
Do you want to show your most commented posts in WordPress?
Highlighting your most commented posts assists your visitors in discovering your finest material, boosting pageviews, and improving site engagement.
In this post, we’ll reveal to you how to show the most commented posts in WordPress, action by action.
Why Display One of the Most Commented Posts in WordPress?
Your most commented posts have really high levels of user engagement. By showing your popular posts, you motivate brand-new readers to sign up for the conversation and invest more time on your WordPress site.
All of this together is a massive increase of social evidence for your website.
When your visitors remain on your website longer, you can encourage them to check out another post, join your e-mail list, or purchase.
Plus, when brand-new visitors leave a remark, they enter into the neighborhood. This can assist you to develop trust with your readers over the long term.
That being stated, let’s have a look at how to just show your most commented posts in WordPress utilizing 2 approaches. You can click the links listed below to relocate to any area:
- Approach 1: Display Most Commented Posts With a Plugin in WordPress (Recommended)
- Technique 2: Display Most Commented Posts Using Code
Technique 1: Display Most Commented Posts With a Plugin in WordPress (Recommended)
There are several popular WordPress posts plugins that you can utilize to show your popular posts. However, the most basic to utilize is MonsterInsights
It’s the very best analytics option for WordPress, utilized by over 3 million sites. With this plugin, you can quickly show your most commented posts anywhere on your site.
The very first thing you require to do is set up, trigger, and establish MonsterInsights. For more information, see our newbie’s guide on how to set up Google Analytics in WordPress.
Keep in mind: there is a complimentary variation of MonsterInsights. However, we’re utilizing the professional variation for this tutorial because it consists of the popular posts included.
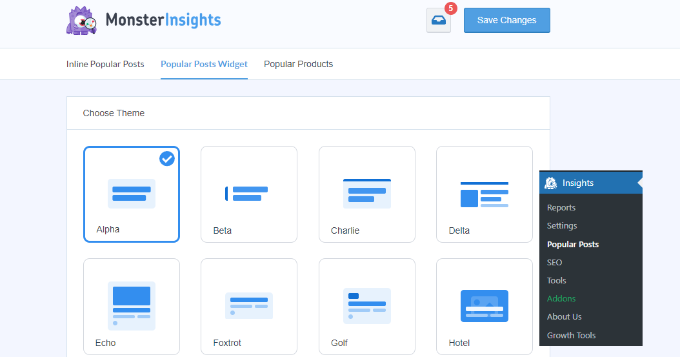
Upon activation, browse to Insights” Popular Posts, and after that, click the ‘Popular Posts Widget’ tab in the menu.

On this screen, you will manage the look of your most commented posts.
Pick the ‘Theme’ you wish to utilize for your most commented posts. The style runs likewise to your WordPress style and will manage the total style of the most commented posts widget.
There is a load of other modification choices on this screen.
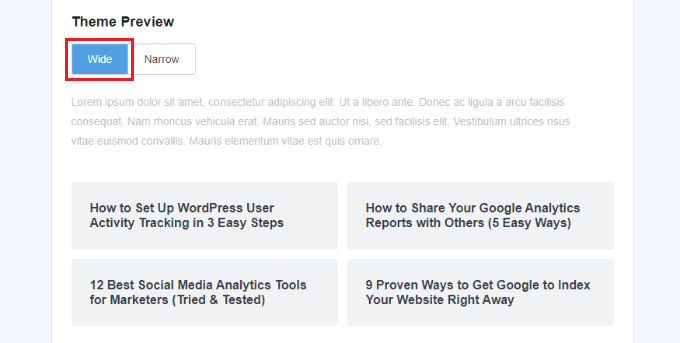
In the ‘Theme Preview’ meta box, you can show your most commented posts in a ‘Wide’ format listed below your material or a ‘Narrow’ format to the right of your material.

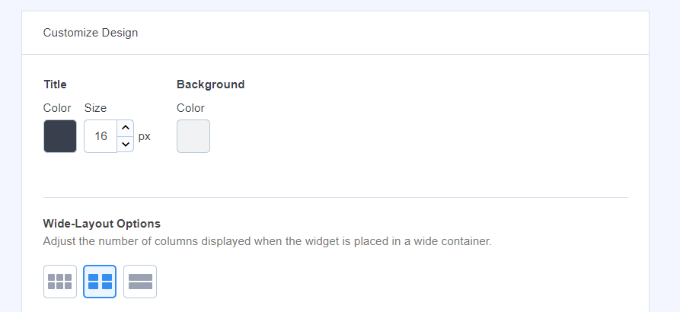
After that, you have more alternatives for personalizing the style.
You can alter the size and color of the title, icon, and background.

MonsterInsights will instantly conserve any modifications you make to your most commented posts’ show settings.
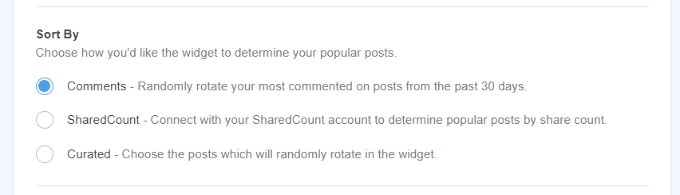
When you’re completed personalizing the look of your commented posts, it’s time to show your popular posts by remarks.
In the ‘Sort By’ meta box, merely pick the ‘Comments’ button.

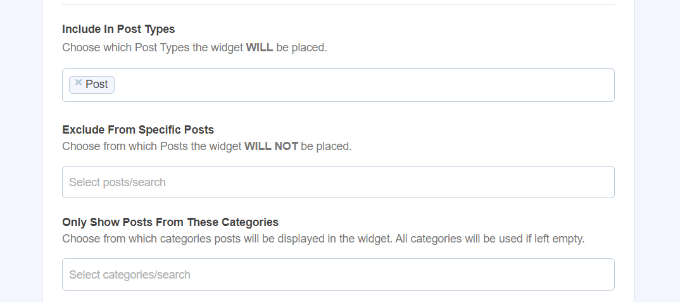
Next, you can scroll down and see more choices to consist of and leave outposts.
There is likewise an alternative to consist of posts from particular classifications in the popular post widget.

MonsterInsights will instantly show your most commented posts.
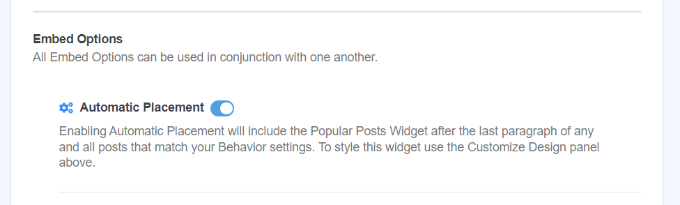
You have a couple of various choices for including your popular posts in WordPress. You can select handbook or automated positioning.
If you pick ‘Automatic’ positioning, then the plugin will include your most commented WordPress posts straight after the last paragraph of your article.

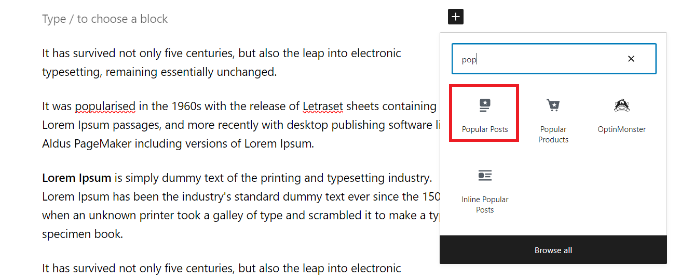
The other alternative is to show your most commented posts by hand. If you pick the ‘Manual’ alternative, then you can include the popular posts widget with a Gutenberg block or a shortcode.
To do this, open a page or post where you wish to show your most commented posts.
When inside the material editor, simply click the ‘+’ icon and choose the ‘Popular Posts’ block.

This will immediately include your most commented posts to your page.
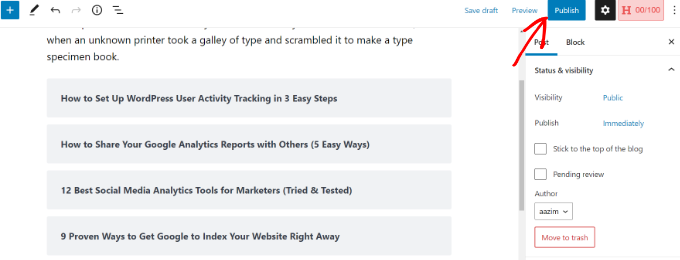
Make certain you click ‘Update’ or ‘Publish’ to make your modifications live.

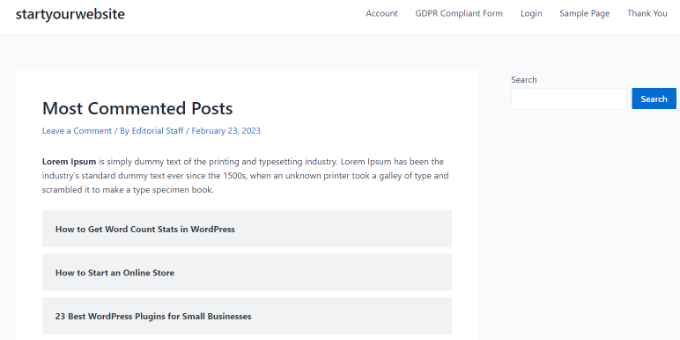
Now when your users go to the page, they will see your most commented posts shown.
You can check out the site to see the most popular posts with remarks in action.

Technique 2: Display Most Commented Posts Using Code
The 2nd approach includes including code to your WordPress files.
There are some drawbacks to utilizing this approach. It includes code for WordPress, so it’s not beginner-friendly. It can trigger severe issues with even a little mistake, so we suggest modifying WordPress core to declare sophisticated users.
Second, the code isn’t as enhanced for efficiency as the MonterInsights plugin. That indicates it will increase the server load, and it can decrease your site.
That being said, let’s look at how you can show the most commented posts in WordPress without a plugin.
Including Code Snippet to functions.php File
You’ll wish to include the code supplied listed below in your functions.php file. We suggest doing this by utilizing the WPCode plugin. It’s the safest and finest method to include custom code in your WordPress site.
You will require to set up and trigger the WPCode plugin. For more information, please see our guide on how to set up a WordPress plugin.
Keep in mind: You can likewise utilize the totally free WPCode plugin, as it has all the functions you require to include this code.
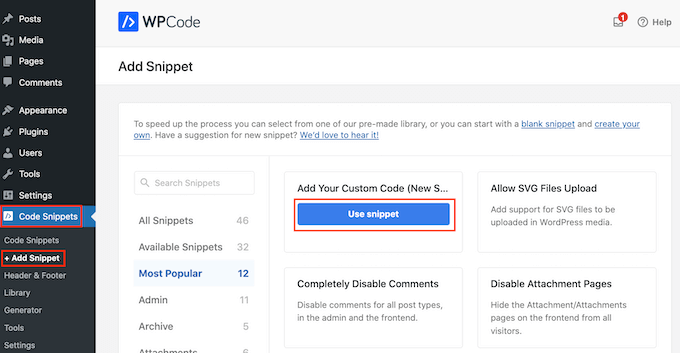
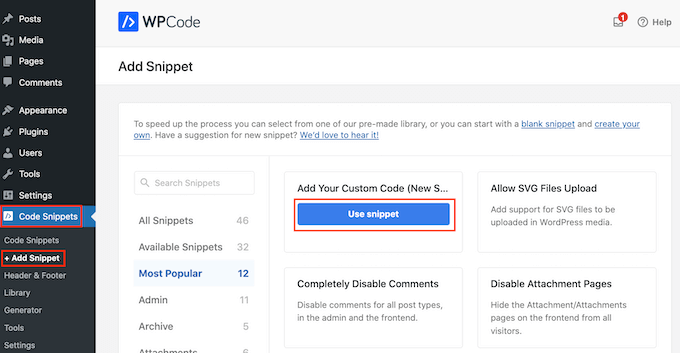
As soon as triggered, you can head to Code Snippets” Add Snippet from your WordPress control panel and choose the ‘Add Your Custom Code (New Snippet)’ alternative.

Next, you can include a name for your code bit at the top of the page. Now, copy and paste this code into the ‘Code Preview’ box:
function wpb_most_commented_posts() { // start output buffering ob_start(); ?>
When that’s done, merely click the toggle to make the code ‘Active’ and after that push the ‘Save Snippet’ button at the top.
For more information, please have a look at our newbie’s guide to pasting bits from the web into WordPress.
The code will run a database question and bring ten posts bought by the greatest remark count. It utilizes output buffering to develop a shortcode you can utilize to show the posts.
The last line of the code produces a shortcode that you can utilize in your posts, pages, and widget locations.
To show your popular posts, you must include the following shortcode to your WordPress website.
[wpb_most_commented]
For more information, see our newbie’s guide on how to include a shortcode in WordPress.
If you wish to include thumbnails beside your post titles, then include the following line of code right after
- tag in the code above.
This code will specify the customized size for the post thumbnail images. You can change the size to satisfy your requirements.
Design Your Most Commented Posts utilizing CSS
When you’ve done that, you can design how your most commented posts will show.
To do this, you can customize the .most-commented and .wpb-comment-count CSS classes in your WordPress style’s stylesheet.
You can utilize the following CSS to get going:
.most-commented li { border-bottom:1px solid #eee; padding-bottom:3px; } .most-commented li :after { clear:both; } .most-commented img { padding:3px; margin:3px; float:left; } .wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF; }
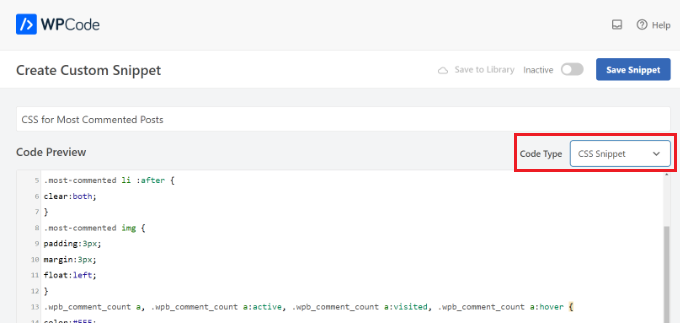
To include CSS to your site style’s stylesheet, you can utilize WPCodeMerely go to Code Snippets” Add Snippet from your WordPress control panel and pick the ‘Add Your Custom Code (New Snippet)’ choice.

Next, go into the CSS code under the Code Preview location and include a title for your bit.
Simply guarantee that you click the Code Type dropdown menu and choose the ‘CSS Snippet’ alternative.

When you’re done, do not forget to change the toggle to ‘Active’ and then click the ‘Save Snippet’ button at the top.
For more information, see our guide on quickly including customized CSS in your WordPress website.
We hope this short article assisted you in showing the most commented posts in WordPress. You might likewise wish to see our supreme WordPress SEO guide to get more traffic and our specialist choice of the very best WordPress plugins for companies.





