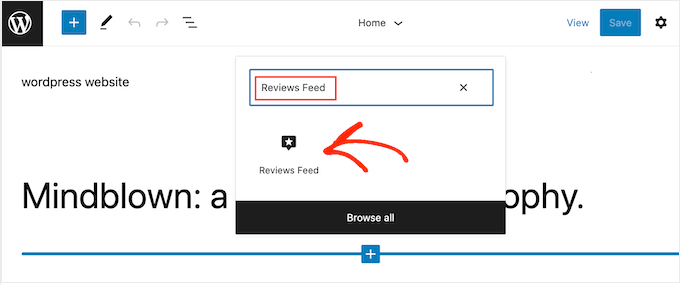
As soon as you’ve done that, key in ‘Reviews Feed.’
When the best block appears, click to include it in the design template.

As constantly, Reviews Feed will reveal a feed by default. You can alter this feed by including a shortcode following the very same procedure explained above.
We hope this post assisted you to find out how to reveal Google, Facebook, and Yelp evaluations in WordPress. You can likewise go through our guide on the very best e-mail marketing services for small companies and how to produce an e-mail newsletter.