
Do you want to add disclaimers and unimportant notifications on your WordPress site?
A disclaimer assisting securing your service from legal action and offers users extra info. Usually, you’d need to go into contradictions in your material by hand.
In this post, we will show you how to instantly include a disclaimer in WordPress, utilizing a simple technique.
Why Show a Disclaimer in WordPress?
Including a disclaimer on your WordPress site is an excellent method of interaction with important notifications and statements to your visitors. It likewise secures your organization from being lawfully accountable for any claims a user makes.
There are numerous scenarios where you can reveal a disclaim on your site. Let’s state your website includes item recommendations or has affiliate links. You can show an FTC disclosure specifying how you might get t settlement from the business whose items you include on your site.
If you run in a market governed by various guidelines, you can reveal legal disclaimers. This is practical if you use medical or health suggestions, legal guidance, or monetary investment suggestions.
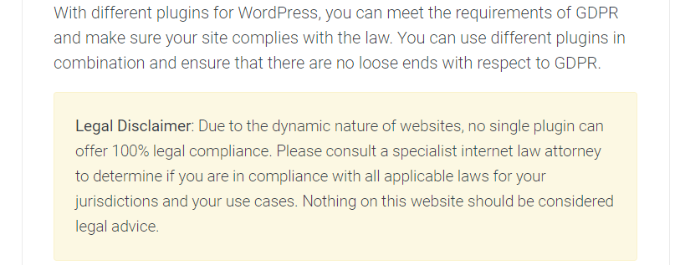
Let’s state you’re composing a post on General Data Protection Regulation (GDPR). You can reveal a disclaimer alerting users that they must connect with a web law lawyer to look for legal suggestions.

On the other hand, if you have a WordPress blog site where you share individual viewpoints, including a disclosure can protect you from legal action.
That said, let’s a look at how you can immediately include a disclaimer in WordPress. You can click the links below to leap to an area of this post.
- Developing Disclaimers in WordPress
- Immediately Adding Disclaimers in WordPress
Developing Disclaimers in WordPress
You can include disclosures by hand in WordPress utilizing the material editor. Merely go into the disclaimer material in your article or page. This is lengthy because WordPress does not provide an alternative to reveal these disclaimers immediately, and you’d have to modify every page.
A simple method to do that is utilizing WPCodeIt is thy best WordPress code bit plugin that makes it simple to handle anincludesde customized code bits.
What’s a Code Blocks Snippet?
WPCode uses a Custom Blocks Snippets function that you can utilize to produce disclaimers; what it does is develop a customized WordPress block that you can immediately put anywhere on your website.
Typically, this would need modifying code or constructing a multiple-use block. WPCode makes the procedure much easier, and you do not need to mess around with the site code or need to by hand modify posts and pages.
Aside from producing disclaimers, you can likewise utilize this WPCode function to make custom-made WordPress obstructs for call-to-action boxes and shoimportantal notifications and develop interactive blockconsistingst of types or image sliders ant moreThisis tutorial will utilize the WPCode Pro variation since it consists of the Custom Blocks Snippets alternative. There is likewise a WPCode complimentary variation you can use to get going.
You’ll require to set up and trigger the WPCode Pro plugin. Please see our guide to setting up a WordPress plugin if you need aid.
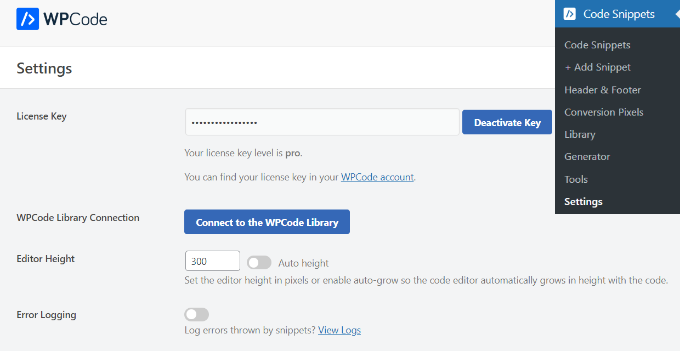
Upon activation, you can head to Code Snippets” Settings from the WordPress admin panel and enter the license secret. You’ll discover the license type in your WPCode account location.

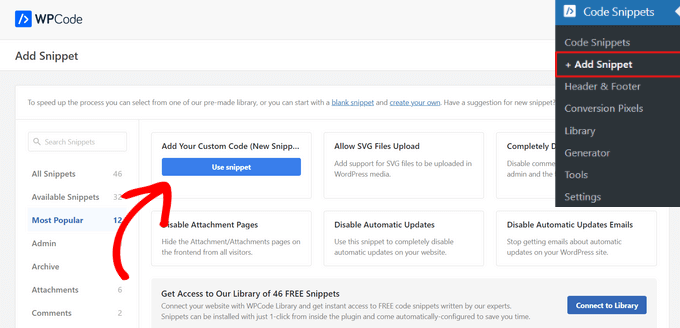
Next, click “to Code Snippets” + Add Snippet from the WordPress control panel.
You must pick the ‘Add Your Custom Code (New Snippet)’ choice here.

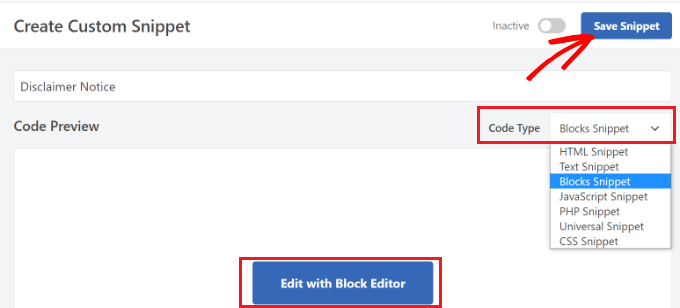
After that, you center on a name for your bit, like ‘Disclaimer Notice.’
Next, yomustto click the Code Type dropdown menu and choose the ‘Blocks Snippet’ choice. When you’re done, click the ‘Save Snippet’ button.

You can now modify your disclaimer notification utilizing the WordPress material editor.
To do that, proceed and click the ‘Edit with Block Editor’ button.
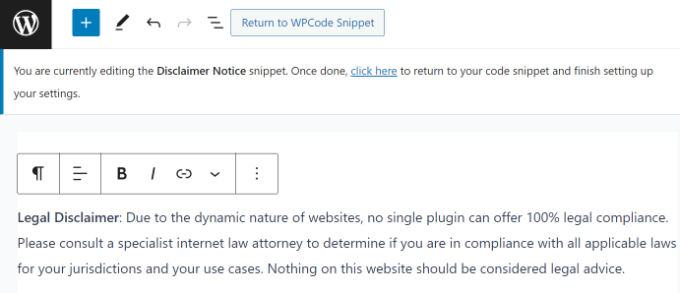
Next, you’ll be required to use o the block editor in WordPress. Go on and get in the text for your disclaimer.

You are c can, even more personalize your disclaimer notification utilizing the styling choices in the block editor.
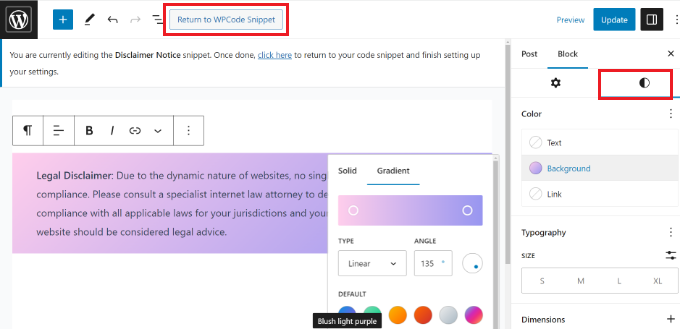
Just change to the ‘Style’ tab on the Settings page. From here, you can alter the color of the text, background, and link. There are likewise choices to modify the size of the text.
For this tutorial, we will include a background color for the disclaimer notification so that it stands apart from the remainder of the text. Do not forget to click the ‘Update’ button.

After personalizing your disclaimer notification click the ‘Return to WPCode Snippet’ button at the top.
Immediately Adding Disclaimers in WordPress
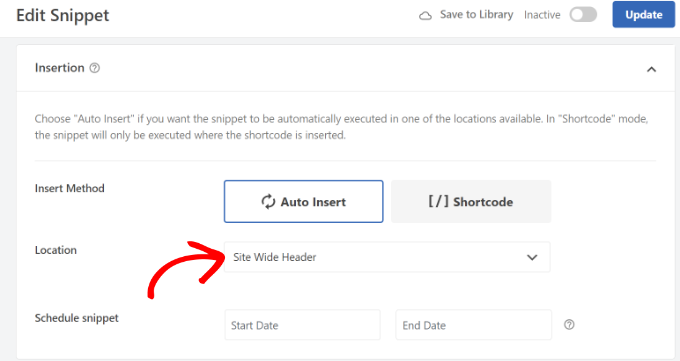
On the WPCode Snippet screen, scroll down to the ‘Insertion’ area. Here, you can choose when and where your disclaimer notification will appear.
You can keep the ‘Insert Method’ to Automobile InsertAfter that, go on and click the Location dropdown menu.

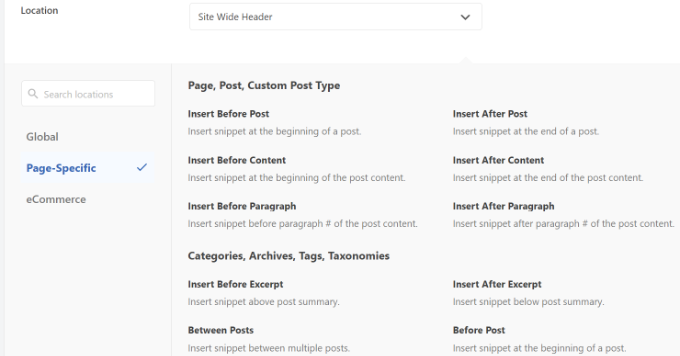
WPCode will now reveal several alternatives. Go on and change to the Page-Specific tab.
Next, you can pick where your website will show the disclaimer. It can appear at the start of a post, after a couple of paragraphs, at the est, and more.
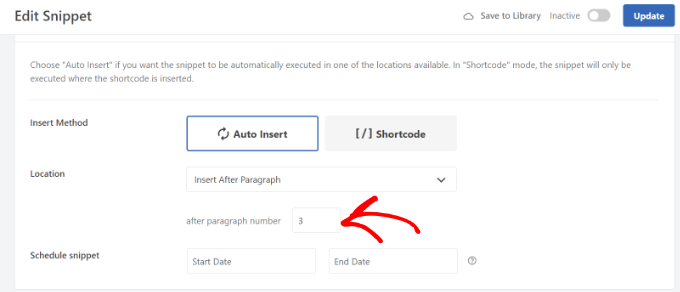
For the sake of this tutorial, we will choose the ‘Insert After Paragraph’ choice. In this manner, the bit will appear on all the pages after a specific variety of paragraphs.

WPCode will likewise let you pick the variety of paragraphs, after which the customized block bit will appear.
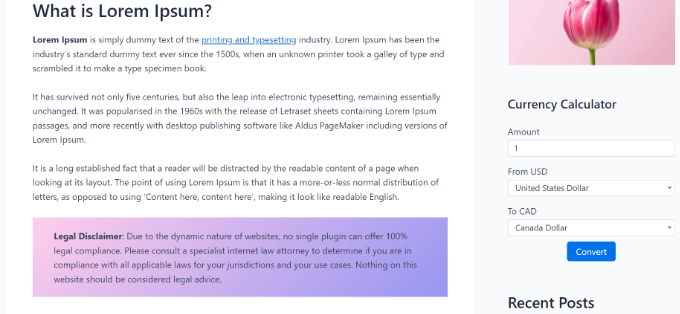
We desire the disclaimer notification to appear immediately after thy first three paragraphs on all the pages on our demonstration website.

When you’re done, do not forget to trigger the blocks bit and click the ‘Update’ button at the top, you can likewise place the disclaimer notification on particular pages utilizing shortcodes.
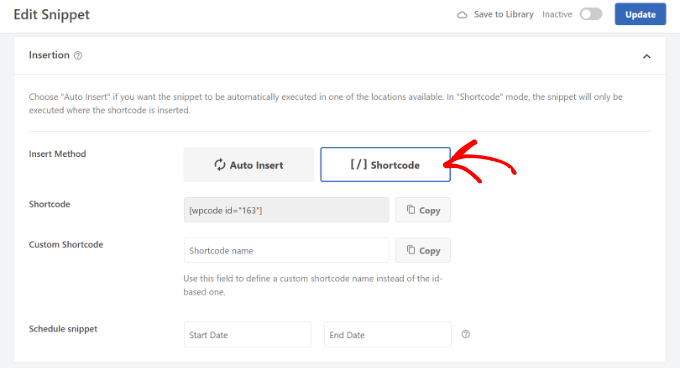
Just change the Place Method from Auto Insert to Shortcode.

After that, you can copy the shortcode and include it anywhere on your site. You can reveal the disclaimer on particular pages and posts.
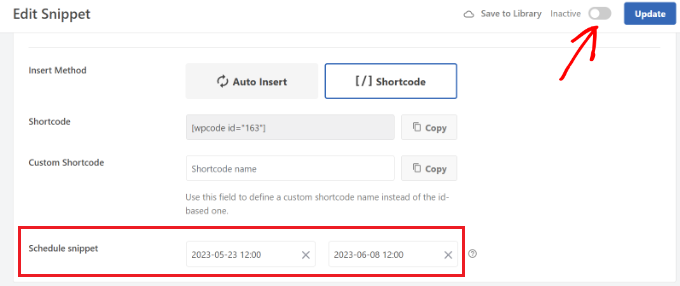
WPCode likewise lets you arrange your disclaimer scripts. This is truly beneficial if you have a time-sensitive notification to show on your site. You cat choose the start and end dates to arrange the bit.

When you’re done, do not forget to trigger the bit and click the ‘Update’ button.
You can now visit your site to see the disclaimer in action.

We hope this short articlhelpeded you find out to include a disclaimer in WordPress instantly. Likewise, You might wish to see our list of essential WordPress plugins and tools for company websites and how to develop an e-mail newsletter properly.