Are you trying to find a method to include social network icons in WordPress menus?
The logo designs for websites like Facebook and Twitter are quickly acknowledged by individuals all over the world. By including these icons in your menus, you can promote your social network profiles in a distinctive manner that does not use up a great deal of area.
In this post, we will reveal you to include social network icons in WordPress navigation menus.
Why Should You Add Social Media Icons to Menus?
By including social network icons on your site, you can motivate individuals to visit your various social networking profiles. This can get you more fans and engagement throughout Facebook, Twitter, Instagram, and more.
One alternative is to include social network icons in your WordPress sidebar or a comparable widget-ready location. When individuals desire to go to a brand-new page, they usually look at your navigation menu.
By including social network icons in your WordPress menus, you can typically get more clicks, engagement, and fans throughout all your social network profiles.
Social network icons can likewise get the visitor’s attention without including additional text to your menus. This permits you to promote great deals of various profiles in a percentage of area.
That being stated, let’s have a look at how to quickly include social network icons in WordPress menus.
Video Tutorial
If you choose composed directions, keep reading. Merely utilize the fast links listed below to leap directly to the technique you wish to utilize:
- Technique 1: Using the Menu Image Plugin (Recommended)
- Approach 2: Using the Full Site Editor (Block Themes Only)
- Perk: How to Promote Your Social Media Profiles
Approach 1: Using the Menu Image Plugin (Recommended)
The simplest method to include social network icons in WordPress menus is by utilizing Menu ImageThis totally free plugin enables you to have image icons in your navigation menus, consisting of social icons.
When developing your social icons, you can utilize any image that you have published in the WordPress media library.
Numerous of the leading social media business supply logo designs that you can utilize on your site, such as the Twitter brand name toolkit you can likewise download icons from online libraries like the Font style Awesome site
Menu Image likewise incorporates the Font style Awesome plugin. This permits you to search and import all the Font Awesome icons straight from the WordPress control panel, consisting of icons for all the significant social media. For this factor, we advise setting up the Font Awesome plugin.
For in-depth directions on establishing Font Awesome, please see our guide on how to include icon typefaces in your WordPress style quickly.
No matter how you prepare to offer the social network icons, you must set up and trigger the Menu Image plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
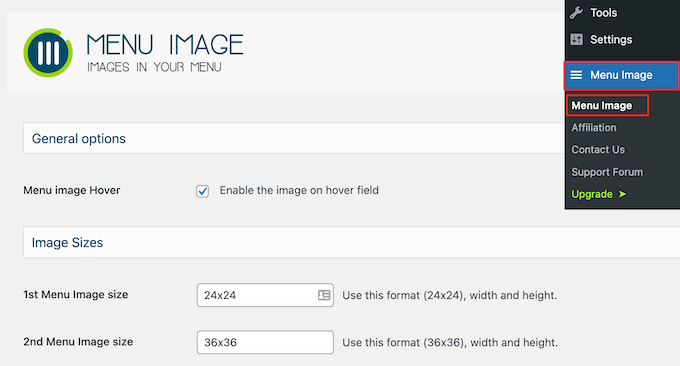
Upon activation, you might wish to look at the icon sizes and alter them if required. To do this, you require to go to Menu Image” Menu Image

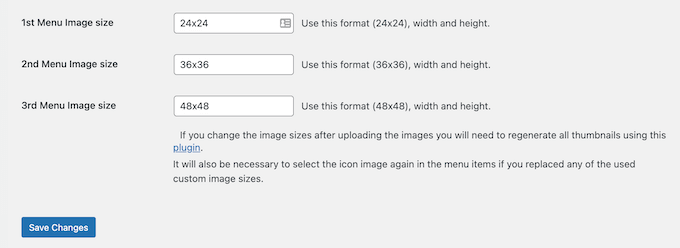
When developing your social icons, you can utilize any of the default WordPress image sizes, such as thumbnails, images, or big. Menu Image likewise lets you select between 3 distinct sizes that are set to 24 × 24, 36 × 36, and 48 × 48 pixels by default.
These sizes must work well for many WordPress sites, however, you can alter them by typing various numbers into the 1st, 2nd, or 3rd Menu Image fields.

With that done, click ‘Save Changes’ to keep your settings.
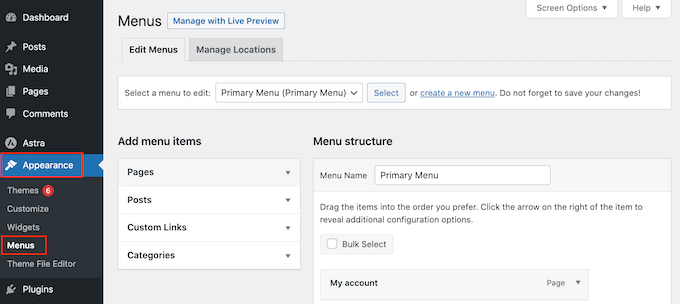
To include icons in a navigation menu, head over to Look” MenusBy default, WordPress will reveal your website’s main menu.

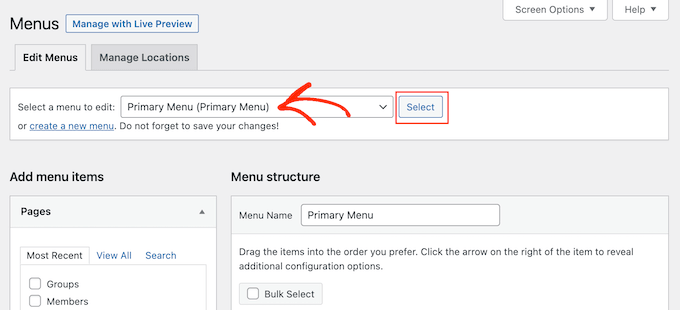
If you wish to include social network icons in various menus, then simply open the ‘Select a menu to modify’ dropdown.
Select a menu from the list and click ‘Select.’

For detailed directions on how to develop a brand-new menu, please see our guide on how to include a navigation menu in WordPress.
To begin, you will require to include each social profile in your menu as a brand-new link.
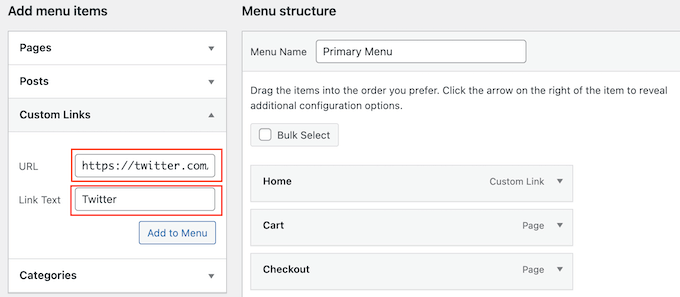
When you are prepared, click to broaden the ‘Custom Links’ area, and then key in the address of the social networks page you wish to utilize. You may go into the URL of your Facebook group or YouTube channel.
You will likewise require to key in some ‘Link Text’. In a later action, you will have the alternative to alter where this title appears in the menu and even conceal it entirely.

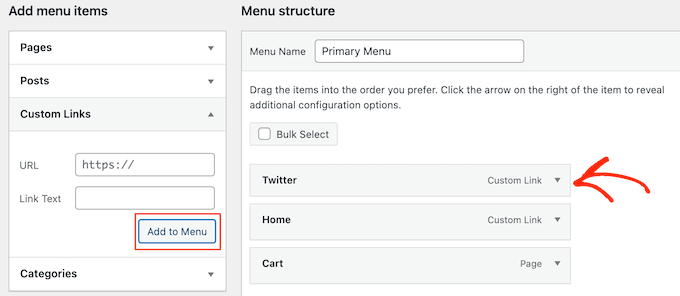
With that done, click ‘Add to Menu.’
This product will now appear in the right-hand column.

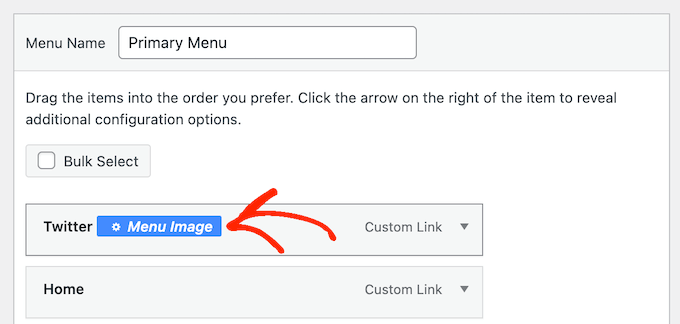
To include a social networks icon, hover over the brand-new menu product.
Click on the ‘Menu Image’ button when it appears.

Keep in mind: If you do not see a ‘Menu Image’ button, then click ‘Save Changes’. Now, the ‘Menu Image’ button needs to appear when you hover over any product in the menu.
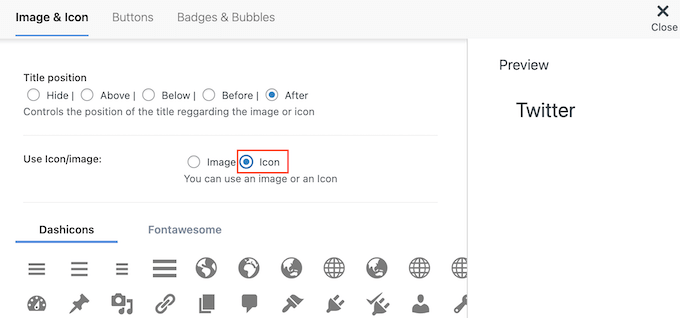
You can now choose whether to utilize an image from your WordPress media library or an icon supplied by Font Awesome.
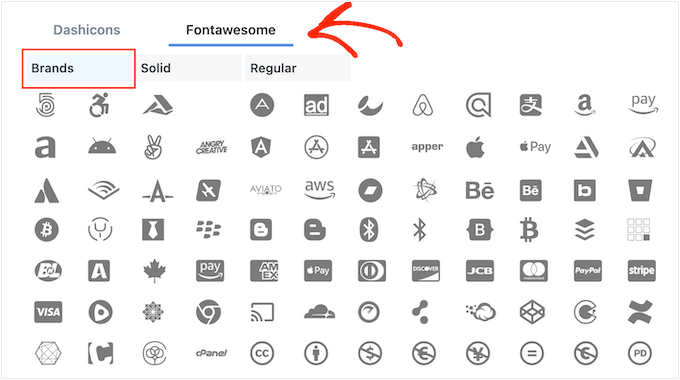
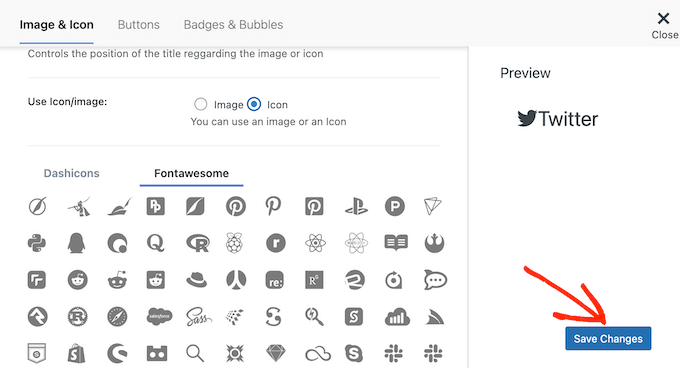
To utilize a ready-made Font Awesome icon, click the radio button beside ‘Icon’.

Choose ‘Fontawesome’.
You can then click ‘Brands’.

You will now see all the top-quality icons, consisting of icons for all the significant social media. When you see the image you wish to utilize, simply offer it a click.
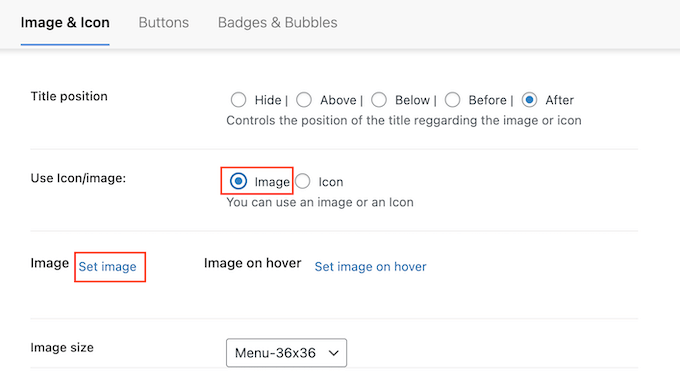
Another alternative is utilizing your own icon from the WordPress media library by picking the ‘Image’ radio button. Click on the ‘Set Image’ link.

You can now select an image from the WordPress media library or publish a new file from your computer system.
No matter where you get the icon from, Menu Image will reveal a sneak peek on it.

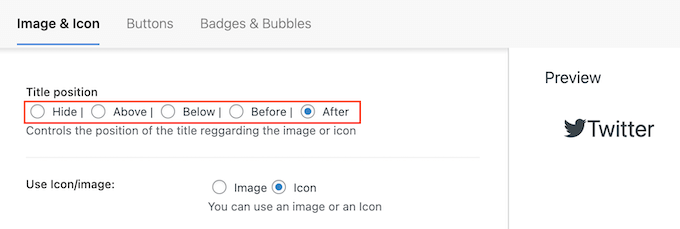
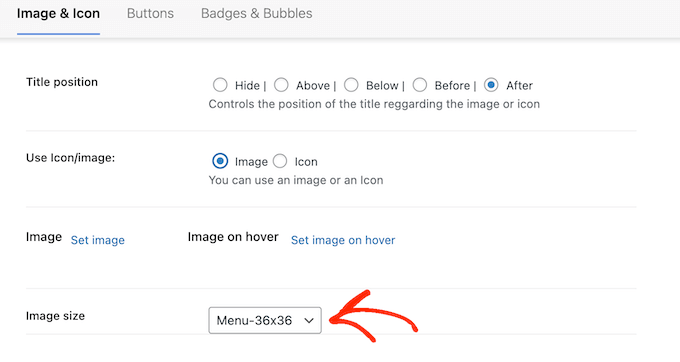
You can now alter whether the link title appears above, listed below, prior to, or after the social networks icon utilizing the ‘Title position’ settings.
Numerous social network icons are immediately identifiable so the link title might be unneeded. If you are including great deals of social icons in a navigation menu, then titles can even make your menu look more untidy and complex.
That said, you might wish to conceal the title by picking the ‘Hide’ radio button.

As you modify, the live sneak peek will upgrade immediately, so you can attempt various settings to see what looks the best.
If you are utilizing your own image, then you can resize the social media icons using the ‘Image Size’ dropdown.

Larger icons will get the visitor’s attention, however, they can likewise be sidetracking. With that in mind, you might wish to attempt various sizes to see what works best on your WordPress blog site.
When you enjoy how the social networks icon is established, merely click ‘Save Changes’.

Merely repeat these actions to include more icons in your WordPress menu.
You can even include icons for other essential products in the navigation menu. You may consist of icons for your contact type or WooCommerce checkout page.
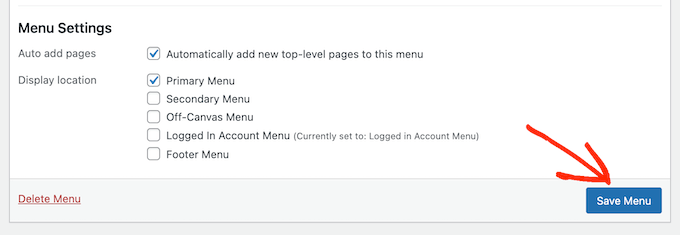
When you are more than happy with how the menu is established, click ‘Save Menu.’

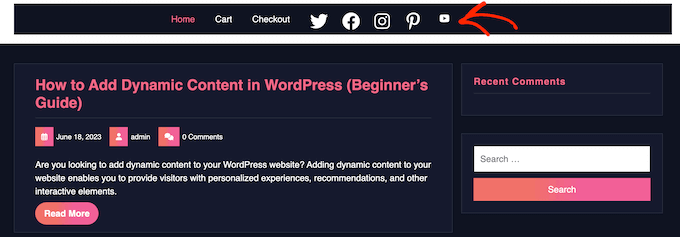
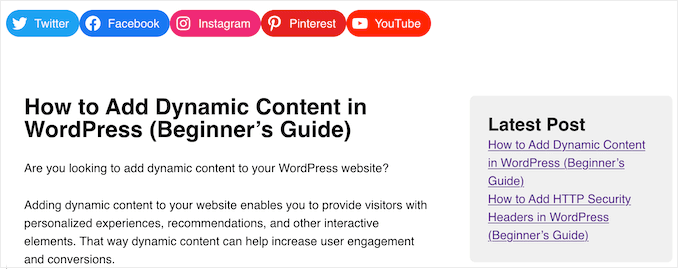
Now, you can visit your site to see the brand-new social network icons in action.
This is how it searched our demonstration site.

Technique 2: Using the Full Site Editor (Block Themes Only)
WordPress has an integrated Social Icons obstruct that enables you to produce a menu including social networks icons and show them in a great design.

This block features integrated icons for all the significant social media, so you do not require to set up a plugin like Font Awesome or upload icons to your media library. You can include social media icons and links to the Social Icons block, which isn’t as versatile as the Menu Image plugin.
If you are utilizing a block style, then you can include Social Icons that obstruct any part of your site, such as the header or footer. In this method, you can reveal a social network menu throughout your site.
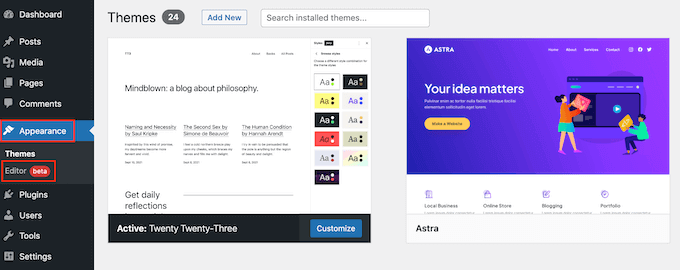
To begin, head over to Editor in the WordPress control panel.

By default, the complete website editor reveals your style’s house design template, however, you can include social icons to any design template or design template part. You can even have social network icons on features of your site you can’t modify utilizing the basic WordPress material editor.
You can include a social media menu in your website’s 404-page design template.
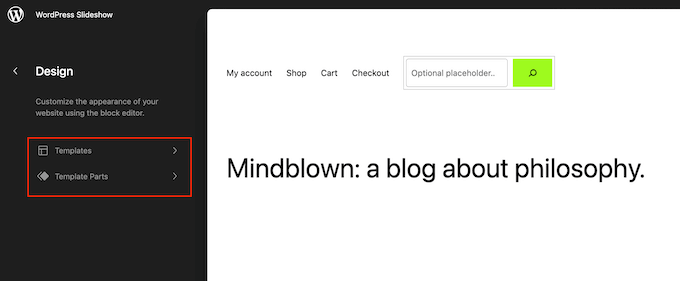
To see all the readily available choices, you must choose ‘Templates’ or ‘Template Parts’.

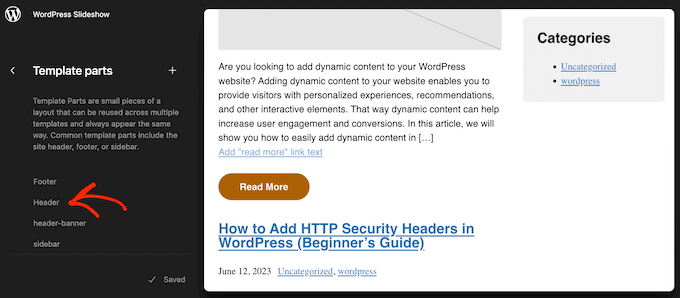
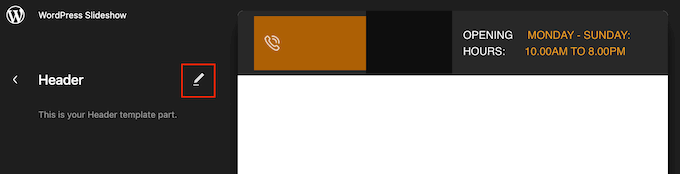
You can now click the design or design template part you wish to modify.
As an example, we will include social network icons in the WordPress header, however, the actions will be the very same no matter which design template you pick.

After making your option, WordPress will reveal a sneak peek of the design or design template part.
To continue, click the little pencil icon.

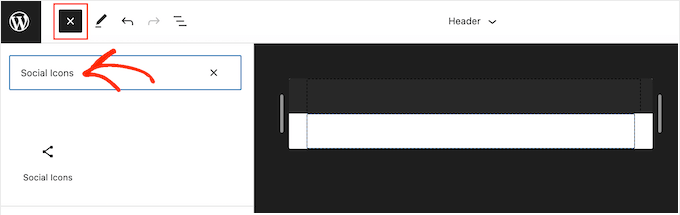
With that done, click the blue ‘+’ icon in the top-left corner.
In the search bar, you should key in ‘Social Icons.’

When the ideal block appears, drag and drop it onto the style design template.
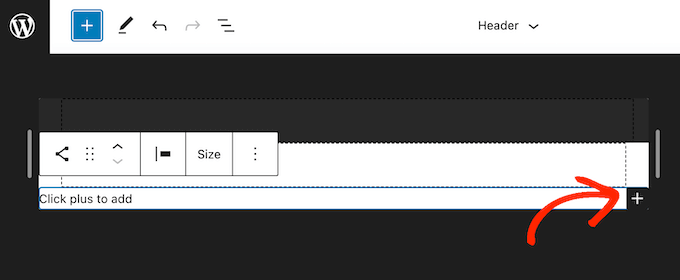
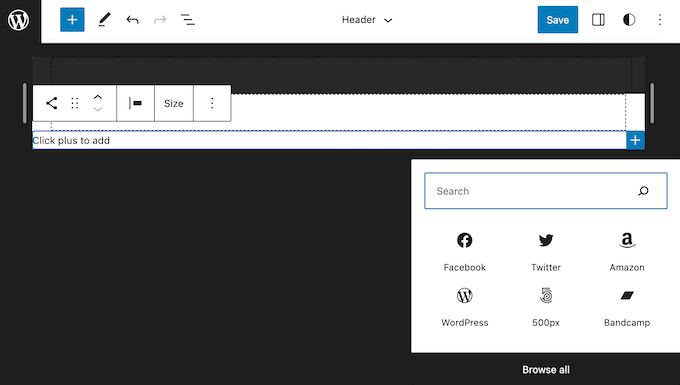
To include the very first icon, click the ‘+’ icon inside the block.

In the popup that appears, key in the icon you wish to include, such as ‘Twitter’ or ‘Facebook’.
When the best icon appears, click to include it in your WordPress blog site.

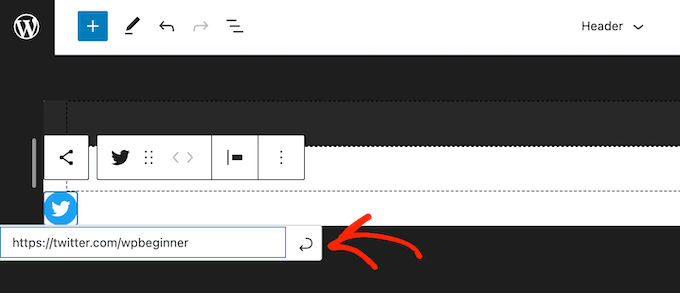
Now, click the brand-new social networks icon.
This opens a little bar where you can enter the URL you wish to connect to, like your Facebook page.

To include more social icons in WordPress, merely click the ‘+’ icon and repeat the very same procedure explained above.
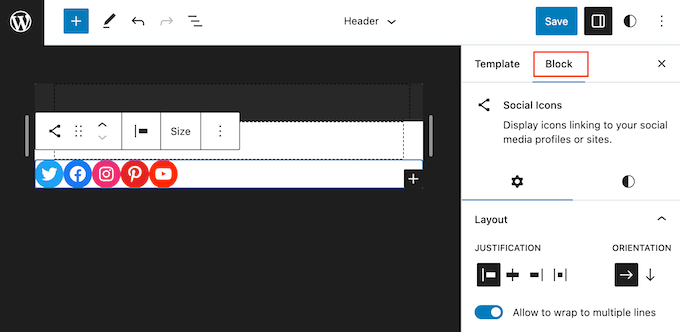
After including all the social network icons, you might wish to personalize the block. To do this, click to pick the Social Icons block, and after that, click the ‘Block’ tab.

Using the ‘ Layout ‘ settings, you can alter the icon’s reason, positioning, and orientation.
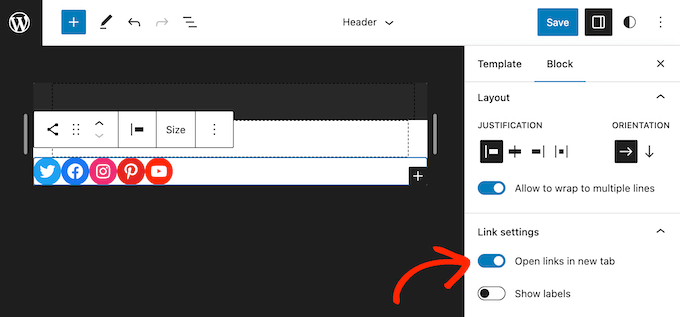
By default, all the social network links will open in the very same tab. To keep visitors on your site, you might wish to click to make the ‘Open links in brand-new tab’ toggle possible.

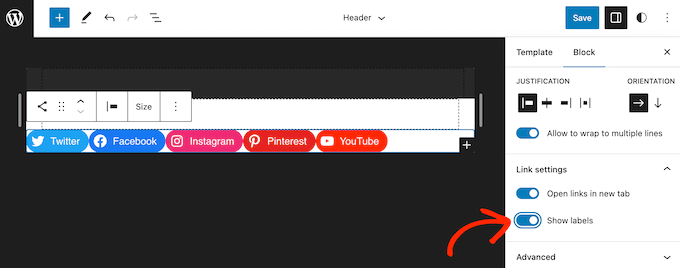
By default, WordPress reveals the social icons just with no text.
If you wish to reveal text beside each icon, then click to allow the ‘Show labels’ toggle.

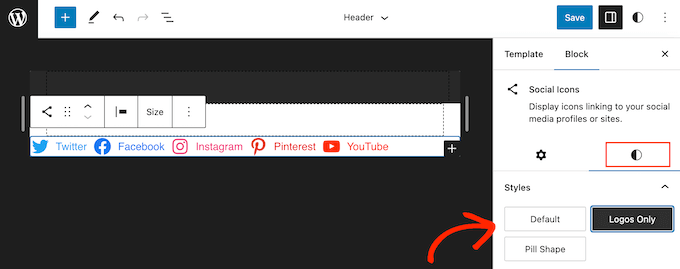
Next, click the ‘Styles’ tab.
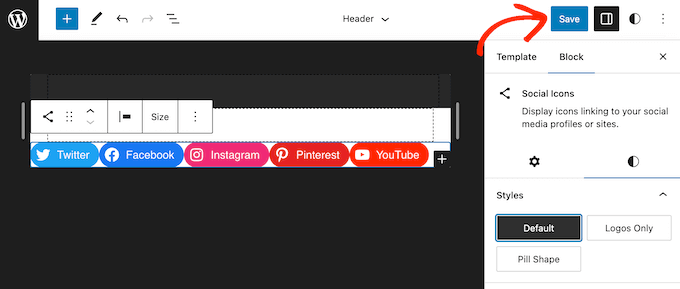
Here, you can alter the button design by clicking ‘Default’, ‘Logos Only’, or ‘Pill Shape’.

You can alter the area in between the social icons utilizing the settings under ‘Block Spacing’.
When you more than happy with how the menu looks, click the ‘Save’ button.

Now, if you visit your site, then you will see the social network icons live.
Reward: How to Promote Your Social Media Profiles
Including social network icons in WordPress menus is a terrific method to get more fans and engagement throughout your various accounts. Many more methods exist to promote your Twitter, Facebook, and other social profiles.
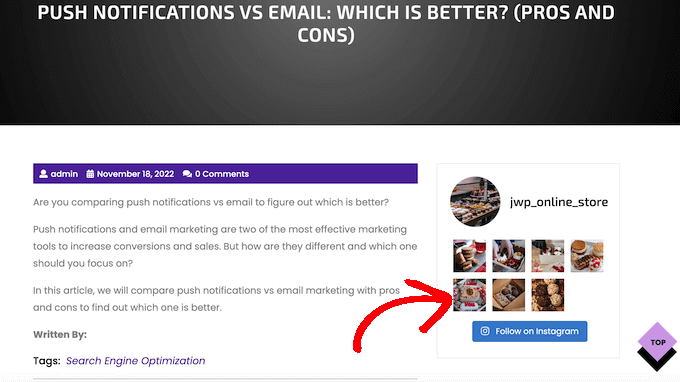
The very best method to get more fans and engagement is by embedding a live social feed on your site. This permits you to reveal the most recent posts from several accounts, together with buttons that visitors can utilize to engage with your posts or follow you on social networks.
The very best method to include social network feeds to your site is by utilizing Smash BalloonIt’s the very best social networks provide plugin for WordPress and lets you embed live feeds from Twitter, Instagram, Facebook, and more.

To learn more, please see our guide on including social network feeds in WordPress.
We hope this post assisted you discover how to include social network icons in WordPress menus. You might likewise wish to see our guide on how to embed a Facebook video in WordPress or see our specialist selects the very best Twitter plugins for WordPress.


