
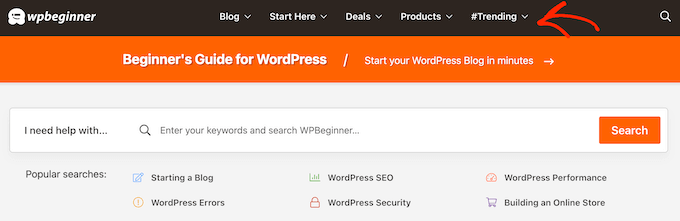
Do you want to create a WordPress navigation menu for your posts or pages?
By default, you can show menus in the places set by your WordPress style. Often you might require to include a menu on a particular post or page or even reveal the menu inside a page’s material.
In this post, we will reveal to you how to include a WordPress navigation menu in posts and pages.
Why Add a WordPress Navigation Menu in Posts/ Pages?
A navigation menu is a list of links indicating essential locations of a site. These links can assist visitors to discover what they are searching for, enhance the consumer experience, and keep individuals on your WordPress site for longer.

The specific area of your menu depends upon your WordPress style. A lot of styles let you reveal menus in numerous locations, however, in some cases, you might require to include a navigation menu on a post or page.
You might desire to include a distinct menu connecting to all the items discussed on a particular sales page.
You can likewise utilize menus to show associated posts on your WordPress blog site. By putting this navigation menu at the end of a post, you can motivate readers to have a look at more of your material.
With that being stated, let’s see how you can include a WordPress navigation menu on any post or page. Merely utilize the fast links listed below to leap directly to the approach you wish to utilize:
- Technique 1: Using the WordPress Navigation Block (Best for Individual Pages and Posts)
- Approach 2: Using the Full Site Editor (Block Themes Only)
- Approach 3: Creating a Custom WordPress Theme (More Customizable)
Technique 1: Using the WordPress Navigation Block (Best for Individual Pages and Posts)
The simplest method to include a WordPress navigation menu for posts and pages is by utilizing the integrated Navigation block. This permits you to reveal a navigation menu throughout a page or post, however, you should by hand include each menu.
This is a fantastic technique if you require to manage precisely where the menu appears on each page. It can be lengthy and discouraging if you desire to include the exact same navigation menu on lots of pages and posts.
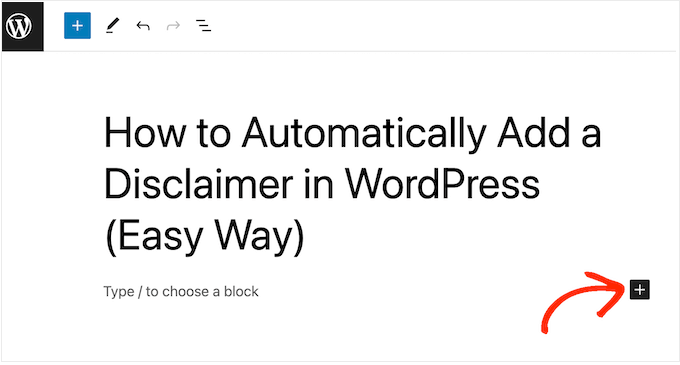
To begin with, this approach, open the page or post where you wish to include a WordPress navigation menu. Click on the ‘+’ button to include a brand-new block on the page.

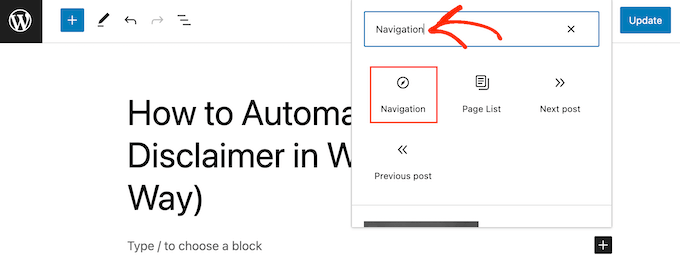
In the popup, enter ‘Navigation.’
When the ideal block appears, provide it a click to include it on the page or post.

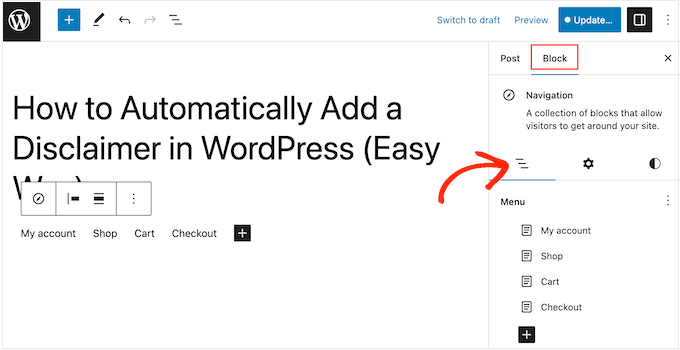
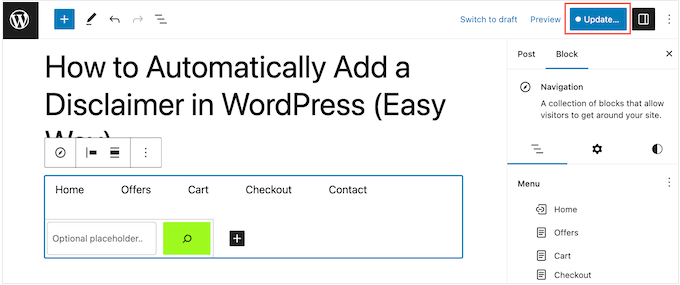
The Navigation block will reveal among your menus by default.
If you wish to include a various menu rather, then open the ‘Block’ tab. You require to pick the ‘List View’ tab.

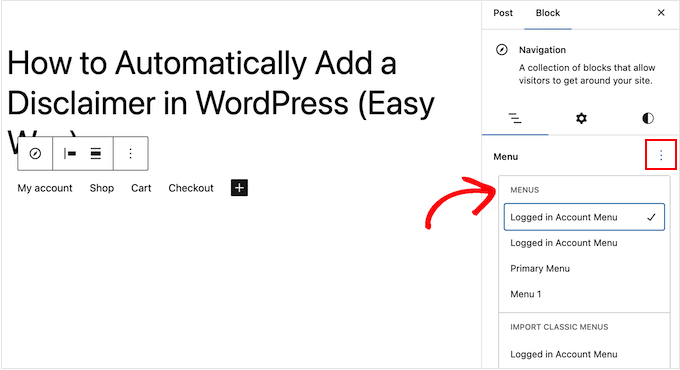
Here, you can click the three dots beside ‘Menu.’
Merely select the menu that you desire to utilize rather.

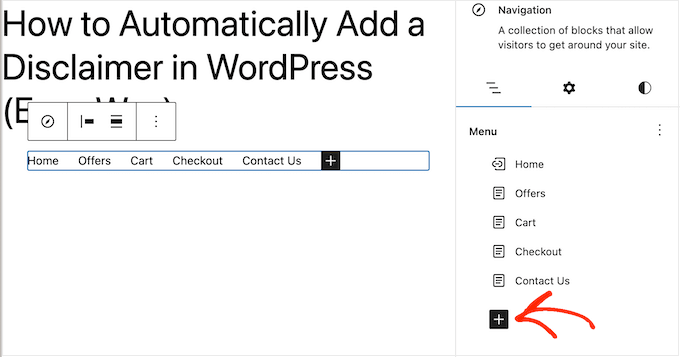
In some cases, you might wish to personalize the menu by including more links. If you run an online shop, then you may connect to all the items pointed out on that page.
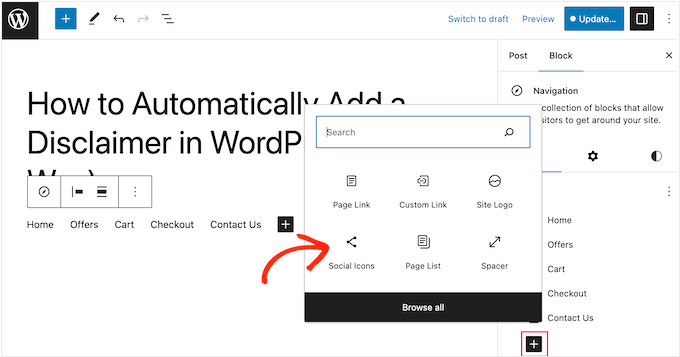
To go on and include links to the navigation menu, click the ‘+’ icon in the ‘List View’ tab.

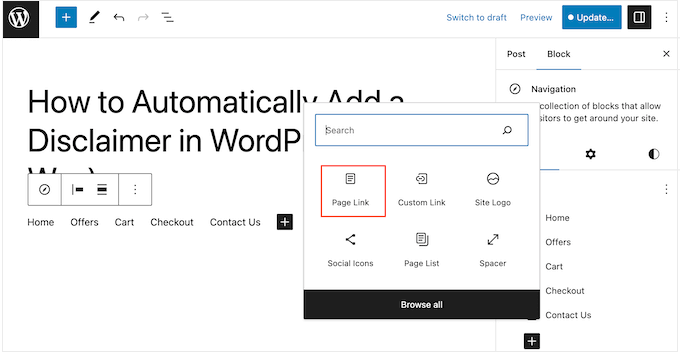
This opens a popup with various alternatives.
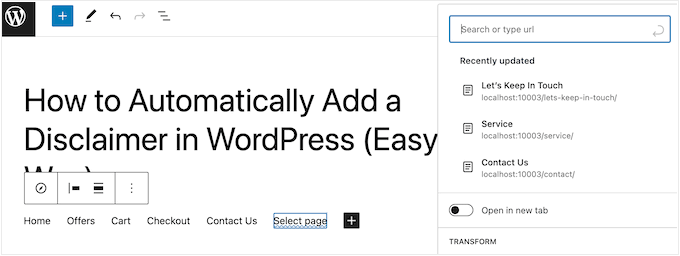
To include a link to any page on your site, simply click ‘Page Link.’

You can now either select a page from the dropdown menu or begin typing in the page title. When the ideal page appears, click to include it in the menu.
To include more pages in the navigation menu, merely duplicate the very same procedure explained above.

You can likewise include social icons to a WordPress menu, which will motivate individuals to follow you on Twitter, Facebook, YouTube, LinkedIn, and more.
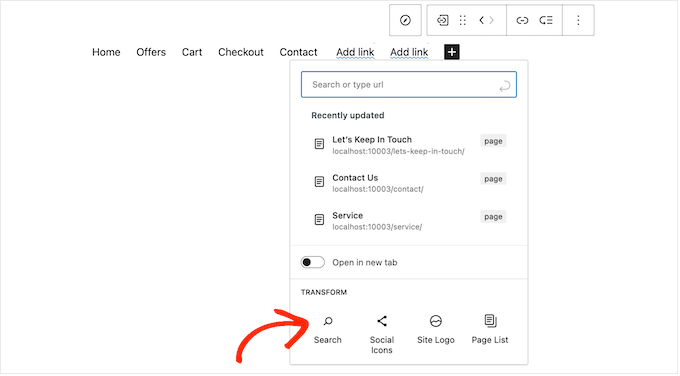
To get going, click the ‘+’ icon in the ‘List View’ tab. This time, choose ‘Social Icons.’

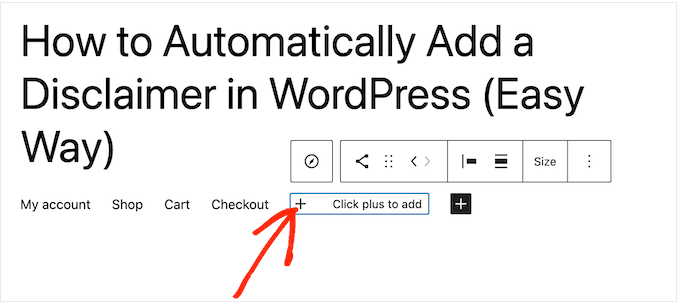
This includes a brand-new location where you can include social icons.
To begin, click the brand-new ‘+ Click plus to include’ area.

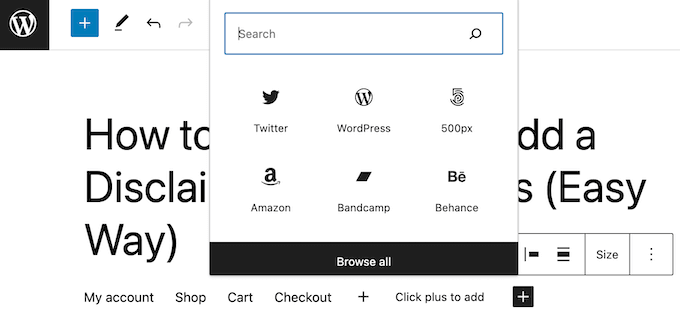
Now, pick the social networks network you wish to connect to.
You can pick ‘Twitter’ to promote your Twitter page in WordPress.

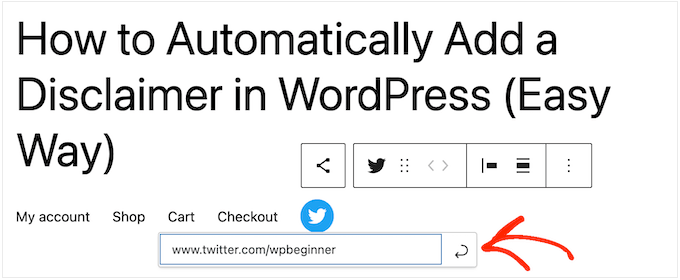
After that, you will require to set up the social icon.
The specific actions will differ depending on the social media network. You will generally need to click to choose the icon and then type in your social media profile URL.

Merely repeat these actions to include more social icons in the navigation menu.
You might want to include a search bar in your WordPress menu to assist individuals to discover intriguing pages, posts, items, and more.
WordPress has an integrated search function, however, it is standard and does not constantly supply precise outcomes. That’s why we advise utilizing a WordPress search plugin to enhance your website search.
Even much better, if you select an innovative plugin like SearchWP then it will change the default WordPress search. After setting up the plugin, all the search boxes throughout your website will utilize SearchWP instantly, consisting of any search boxes in your navigation menus.
No matter whether you are utilizing the integrated WordPress function or a sophisticated plugin like SearchWP, merely choose ‘Search’ to include a search bar in the menu.

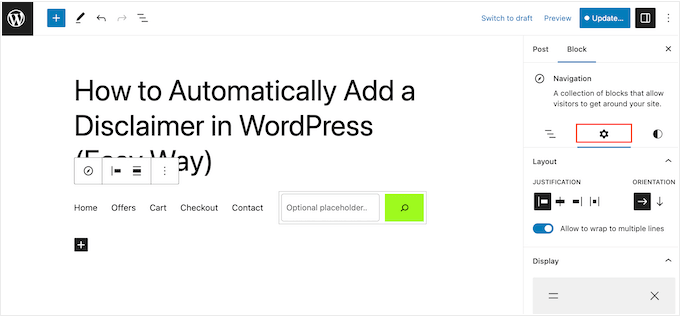
When you are more than happy with the menu’s material, you might wish to alter how it looks.
You can alter the menu’s design, including its positioning and orientation, by choosing the ‘Settings’ tab.

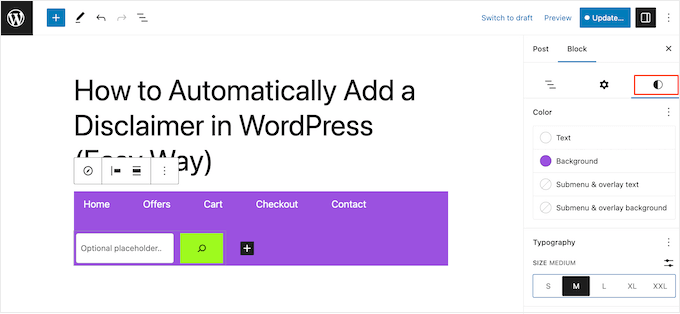
After that, you can alter the background color, text color, typography, and more by picking the ‘Styles’ tab.
As you make modifications, the live sneak peek will upgrade immediately. This indicates you can attempt great deals of various settings to see what works best for your WordPress blog site.

There are lots more settings you can set up, however, this is all you require to include a practical WordPress navigation menu to a post or page.
Pro Tip: If you are preparing to utilize the very same navigation menu throughout numerous pages and posts, then it’s wise to turn it into a recyclable block in the WordPress block editor. This can conserve you a lot of effort and time.
When you are all set to make the navigation menu live, simply click either the ‘Update’ or ‘Publish’ button.

Now, if you visit this page or post, you will see the navigation menu in action.
Technique 2: Using the Full Site Editor (Block Themes Only)
If you just wish to include a navigation menu for a couple of posts and pages, then Technique 1 is a fantastic option. You will require to include each menu by hand, so this isn’t the finest alternative if you desire to reveal the very same menu throughout your whole site.
If you are utilizing a block-based style such as Hestia Pro, then you can include a WordPress navigation menu on the page or post a design template. This menu will then appear throughout all your pages or posts without you requiring to include it by hand. This is best if you constantly wish to reveal the exact same navigation menu in precisely the very same location.
To begin, go to Styles” Editor in the WordPress control panel.

By default, the editor will reveal your style’s house design template.
To include a navigation menu for your WordPress pages or posts, click ‘Templates’ in the left-hand menu.

The editor will now reveal all the design templates that comprise your WordPress style.
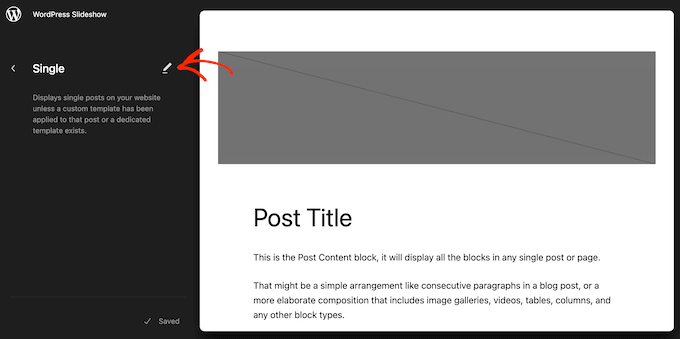
To include a navigation menu in your WordPress post, choose the ‘Single’ design template. If you wish to include a menu to your pages instead, then select the ‘Page’ design template.

WordPress will now reveal a sneak peek of your selected design template.
To modify this design template, go on and click the little pencil icon.

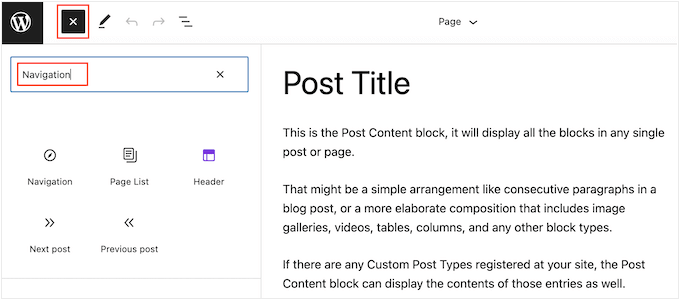
With that done, click the blue ‘+’ icon in the leading left corner.
In the search bar that appears, enter ‘Navigation.’

When the best block appears, drag and drop it onto your design template.
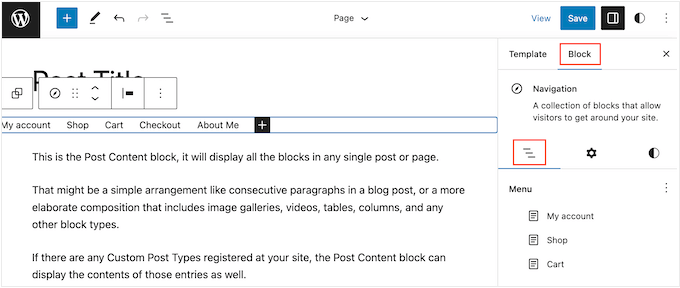
By default, the block will reveal among your menus. If you wish to include a various menu rather, then click the ‘Block’ tab. After that, choose ‘List View.’

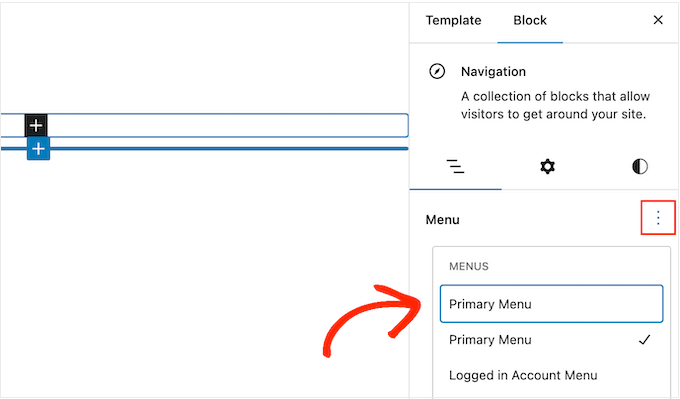
You can now click the 3 dots beside ‘Menu’ to see all the menus you have actually developed on your WordPress site.
Just choose any menu from the list.

With that done, you can include more pages to the menu, include a search bar, and more, by following the actions in Technique 1.
When you enjoy how the navigation menu looks, click the ‘Save’ button to make it live. Now, if you visit your website, then you will see the exact same navigation menu throughout all your WordPress pages or posts.
Approach 3: Creating a Custom WordPress Theme (More Customizable)
Another alternative is to develop a custom-made WordPress style. This is an advanced approach, however, it offers you total control over where the menu appears in your posts or pages.
In the past, you would require to follow complex tutorials and compose code to develop a customized WordPress style. It’s now possible to quickly develop your own styles utilizing SeedProd
SeedProd is the very best drag-and-drop WordPress page home builder, and Pro and Elite users likewise get a sophisticated style contractor. This enables you to create your own WordPress styles without composing any code.

For detailed directions, please see our guide on producing a custom-made WordPress style (with no code).
After producing a style, you can include a navigation menu for any part of your WordPress site.
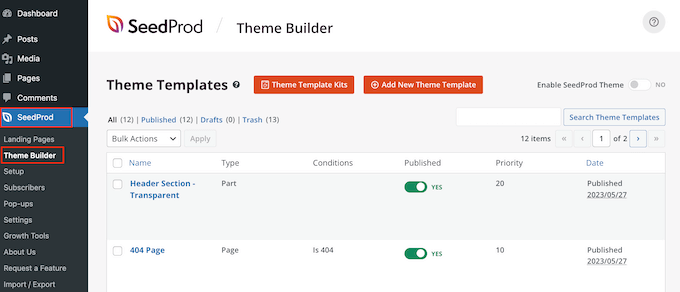
Go to SeedProd” Theme Builder and discover the design template that manages the design of your posts or pages. This will usually be a ‘Single Post’ or ‘Single Page.’

This will open the design template in SeedProd’s drag-and-drop page home builder.
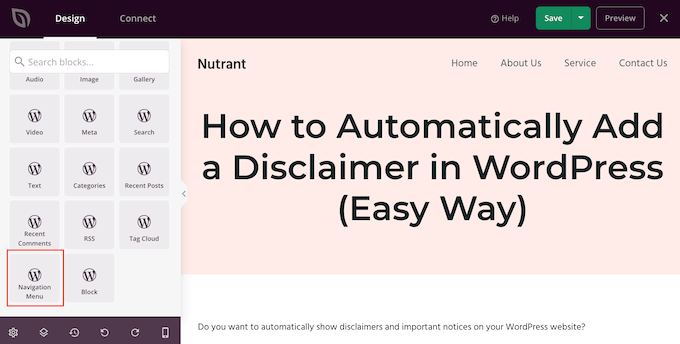
In the left-hand menu, scroll to the ‘Widgets’ area. Here, discover the Navigation Menu block and drag it onto your design.

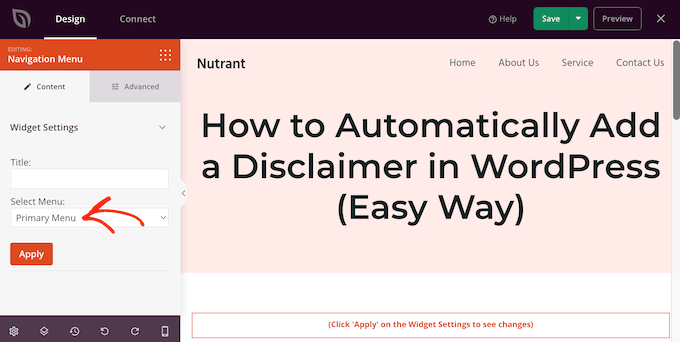
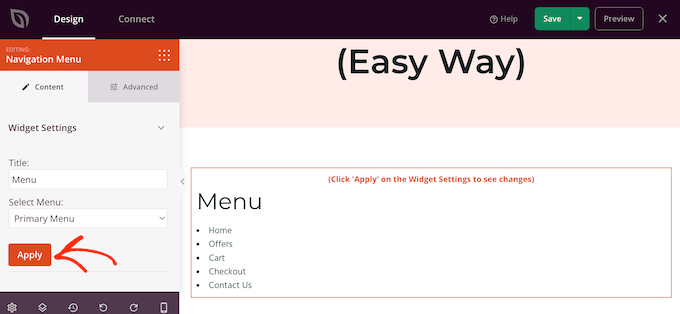
After that, click to pick the Navigation Menu block in the live sneak peek.
Now, open the ‘Select Menu’ dropdown and pick the menu you wish to reveal.

You can now type an optional title into the ‘Title’ field. This will appear above the WordPress navigation menu.
To sneak peek at how the menu will search your site, click the ‘Apply’ button.

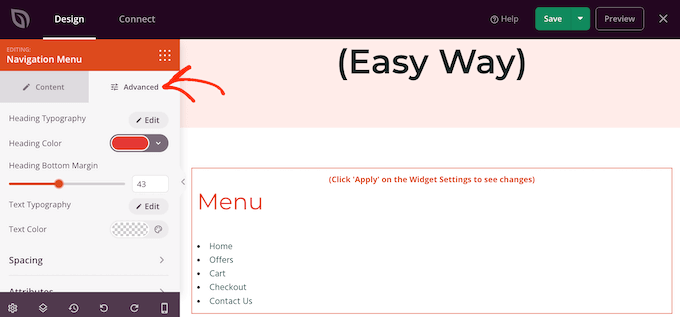
Next, you might wish to design the menu by clicking the ‘Advanced’ tab.
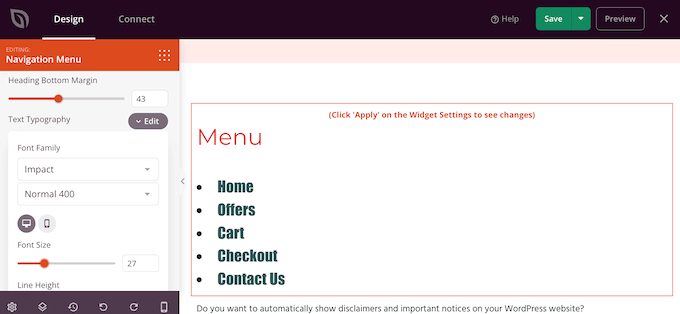
If you included a title, then you can alter the text color, change the typography, and include more area between the heading and the menu products.

You can likewise alter the color and typeface utilized for the menu products.
Merely utilize the ‘Text Typography’ and ‘Text color’ settings to make these modifications.

After that, you can alter the spacing, include customized CSS, and even include CSS animations utilizing the settings in the ‘Advanced’ tab.
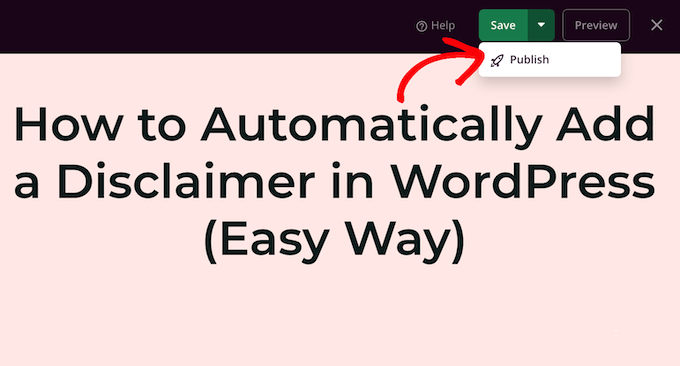
When you are more than happy with how the menu looks, proceed and click the ‘Save’ button in the SeedProd toolbar. Choose ‘Publish.’

If you visit your site, you will see the brand-new page or post design in action.
We hope this short article assisted you in discovering how to include a WordPress navigation menu in posts and pages. You might likewise wish to look at our guide on developing a landing page with WordPress or see our professional selects for the need to have WordPress plugins.






