Do you want to set up design template packages in WordPress?
Creating a site can take a great deal of effort and time, particularly if you do not have any previous experience. Luckily, design template sets permit you to use an expert style throughout your whole WordPress site with the click of a button.
In this short article, we will reveal to how quickly you can set up site design template packages in WordPress.
Why Install Template Kits in WordPress?
WordPress design template packages are a collection of pre-designed design templates, designs, and other aspects that permit you to develop a professional-looking site without composing code.
Design template sets are developed to be utilized together, so you can just set up a package and use the same style throughout your website.
A great design template package has styles for all the most typical pages consisting of an About page, a contact page, and a custom-made web page. They might likewise supply design templates for locations on several pages, such as a header and footer design template.
There are some design template packages that you can personalize to fit any site, comparable to multi-purpose WordPress styles. Other design templates, such as style, endeavor marketing, and tech blogging packages, are created for a particular market.
No matter what design template set you utilize, with the best page home builder plugin, you can tailor it to match your organization and branding completely.
With that being said, let’s see how you can quickly develop a gorgeous site by setting up design template packages in WordPress.
How to Choose the very best WordPress Template Kits
Design template sets have numerous names, as some businesses call them, site sets, site design templates, or WordPress starter design templates. No matter the title, the best location to discover design template sets is by setting up a drag-and-drop page contractor plugin.
SeedProd is the best page home builder plugin with over 1 million users. It enables you to produce a complete WordPress site without composing a single line of code.
SeedProd features 90 ready-made blocks that you can contribute to any page and over 180 design templates that you can utilize to produce landing pages, sales pages, and more.

SeedProd likewise has a growing library of expert site sets that you can contribute to your website with a single click. After picking a set, you can tailor every part of the style utilizing SeedProd’s drag-and-drop editor.
Given that it’s the fastest and most straightforward approach, we’ll reveal how to set up design template sets utilizing SeedProd.
Action 1. Set Up a WordPress Page Builder Plugin
You require to set up and trigger the SeedProd plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
Keep in mind: There is likewise a free variation of SeedProd that permits you to develop gorgeous coming quickly pages, upkeep pages, and more, no matter your budget plan. In this guide, we’ll utilize the premium plugin as it has many design template packages. Simply understand that you’ll require a Pro strategy or greater to use the design template packages.
Upon activation, head to SeedProd Settings and enter your license secret.

You can discover this info under your account on the SeedProd site after getting in the license secret, click the ‘Verify Key’ button.
With your license essential active, you’re prepared to set up a design template set.
Action 2. Pick a WordPress Template Kit
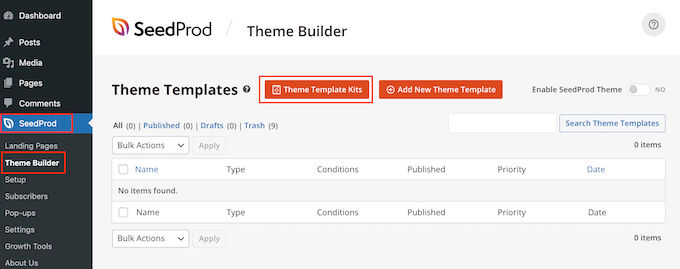
SeedProd’s website packages work perfectly with its WordPress-style contractor, so head over to SeedProd Theme Builder. Here, click the Theme Template Kits button.

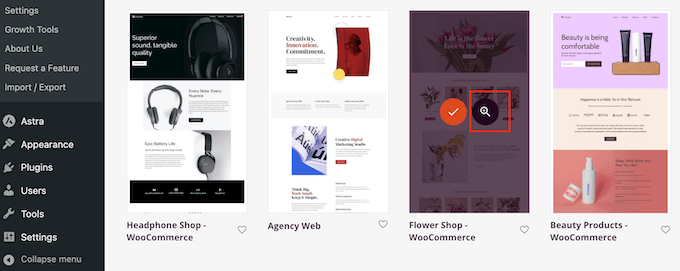
You’ll now see SeedProd’s site set library.
To take a better look at any design template, merely hover your mouse over it and then click the magnifying glass icon when it appears.

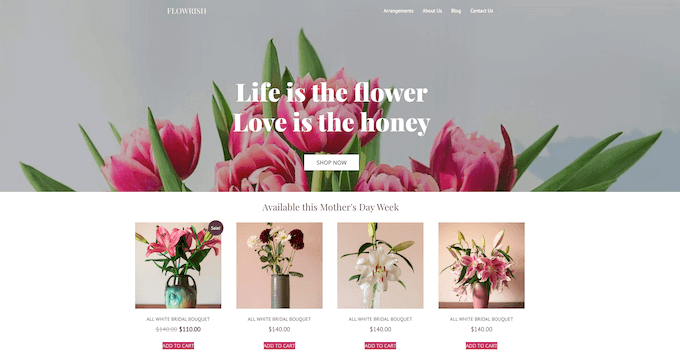
This opens the design template set in a brand-new tab.
Since it’s a total site package, you can see more pages and styles by clicking the various links, buttons, and menu products.

SeedProd has design template sets for various markets and specific niches like dining establishment sites, travel blog sites, marketing consultancies, and more.
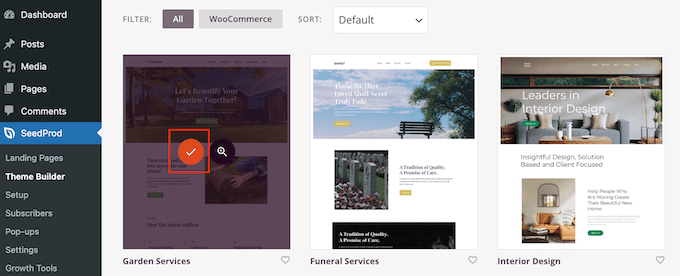
When you discover a design template set you wish to utilize, merely hover over it, and, after that, click the checkmark icon when it appears.

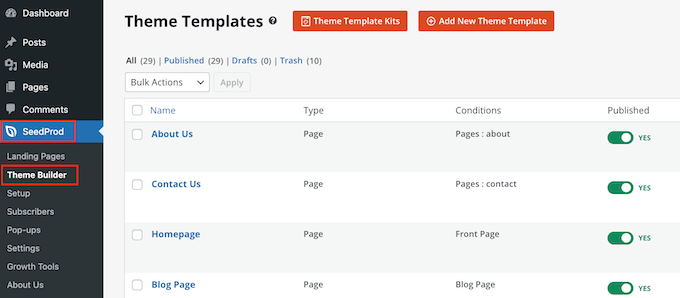
SeedProd will now include all the various design templates in the WordPress control panel.
To look, go to SeedProd” Theme BuilderYou might see various choices depending upon the setting you’re utilizing.

SeedProd’s design templates are disabled by default, so they will not alter how your website looks immediately by bypassing your present WordPress style.
Action 3. Tailor Your Template Kit in WordPress
Beforeaking the package live, you remusthange the demonstration material. You might likewise wish to alter the package’s branding to better match your company. You can include bespoke typefaces, change the colors, have your logo design, and more.
The design templates you see might differ depending on the set. Many groups have a header and footer design template, so we’ll show you how to tailor these design templates.
How to Customize a Header Template Kit in WordPress
The header is the first thing visitors see when they reach your website. With that in mind, it should present your brand name and supply simple access to your website’s essential material.
To tailor the header design template, merely hover over it and click ‘Edit Design.’

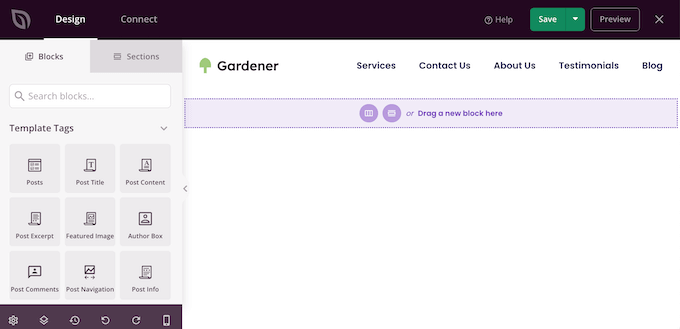
This loads the SeedProd editor with the header design template to the right of the screen.
On the left-hand side, you’ll see a menu with various alternatives.

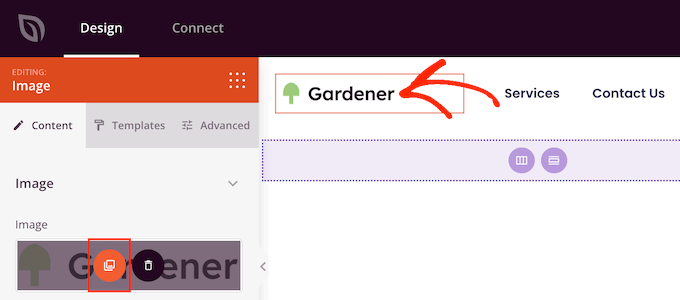
Many header design templates feature a placeholder logo design, so let’s begin by changing it. Merely click to choose the placeholder logo design, and the left-hand menu will reveal all the settings you can utilize to tailor the block.
Merely hover over the image in the left-hand menu, then click the Select Image button when it appears.

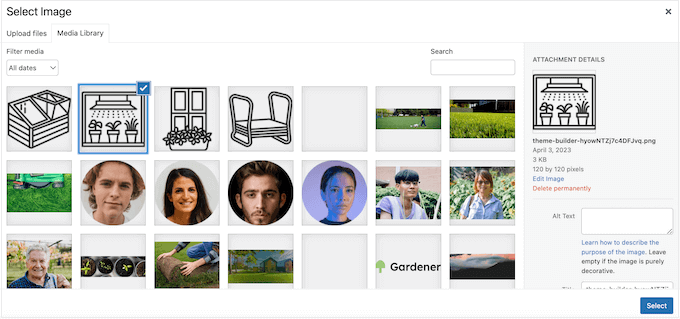
Most design template packages feature alternative logo designs and images you can contribute to your WordPress site.
You can pick among these images from the WordPress media library or submit a brand-new file from your computer system.

After changing the logo design, you can alter its positioning and size, include image alt text, and utilize the settings in the left-hand menu.
When you’re delighted with how the logo design looks, it’s an excellent concept to upgrade the menu.
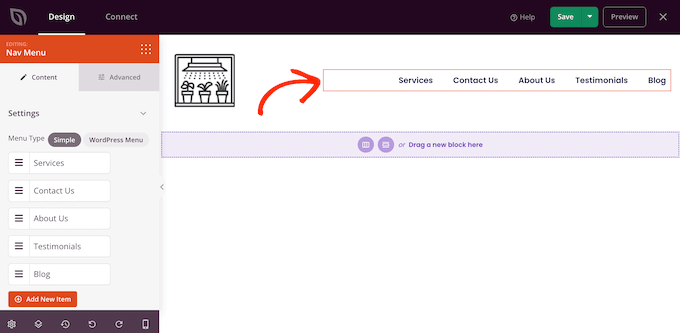
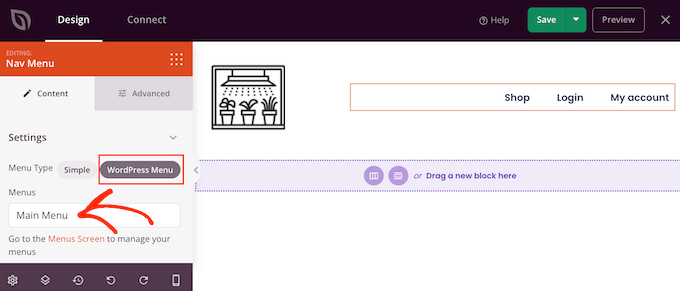
Many header design templates include a placeholder menu that you can quickly personalize by having your text and links. To start, click to choose the Nav Menu block.

You can either develop a menu in SeedProd or show any navigation menu you’ve produced in the WordPress control panel.
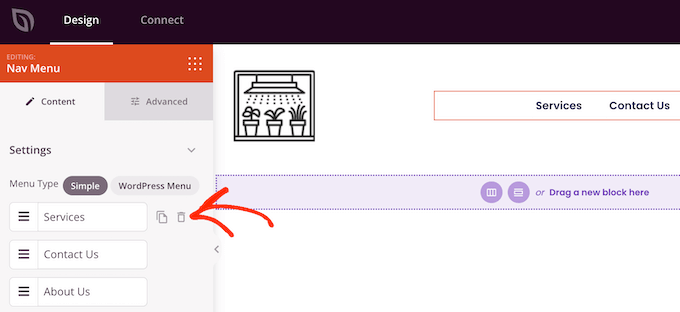
To construct a new menu utilizing SeedProd, merely hover your mouse over any menu product you wish to erase. Click on the garbage can icon when it appears.

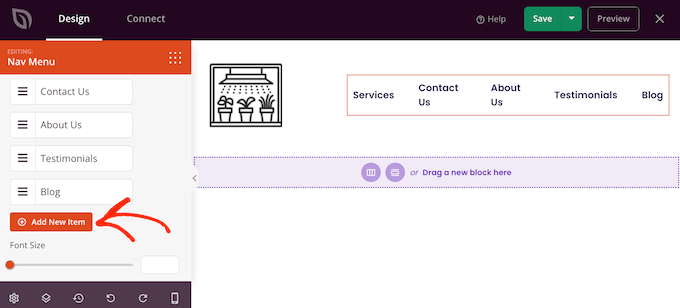
To include a new product in the menu, click the ‘Add New Item’ button, which produces a new placeholder product.
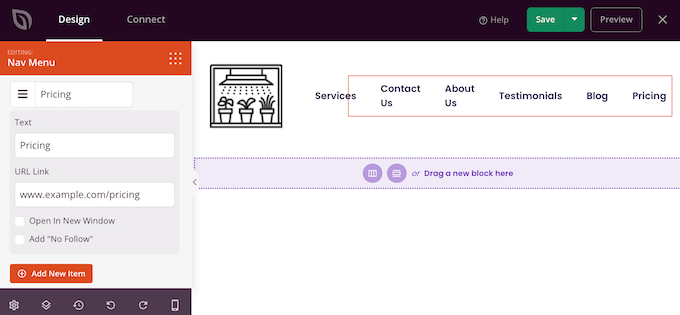
Next, click the product to broaden it.

You’ll now see some new settings where you can enter the text and link you wish to use.
You can set the link to open in a brand-new tab or mark it as no follow.

Just repeat these actions to include more products on the menu. You can likewise reorganize products in the menu utilizing drag and drop.
Another choice is to show a menu you’ve developed in the WordPress control panel. To do this, click ‘WordPress Menu’ and select a menu from the dropdown.

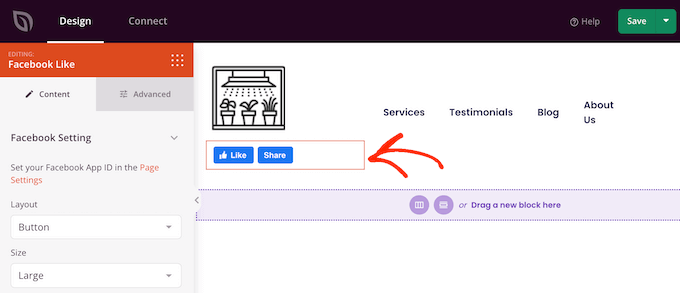
After making these modifications, you might add more material to the header. You may motivate visitors to follow you on social media by having ‘like’ and ‘share’ buttons in the title.
Discover the block you wish to include in the left-hand menu, then drag it onto your design.

You can then personalize the block utilizing the settings in the left-hand menu.
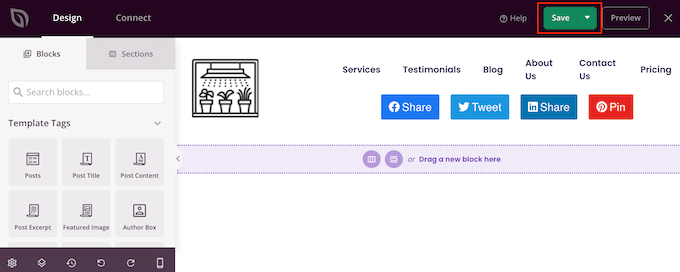
When you’re pleased with how the header design template looks, click ‘Save’ to keep your settings.

How to Customize the Footer Template in WordPress
The footer is the best location to include helpful details such as a vibrant copyright date or your telephone number. You can likewise connect to crucial material like your contact kind, blog site, and social network profiles.
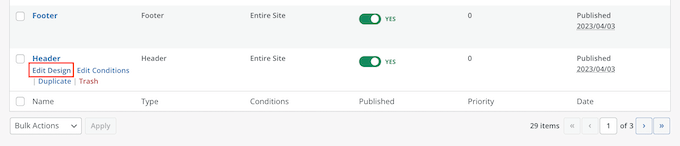
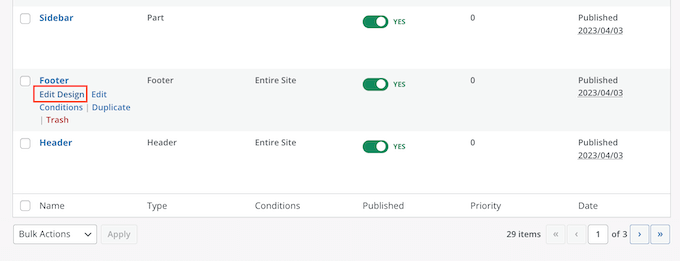
With that in mind, most SeedProd design templates feature a footer design template. To modify this design template, go to SeedProd” Theme Builder, and then hover over the ‘footer’ design template. When the ‘Edit Design’ link appears, offer it a click.

This opens the footer design template in the SeedProd editor. You can now erase undesirable blocks, change the placeholder material, and include more blocks following the abovementioned procedure.
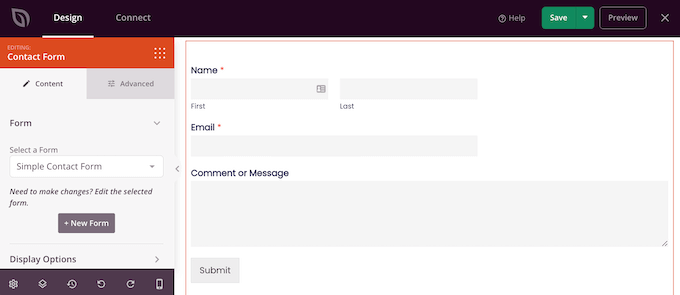
Numerous entrepreneurs use the footer to reveal their contact details, such as service e-mail addresses. If you’re using WPForms, You can quickly include a contact kind to your site’s footer. This permits individuals to call you from any page or post.

If you’re searching for more concepts, you can see our list of things to contribute to the footer of your WordPress site.
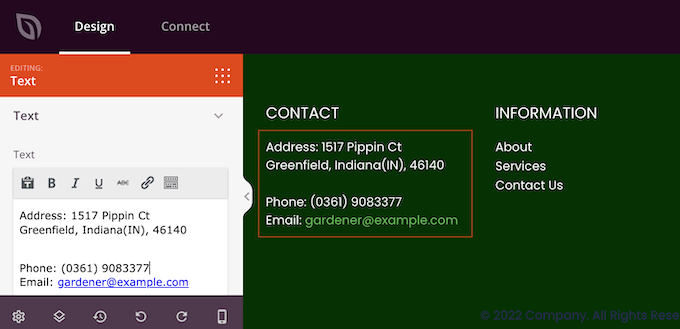
Most footer design templates feature placeholder text that you can change with your material. Click to pick each text box, then type your message into the little full-screen editor.
The editor has all the basic format alternatives, so you can highlight crucial text or include links that will appear throughout your WordPress blog site or site.

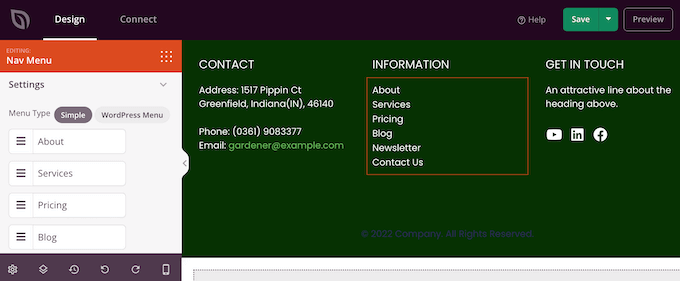
Numerous footer design templates feature a ready-made Nav Menu block which contains some placeholder links.
You can change these dummy menu products with links to your material by following the procedure explained above. You may include links to your website’s personal privacy policy, blog site, online shop, and other essential material.

When pleased with the footer’s appearance, click the Save button to keep your modifications.
Step 4. Edit Your Global Design Template Kit Settings
Typically, you’ll wish to alter the design template’s default font styles, backgrounds, colors, and more to match your branding. Instead of modifying each design template, you can conserve time by modifying the set’s Global CSS settings.
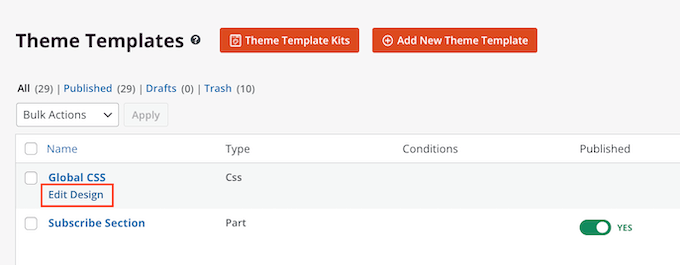
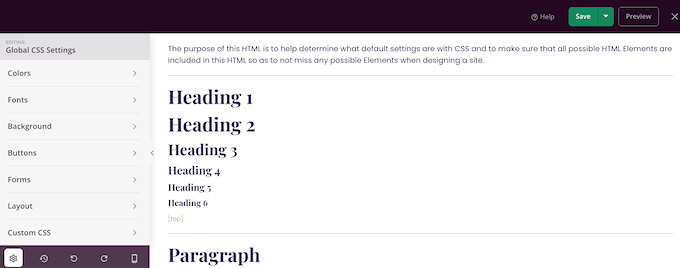
Go to SeedProd” Theme Builder in your WordPress control panel and hover over the Global CSS design template. You can then click the ‘Edit Design’ link when it appears.

In the left-hand menu, SeedProd lists all the various components you can alter, such as the typefaces, kinds, designs, and more.
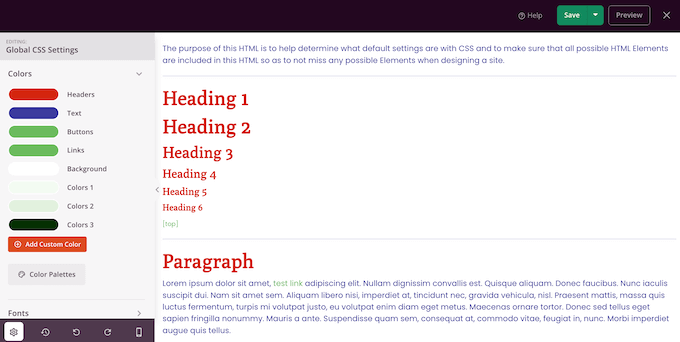
To see what modifications you can make, merely click any choice.

You can now change its settings. You can alter the package’s headers, paragraph text, links, and more colors.
SeedProd will instantly use these modifications throughout the whole design template package.

When pleased with your modifications, click the ‘Save’ button.
Step 5. Allowing Your SeedProd Template Kit
You can now personalize every SeedProd design template by following the above procedure. When you’re delighted with how the design templates are established, it’s time to make the set live.
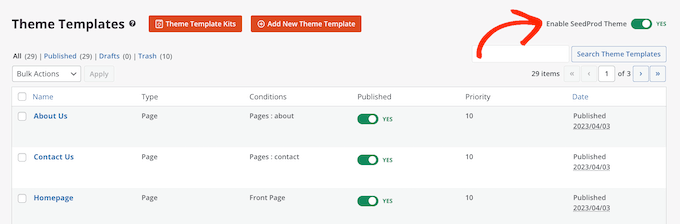
In the WordPress control panel, go to SeedProd” Theme Builder and click the ‘Enable SeedProd Theme’ toggle so that it reveals ‘Yes.’

You’ll see the brand-new style live if you visit your WordPress site.
We hope this short article assisted you in setting up design template sets in WordPress. You might wish to see our guide on picking the best website design software application or our specialist choice of essential WordPress plugins.