Recently one of our readers asked if there is an easy way to add box shadows in WordPress.
Shadows can make your most important content stand out and grab your visitors’ attention, and they can also help flat website designs appear more engaging and exciting.
In this article, we will show you how to add box shadows in WordPress, step by step, easily.
Why Add Box Shadows in WordPress?
A box shadow, sometimes also known as a drop shadow, is a visual effect that makes it look like an onscreen object is casting a shadow.
We tend to pay more attention to objects that appear closer to us. That’s why many website owners add box shadows to their most important content to make it look like it’s hovering above the page.
For example, if you add a big shadow to a call to action button, it will look physically closer to the visitor, drawing the person’s attention toward this critical button.
Let’s see how you can add box shadows to your WordPress blog or website. Use the quick links below to jump straight to the method you want to use.
- Method 1. How to Add Box Shadows Using Code (Recommended)
- Method 2. Add a Box Shadow Using a Free Plugin (Quick and Easy)
- Method 3. Add a Box Shadow Using a Page Builder (Advanced)
- Method 4. How to Add a Box Shadow Using CSS Hero (Premium Plugin)
Method 1. How to Add Box Shadows Using Code (Recommended)
When adding a box shadow, the best practice is to add it to your most important website elements. If you add a unique shadow effect to each WordPress block, then it can make your site look messy and confusing.
It’s also vital that you keep your box shadows consistent across the site. The best way to do this is by defining the style in CSS using WPCode.
WPCode is the best code snippets plugin used by over 1 million WordPress websites. It makes adding custom code in WordPress easy without editing the functions.php file.
With WPCode, even beginners can edit their website’s code without risking mistakes and typos that can cause many common WordPress errors.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
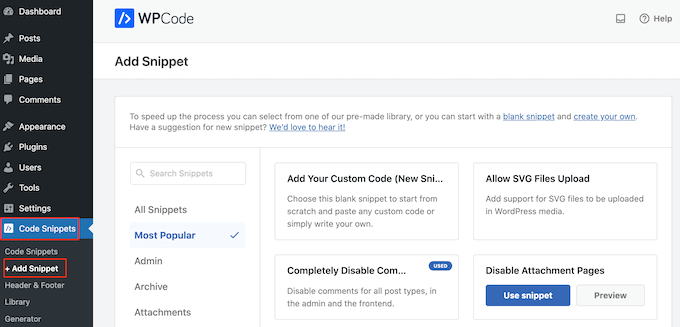
Upon activation, head over to Code Snippets » Add Snippet.

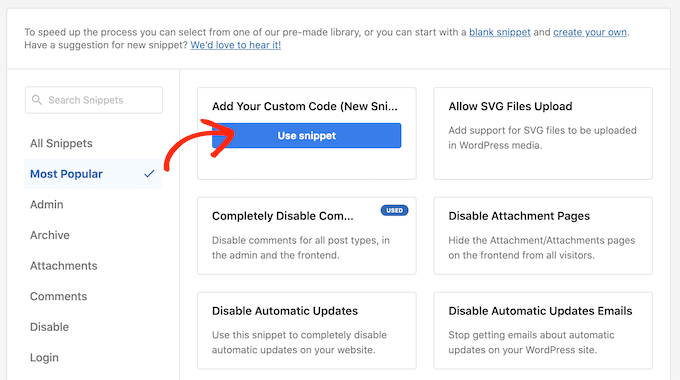
Here, hover your mouse over ‘Add Your Custom Code.’
When it appears, click on ‘Use snippet.’

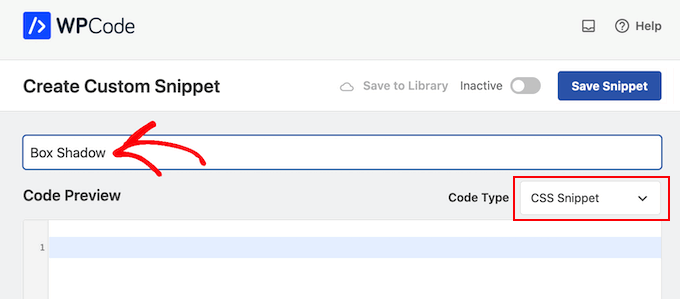
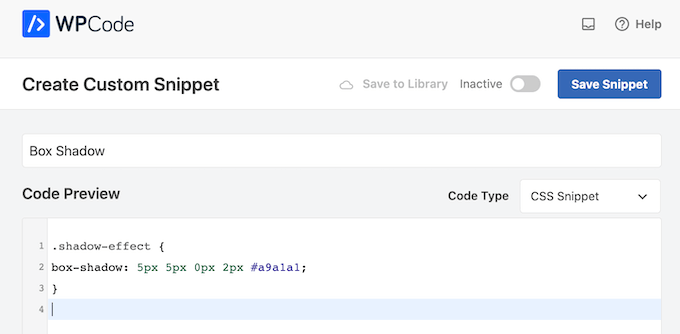
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
After that, open the ‘Code Type’ dropdown and select ‘CSS Snippet.’

In the code editor, add the following code snippet:
.shadow-effect { box-shadow: 5px 5px 0px 2px #a9a1a1; }
In the above snippet, you may need to replace the px values depending on the kind of shadow you want to create.
To help you out, here’s what the different px values mean, going from left to right:
- Horizontal offset. The shadow gets pushed to the left when you set a positive value. If you type in a negative value like -5px, the shadow will be made to the right. If you don’t want to add a horizontal offset, you can use 0px instead.
- Vertical offset. If you use a positive value, the shadow will be pushed downwards. If you type in a negative value, the shadow will be gone upwards. If you don’t want to offset the shadow vertically, then type in 0px.
- Blur radius. This blurs the shadow so that it doesn’t have any harsh edges. The higher the value, the greater the blur effect. If you prefer to use sharp edges, then type in 0px.
- Spread radius. The higher the value, the greater the shadow’s spread. This value is optional, so skip this one if you don’t want to show space.
- Color. Although grey is the most common color for shadows, you can use any color you want by typing in a hex code. If you’re unsure what code to use, you can explore different colors using a resource like HTML Color Codes.

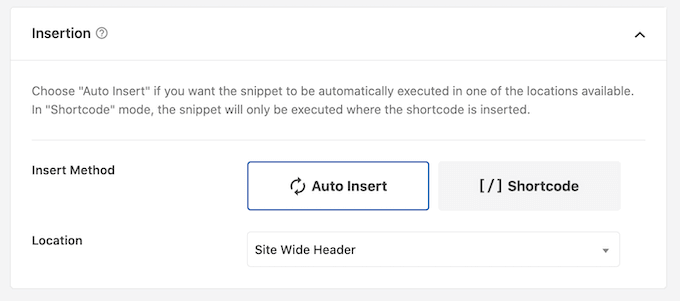
When happy with the snippet, scroll to the ‘Insertion’ section. WPCode can add your code to different locations, such as after every post, frontend only, or admin only.
We want to use the custom CSS code across our entire WordPress website, so click on ‘Auto Insert’ if it isn’t already selected. Then, open the ‘Location’ dropdown menu and choose ‘Wide Site Header.’

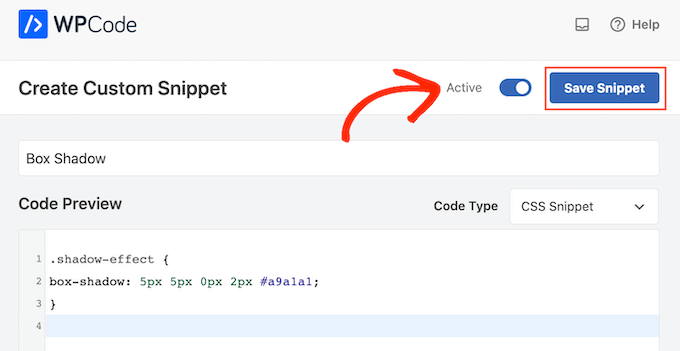
After that, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the CSS snippet live.

Now, you can add the custom CSS class to any block.
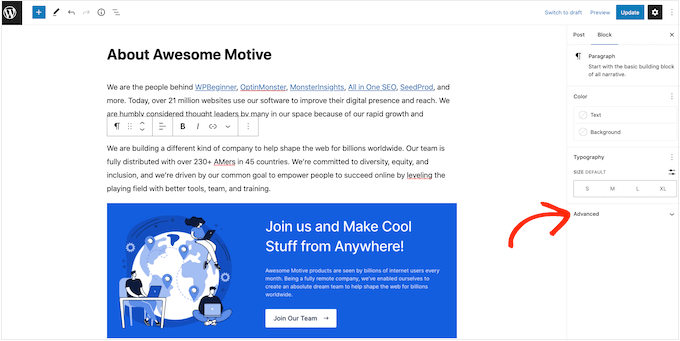
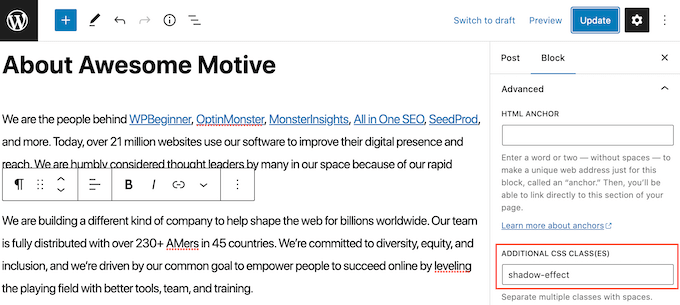
In the WordPress content editor, select the block where you want to add a box shadow. Then, in the right-hand menu, click to expand the ‘Advanced’ section.

Here, you’ll see fields where you can add different classes.
In ‘Additional CSS Class(es),’ type in shadow-effect.

When you’re ready to publish the box shadow, click on the ‘Publish’ or ‘Update’ button.
Now if you visit your website, you’ll see the box shadow live.
Method 2. Add a Box Shadow Using a Free Plugin (Quick and Easy)
If you’re uncomfortable writing code, you might prefer to create shadows using Drop Shadow Box. This free plugin allows you to add box shadows to any block using the built-in WordPress page and post editor.

First, you’ll need to install and activate the plugin. If you need help, please see our guide on installing a WordPress plugin.
There are no configurable settings, so you can start using this plugin immediately.
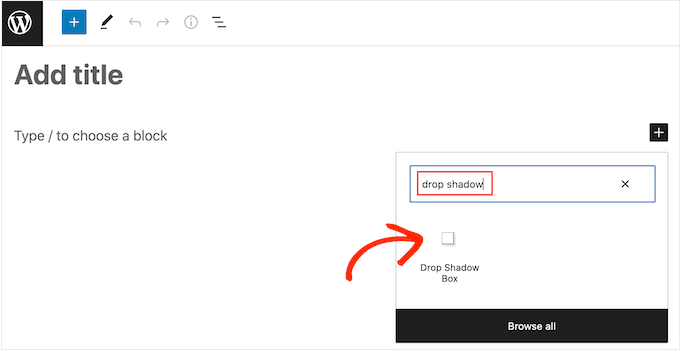
To add a drop shadow, click on the ‘+’ icon and start typing in ‘Drop Shadow Box.’ When the right block appears, click to add it to the page or post.

This adds the drop shadow as an empty box, so the next step is adding some content.
To do this, click on the ‘+’ inside the Drop Shadow Box block.

Then, add the block you want to use and configure it as usual.
For example, in the following image, we’ve added an Image block and selected a picture from the WordPress media library.

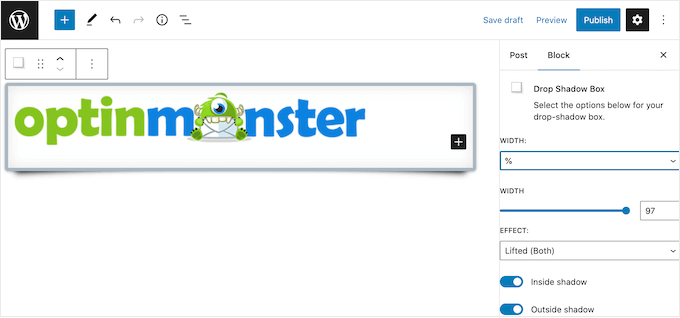
With that done, click to select the Drop Shadow Box block. In the right-hand menu, you’ll see all the settings you can use to style this block.
WordPress automatically sets the shadow’s width, but you can change this by opening the ‘Width’ dropdown and then choosing either ‘Pixels’ or ‘%.’
You can then resize it using the settings that appear.

The Drop Box Shadow plugin has different effects, such as curved edges and an eye-catching ‘Perspective’ effect.
To preview the different effects, open the ‘Effect’ dropdown and choose from the list. The preview will update automatically, so you can try different styles to see your preference.

You can also change whether the plugin shows the shadow inside and outside the box or both are using the ‘Inside Shadow’ and ‘Outside Shadow’ toggles.
After that, you can change the box’s color and border using the settings under the ‘Colors’ header.
Just be aware that ‘Background’ refers to the inside of the Drop Shadow Box, while ‘Border’ appears outside the block.

If you want to create a softer, curved shadow box, you can enable the ‘Rounded corners’ toggle. Finally, you can change the alignment and padding, similar to how you customize other blocks in WordPress.
To create more box shadows, follow the same process described above.
When you’re happy with how the page looks, click on ‘Update’ or ‘Publish’ to make all your new box shadows live.
Method 3. Add a Box Shadow Using a Page Builder (Advanced)
We recommend using a page builder plugin if you want to add box shadows to landing pages, custom homepages, or any part of your WordPress theme.
SeedProd is the best drag-and-drop WordPress page builder. It allows you to design landing pages and even create a custom WordPress theme without writing a single line of code.
It also lets you add box shadows to any block using its advanced drag-and-drop editor.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: A premium version of SeedProd comes with more professionally-designed templates, advanced features, and WooCommerce integration. However, we’ll use the free version as it has everything you need to add box shadows in WordPress.
After activating the plugin, SeedProd will ask for your license key.

You can find this license key under your account on the SeedProd website. After entering the information, click on the ‘Verify Key’ button.
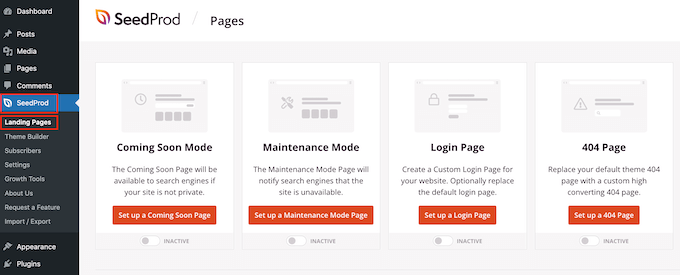
After entering your key, go to SeedProd » Landing Pages in your WordPress dashboard.

SeedProd comes with 150 professionally designed templates that are grouped into categories. Along the top, you’ll see types that let you create beautiful coming soon pages, activate maintenance mode, create a custom login page for WordPress, and more.
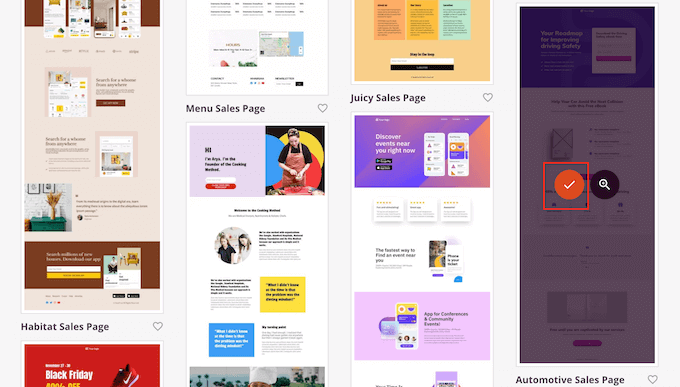
SeedProd’s templates are easy to customize, so you can use any design you want.
When you find a template you like, hover your mouse over it and click on the checkmark icon.

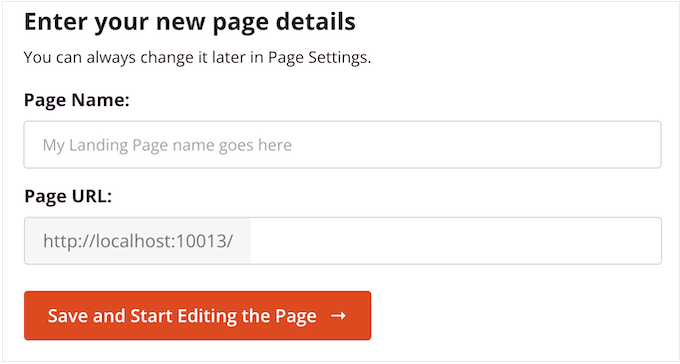
You can now type a name for your landing page into the ‘Page Name’ field. SeedProd will automatically create a ‘Page URL’ using the page name.
It’s wise to include relevant keywords in your URL wherever possible, as this can help search engines understand what the page is about. This will often improve your WordPress SEO.
To change the page’s automatically-generated URL, type into the ‘Page URL’ field.

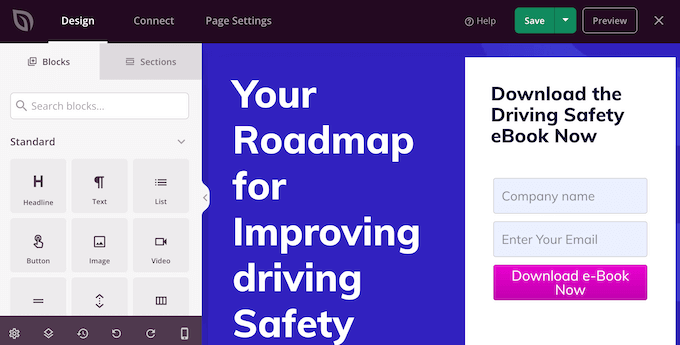
When happy with the information you’ve typed in, click on ‘Save and Start Editing the Page.’ This will load the SeedProd page builder interface.
This simple drag-and-drop builder shows a live preview of your page design to the right. On the left is a menu showing all the different blocks and sections you can add to the page.

When you find a block, you want to add, drag and drop it onto your template.
To customize a block, go ahead and click to select that block in the SeedProd editor. The left-hand menu will now update to show all the settings you can use to customize the block.
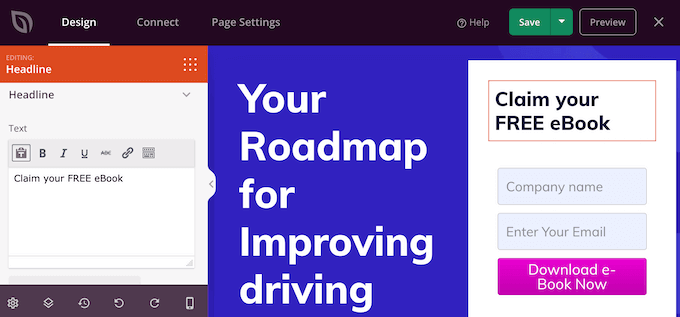
For example, if you click on a Headline block, you can type in your text or change the text color and font size.

As you build the page, you can move blocks around your layout by dragging and dropping them. For more detailed instructions, please see our guide on how to create a landing page with WordPress.
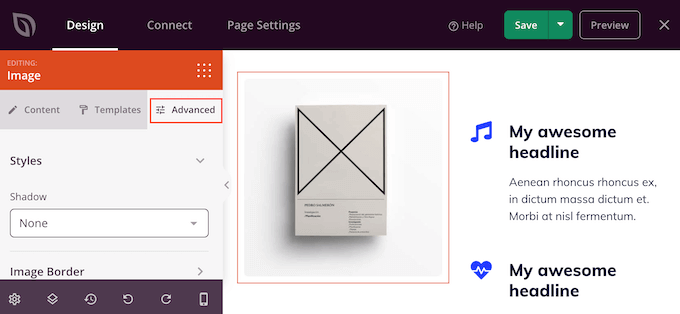
To create a box shadow, click to select any block in the SeedProd page editor. The settings in the left-hand menu may vary between blocks, but you’ll typically need to click on an ‘Advanced’ tab.

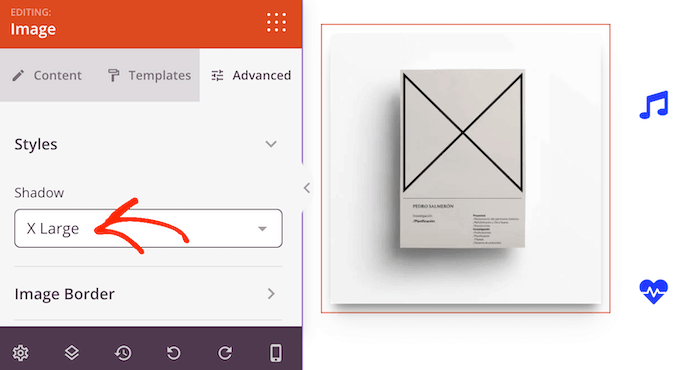
Look for a ‘Shadow’ dropdown menu under the ‘Styles’ section. Open this dropdown and choose a shadow style such as Hairline, Medium, or 2X Large.
The preview will update automatically, so you can try different styles to see what looks the best on your page design.

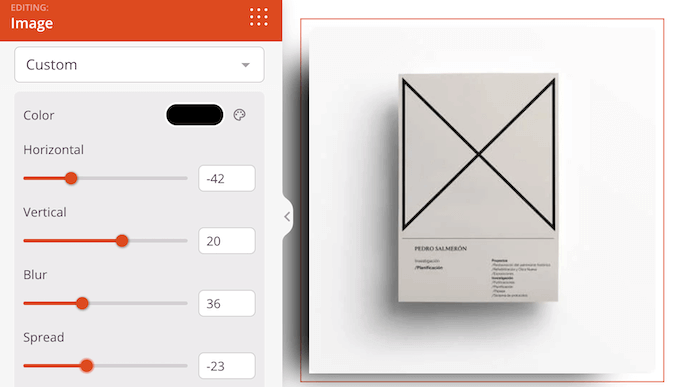
If you don’t want to use any ready-made styles, click on ‘Custom.’
This adds some new settings where you can change the color, blur, spread, and position of the custom shadow.

You can continue working on the page by adding more blocks and box shadows.
When you’re happy with how the page looks, click the ‘Save’ button and then choose ‘Publish’ to make it live.

Method 4. How to Add a Box Shadow Using CSS Hero (Premium Plugin)
If you’re uncomfortable working with code but want to create advanced box shadows, then you can try CSS Hero. This premium plugin allows you to fine-tune every part of your WordPress theme without writing a single line of code.
CSS Hero allows you to create a unique shadow for each block, so it’s also a great choice if you want to make many different shadow effects.
First, you need to install and activate the CSS Hero plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
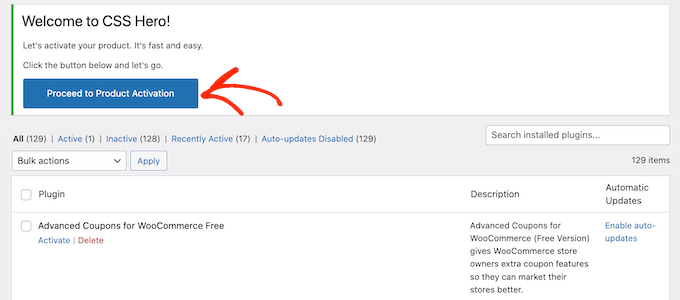
Upon activation, you’ll see a ‘Proceed to Product Activation’ button at the top of the screen. Go ahead and click on this button.

This will take you to the CSS Hero website, where you can log into your account and get a license key. Follow the onscreen instructions, and you’ll be redirected back to your site in a few clicks.
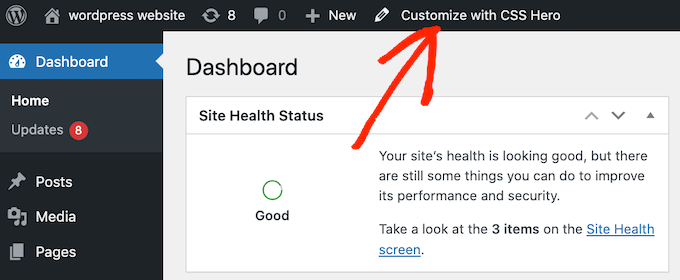
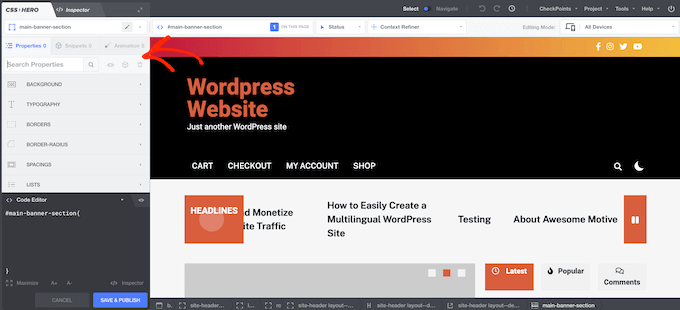
Next, click the ‘Customize with CSS Hero’ text in the WordPress admin toolbar.

This will open the CSS Hero editor.
By default, clicking on any content will open a panel with all the settings you can use to customize that content.

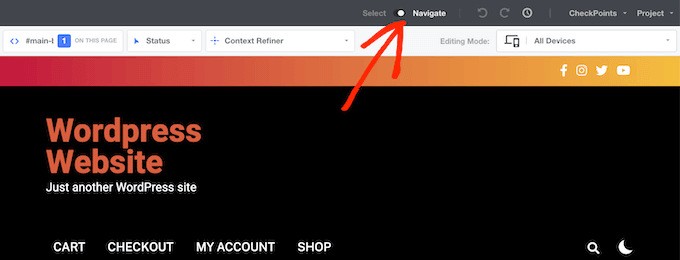
This is great if you want to add a box shadow to your website’s homepage. However, suppose you’re going to customize any other page. In that case, you’ll need to switch from ‘Select’ mode to ‘Navigate’ way, allowing you to interact with menus, links, and other content as usual.
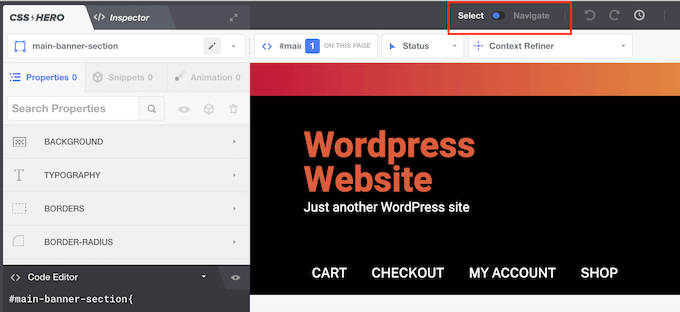
To do this, click on the ‘Select / Navigate’ toggle in the toolbar so that it shows ‘Navigate.’

You can now navigate to the page or post where you want to add the shadow.
As soon as you reach that page, go ahead and click on the ‘Select / Navigate’ toggle again so that it shows ‘Select.’

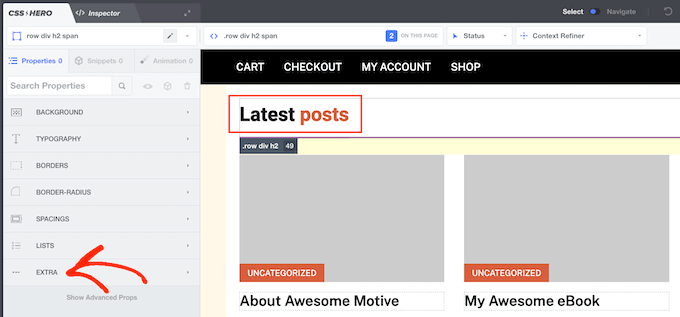
With that done, click on the paragraph, image, button, or any other content where you want to add a box shadow.
In the left-hand panel, click on ‘Extra.’

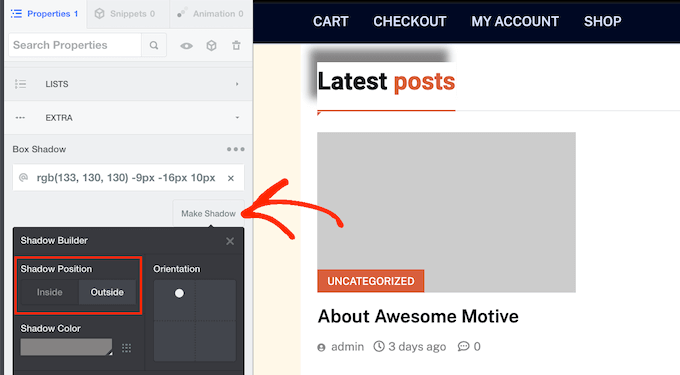
You can now go ahead and click on ‘Make Shadow,’ which shows all the settings you can use to create a box shadow.
To start, you can change whether the shadow appears inside or outside the block using the ‘Shadow Position’ settings.

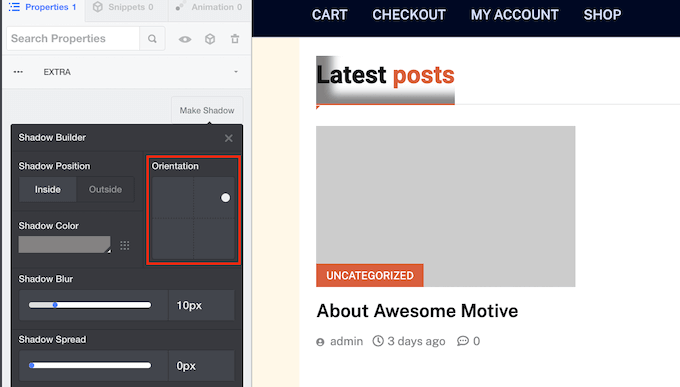
After making this decision, you can fine-tune the shadow’s orientation using the small dot in the ‘Orientation’ box.
Drag the dot into a new position to see it move in the live preview.

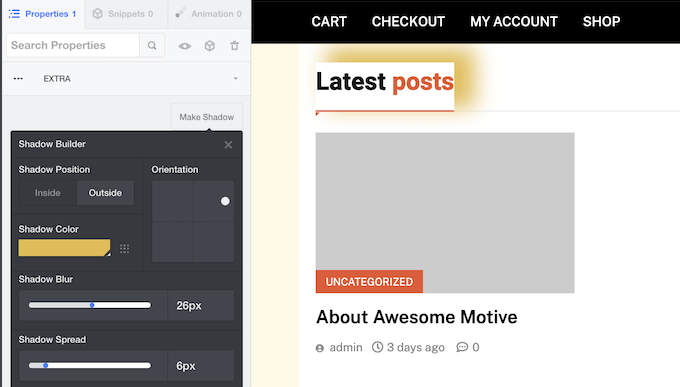
When you’re happy with the shadow’s position, you can change its color, blur, and spread.
CSS Hero will show these changes immediately, so you can try different settings to see what looks the best.

To add a box shadow to other blocks, follow the same process described above.
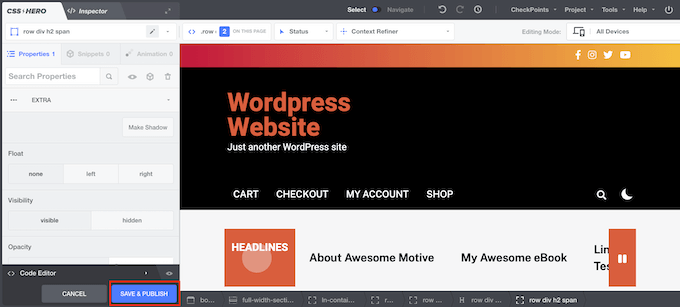
When you’re happy with how the page looks, click on ‘Save & Publish’ to make it live.

We hope this tutorial helped you learn how to add a box shadow in WordPress. You may also want to learn how to create a table of content in WordPress or check out our list of the best WordPress popup plugins.