
Are you searching for a method to include drop caps in WordPress?
Drop caps are a fantastic method to begin a paragraph. Having a big first letter can assist you in recording your reader’s attention and get them thinking about reading your material.
In this post, we’ll quickly reveal how to include drop caps in WordPress posts.
What is a Drop Cap?
A drop cap is a styling method frequently utilized in print books and publications, including more extended checks. The very first letter of the beginning paragraph in each chapter uses a big typeface size.
Typically the big uppercase extends downwards to the drop listed below the first couple of lines, which is why it’s called a “drop cap.”

Including drop caps assists your material to stick out and capture your visitor’s attention. They have a more official and conventional touch to your website’s style.
There are several methods to include drop caps on a WordPress site. You can utilize the integrated choice in the WordPress block editor or a plugin.
Let’s see how you can quickly include drop caps in WordPress posts utilizing various approaches.
Do not hesitate to click the links listed below to leap ahead to your favored technique:
- Approach 1. Include Drop Caps Using the WordPress Block Editor
- Approach 2. Include Drop Caps Using CSS Code
- Technique 3. Include Drop Caps Using a Plugin
Technique 1. Include Drop Caps Using the WordPress Block Editor
This technique is suggested for all users as it defaults in the WordPress block editor. While it works, you must do it for each post by hand. If you’re searching for an automated technique, avoid technique 2.
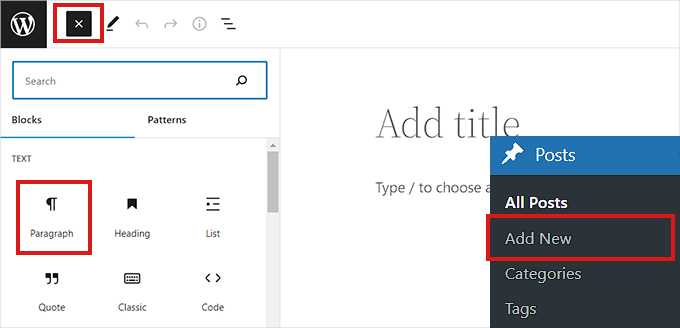
Head to the Posts” Add New page from the WordPress admin control panel.
Now, merely click the ‘Add Block’ (+) button on the top left corner of the screen.
After that, find and click the paragraph block to include it in your post.

Next, you must open the Block Settings Panel in the best column.
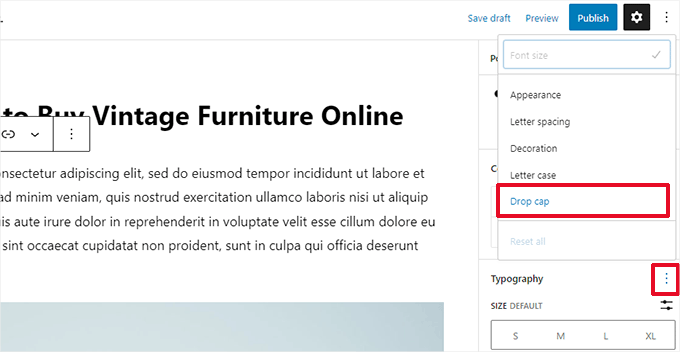
When you do that, head to the ‘Typography’ area and click the three-dot icon to open typography choices.
Next, you must choose the ‘Drop Cap’ from the list to include it in your ‘Typography’ area.

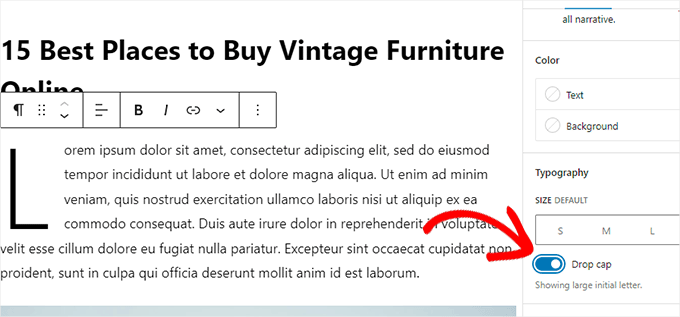
As soon as the drop cap function has been included, merely toggle the switch beside the ‘Drop Cap’ choice to reveal a big preliminary letter at the start of a paragraph.
Do not forget to click the Save Draft or Publish buttons to conserve your modifications.

You have now effectively included a drop cap in your post.
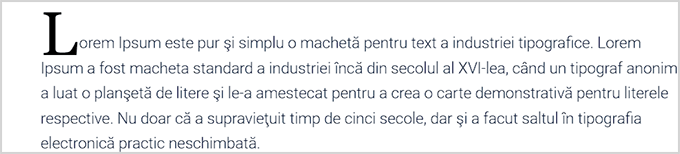
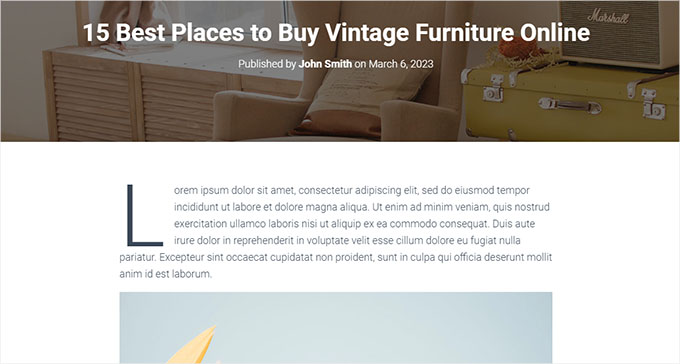
This is how it searched our demonstration website.

Remember that the integrated drop caps choice in the block editor will utilize your WordPress style’s styling for the color, typeface, and size of the first letter.
If you wish to alter the design of your drop caps in the WordPress block editor, you’ll need to utilize customized CSS code to design your drop cap.
Approach 2. Include Drop Caps Using CSS Code
For this approach, we will include custom CSS code to instantly have drop caps in the first paragraph of each post. You can have the CSS code in your style’s stylesheets or utilize a code bit plugin.
We suggest utilizing the WPCodethe # 1 code bit plugin used by over 1,000,000 websites worldwide. It makes it easy to include code in your website with no trouble.
You must set up and trigger the complimentary WPCode plugin. For more directions, see our guide on how to set up a WordPress plugin.
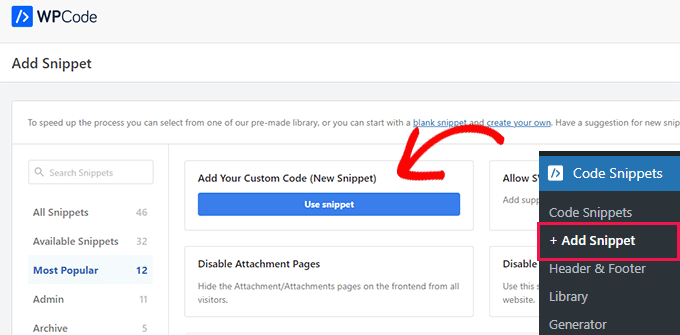
You must check out the Code Snippets” +Add Snippets ” page from the WordPress admin sidebar upon activation.
From here, you must hover your mouse over the ‘Add Your Custom Code (New Snippet)’ choice.
This will expose the ‘Use Snippet’ button you must click.

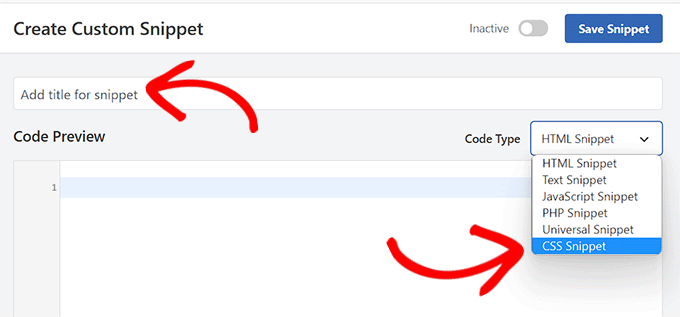
Now that you’re on the ‘Create Custom Snippet’ page add a title for your code bit. It can be anything that will assist you in recognizing the bit.
After that, you must pick ‘CSS Snippet’ as the ‘Code Type’ from the dropdown menu.

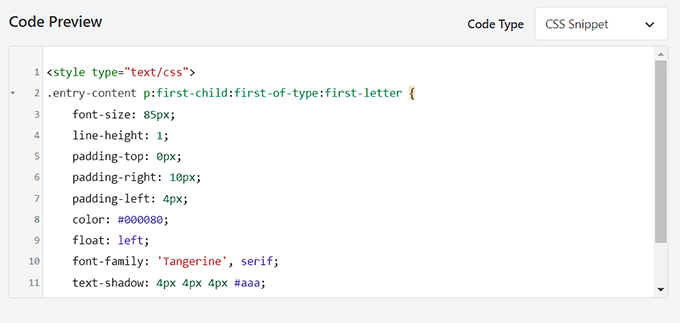
Next, copy and paste the following code in the ‘Code Preview’ box.
}
This is how your code will look when you paste it into the ‘Code Preview.’

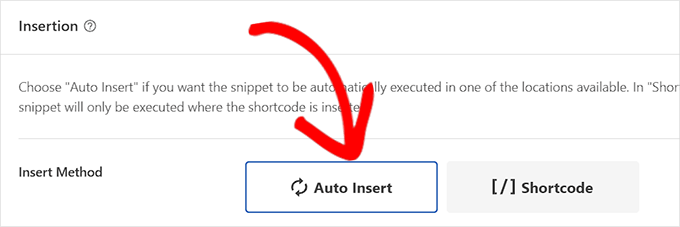
Now, you must scroll down to the insertion area and choose the ‘Auto Insert’ technique to perform the code all over your website.
You can use the ‘Shortcode’ technique to include drop caps for particular posts.
As soon as you conserve the bit, you’ll be offered a shortcode to paste into the block editor of the posts where you wish to include drop caps.

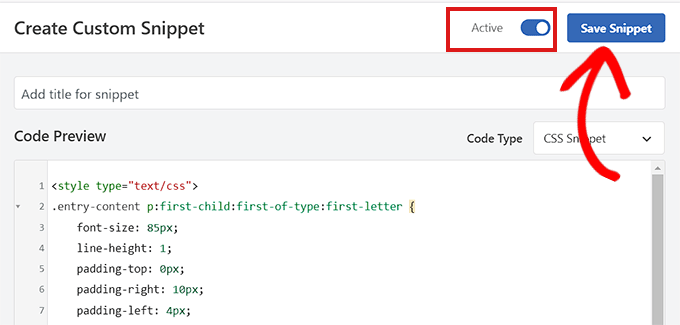
After that, head back to the top of the page and toggle the switch to ‘Active.
Click on the ‘Save Snippet’ button.

Your CSS code bit will now be live on your website.
This is how the drop caps searched our demonstration website utilizing the CSS bit above.

Technique 3. Include Drop Caps Using a Plugin
If you are reluctant to include customized CSS, you can likewise have drop caps utilizing the Preliminary Letter plugin.
This plugin likewise permits you to alter the drop caps’ size, color, and typeface.
Keep in mind: The Initial Letter plugin hasn’t been checked with the newest variation of WordPress and is no longer kept by the designer.
We evaluated the plugin, and it works fine. If you’re still uncertain, look at our short article on out-of-date plugins.
That being stated, initially, you must set up and trigger the Preliminary Letter plugin. For more guidelines, inspect our guide on how to set up a WordPress plugin.
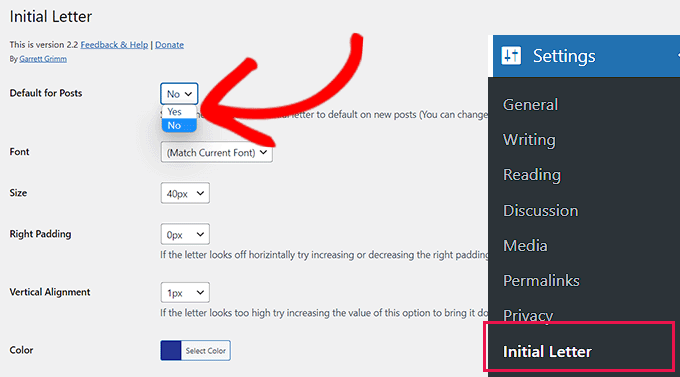
Upon activation, browse to the Settings” Initial Letter page from the admin sidebar.
From here, you require to set up settings for drop caps.
You must pick if you desire to drop caps to be immediately used for brand-new posts.
Pick ‘Yes’ or ‘No’ from the dropdown menu beside the ‘Default for Posts’ alternative.
Next, pick your favored font style, color, size, and cushioning for drop caps.
Remember: You might need to return to the settings after previewing your site to change these styling alternatives.

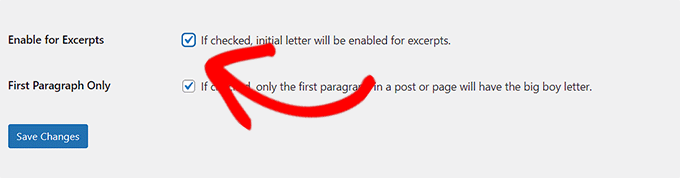
After that, examine the package beside the ‘Enable for excerpts’ alternative if you desire to drop caps to be allowed for post excerpts.
You can likewise examine the package beside the ‘First Paragraph Only’ alternative if you just desire to drop caps to be contributed to the very first paragraph of your post.

Do not forget to click the ‘Save Changes button to keep your settings.
You can now check out any post on your site and see drop caps in action on the first paragraph of your post.

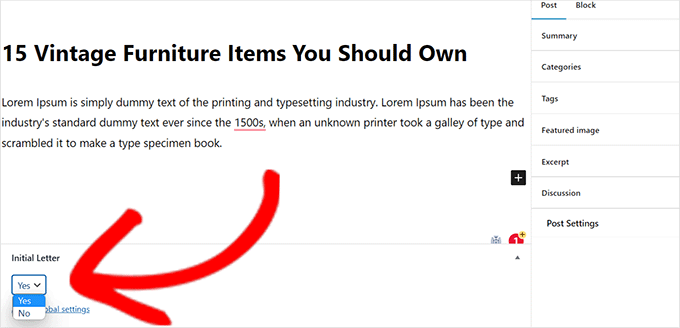
If you wish to eliminate drop caps for a post, you can do that by opening the bar in the block editor.
As soon as there, scroll down to the ‘Initial Letter’ area and choose ‘No’ from the dropdown menu.
This will disable the drop caps for that post.

We hope this post assisted you in discovering how to include drop caps in WordPress posts. You might likewise wish to look at our guide on inspecting if your WordPress posts are ranking for the best keywords and our leading choices for the best block-based WordPress styles for your website.