Do you want to develop an item brochure in WordPress without including a full-blown shopping cart?
In some cases, services wish to take orders by phone while still showing their item brochure on the site, or possibly you desire clients to rapidly purchase an item with a single click without needing to go through the whole checkout procedure.
In this short article, we will reveal how to quickly produce an item brochure in WordPress.
Why Add a Product Catalog without a Shopping Cart?
Some companies have items they can’t offer online because they have an undetermined cost. This makes it difficult for them to utilize a shopping cart plugin, however, they still wish to make a WordPress site to display those items and draw in possible consumers.
Generally, individuals associate eCommerce platforms with online shopping. You can still utilize them to show items without using the shopping cart function.
On the other hand, you can include an item brochure with a one-click purchase choice. Clients can immediately purchase an item and bypass the checkout procedure. This supplies a much better shopping experience and makes the whole procedure quicker.
That being said, let’s look at how to produce an item brochure in WordPress quickly.
Getting Going with Your Product Catalog in WordPress
The best way to develop an item brochure in WordPress is by utilizing WooCommerce. It is the best eCommerce plugin for WordPress and assists you in producing all kinds of online shops.
Plus, it supports several third-party plugins and extensions. You can utilize them to include brand-new functions, tailor your shop, and present brand-new performance to your WooCommerce shop.
If you do not have a WordPress website setup, see our guide on producing an online shop to establish WordPress with WooCommerce rapidly.
As soon as you have set up WooCommerce, you can carry on developing your item brochure in WordPress. We will cover 2 techniques, including an item brochure without a shopping cart and with one-click checkout.
- Technique 1: Create a Product Catalog without a Shopping Cart
- Technique 2: Create a Product Catalog with One-Click Checkout
Approach 1: Create a Product Catalog without a Shopping Cart
By default, WooCommerce shows a contribute to haul or purchase button beside all your items. This makes it tough to develop an item brochure without the shopping cart function.
Fortunately, there’s a simple option that repairs this issue.
You require to set up and trigger the YITH WooCommerce Catalog Mode plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
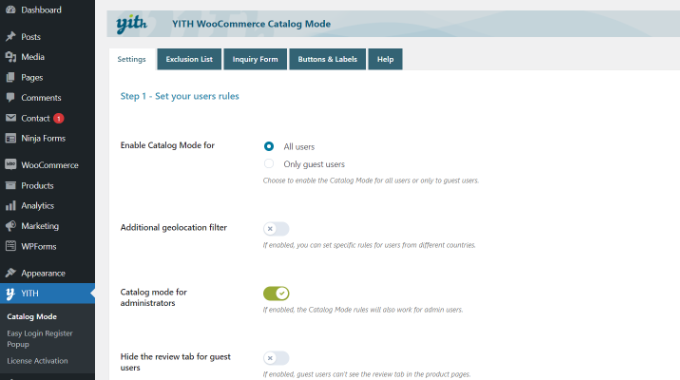
Upon activation, you must check out YITH” Catalog Mode page to set up the plugin settings.

The plugin lets you allow brochure mode for all users or just for visitor users. There are likewise choices to show item brochures to users from particular places.
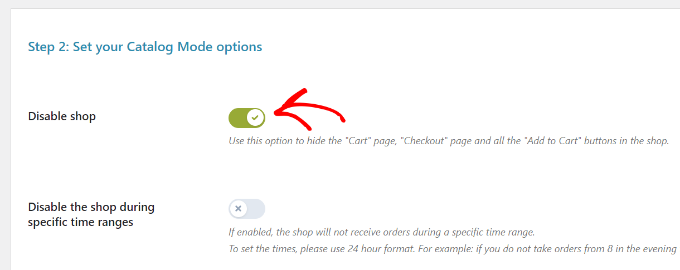
Next, you can scroll down to see more settings. You can proceed and click the ‘Disable store’ alternative.

Do not forget to conserve the modifications and save your settings.
Including Products to Your WordPress Product Catalog
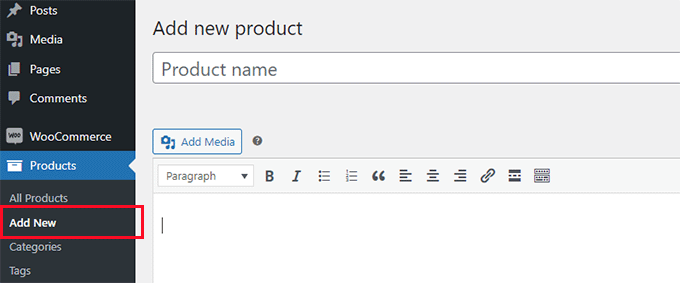
Next, you can proceed and begin including items on your website. Check out the Products” Add New page to enter your item info.

On the items screen, you can offer an item title, description, brief description, image, and gallery.
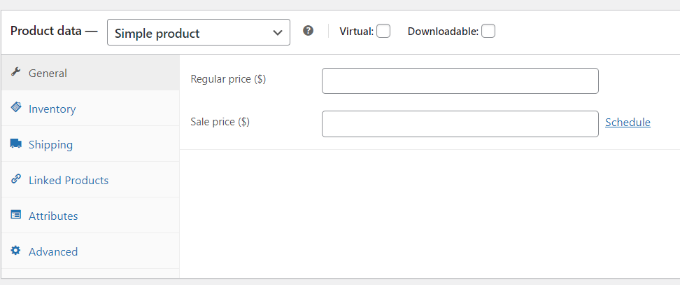
You will discover the cost choices under the ‘Product’ information area. You can leave them blank if you do not wish to show item rates.

When you are completed, go on and release your item. Repeat the procedure to include as numerous items as required to develop your brochure.
You can visit your WooCommerce store page to see your default brochure. Your store page is generally found at a URL like this:
http://example.com/shop/
Change example.com with your own URL to see your WooCommerce store page in brochure mode.

If you do not wish to utilize the store page, then you can likewise show your items on any WordPress page and use it as your item brochure.
All you need to do is develop a brand-new WordPress page or modify an existing one and include the following shortcode in the content location:
[products columns="4" limit="8" paginate="true"]
Do not hesitate to alter the variety of columns and the products per page limitation to your requirements. When you have changed the shortcode, proceed and conserve or release your page to sneak peek at it.
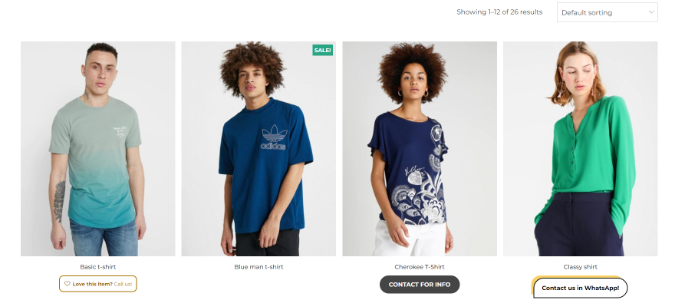
You will see that the item pages will disappoint any add-to-cart or purchase buttons.

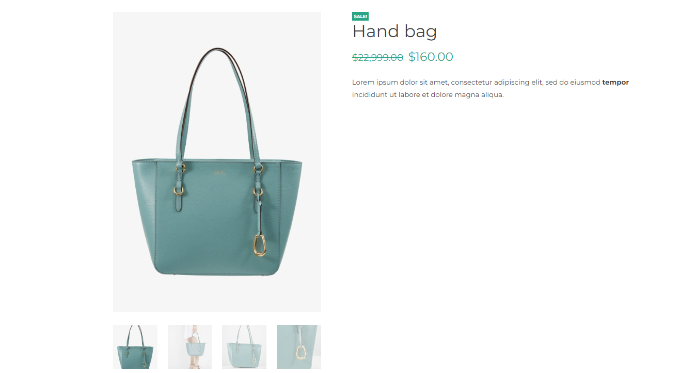
You can click any specific item to see the item information page. It will reveal all the item details, images, description, gallery, and without a contribute to haul or purchase button.
Keep in mind you can utilize the item description to include your contact information so that clients who have an interest in the item can connect with you about acquiring it.
Technique 2: Create a Product Catalog with One-Click Checkout
Another circumstance in which you can reveal an item classification is with a one-click purchase choice. This will permit your clients to immediately acquire an item by clicking the purchase it now button and not need to go through the basic checkout procedure.
You must set up and trigger the YITH WooCommerce One-Click Checkout plugin. For more information, please see our guide on how to set up a WordPress plugin.
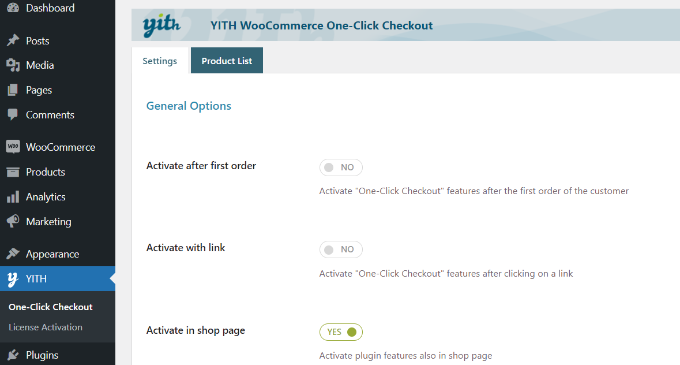
Upon activation, you can head to YITH” One-Click Checkout from the WordPress control panel and modify the basic settings.

You can allow the ‘Activate in store page’ choice.
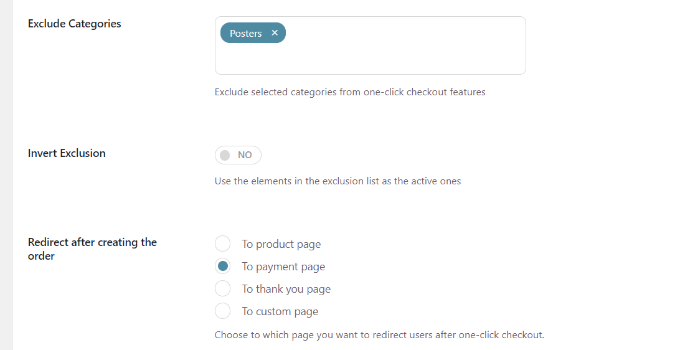
Next, you can scroll down to see more settings. The plugin lets you omit specific item classifications.
After placing an order, it lets you select where you’d like to reroute consumers. You can deliver them to an item page, payment page, thank you page or select a customized page.

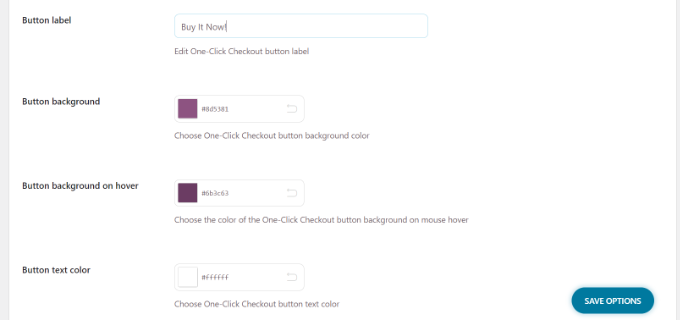
Besides that, you get various personalization choices one-click button.
There are settings for altering the button label, background, text color, background on hover, and more.

When you’re done, click the ‘Save Options’ button.
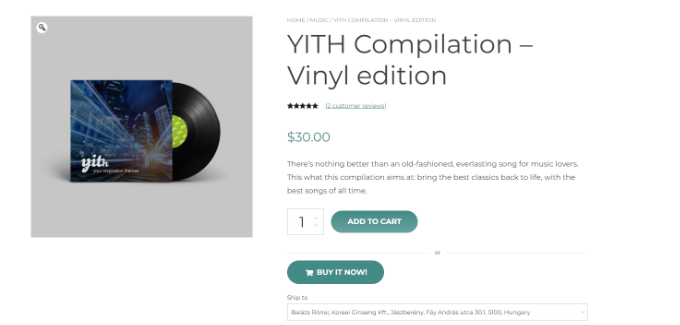
You can now visit your site to see the one-click or purchase it now button.

We hope this post assisted you in discovering how to develop an item brochure in WordPress quickly. You might wish to see our list of the best WooCommerce styles you can utilize for your item brochure site and our guide on WooCommerce SEO facilitated.