![16+ Pink Website Design Examples We Love [+ How To Make Your Own]](https://svwordpress.com/wp-content/uploads/2023/04/10962-pink-2520network-2520designs_32023.png-23keepProtocol)
Pink is a color connected with playfulness, love, enthusiasm, and fond memories. These effective messages can develop a good connection with your brand name if leveraged well.
If you’re considering developing your site in Pink, we’re sharing a few of our preferred pink site examples. Plus, you’ll discover pointers from leading designers to assist you in feeling great as you develop your website.
Finest Pink Websites
- Pink Products
- Elementor
- Moonpig
- T-Mobile
- Advantage Cosmetics
- Victoria’s Secret
- Extremely
- Baskin-Robbins
- Bulb
- Cupcake Jemma
- Donut King
- Claire’s
- HMV
- Bio & Me
- Sheila’s Wheels
- Pink Lady Apples
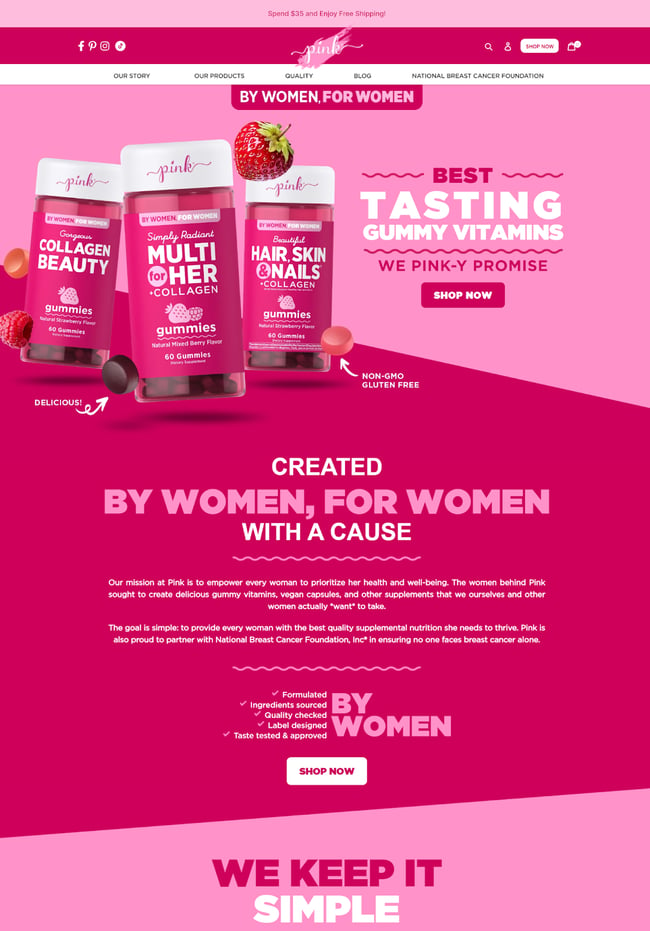
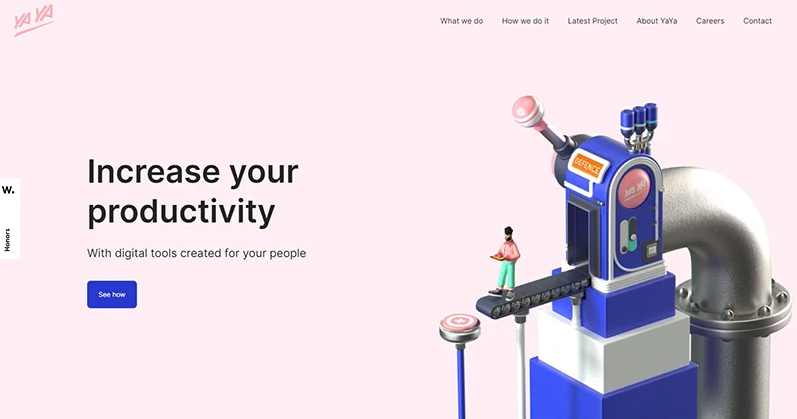
1. Pink Products

With a brand like Pink Products, you understand precisely what to get from this site. This dynamic, however enjoyable, style is practically pink.
The contrast between white and pink makes the text and menu pop. The color pink is mentally connected to womanhood and youth. Thinking About Pink Products is a brand name developed by females for ladies; pink could not be a much better option for their lively site.
The contemporary style consists of dynamic diagonal areas, and the pink squiggles highlight areas with a younger, lively feel.
Why we like it: The intense and robust style of Pink Products is appealing, elegant, and contemporary, with an enjoyable feel.
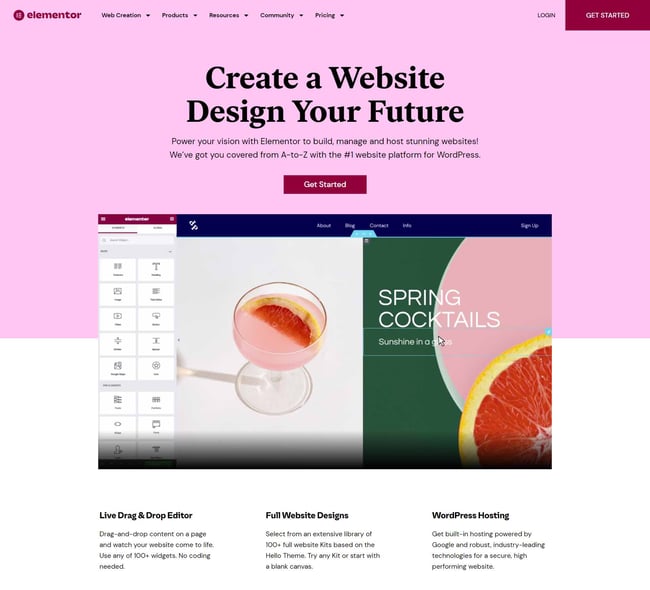
2. Elementor

Elementor, a site production platform, utilizes the color pink regularly on its site! The hero area is hot pink with burgundy accents, and pink and burgundy remain in the same color household. The colors play well together, and the contrast looks visually pleasing on the page.
Throughout the website, Pink makes a 2nd look in icons accentuated versus the white background and link rollovers. Elementor reverses the hero color utilizing pink versus burgundy in particular website areas.
This website feels enjoyable and younger. Thinking about Elementor, creators began style in their teenage years. This may be precisely what they wished to stimulate through using Pink. Furthermore, Elementor most likely desires its item to be friendly and straightforward.
Why we like it: Elementor goes strong with the Pink at the top of the homepage; but later brings it in more discreetly. The pink hero grabs attention early on and feels enjoyable. Even more down the page, Elementor utilizes Pink as more of an accent color, so it does not end up frustrating.
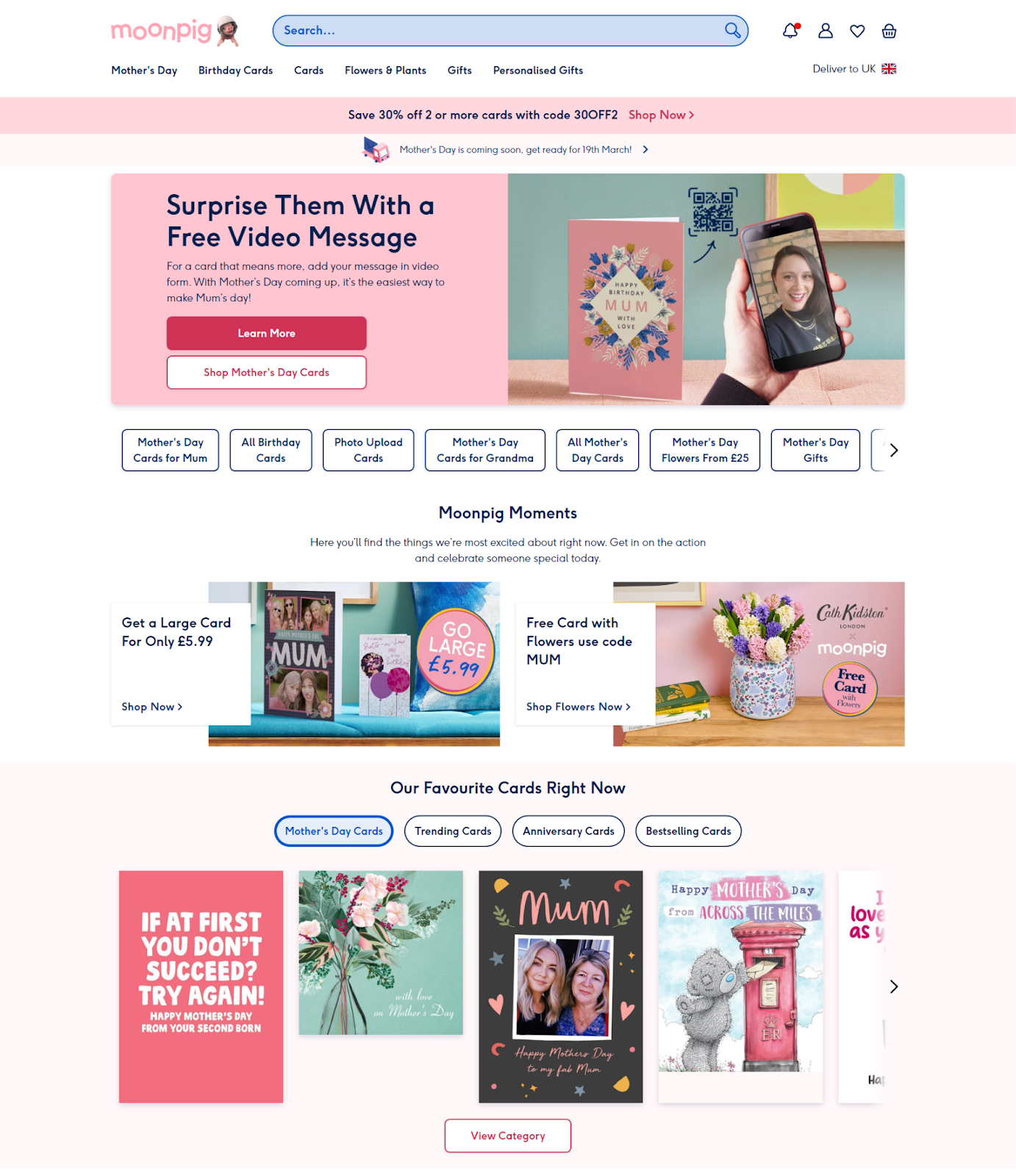
3. Moonpig

Moonpig’s logo design is pink, so it’s natural that pink functions throughout the site’s color pattern. The homepage has a pink banner marketing a 30% deal, pink links, and strawberry CTAs. The hero utilizes a darker pink than the remainder of the website, which assists that area above the fold pop.
A lighter shade of Pink separates the “Our Favourite Cards Right Now” area. This color block assists this area to stand apart, and the pink contrasts the cards.
Why we like it: Moonpig utilizes various tones of Pink to make the color popular without getting boring.
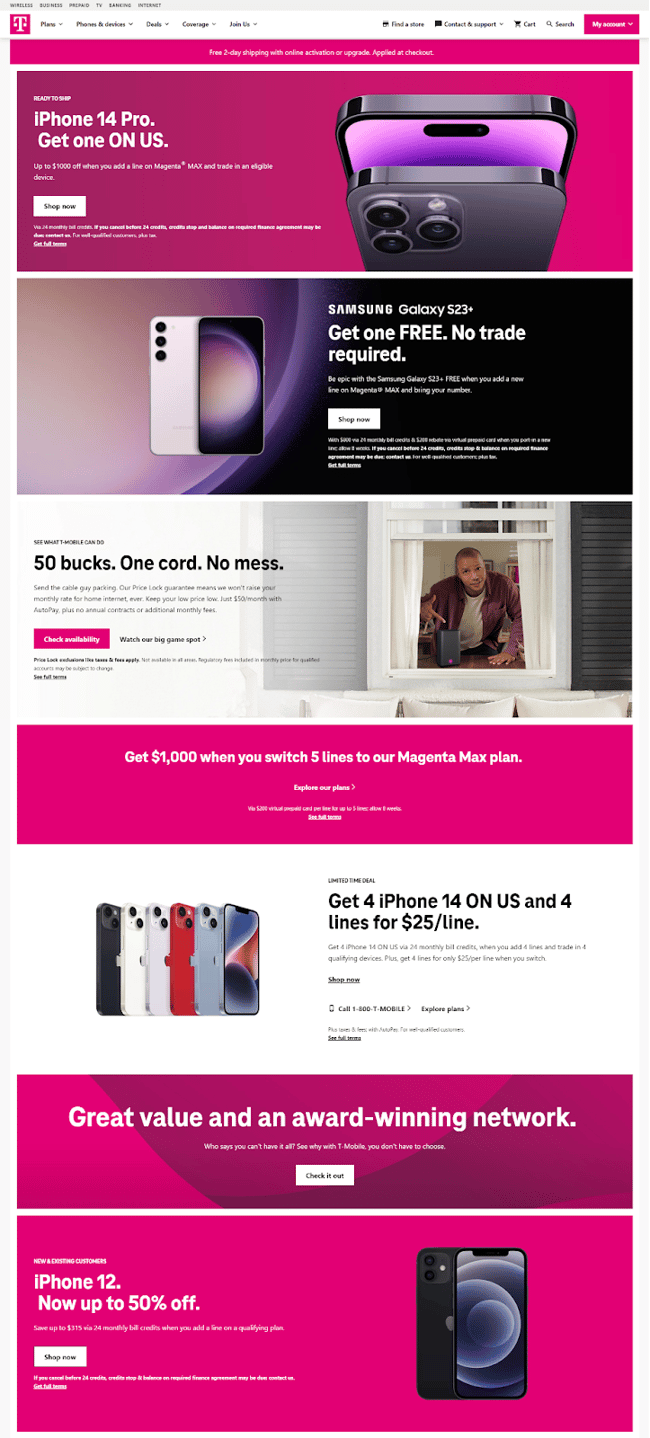
4. T-Mobile

T-Mobile has pink baked into the brand name. Its logo is a magenta square with a white T. This pink functions plainly throughout the site– in hero images, item highlights, CTAs, and footers.
Unlike other websites, T-Mobile remains constant with one shade of hot Pink, and they do not integrate a lighter tone. The hot pink supplies a strong contrast for white text to pop, and white breaks in the page enable color obstructs to pop.
We like it: T-Mobile handles to keep the color looking fresh by integrating gradient impacts and stylistic calls to action, sharing, “Great worth and an acclaimed network.”
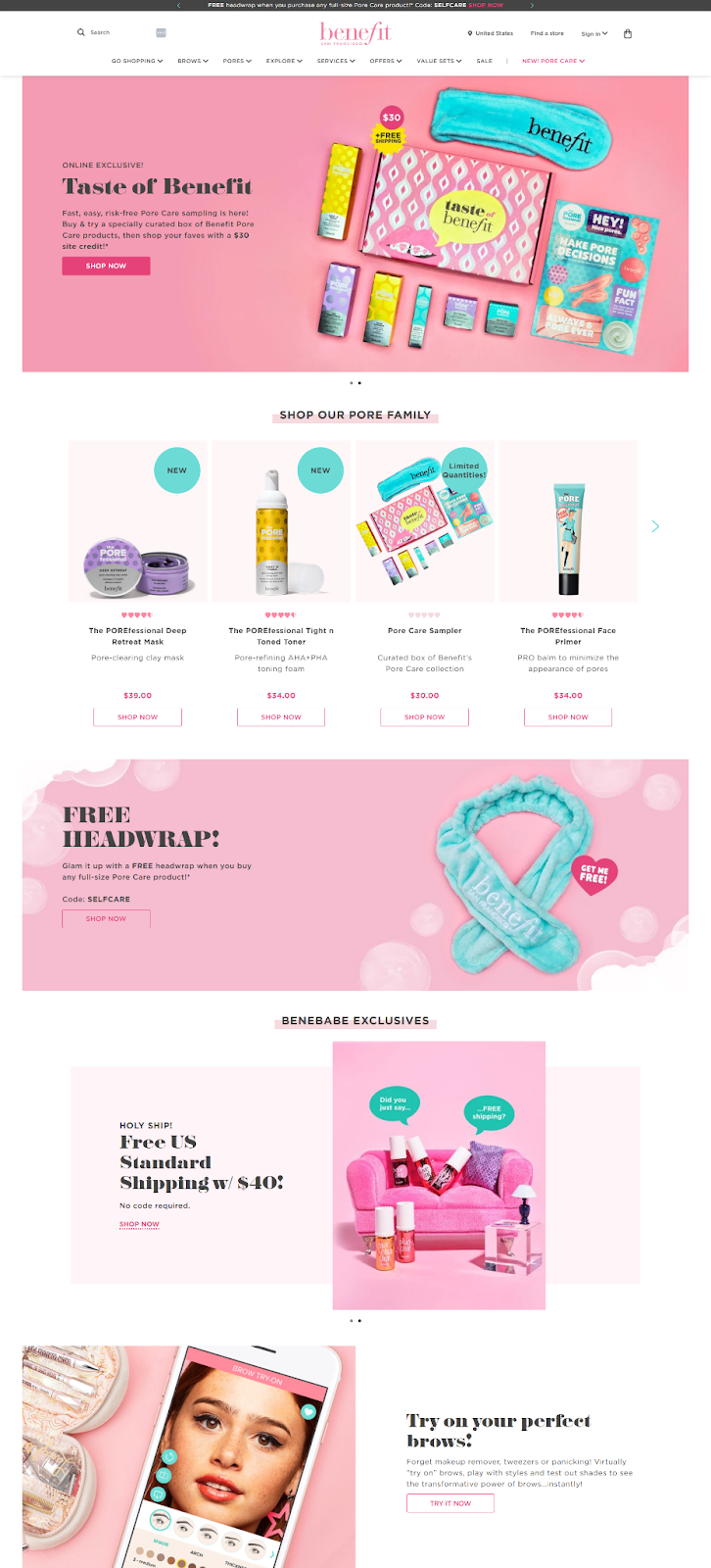
5. Advantage Cosmetics

Advantage Cosmetics is well related to Pink. Benefit does not avoid pink within its site color design as a cosmetics brand name; pink is the primary throughout.
To Moonpig, Benefit welcomes various tones of Pink to keep the eye engaged and the site intriguing. On the Benefit website, you can discover brighter pink in banner CTAs, like “FREE HEADWRAP,” and lighter pinks as a background color for items.
Why we like it: Advantage uses the pink pattern at every chance. Pink is an agent of the brand name, womanhood, and elegance.
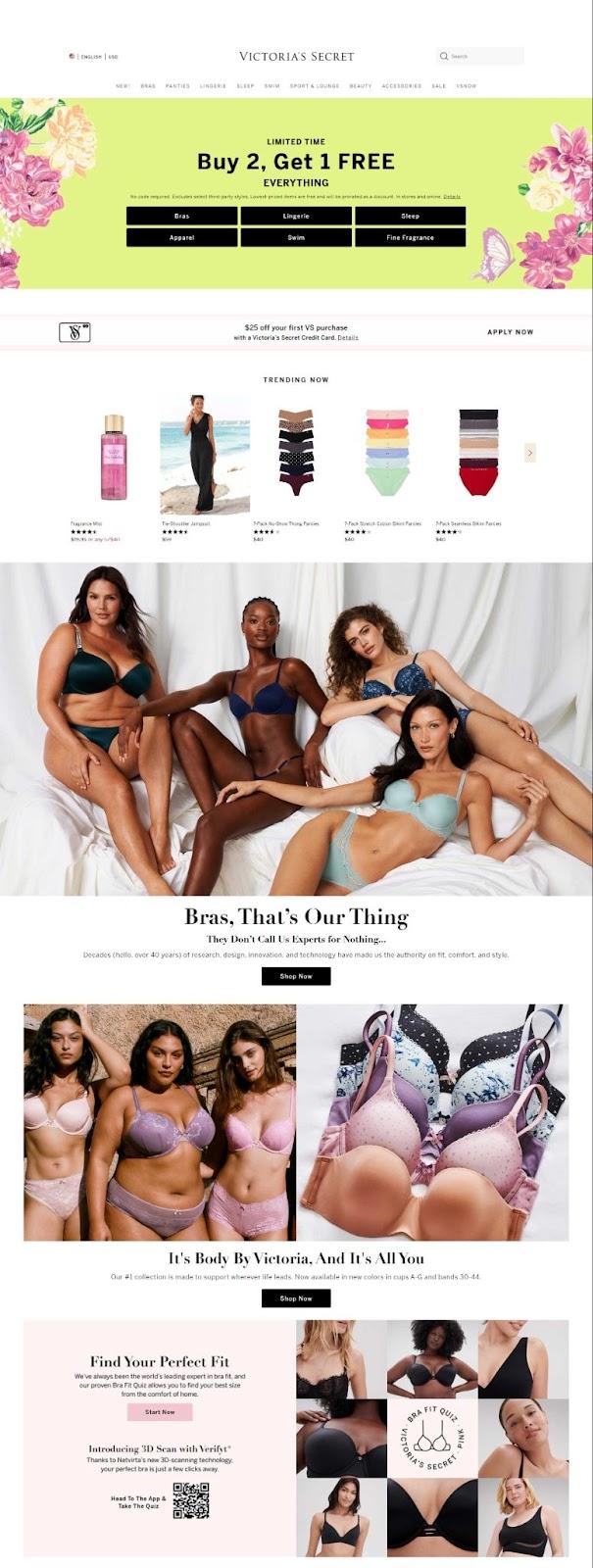
6. Victoria’s Secret

Pink has belonged to Victoria’s Secret logo design and brand name since 1977The color includes significantly in their marketing, marketing, and the items themselves.
Since many items are pink, the website does not utilize magenta in excess. The hero image is an intense green with pink accents that draw the eye. Products for sale are also revealed over a white background, so the Pink of the fragrance or underwear isn’t lost.
Pink is related to womanhood and love, which aligns well with the brand’s stylish underwear.
Why we like it: Victoria’s Secret uses pink as an accent color. The pink highlights crucial CTAs, like their bra fitting service, in addition to marketing messaging, like complimentary shipping and Victoria’s Secret charge card. Pink is understood for developing a sense of seriousness which works well for CTAs.
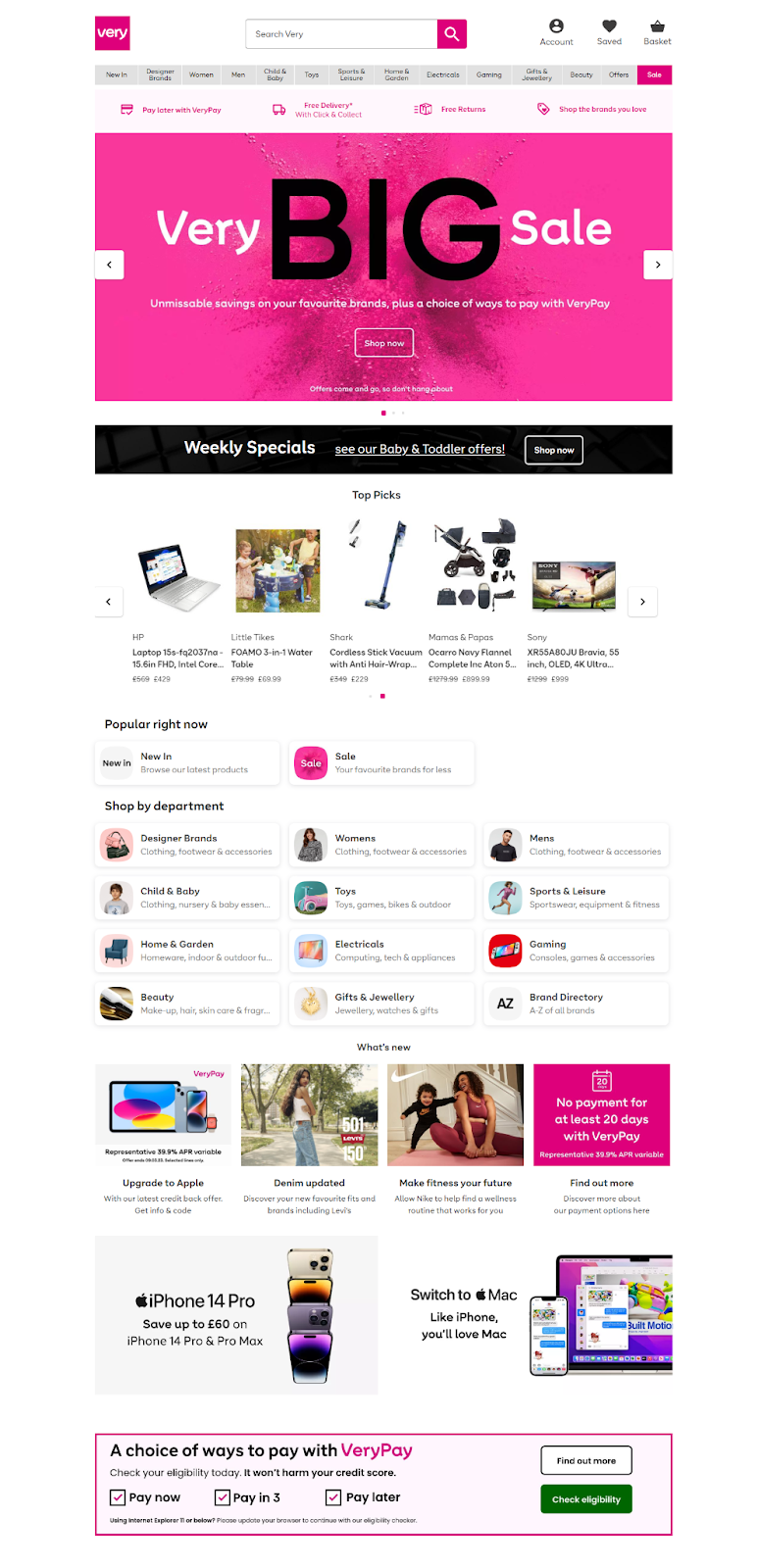
7. Really

It utilizes a pink color schema throughout its site. Like Victoria’s Secret, Pink has belonged to Very’s branding since the start. Incredibly’s pink color design includes various tones of Pink.
The logo design is a hot pink color, likewise utilized to assist the essential details on the website to stand apart. The intense Pink is used on links, the color block highlights Very’s payment terms, and pink likewise makes a look in iconography.
Why we like it: The splash of Pink in the hero grabs attention and contrasts nicely with the pink and black font style. The pink color pattern continues throughout the website, with solid pink tones drawing attention and lighter tones, utilized as a color block, that assists separate details.
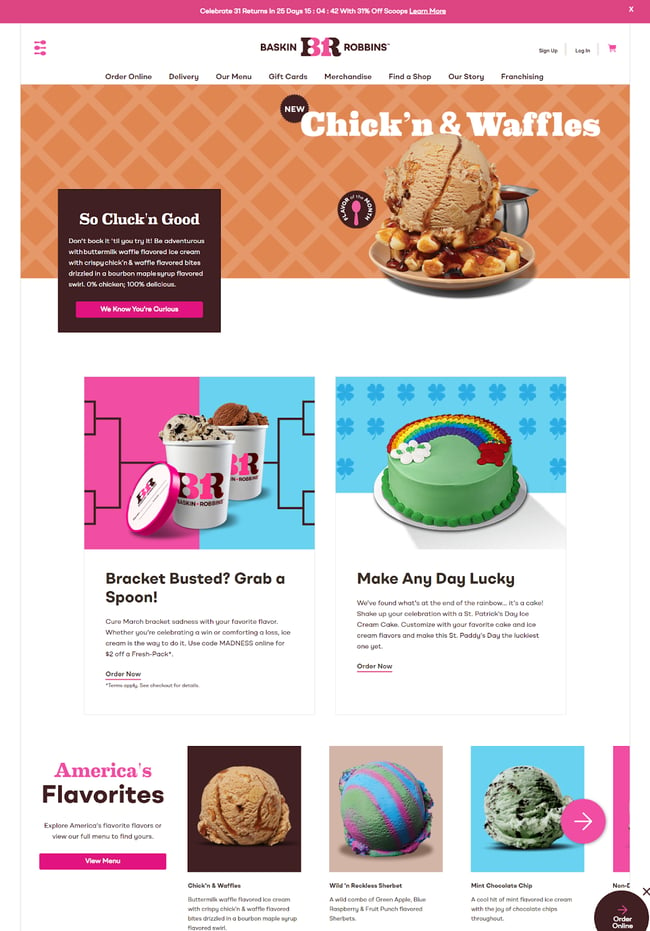
8. Baskin-Robbins

Pink was the primary in the early days of the Baskin-Robbins brand name. As the brand name and logo design were established, pink was matched by other colors like blue and black. The logo is now pink and black; the website pays tribute to its remarkable color combination, including all its primary colors.
We like it because Baskin-Robbins nods to previous color schemes with CTAs, including half blue and half Pink.
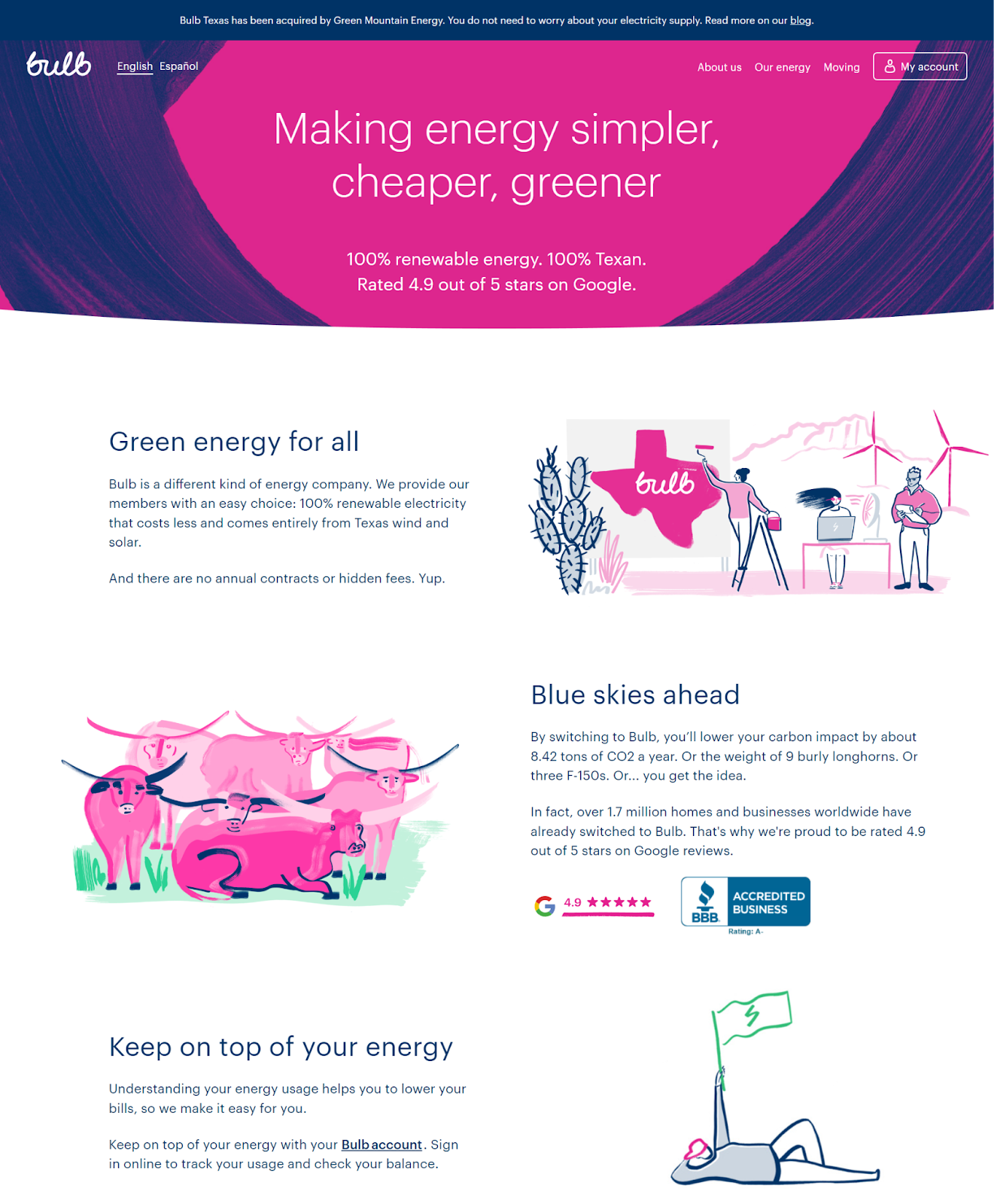
9. Bulb

Bulb utilizes its brand name’s pink throughout its whole website. In the homepage hero image, Pink is used artistically versus dark blue. The pink looks like a bulb and the stylistic pink lines around the bulb appear like light rays.
The site’s pink pattern is included in practically every scroll and is utilized in images and icons– even the longhorns are colored pink. Art uses pink and blue as their primary colors, developing cohesion throughout the website.
Why we like it: Bulb artistically utilizes pink to color the stars in Google evaluations. This assists in incorporating assessment into their marketing, providing ownership over their exceptional evaluation count of 4.9/ 5.
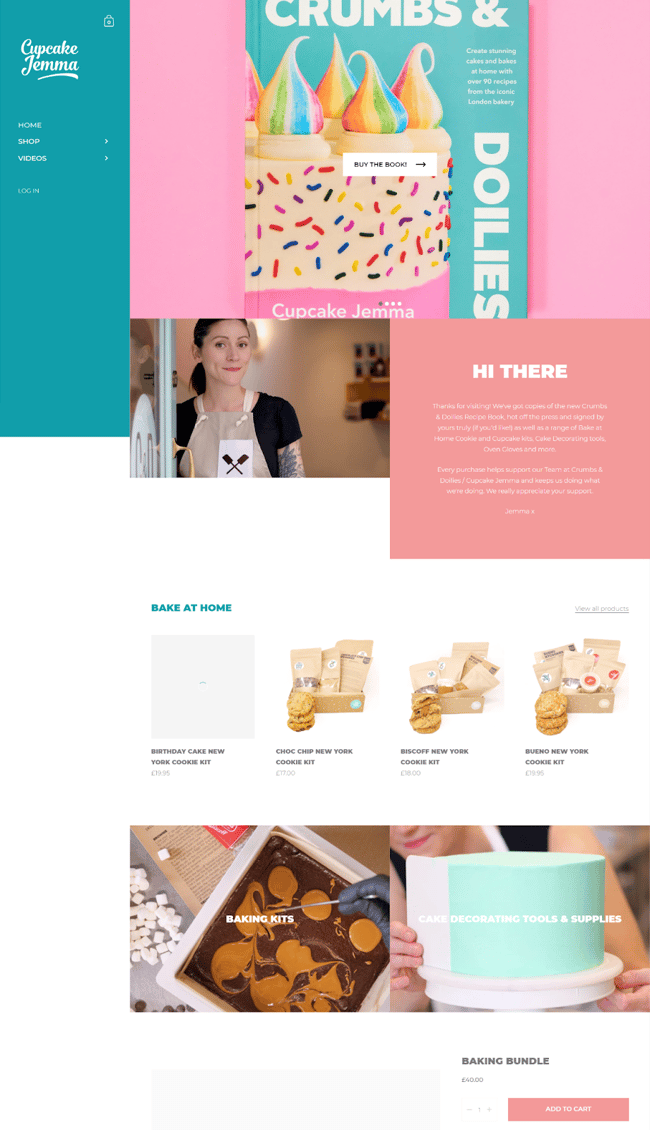
10. Cupcake Jemma

Cupcake Jemma’s homepage opens to a giant pink background on the hero area. The lighter Pink is utilized here to contrast with the darker pink in her book, with aqua and white. The hero is big, so the book requires the user’s attention.
In the first area listed below the hero, the site has various tones of Pink, so each area sticks out.
Why we like it: Cupcake Jemma’s brand name is enjoyable and vibrant, and the pink brings a layer of playfulness and youth.
11. Donut King

Brand name consistency might not be more crucial for global organizations, and Donut King is a leading example of branding.
The Pink in their logo design is finished their whole site. We can likewise see that pink is utilized throughout socials and even within their shop. Their strong pink color pattern indicates you’d never miss out on a Donut King if you saw one.
Why we like it: This brand name has exceptional consistency with the pink site color design and use of pink on social and in-store.
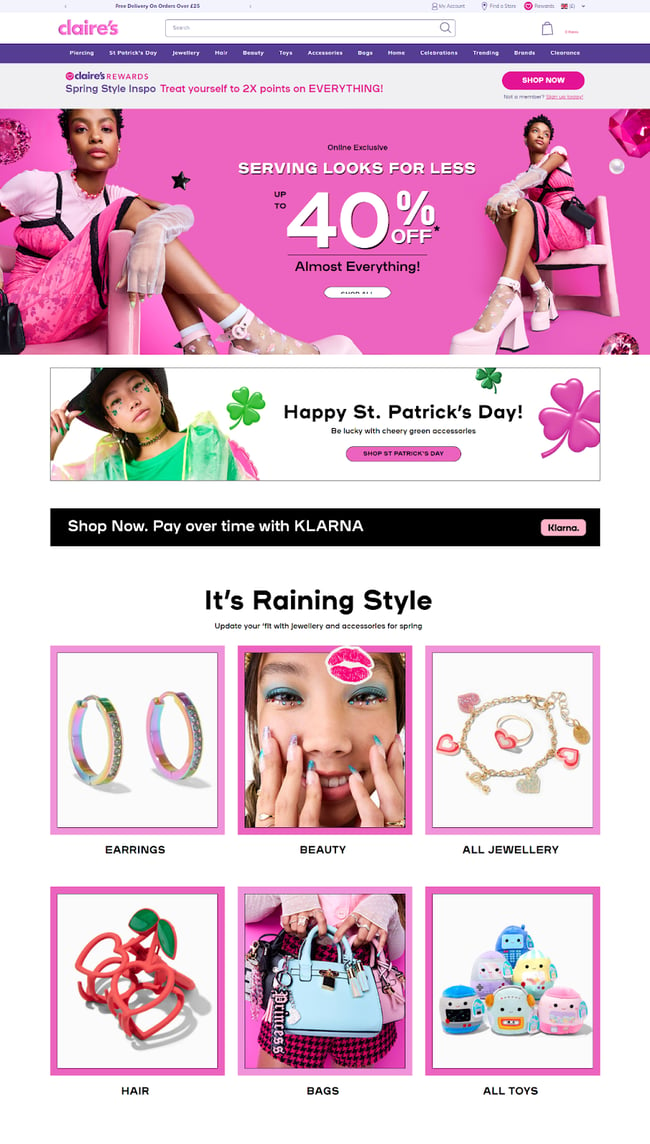
12. Claire’s

It’s not a surprise that Claire’s site utilizes the pink color well, and the brand name worths focus on self-expression and bringing happiness.
Claire’s is an accessory brand name that mainly targets teens and girls. The pink color design on their site and in their branding integrates all things Claire’s: delight, youth, and womanhood.
Why we like it: The strong hero pink borders around Claire’s CTAs keep pink throughout the website. The lively pink lips on the “charm” CTA include a splash of enjoyment.
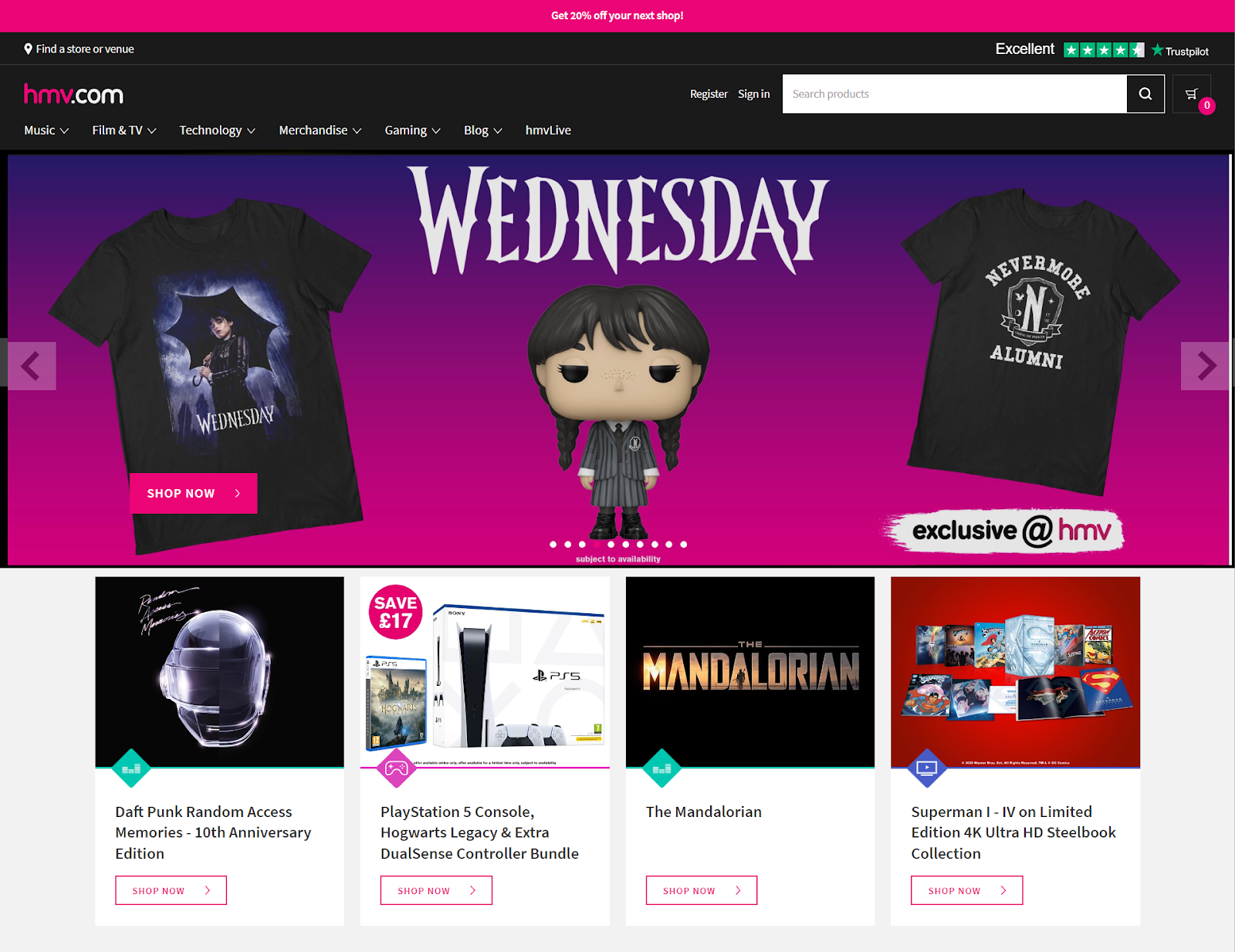
13. HMV

HMV didn’t constantly lead so highly with Pink in their logo design or brand name. In 2023, their site utilizes a great deal of Pink instead, which contrasts nicely with white and helps buttons stand apart with a pink overview.
The “Shop now” text is likewise in pink, along with the products they most wish to stand apart on the site, such as the logo design, the cart, and callouts for cost savings on items.
Why we like it: HMV’s logo design wasn’t constantly pinkThe use of Pink now demonstrates how the brand name has been established. Pink is intense and contemporary.
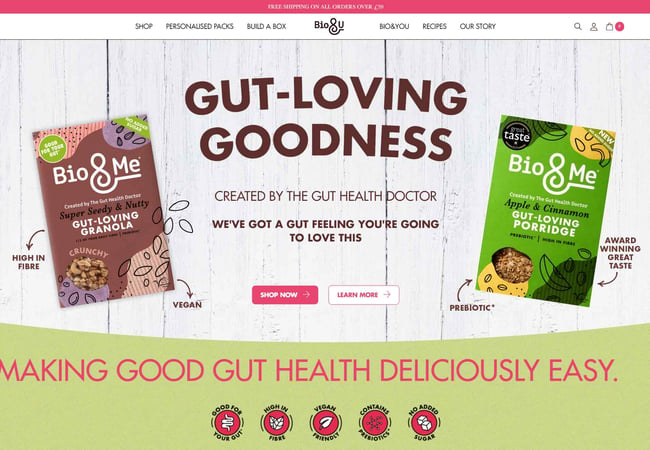
14. Bio & Me

Bio & Me utilizes Pink as a secondary color on their site. The contemporary hot pink accentuates a few of the website’s essential messaging, such as complimentary shipping and the brand name worth proposals (great for your gut, high in fiber, and so on).
With brilliant orange and purple, pink is used as a background for a few of the best sellers.
Why we like it: The pink icons are lively and attractive.
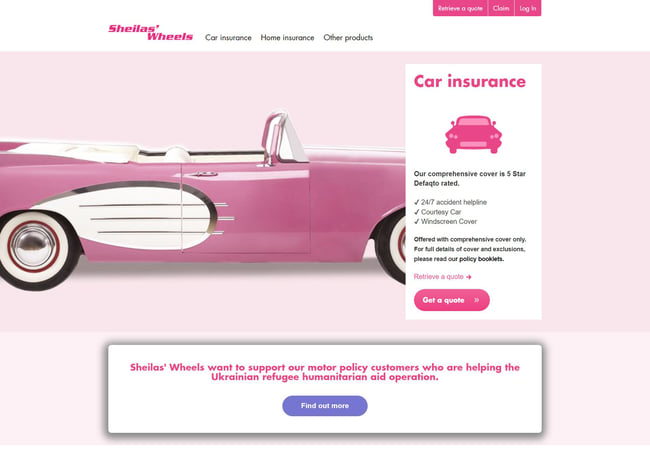
15. Sheilas’ Wheels

Sheilas’ Wheels is an insurer for ladies. The brand name leans into its womanhood with a solid pink color design. Go into the Sheilas’ Wheels site, and you’ll see a Barbie-esque vehicle that offers you a sense of the brand name.
Pink is utilized in the Sheilas’ Wheels logo design, in banner CTAs, and as an accent color to assist text pop. Their “Handy Optional Extras” area has an extensive pink background with lighter pink icons beside the white text—the contrast from the darker pink assists the white pop.
Why we like it: Sheilas’ Wheels markets to females and utilizes pink to represent the womanly.
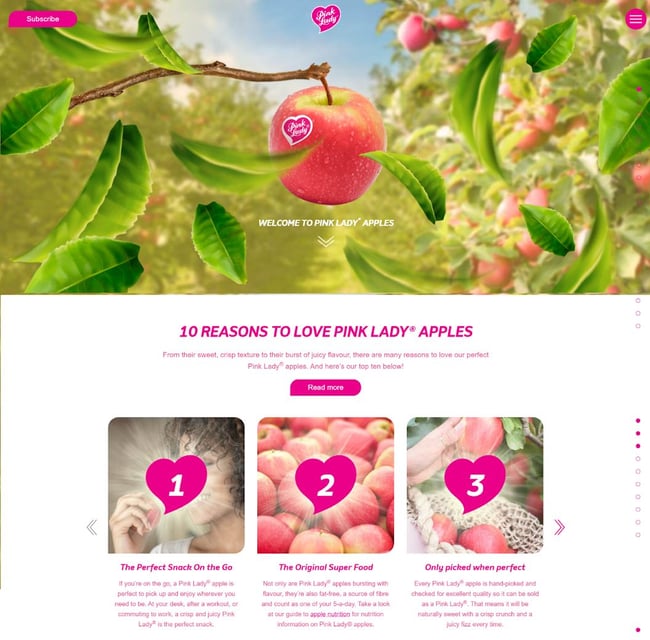
16. Pink Lady Apples
Pink Lady Apples are pink by name and Pink by nature– and the Pink Lady Apple site is unabashedly pink. The primary colors on the website are pink and white, and pink is utilized as a background color along with on CTAs. Even the text is pink.
The site brings the brand name with the intense pink Pink Lady Apple sticker label in the “10 factors to enjoy Pink Lady Apples” area.
Why we like it: Pink Lady Apples have most likely utilized pinker than other sites in this round-up. They’ve handled it efficiently using textured pink backgrounds to keep the website exciting and separate pink and white color blocks.
How to Design a Pink Website
If pink is your ambiance, you’ll be motivated by the 16 pink site examples above. Now, you must understand how precisely these designers turned pink into a site style that works.
If you follow our leading designers’ suggestions, you can make a pink site that you (and your web visitors) will enjoy.
1. Think about the variety of Pink.
Ichizu Wakabayashi, designer, and co-founder at Helios Design, shares how varied Pink can be and how you can utilize it for various archetypes and designs.
Wakabayashi states, “Pink has been a steadfast pattern in pop culture, from style to cosmetics to interior decoration. When searching book shops, we are frequently struck by the numerous ‘millennial pink’ cover styles that grace modern fiction titles.”

Regarding using the color pink in website design, there are different possibilities.
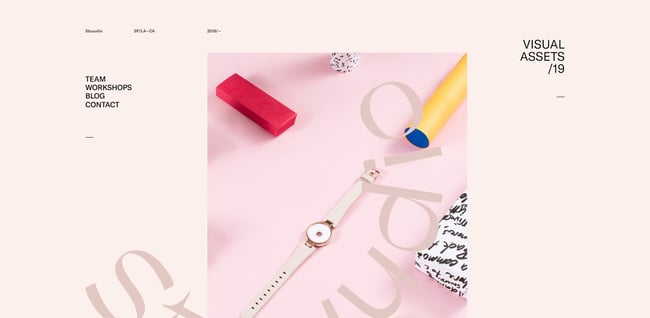
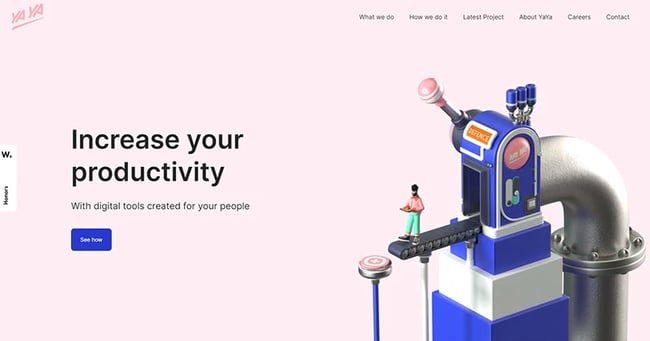
You can accept the color in all its “bubblegum-candy-floss” splendor and choose a mainly monochromatic appearance like the following sites have done:

Alt Text:
Image Name: pink-websites-visual-assets

You can “ground” the color with comparable colors from the very same side of the color wheel, such as red, purple, and navy, for a more sober appearance:

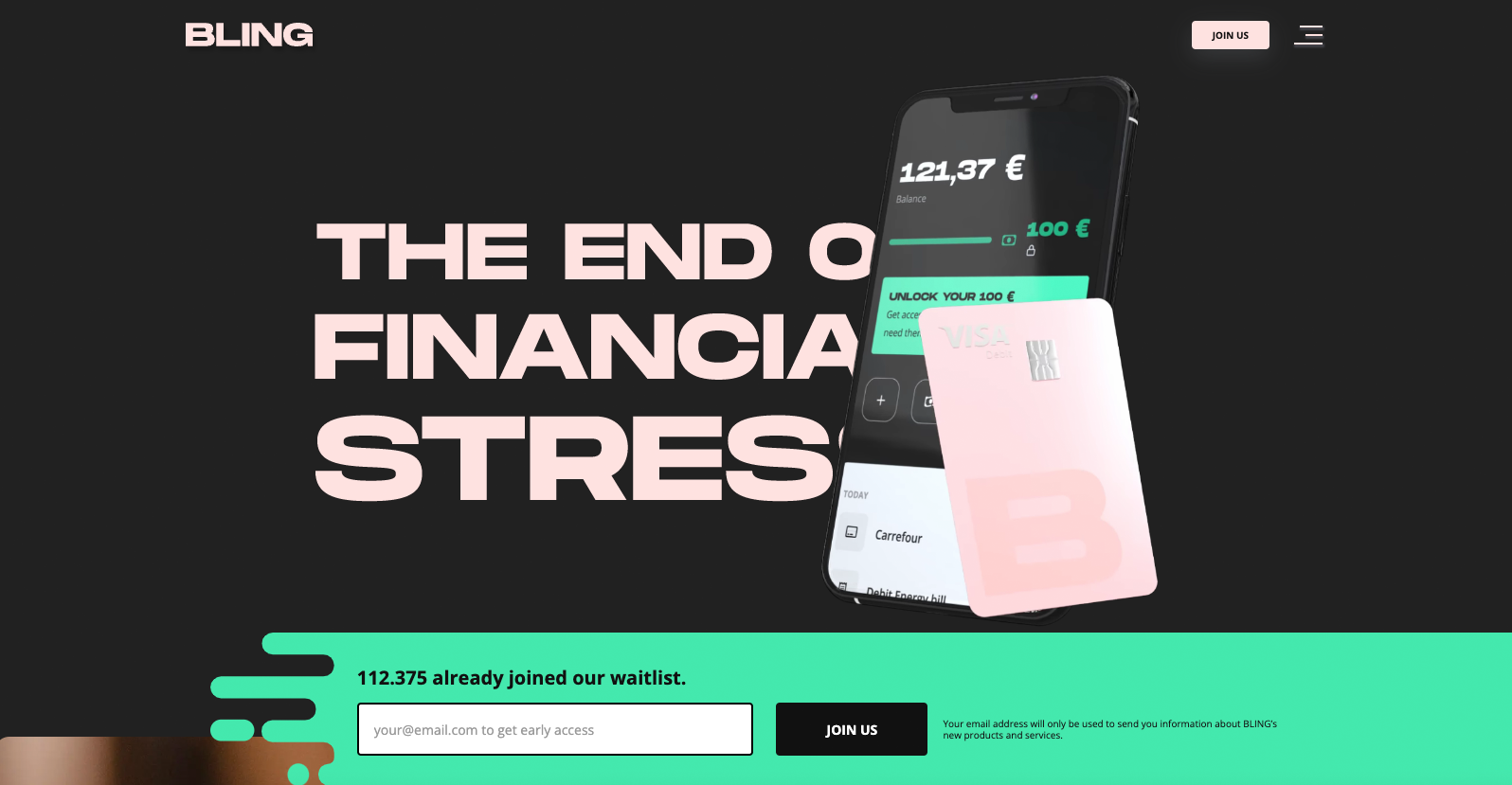
Another technique is to match the color with its complementary color, green, and go for an edgy, provocative, somewhat off-kilter appearance, which is bound to get attention:

Pink works exceptionally well for brand names with Caregiver, Innocent, or Jester archetypes. The color is viewed to be warm, friendly, spirited, and whimsical, matching these profiles.
“Don’t hesitate to check out pink in your next website design!” Wakabayashi states.
2. Objectively consider your typeface pairings.
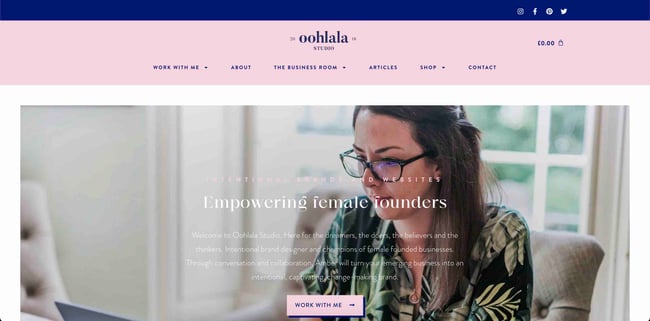
Amber Miller, creator, and brand name specialist at Oohlala Studio, states that the typefaces you select must match the color pink on your site.
“Serif typefaces can be found in a variety of severe and conventional to more modern-day and modern, the conventional sets (believe Baskerville, Bodoni, Didot) have the power to make the pink appearance more refined and classy,” Miller states.
A more modern-day serif with diving ornamental glyphs preserves beauty with a more vibrant tone. Miller continues to share suggestions for sans-serif typefaces that lean into a more modern, lively ambiance.
“With sans-serif typefaces, weight, and geometry play a huge function in their understanding. Strong and thick sans-serif font styles will make the pink appear more lively and extreme– these weights work excellent for sports brand names or brands seeking to develop high effect or represent high energy,” Miller states. “Thin and fragile will have the opposite impact, making it more pretty and suppressed. A more angular and geometric sans-serif can make it look more strong, edgy, and forward-thinking.”
Miller’s site, Oohlala Studio, is an example of a serif coupled with a geometric sans serif.

On script font styles, Miller states, “Script typefaces, handwritten typefaces or those typefaces with great deals of curves and streaming lines can make pink appear softer, and more womanly, they can likewise assist contrast a standard serif, generating a touch of character and whimsy.”
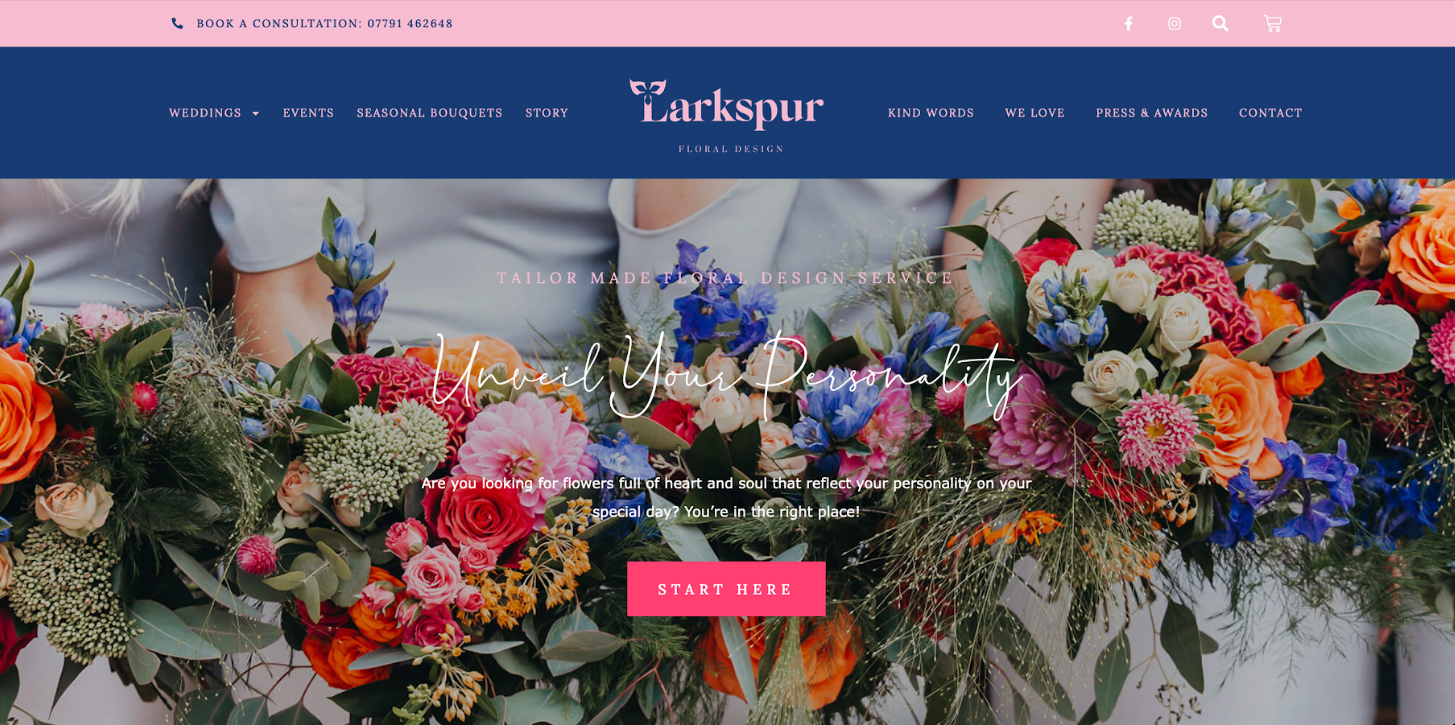
Larkspur Floral Design is an example of a website utilizing a script in vibrant Pink. However, this design radiates the brand name’s character, not in a disturbing method for customers.

Miller concludes, “The option of typeface can considerably influence how the color pink is viewed. Designers utilize this to develop particular states of mind and feelings in their styles.
Before picking your typeface pairings, it’s crucial to objectively think about the total design and tone of the typeface to guarantee it matches your brand name’s character and message.”
3. Lean into the white area.
Kate Smoothy, site designer and owner at Web Hive Digital, encourages leaning into the white area.
She states, “Use pink to draw the eye to accents on the page, like item images, buttons, and call-out areas. Great deals of the white area make your site material much easier to absorb, and you can uticalloutk to direct the user journey to your conversion points.”
4. Usage pink to assist your brand name in sticking out.
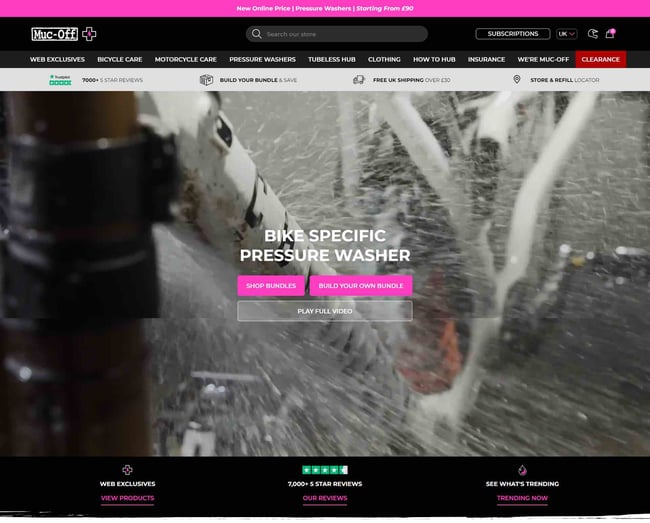
Chris Evans, designer at The Bearded Web Designer, usages Muc Off’s site to show the worth of utilizing pink to assist your brand name in sticking out.
Evans states, “Muc Off is considered among the leading biking cleaners worldwide and intends itself securely far from the ordinary world of speed and enjoyment in the sports of motorcycling and MTB biking.”
Utilizing striking colors, such as intense Pink, implements this brand name values.
“Muc Off is understood in the biking and motorcycling market as ‘The Pink Stuff,’ which makes it remarkable but likewise assists its branding stick out. The style of their site leans even more into this with contrasting strong colors and black, white, and pink.” Evans states. “With all their essential info and contacts us to action, all utilize a brilliant, practically fluorescent pink to get your attention– which guarantees that your look is strongly where the designer desires it to be.”

5. Context is whatever: consider your target market.
Luke Keil, style director at boxChilli Digital Marketing, shares his idea for dealing with pink. He states, “Vibrant pinks can be beautiful and depict a sense of energy and enjoyment, generally utilized as an accent color, so it’s not so frustrating.”
Less controlled pinks are typically thought about as womanly in most of the world; however, likewise calming.
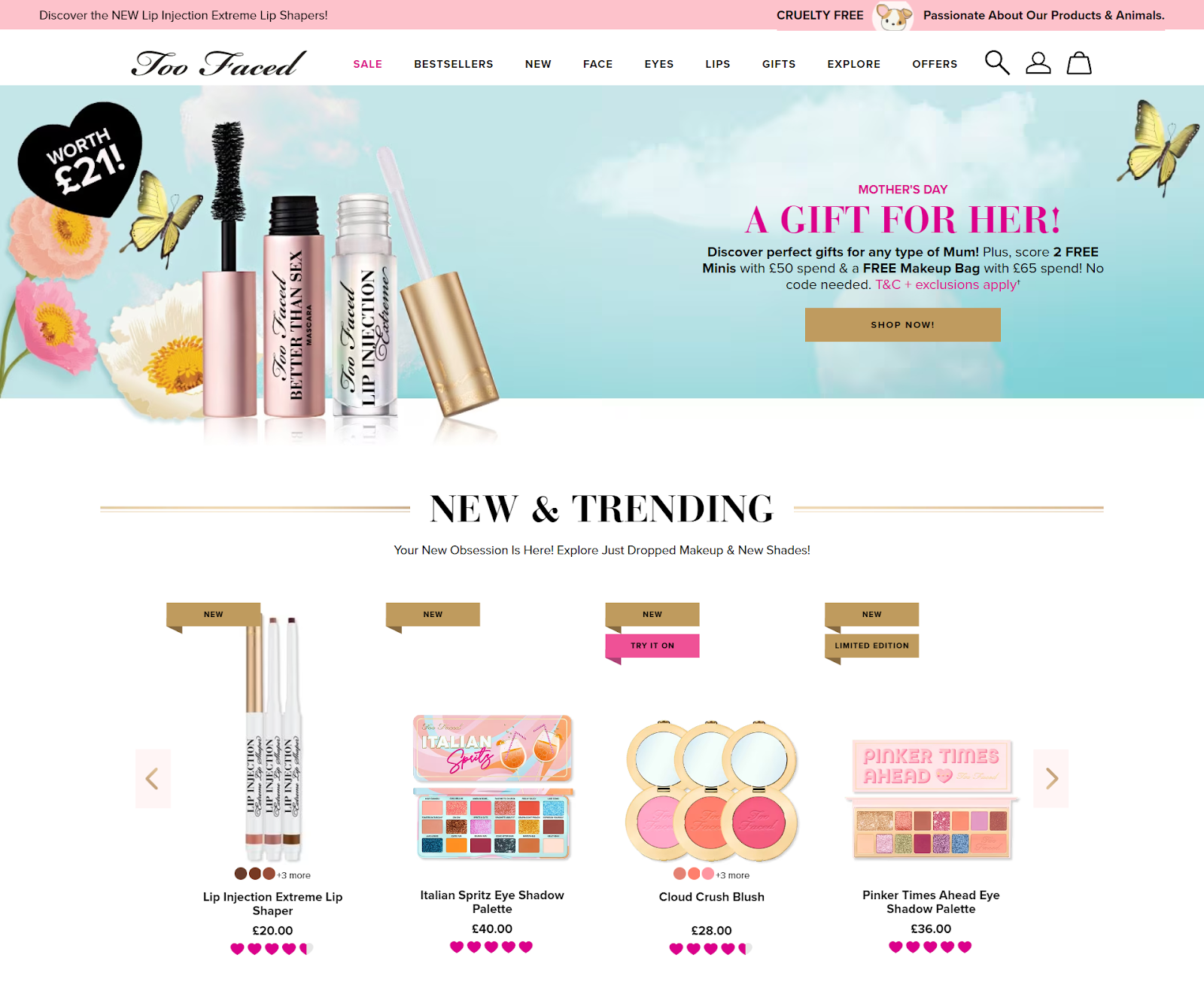
Look at Too Faced for a site that utilizes a soft pink to represent a womanly feel.

“You must constantly examine the culture of your target market,” Keil recommends. “Some modern Asian cultures see pink as a more manly and mournful color, and there have been warrior people in history that utilize pink as an aggressive color, that makes sense as it’s on the red spectrum.”
It’s essential to believe in the shade of Pink. “A more coral pink would match yellows for a womanly household feel, whereas a vibrant pink would work well with timeless black and white to draw the eye. You might combine pink with Emerald for a more glamorous feel,” he states.
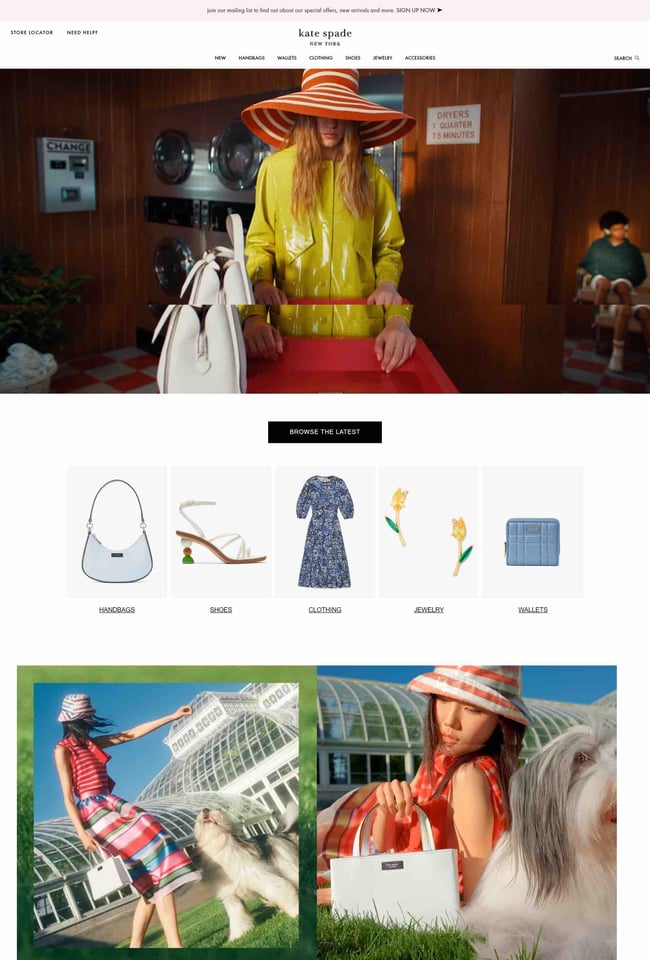
Kate Spade is a great site that utilizes pink and green for a high-end feel.

6. Do not hesitate to Pink.
Leanna WilliamsShopify designer, encourages, “Don’t hesitate to lean into all-over Pink, not simply an accent if it works for your brand name. Utilizing a pale pink as a background with complementary accents (specifically pinker!) is a fantastic method to bring this through the style.”
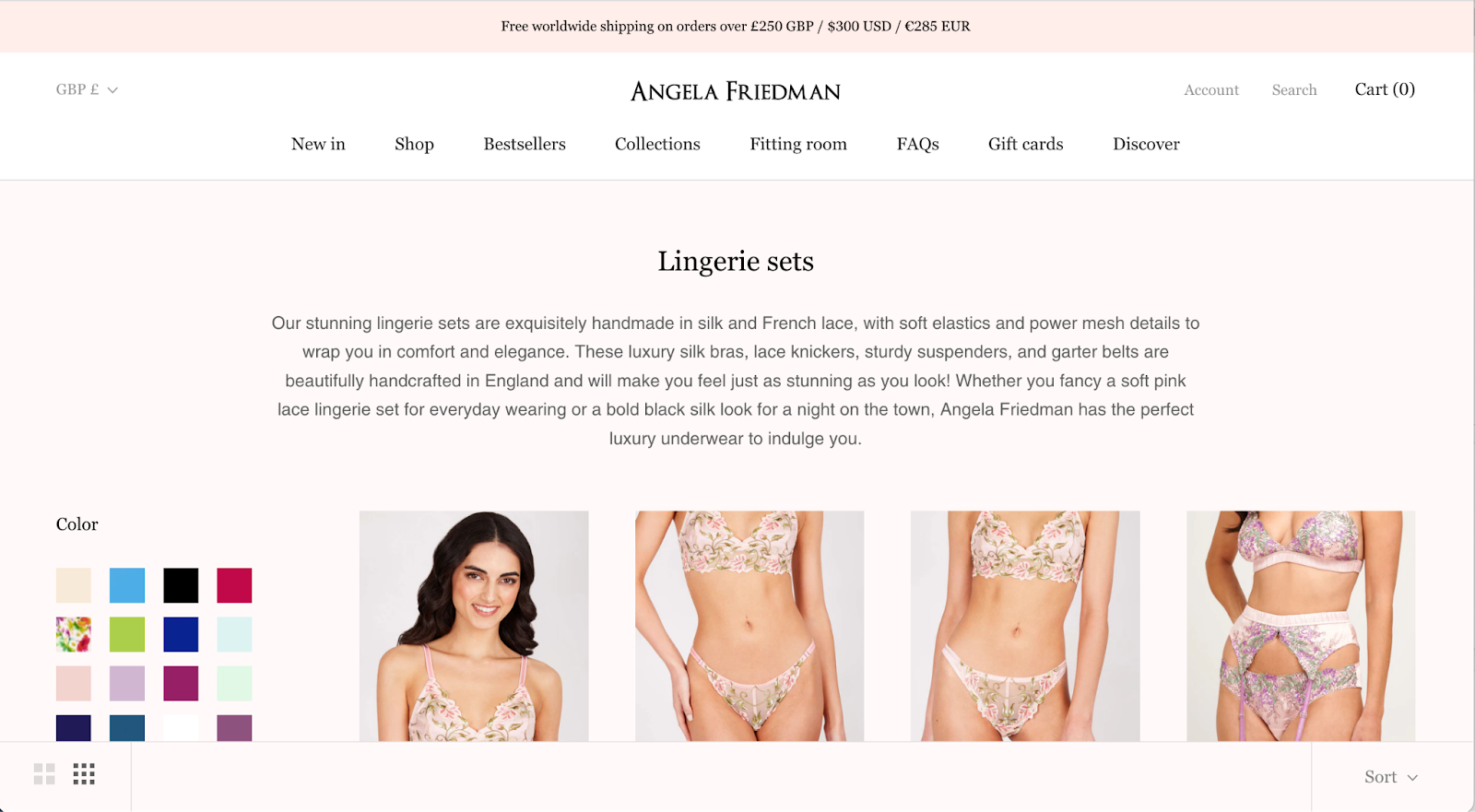
To show her point, Williams shares Angela Friedman’s website

As an additional pointer, Williams suggests that brand names keep the shade constant throughout various platforms, like these Instagram highlights.

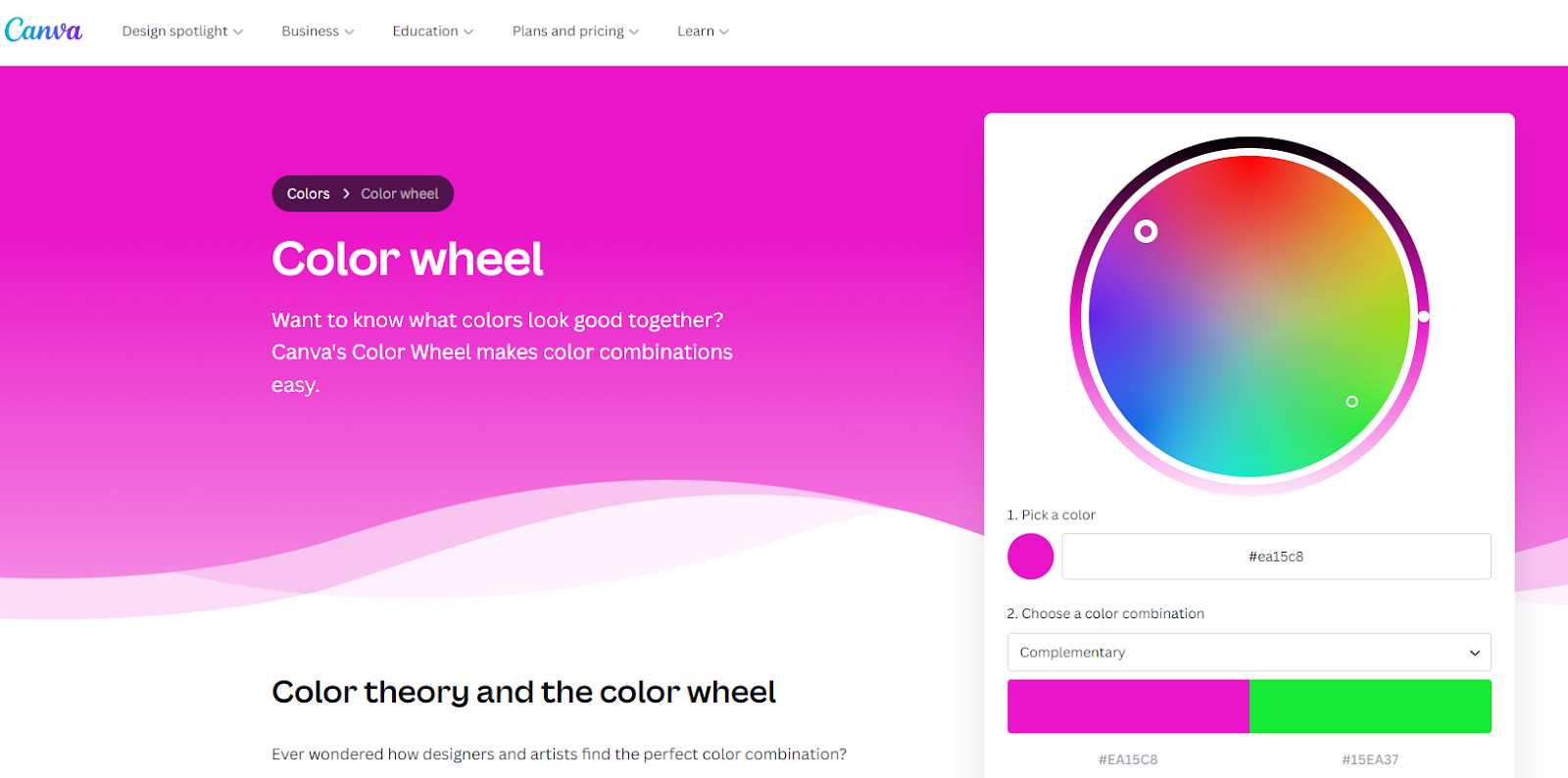
7. Utilize the color wheel.
You do not need to dive in when it develops pink before you’re optimistic about complementary colors.
Matt Chiera, the creator at Ice Nine Online, states, “Canva has a great color wheel tool for determining complementary color patterns. I find it helpful in scenarios where I must determine a color design that matches a particular color, specifically for lesser-used colors like Pink.”

Start with your pink site.
As shown in these pink site examples, pink can assist your site and make your brand name stick out. With ideas from specialists, you’re now geared up with style pointers for dealing with pink. Now, it’s time to get going.