
Do you wish to get rid of the ‘powered by WordPress’ footer links on your website?
By default, a lot of WordPress styles have a disclaimer in the footer, however this can make your website look less than professional. It likewise leaves less area for your own links, copyright notification, and other material.
In this short article, we will reveal you how to eliminate the powered by WordPress footer links.
Why Remove the WordPress Footer Credits?
The default WordPress styles utilize the footer location to reveal a ‘Proudly powered by WordPress’ disclaimer, which connects to the main WordPress.org site.

Lots of style designers take this more and include their own credits to the footer.
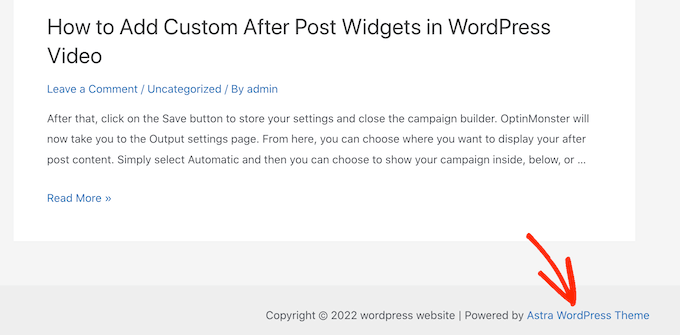
In the following image, you can see the disclaimer included by the Astra WordPress Theme.

While fantastic for the software application designers, this ‘Powered by …’ footer can make your website appear less expert, particularly if you’re running an organization site.
It likewise lets hackers understand that you’re utilizing WordPress, which might assist them burglarize your website.
If you’re not utilizing a customized login URL, then hackers can merely include/ wp-admin to your website’s address and get to your login page.
This disclaimer likewise connects to an external website, so it motivates individuals to leave your site. This can have an unfavorable influence on your pageviews and bounce rate.
Is it legal to get rid of WordPress footer credit links?
It is completely legal to get rid of the footer credits connect on your website since WordPress is complimentary, and it is launched under the GPL license.
Generally, this license offers you the flexibility to utilize, customize, and even disperse WordPress to other individuals.
Any WordPress plugin or style that you download from the main WordPress directory site is launched under the very same GPL license. Even most business plugins and styles are launched under GPL.
This indicates you’re totally free to personalize WordPress in any method you desire, consisting of getting rid of the footer credits from your organization site, online shop, or blog site.
With that in mind, let’s see how you can eliminate the powered by WordPress footer links.
Video Tutorial
If you do not desire the video or require more guidelines, then merely utilize the fast links listed below to leap directly to the technique you wish to utilize.
- Technique 1. Eliminating the ‘Powered by’ Link Using the Theme Settings
- Approach 2. Getting rid of the ‘Powered by’ Credit Using Full Site Editing
- Technique 3. How To Remove the ‘Powered by’ Disclaimer Using a Page Builder
- Approach 4. Eliminating the WordPress Disclaimer Using Code
- Caution! Prevent the CSS Method at All Costs!
Technique 1. Getting rid of the ‘Powered by’ Link Using the Theme Settings
A lot of great style authors understand that users wish to have the ability to modify the footer and eliminate the credit links, a lot of include it in their style settings.
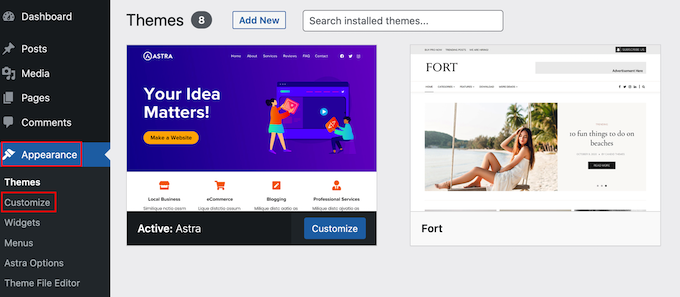
To see whether your style has this alternative, go to Look” Customize in your WordPress admin control panel.

You can now search for any settings that let you tailor your website’s footer, and after that click that alternative.
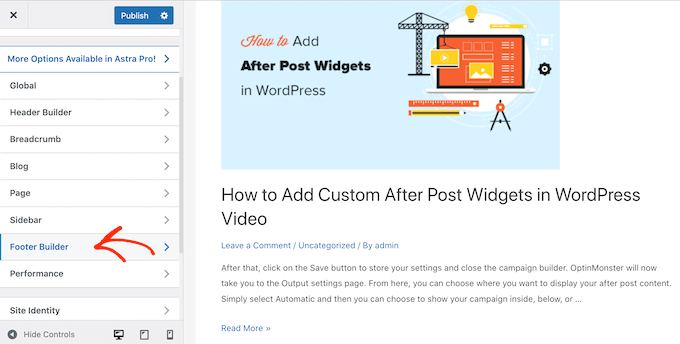
The Astra style has actually an area called ‘Footer Builder.’

If you’re utilizing this style, then just click the ‘Footer’ area and choose ‘Copyright.’
Doing so will open a little editor where you can alter the footer text, and even erase it totally.

No matter how you get rid of the footer disclaimer, do not forget to click ‘Publish’ to make the modification survive on your website.
Approach 2. Eliminating the ‘Powered by’ Credit Using Full Site Editing
If you’re utilizing a block style, then you can eliminate the footer disclaimer utilizing Full Site Editing (FSE) and the block editor.
This is a fast and simple method to eliminate the ‘Powered by’ credit throughout your whole website, although it will not deal with all styles.
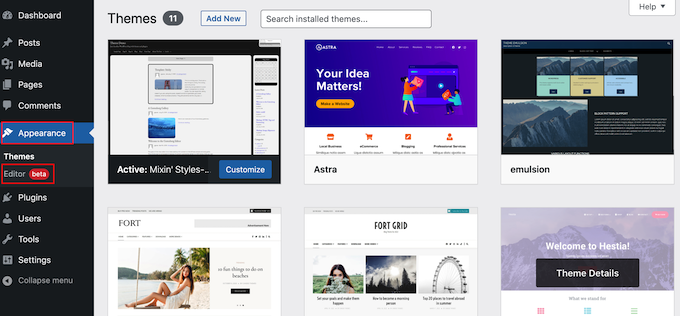
To release the editor, go to Look Editor

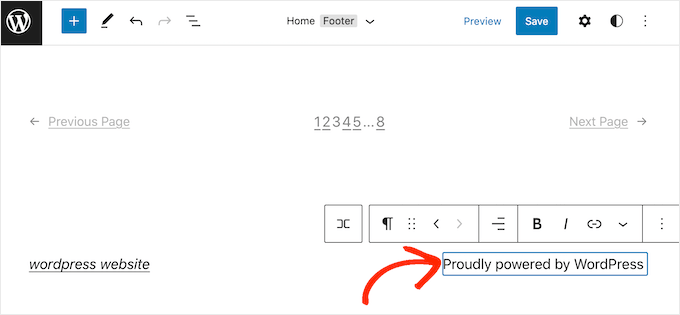
Scroll to your site’s footer and click to pick the ‘Powered by’ disclaimer.
You can now change it with your own material, or you can even erase the disclaimer entirely.

When you’re pleased with how the footer looks, just click ‘Save.’ Now if you visit your website, you’ll see the modification live.
Approach 3. How To Remove the ‘Powered by’ Disclaimer Using a Page Builder
Numerous WordPress sites utilize the footer to interact essential info, such as their e-mail address or contact number. Visitors may scroll to the bottom of your website looking particularly for this material.
With that in mind, you might wish to go one action even more and change the ‘Powered by’ text with a custom-made footer. This footer might include links to your social networks profiles, links to your affiliate partners, a list of your items, or other crucial details and links.
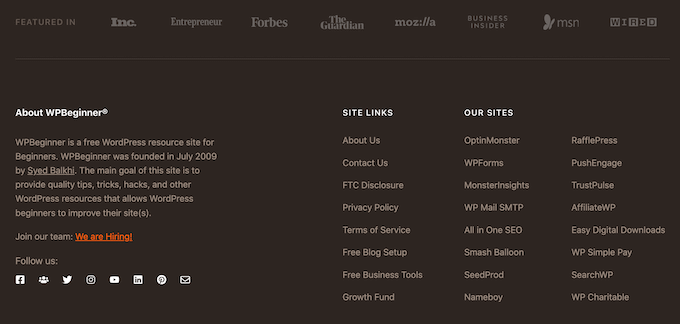
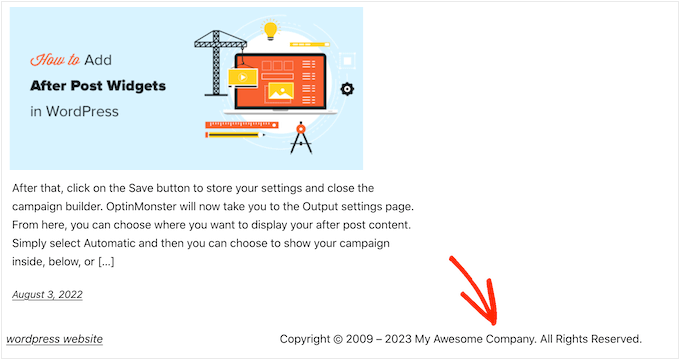
You can see the WPBeginner footer in the following image:

The very best method to develop a custom-made footer is by utilizing SeedProdIt is the very best page home builder plugin and includes over 180 professionally-designed design templates, areas, and obstructs that can assist you personalize every part of your WordPress blog site or site.
It likewise has settings that permit you to produce a worldwide footer, sidebar, header, and more.
You require to set up and trigger SeedProd. For more information, see our detailed guide on how to set up a WordPress plugin.
Keep in mind: There’s likewise a complimentary variation of SeedProd that permits you to produce all sort of pages utilizing the drag-and-drop editor. We’ll be utilizing the premium variation of SeedProd because it comes with the sophisticated Theme Builder.
After triggering the plugin, SeedProd will request for your license secret.

You can discover this details under your account on the SeedProd siteAfter going into the secret, click the ‘Verify Key’ button.
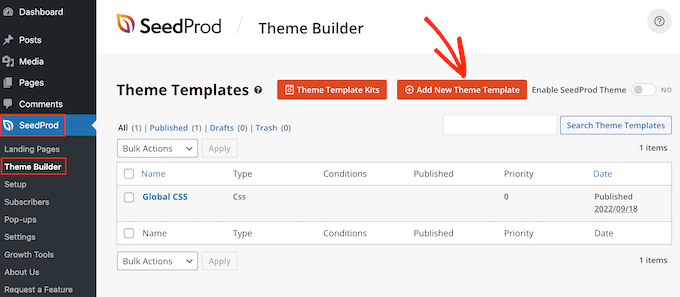
When you’ve done that, go to SeedProd” Theme BuilderHere, click the ‘Add New Theme Template’ button.

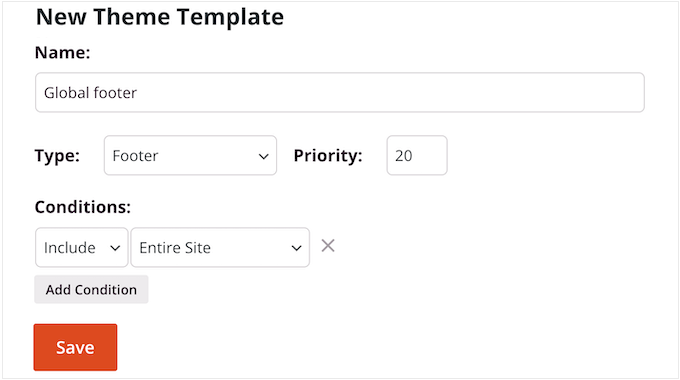
In the popup, key in a name for the brand-new style design template.
As soon as you’ve done that, open the ‘Type’ dropdown and pick ‘Footer.’

SeedProd will reveal the brand-new footer design template throughout your whole website by default. You can restrict it to particular pages or posts utilizing the ‘Conditions’ settings.
You might desire to leave out the brand-new footer from your landing pages, so it does not sidetrack from your primary call to action.
When you’re delighted with the details you’ve gotten in, click ‘Save.’
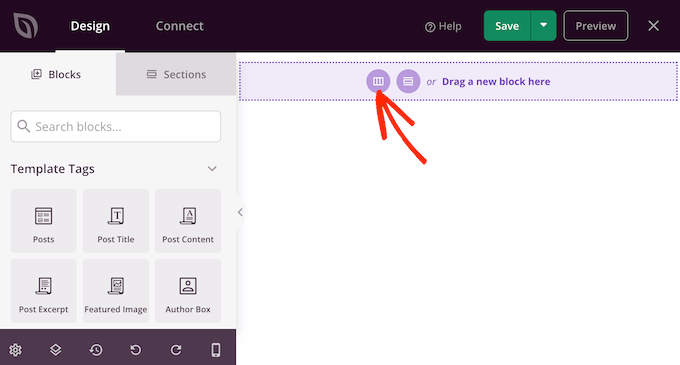
This will fill the SeedProd page contractor user interface.
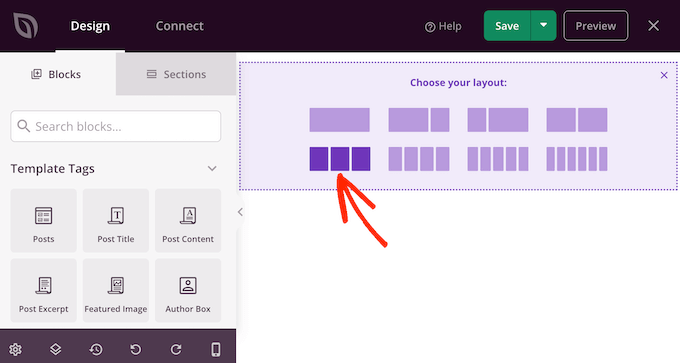
At initially, your design template will reveal a blank screen on the right and your settings on the. To begin, click the ‘Add Columns’ icon.

You can now pick the design that you wish to utilize for your footer. This enables you to arrange your material into various columns.
You can utilize any design you desire, however for this guide, we’re utilizing a three-column design.

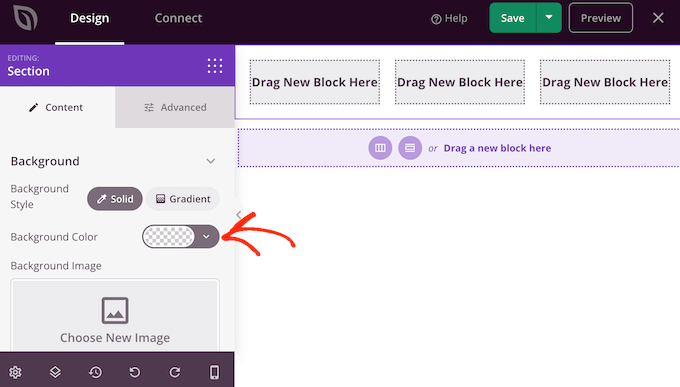
Next, you can modify the footer’s background so that it matches your WordPress style, business branding, or logo design.
To alter the background color, just click the area beside ‘Background Color’ and after that utilize the controls to pick a brand-new color.

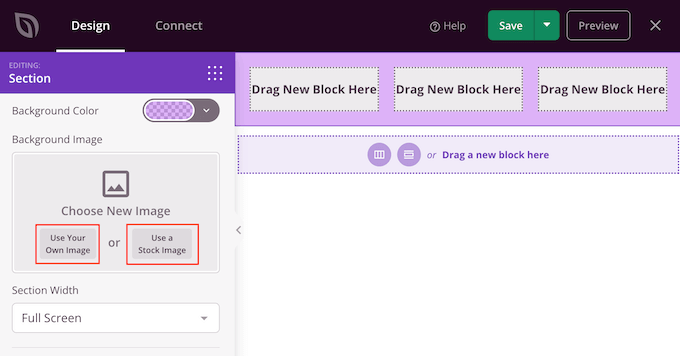
Another choice is to submit a background image.
To do this, either click ‘Use Your Own Image’ and after that select an image from the WordPress media library, or click ‘Use a stock image.’

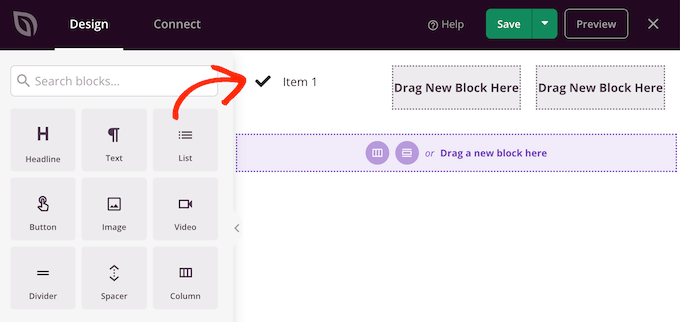
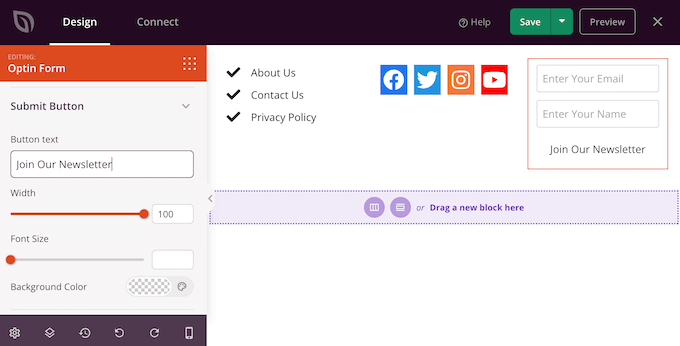
When you’re delighted with the background, it’s time to include some material to the footer.
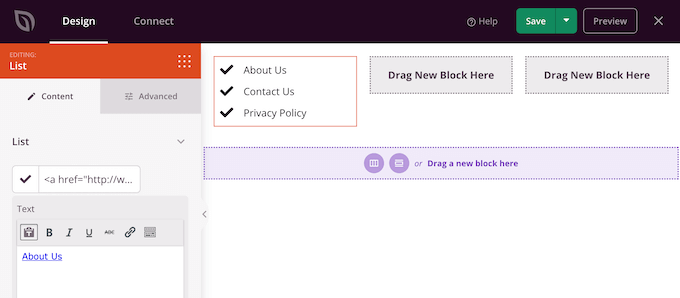
Merely drag any block from the left-hand menu and drop it onto your footer.

After including a block, click to choose that block in the primary editor.
The left-hand menu will now reveal all of the settings for personalizing the block.

Merely keep duplicating these actions to include more blocks to your footer.
You can likewise alter where each block appears by dragging them around your design.

When you’re pleased with your style, click the ‘Save’ button.
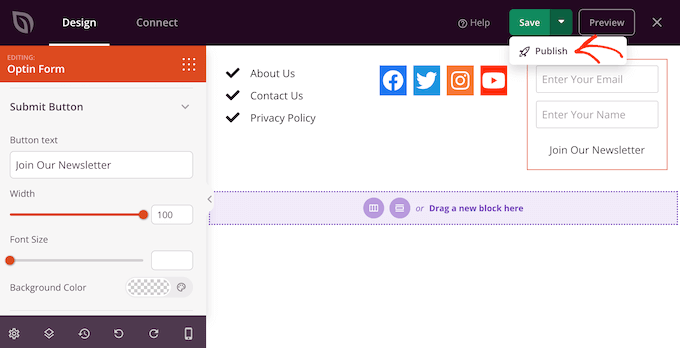
You can choose ‘Publish’ to finish your style.

For your brand-new footer to appear on your site, you’ll require to end up constructing your WordPress style with SeedProd.
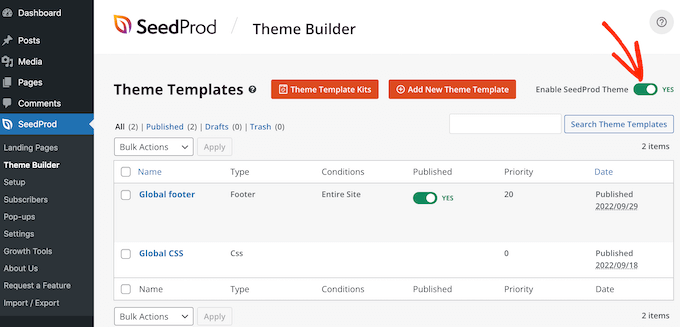
After developing your style, go to SeedProd” Theme BuilderClick on the ‘Enable SeedProd Theme’ switch.
Now, if you visit your site you’ll see the brand-new footer live.

For a detailed guide, please see our guide on how to develop a custom-made WordPress style.
Approach 4. Eliminating the WordPress Disclaimer Using Code
If you can’t see any method to get rid of or customize the footer credits in the WordPress customizer, then another alternative is to modify the footer.php code.
This isn’t the most beginner-friendly technique, however it will let you get rid of the credit from any WordPress style.
Prior to making modifications to your site’s code, we suggest producing a backup so you can restore your website in case anything fails.
If you modify your WordPress style files straight, then those modifications will vanish when you upgrade the style. With that being stated, we suggest developing a kid style as this enables you to upgrade your WordPress style without losing personalization.
You require to link to your WordPress website utilizing an FTP customer such as FileZillaor you can utilize a file supervisor supplied by your WordPress hosting business.
If this is your very first time utilizing FTP, then you can see our total guide on how to link to your website utilizing FTP.
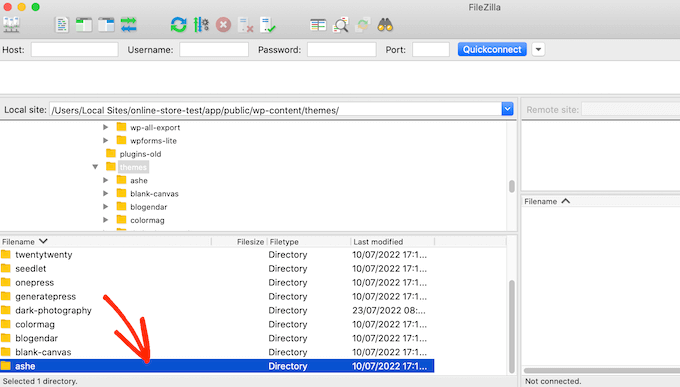
When you’ve linked to your website, go to/ wp-content/themes/ and after that open the folder for your present style or kid style.

Inside this folder, discover the footer.php file and open it in a full-screen editor such as Notepad.
In the full-screen editor, search for an area of code that consists of the ‘powered by’ text.
You can either erase this code totally or tailor it to fit your requirements. You might desire to change the ‘Proudly powered …’ disclaimer with your own copyright notification.

After making your modifications, conserve the file and upload it to your server. If you inspect your website, then the footer credit will have vanished.
Caution! Prevent the CSS Method at All Costs!
Some WordPress tutorial websites might reveal you a CSS approach that utilizes display: none to conceal the footer credit links.
While it looks basic, it’s extremely bad for your WordPress SEO.
Lots of spammers utilize this precise strategy to conceal links from visitors while still revealing them to Google, in the hopes of getting greater rankings.
If you do conceal the footer credit with CSS, then Google might flag you as a spammer and your website will lose online search engine rankings. In the worst-case situation, Google might even erase you from their index so you never ever appear in search results page.
Rather, we highly suggest utilizing among the 4 approaches we revealed above. If you can’t utilize any of these techniques, then another alternative is employing a WordPress designer to eliminate the footer credit for you, or you may alter your WordPress style.
We hope this post assisted you to eliminate the powered by WordPress footer links. You might likewise wish to take a look at our specialist choice of the very best contact-type plugins and tested methods to earn money online blogging with WordPress.