
Text with CSS can make your page appearance arranged and balanced while drawing the visitor’s eye to specific components on the page.
Headings, obstruct quotes, and calls-to-action are typically focused on interrupting the circulation of the file and getting the reader’s attention. That’s why the text CTA listed below is.
We’ll stroll through the text-align home to guarantee you comprehend this typical positioning type. We’ll walk step-by-step through how to focus text horizontally and vertically.
CSS Text-Align Property
The CSS text-align residential or commercial property is a guideline that focuses text horizontally inside a block component. The syntax looks as follows:
With that in mind, let’s discuss the various methods in the text-align home-to-center text in CSS.
How to Center Text in CSS
To focus text in CSS, utilize the text-align residential or commercial property and specify it with the worth ‘center.’ You can use this strategy inside block aspects, such as divs.
You can likewise focus text in HTML, which works if you wish to concentrate on specific aspects of the page on a case-by-case basis. If you’re interested in focusing on a component type, such as all H1s in your blog site, it’s much better to do it in CSS.
Center-Align Text in CSS
Listed below, we review numerous tutorials for focusing text outside and inside other components.
Text Using the Text-Align Property
Let’s begin with a simple example.
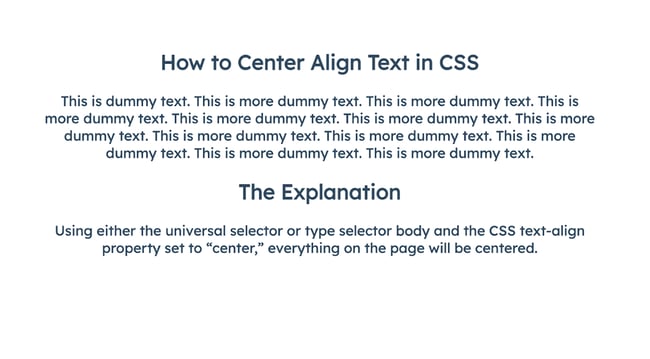
State you have a text-only website and wish to focus all the text. You might utilize the CSS universal selector (*) or the type selector body to target every aspect of the page. Here’s how:
- Open your CSS file.
- Type the universal * selector and open the design brackets.
- Set the text-align home to
Here’s what that appears like:
See the Pen Text Using the Text-Align Property by HubSpot (@hubspoton CodePen
Here’s a better take a look at the outcome:

You can utilize this with other selectors, such as p or body or heading components, which we’ll look at below.
A Header in CSS
To focus a header in CSS, we use the very same actions as above, other than we utilize among the heading selectors, such as h1, h2, h3, h4, and so on. Here’s how:
- Open your CSS file.
- Type your selected heading selector, such as h1, h2, or more, and open the design brackets.
- Set the text-align residential or commercial property to
See the Pen How to Center Text in CSS – headings by HubSpot (@hubspoton CodePen
If you wish to focus numerous heading types, you can set the selector to h1, h2, h3, h4[text-align: center;]
If you want to focus on just a particular group of headings:
- Produce a CSS class and use it for the titles you want.
- You may provide specific H2s the class “emphasize,” ie.
- Open your CSS file.
- Type the class selector, Emphasize, and open your design brackets.
- Set the text-align home to.
An HTML Element Type with the Text-Align Property
What if you do not want all the page’s text to be focused, or your page includes images and other aspects besides text? Because case, you’d utilize the very same text-align home with various CSS selectors.
We’ll utilize the h2 example once again.
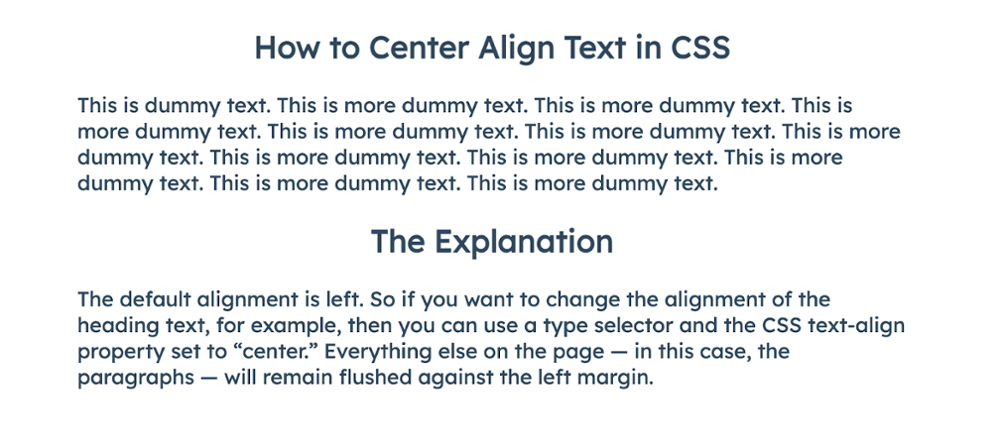
State you desire the H2 headings focused on a page. However, the paragraphs are to be left-aligned.
You’d utilize the type selector h2 and set the text-align home to.
You do not need to include any more code to line up the paragraphs– by default, they’ll be left lined up.
Here’s what that appears like:
See the Pen An HTML Element Type with CSS by HubSpot (@hubspoton CodePen
Here’s a better take a look at the outcome:

Private Elements with a CSS ID
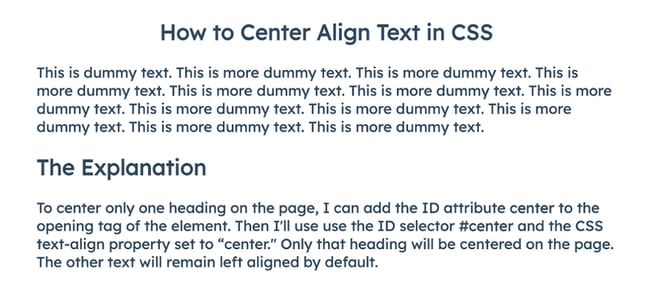
If you’d like to center just a single aspect on the page, you can include an ID credit to the element and target it with an ID selector. Or, you might utilize inline CSS.
Let’s utilize an ID characteristic and selector on an H2 heading. Here’s how:
- Develop a CSS ID and use it to the heading you’d like to.
- Here, we’ll be utilizing the ID “center,” ie
- Open your CSS file.
- Type the ID selector, #center, and open your design brackets.
- Set the text-align residential or commercial property too.
Here’s the CSS:
See the Pen Private Elements with CSS by HubSpot (@hubspoton CodePen
Here’s a better take a look at the outcome:

Text Inside a Button Using Inline CSS
Now let’s use inline CSS. Instead of focusing on headings and paragraphs, let’s center the text on another aspect.
State I’m developing a website utilizing Bootstrap CSS, and I include a Bootstrap button that I wish to fixate the page. Lining up the button and the text inside the controller would vary a little from the examples above.
That’s because of the text-align home material inside block-level components, such as headings and paragraphs, and not inline aspects, such as buttons.
Here’s what we’ll do instead:
- Open your HTML file.
- Wrap the button in a div.
- Include an inline design statement to the opening tag of the div, i.e.
- Inside the quote marks, set the text-align home to.
Here’s what that appears like:
See the Pen Text Inside a Button Using CSS by HubSpot (@hubspoton CodePen
Here’s a better take a look at the outcome:

A Block Element Using the Margin Property
If you’re focusing on a whole block component, such as a div, the text-align home will not work. (Note that it does work when focusing the material inside a div.) Instead, you can utilize the margin home to focus on the fundamental component. Here’s how:
-
- Open your CSS file.
- Find the CSS selector for your wanted block component, or develop it.
- Open the design brackets.
- State a width for your aspect, i.e., width: 400px;
- Set the margin to the car.
Here’s what that appears like:
See the Pen A Block Element Using the Margin Property by HubSpot (@hubspoton CodePen
Here’s a better take a look at the outcome:

Discover how to focus a div in CSS here.
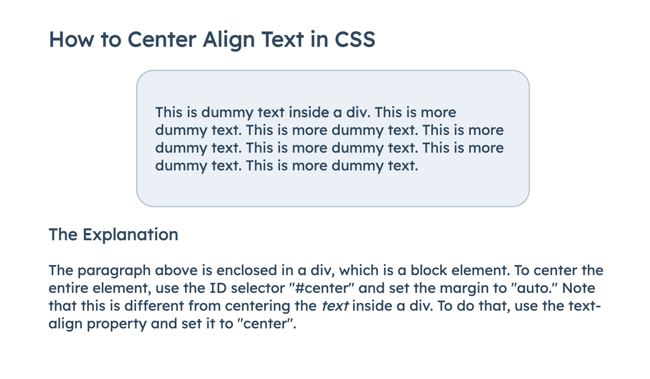
Text Inside a Div
Let’s state you wished to focus on a div and likewise focus on the text inside it. Like the previous example, include a “center” ID selector to your selected div, then set the margin to “car.” Include the “text-align: center” statement.
Here’s what that appears like:
See the Pen Text Inside a Centered Div by HubSpot (@hubspoton CodePen
Here’s a more detailed take a look at the outcome:

As you can distinguish from the examples above, the text-align residential or commercial property defines the horizontal positioning of text. Defining the vertical positioning of text is more complex. Let’s have a look listed below.
Vertically Align Text
You can focus text vertically in a variety of methods. For the approaches listed below, the reader must have a mom and dad component, like a div. Let’s begin with the most convenient.
Remember that if you want your text to be horizontally focused, merely include the text-align home and set it to center in any examples listed below.
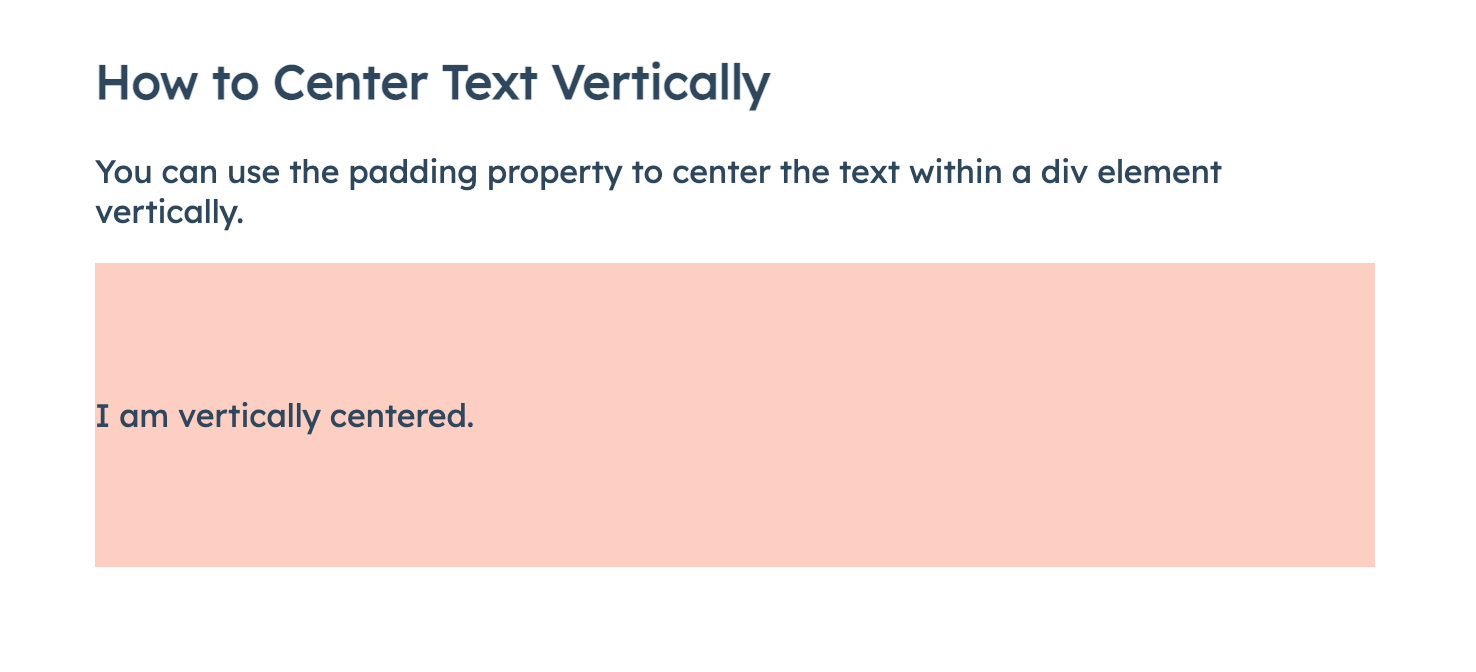
Vertically Center Text Using CSS Padding
Among the most accessible services for vertically focusing text is to utilize leading and bottom cushioning.
To use CSS cushioning to an aspect, I can utilize the long-kind approach and specify both the padding-top and padding-bottom residential or commercial properties in my CSS. Or I can use CSS shorthand on the cushioning home and consist of 3 worths: the first will represent the leading cushioning, the second will mean the left and best cushioning, and the 3rd will represent the bottom cushioning.
Below is the CSS code utilizing the shorthand technique:
See the Pen Vertically Center Text Using CSS Padding by HubSpot (@hubspoton CodePen
Here’s the outcome:

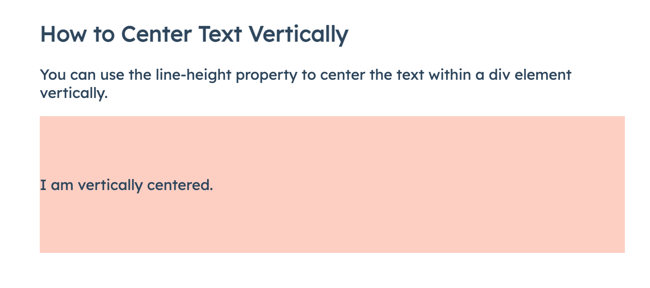
Vertically Center Text Using the CSS Line-Height Property
You can likewise utilize the CSS line-height home to focus text within an aspect vertically. You’ll need to set the house with a worth that amounts to the container component’s height.
Here’s the CSS:
See the Pen Vertically Center Text Using the CSS Line-Height Property by HubSpot (@hubspoton CodePen
Here’s the outcome:

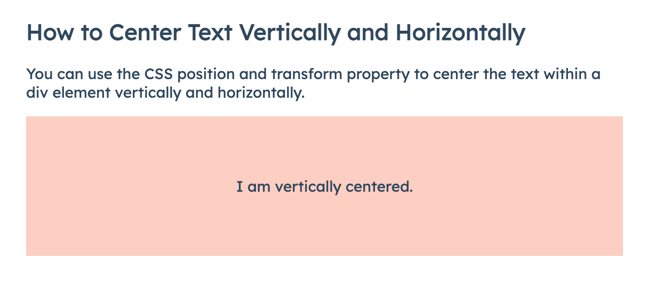
Vertically Center Text Using the CSS Position and Transform Properties
Another technique for focusing text vertically on a page needs the CSS to position residential or commercial property and the change home.
To begin:
- Set the position of the div, including the text, to relative
- Next, let’s design the paragraph within the div. Set its position to outright That it’s removed from the regular file circulation.
- Set the leading homes to 50%This informs the web browser to line up the left and top edge of the paragraph with the center of the page horizontally and vertically (i.e., 50% to the right and down the page).
The issue is we do not desire the edges of the paragraph to be lined up in the middle of the page– we want the center of the section to be lined up in the middle.
That’s where the CSS change home can be found in.
Utilizing the change technique called the equate() approach; we can move the paragraph along the X- and the Y-axis. To genuinely focus the section, we wish to move it 50% to the left and up from its existing position. That will inform the web browser to put the paragraph’s center in the page’s center.
Here’s the CSS:
See the Pen Vertically Center Text Using the CSS Position and Transform Properties by HubSpot (@hubspoton CodePen
Here’s the outcome:

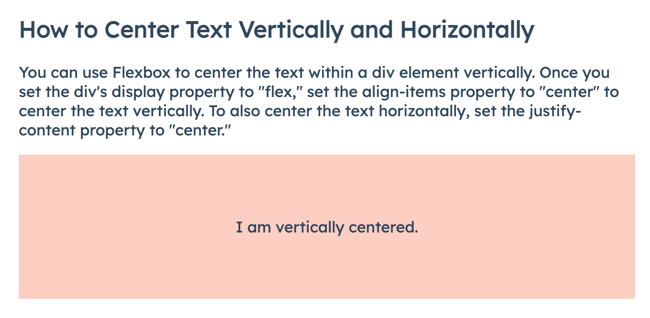
Vertically Center Text Using Flexbox
Flexbox is among the best approaches for vertically (and horizontally) focusing text, given that it’s responsive and does not need margin computations.
You must specify the mom and dad container– in this case, the div– as a flex container. You do this by setting the display screen home to “bend.”
Specify the align-items and justify-content residential or commercial property to “center.” This will inform the internet browser to focus the flex product (the div within the div) vertically and horizontally.
Here’s the CSS:
See the Pen Vertically Center Text Using Flexbox by HubSpot (@hubspoton CodePen
Here’s the outcome:

Should you utilize inline, internal, or external CSS to focus text?
As you consider your various choices for focusing text utilizing CSS, you may question whether using inline, internal, or external CSS is much better.
Inline CSS is consisted of the opening tag of an aspect, as follows:
Internal CSS is consisted of in between the
External CSS describes CSS in the external stylesheet you connect to in the head tag of your HTML file.
Which one of these alternatives works for you?
If you're focusing on a one-off component on a post or page, adhere to inline CSS. In that method, you do not need to develop a CSS class or ID simply for that aspect, which you'd then need to contribute to your stylesheet.
If you're focusing an aspect type on one page, you can utilize internal CSS to focus that aspect without going one by one. Make sure to pick the best CSS selector for your modifications.
If you'd like to focus on a kind of component throughout your whole site, utilize the external stylesheet.
Text on your Website
You can quickly focus text on your websites if you have some common understanding of HTML and CSS. This can assist you in developing custom-made page designs, making your material stand apart, and engaging users as they scroll through your site.





