
Do you wish to include customized post types in your primary WordPress RSS feed?
By default, the WordPress RSS feed reveals your current article. If you utilize customized post types for other material, you might want to include them in your primary RSS feed.
This post will reveal how to quickly include customized post types to your primary WordPress RSS feed.
Why Add Custom Post Types to Main RSS Feed in WordPress?
By default, WordPress includes two frequently utilized content types: posts and pages. You can produce custom-made post types to include more content types if required.
A motion picture evaluation site might desire to develop a customized post type utilizing custom-made taxonomies appropriate for that specific material type.

Now, your customized post types can have their own RSS feed, which users can access by including /feed/ at the end of the custom-made post-type archive URL.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
These customized post-type feeds are not quickly visible.
When a user enters your site’s URL into their feed reader, they will just be revealed the membership choice for your primary WordPress RSS feed, and custom-made post types will not be consisted of.

Let’s see how to quickly repair that by including a customized post type to your primary WordPress RSS feed. We will cover two approaches, so you can utilize the links below to leap to the technique you wish to use.
- Technique 1: Add All Custom Post Types to Your WordPress RSS Feed
- Approach 2: Add a Specific Custom Post Type in the WordPress RSS Feed
Technique 1: Add All Custom Post Types to Your WordPress RSS Feed
This approach is for you if you wish to include all the customized post types in your WordPress RSS feed.
Suppose you are utilizing an eCommerce plugin like WooCommerce. In that case, this approach will allow you to consist of the product’s custom-made post key in the primary RSS feed.
You can quickly do this by including custom code in your style’s functions.php file.
Remember that making the tiniest mistake when going into code can make your site unattainable.
We advise utilizing the WPCode plugin to include code on your site. It is the best custom-made code bit plugin on the marketplace and is the simplest method to customize code without breaking your website.
You must set up and trigger the complimentary WPCode plugin. For more directions, see our novice’s guide on how to set up a WordPress plugin.
Remember: The complimentary WPCode plugin is all you require for this tutorial. Updating to the premium WPCode plugin will offer you access to a cloud-based bit library, wise conditional reasoning, code modifications, and more.
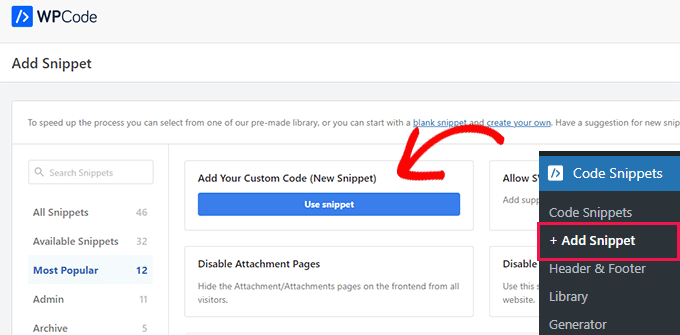
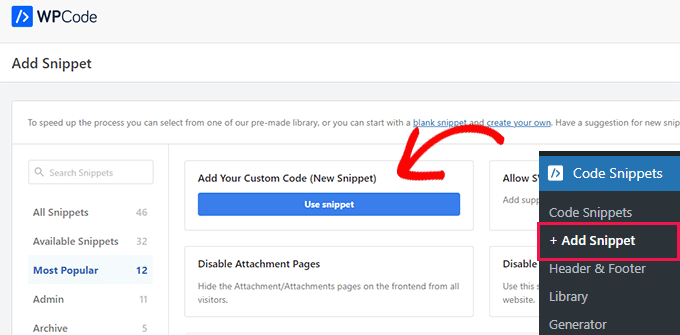
Head to the Code Snippets” + Add Snippet page from the WordPress admin sidebar upon activation.
Click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ choice from here.

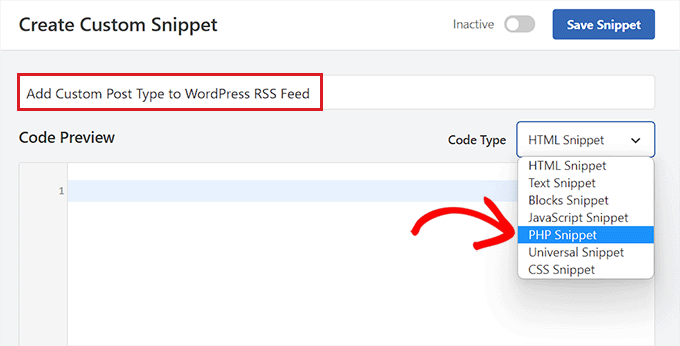
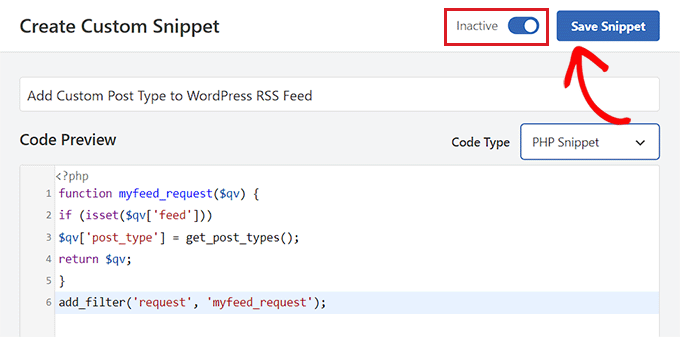
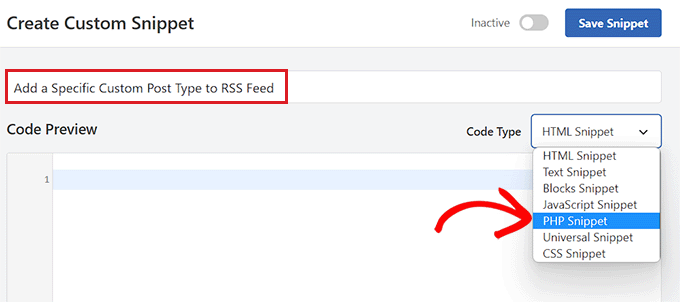
This will take you to the ‘Create Custom Snippet’ page, where you can begin by typing a name for the code bit.
After that, choose ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu.

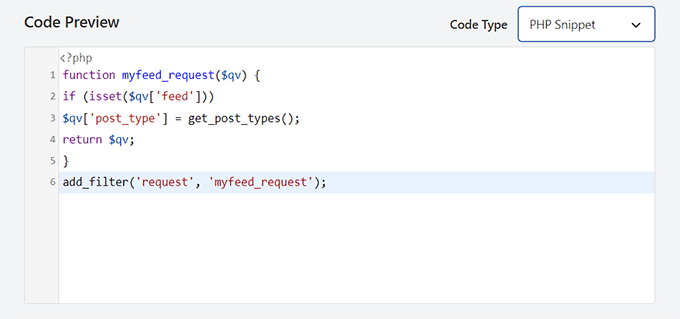
Next, copy and paste the following code into the ‘Code Preview’ box.
This code will enable you to include all openly offered post types to your primary WordPress RSS feed.
function myfeed_request($qv) { if (isset($qv['feed'])) $qv['post_type'] = get_post_types(); return $qv; } add_filter('request', 'myfeed_request');

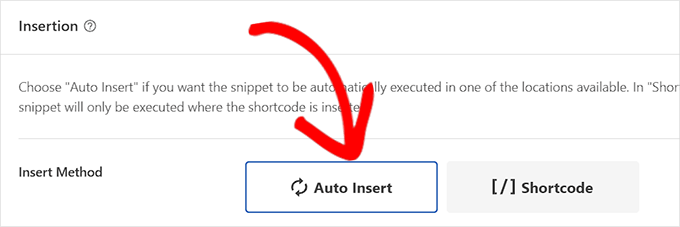
When you have done that, scroll down to the ‘Insertion’ area and pick ‘Auto Insert’ as the insert technique.
When you have triggered and conserved the bit, the code will instantly be performed on your WordPress site.

After that, scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active.’
Merely click the ‘Save Snippet’ button to conserve and carry out the custom code on your site.

All the custom-made post types will now be contributed to your primary WordPress RSS feed.
To ensure your code is working, inspect your RSS feed by going to a feed reader.
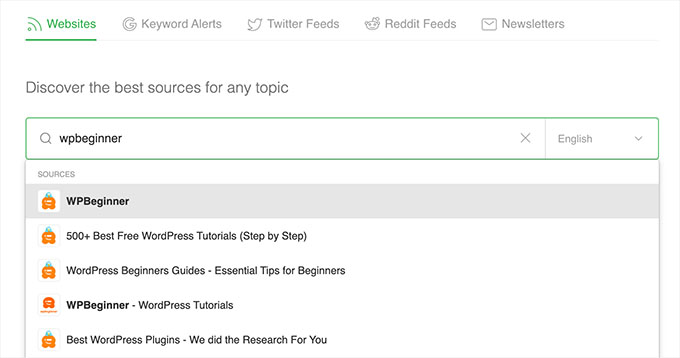
For this tutorial, we’ll be utilizing Feedly. This online tool lets users include RSS feeds and websites in their Feedly account, quickly arrange their material, and get real-time updates.
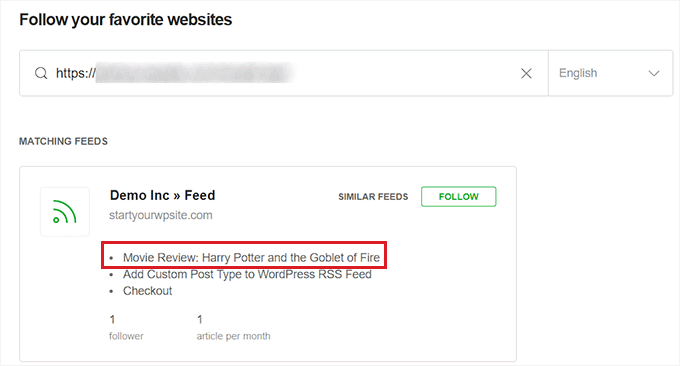
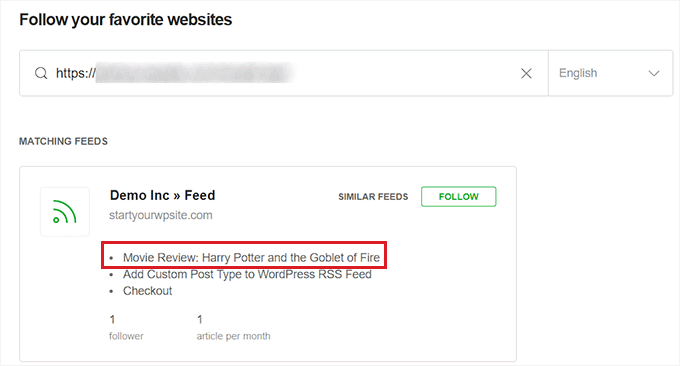
When you exit, type your site URL under the ‘Follow your preferred sites’ choice.
The custom-made post-type material will now be shown in your WordPress RSS feed.

Approach 2: Add a Specific Custom Post Type in the WordPress RSS Feed
If you wish to include a particular custom-made post type in the primary WordPress RSS feed, then this approach is for you.
You must include customized code to your style’s functions.php file to do this. Remember that the tiniest mistake while going into the code can break your site.
That’s why we suggest utilizing WPCode instead. It is the # 1 WordPress code bit plugin in the marketplace. Using WPCode is the most convenient and safe method to include custom code in your WordPress site.
You must set up and trigger the complimentary WPCode plugin for more guidelines; see our newbie’s guide on how to set up a WordPress plugin.
Remember: The complimentary WPCode plugin is all you require for this tutorial. Updating to the premium WPCode plugin will offer you access to a cloud-based bit library, clever conditional reasoning, code modifications, and more.
When the plugin is triggered, go to the Code Snippets” + Add Snippet page from the WordPress admin sidebar.
From here, you must click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ choice.

You will now be directed to the ‘Create Custom Snippet’ page, where you can begin by typing a name for your code bit.
This name will not be shown anywhere and is utilized for recognition functions.
Next, pick the ‘PHP Snippet’ alternative from the ‘Code Type’ dropdown menu.

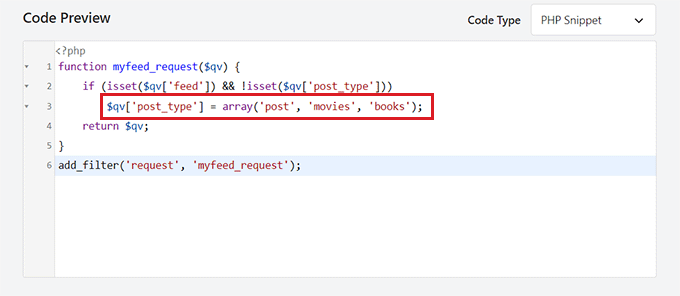
When you have done that, you must copy and paste the following code into the ‘Code Preview’ box.
function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv; } add_filter('request', 'myfeed_request');
After including the code, type the name of the custom-made post type beside where’ [‘post_type’]is composed in the code. In our example, we have ‘post,’ ‘films,’ and ‘books.’
This custom-made post type will be contributed to your primary WordPress RSS feed.

Now, scroll down to the ‘Insertion’ area and choose the ‘Auto Insert’ setting.
Upon activation, the customized code will now be instantly performed on your WordPress site.

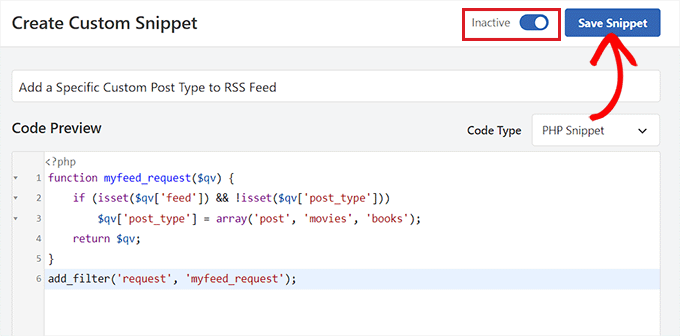
Next, scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active.’
Do not forget to click the ‘Save Snippet’ button to conserve and perform the code on your WordPress site.

To ensure that the customized post type has been headed, you must check out a feed reader like Feedly.
Enter your site’s URL to look for its RSS feed when you exit.
The custom-made post-type material will now be shown in your WordPress RSS feed.

We hope this post assisted you in discovering how to include custom-made post types in your primary WordPress RSS feed. You might wish to see our suggestions to enhance WordPress RSS feeds and our leading choices for the best WordPress RSS feed plugins to enhance site traffic.