
In a manner, the task of web designers and designers is to persuade users that a site is one particular entity, more than simply a series of HTML aspects formatted to look good. With the right tools, nevertheless, even non-developers can peel back the drape on any site to see what’s occurring behind the scenes.
You may be knowledgeable about the traditional “view page source” technique, which shows the raw HTML of a page in the internet browser window. There’s a much better method to do your investigator work: The examine aspect function lets us see and even customize any site’s front end, which can be helpful when constructing a site or discovering how sites work.
In this post, we’ll discuss what it indicates to “examine” page components and how to do so on three specific web internet browsers. If you’re in a pinch, dive ahead to what you’re searching for.
- How to Inspect Elements in Chrome
- How to Inspect Elements in Safari
- How to Inspect Elements in Firefox
What does ‘examine aspect’ imply? The check component is a function of contemporary web internet browsers that allows anybody to see and modify a site’s source code, including its HTML, CSS, JavaScript, and media files. The modifications are revealed live inside the internet browser window when the source code is customized with the examine tool.
Check is a web expert’s trump card. Developers, designers, and online marketers often use it to peek inside any site (including their own) to peek at material and design modifications, repair bugs, or discover how a specific area is constructed. If you find an appealing user interface on a complete site, examine the aspect that lets you see the HTML and CSS that make it up.
You can likewise consider your internet browser’s examine function as a “sandbox”: Play around with websites as much as you desire by altering material, colors, typefaces, designs, etc. When completed, revitalize the page to go back to typical. Examine does not alter the site itself– just how it appears in your web browser– so do not hesitate to experiment!
Examine is likewise an essential tool for those discovering web advancement. Instead of seeing plain source code, utilize a check component to communicate with the page and see how each line of code maps to a member or design. By better understanding what makes up the standard websites, you can interact efficiently with designers regarding a mistake or if you wish to modify it.
The check might be a “designer tool”; however, you do not require to compose any code or set up any different software application to utilize it. You can do whatever I’ve explained ideal inside your internet browser– let’s find out how.
How to Inspect Elements
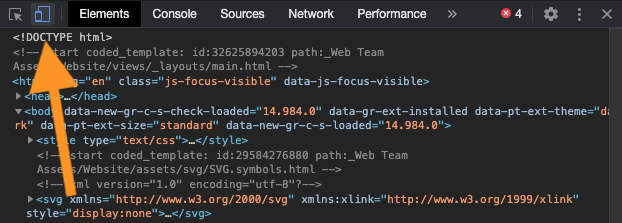
To check components, right-click any part of a web page and click Inspect > Inspect Element. To do the same, you can push Command+ Option+ I on your Mac or F12 on your PC.
Every modern web internet browser has a native tool for examining aspects, which can be accessed in any web browser. However, some web browsers like Chrome and Safari have slight distinctions. Let’s review how to utilize the check tool in 3 desktop web internet browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
How To Inspect Elements in Chrome
Chrome includes a convenient designer tool that permits you to examine personal aspects. This allows you to see the code behind a web page and modify it with your web browser. (Note that the modifications are noticeable to you, not to anybody else throughout the web.)
Here’s how to get going:
1. Introduce Chrome and browse to the page you wish to check.
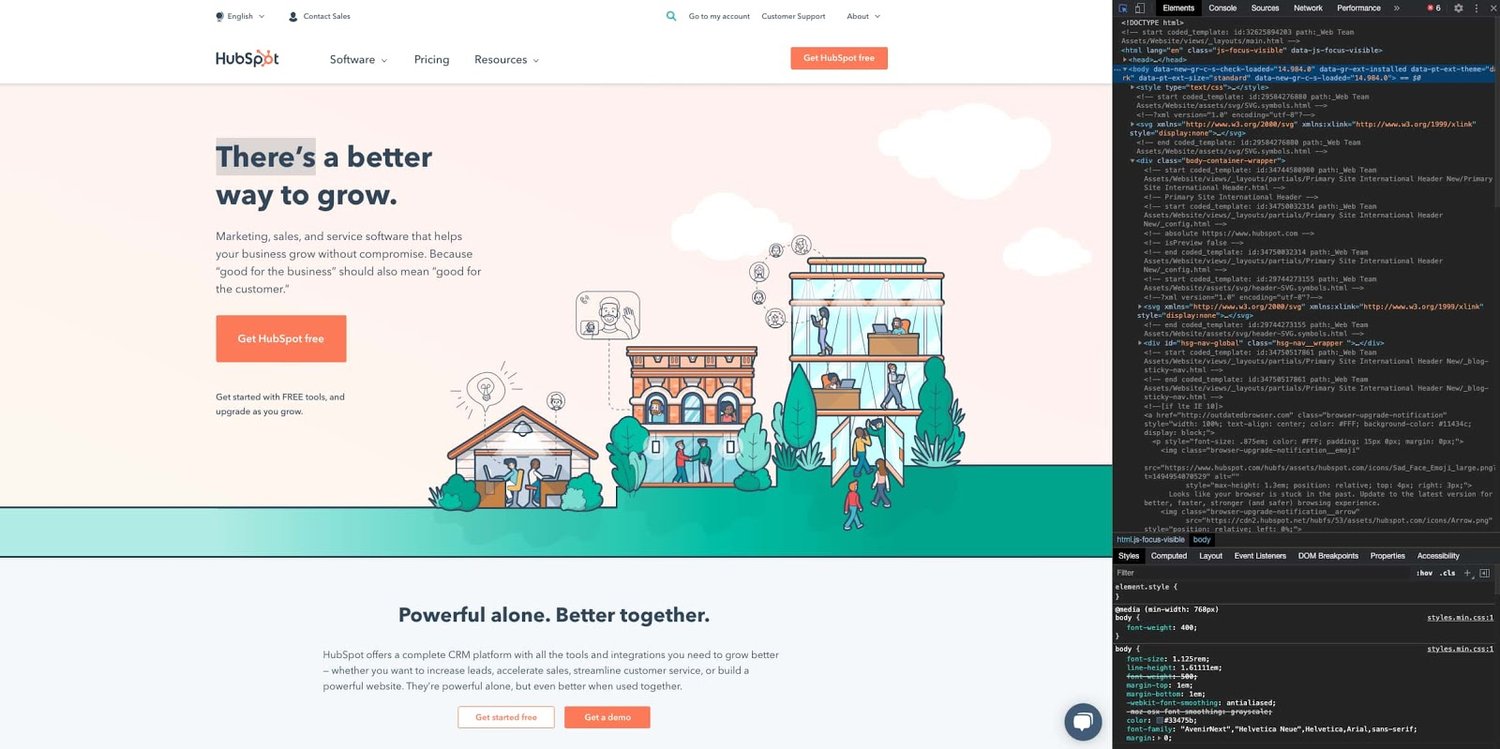
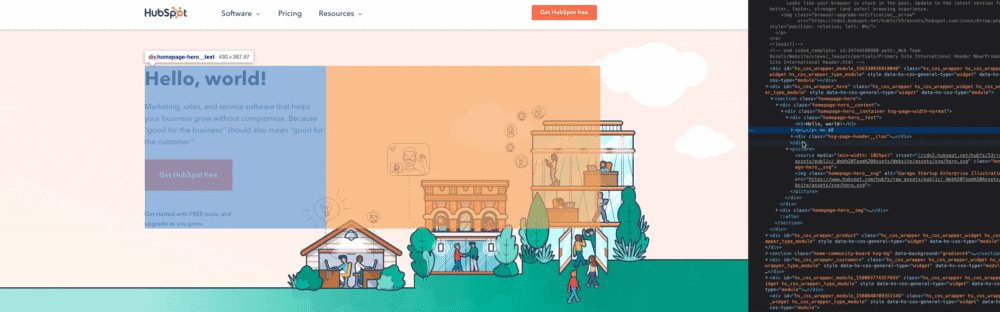
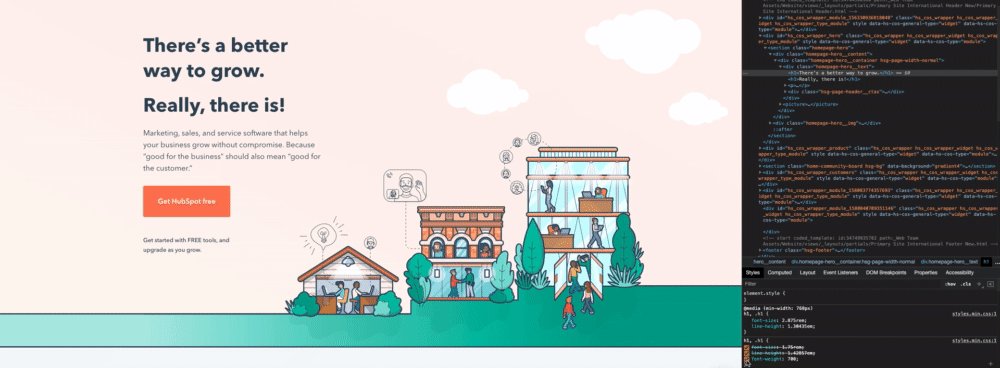
To utilize the component inspector in Google Chrome, browse any websites first. In these examples, I’ll be using HubSpot.com.
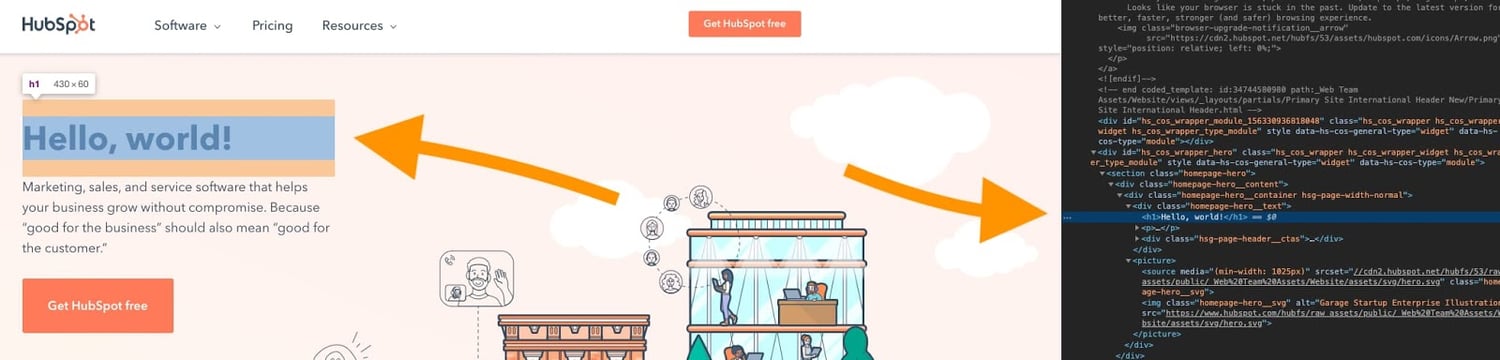
2. Open the Inspect panel.
When you reach your preferred page, you have several methods to open Chrome’s Inspect tool.
- Choice 1: Right-click any part of the page and pick CheckRight-clicking a particular page aspect will open that aspect in the inspector view.
- Alternative 2: In the leading menu bar, choose View > Developer > Developer Tools
- Choice 3: Click the three-dot icon in the top right corner of the Internet browser window. From there, pick More Tools > Developer ToolsClick the Examine tab in the popup.
- Choice 4: Use the faster way control-shift-C on Windows or command-option-C on macOS.
3. Modification of the area of the examining panel.
To better see the code, you can alter the position of the inspector window.
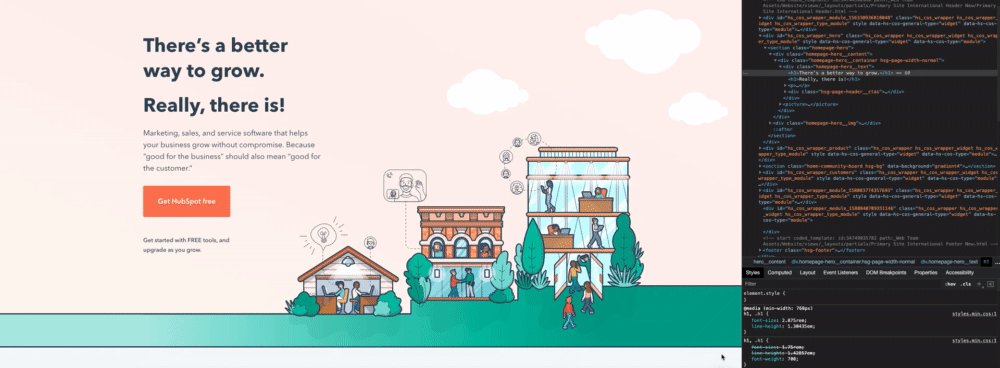
The Chrome Developer Tools panel will open at the bottom of the Internet browser window; however, it sometimes begins in a different window entirely.
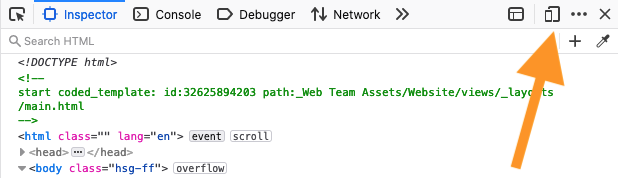
If you wish to alter the place of the panel, click the three-dots icon in the top right corner of the board (beside the X icon), then select your favored dock position.
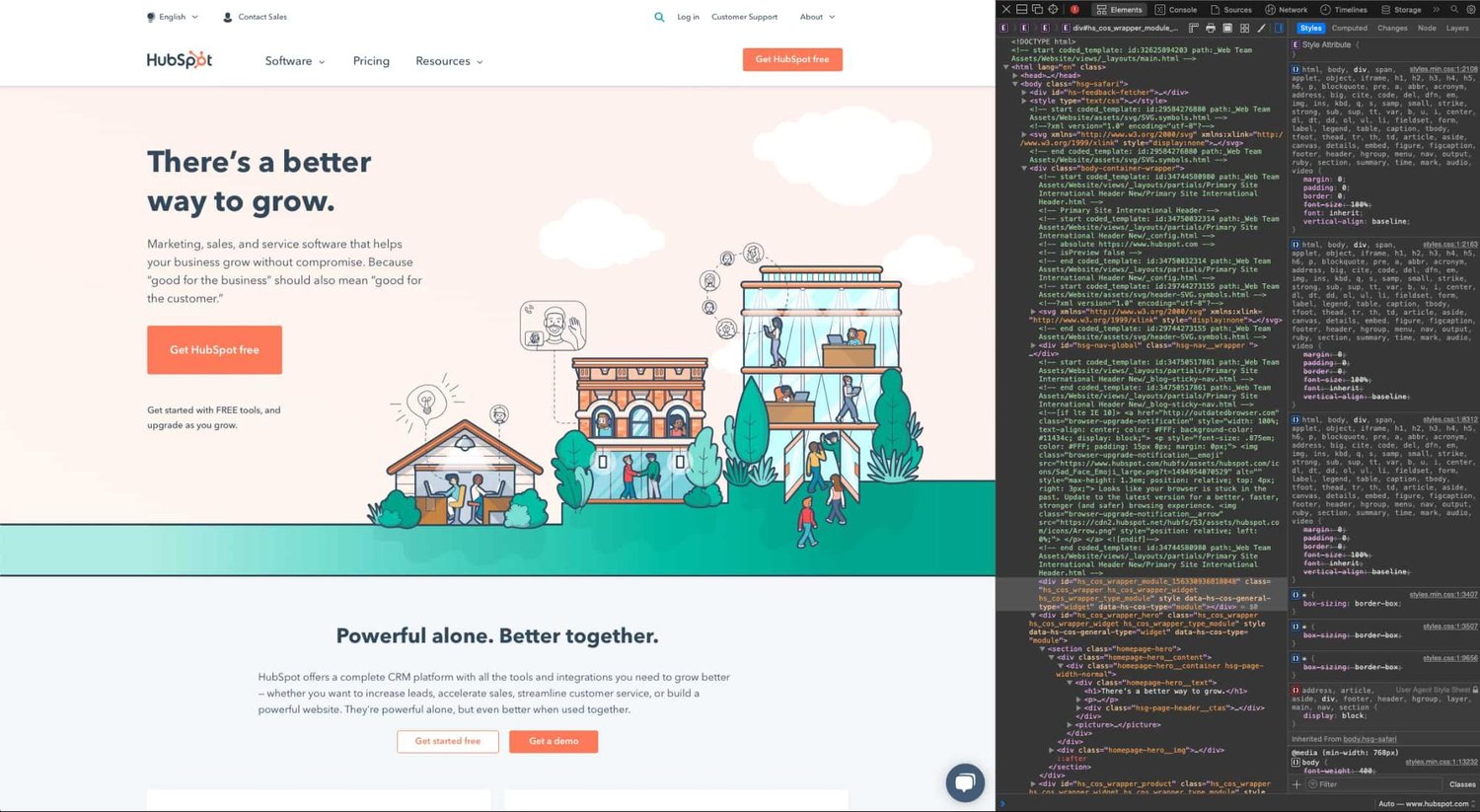
I’ll pick Dock t be ideal — this makes it much easier to see the rendered page and its source:

Along the top of the check panel, you’ll see tabs for Components ConsoleSources and so on. We can utilize these tools to evaluate a page’s contents and efficiency; whatever we require for checking is under the Components tab.
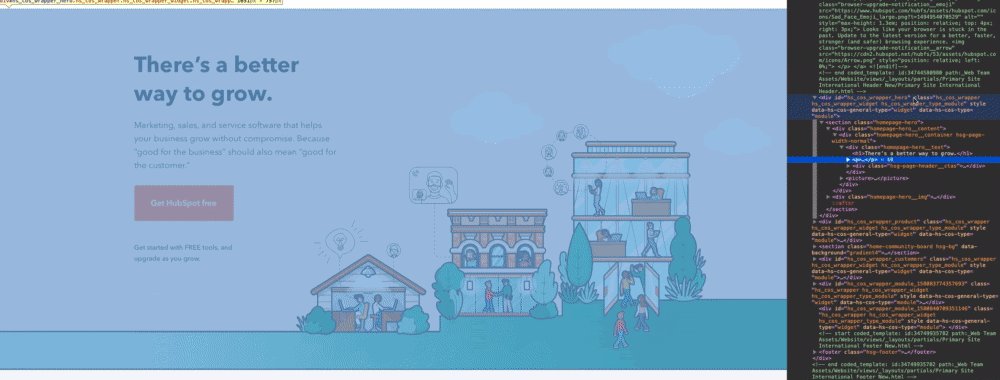
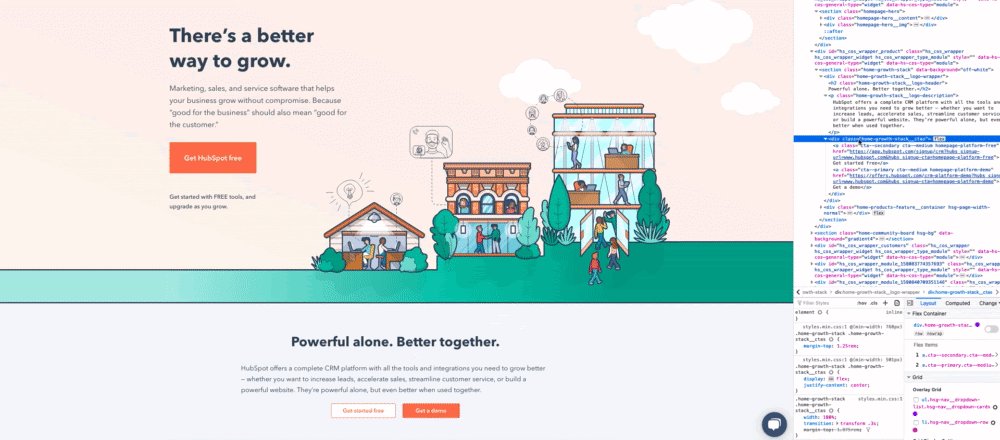
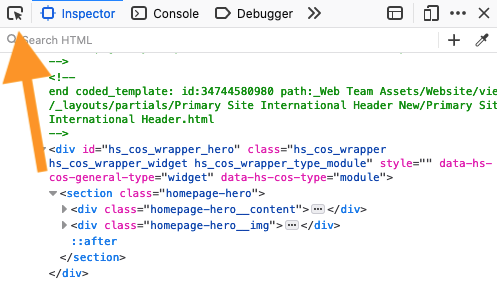
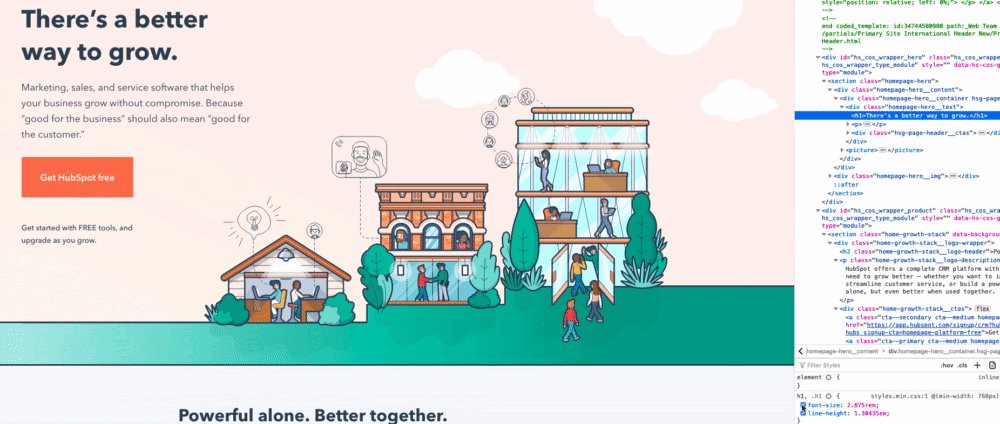
4. Take a look at the source HTML code of the page.
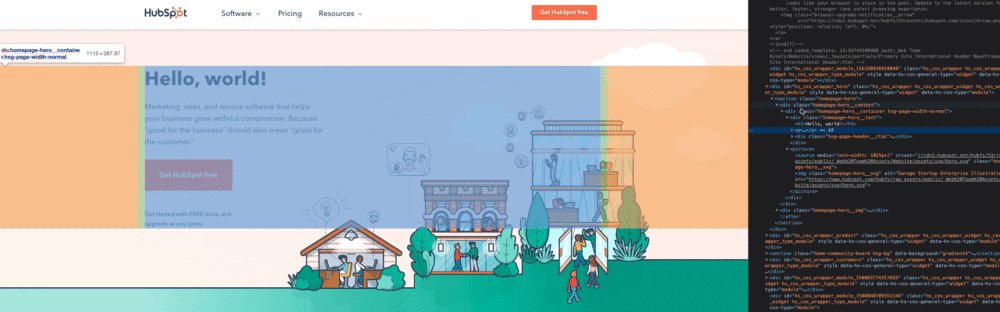
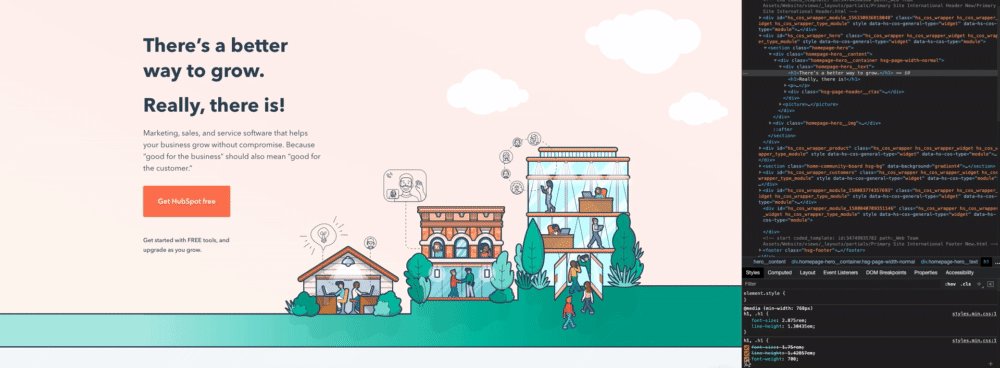
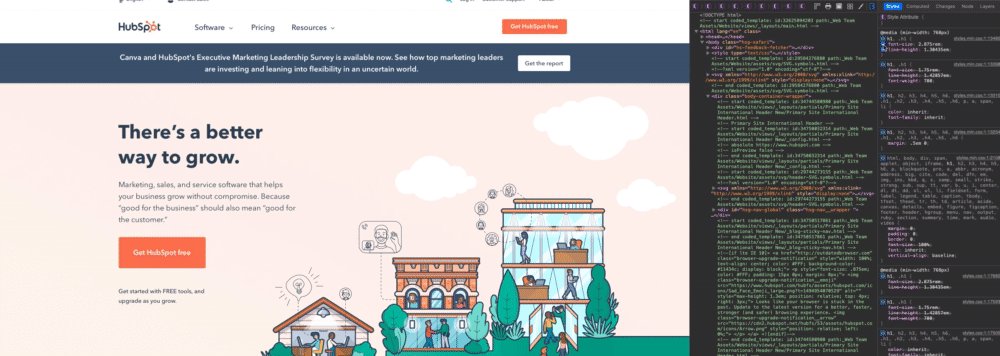
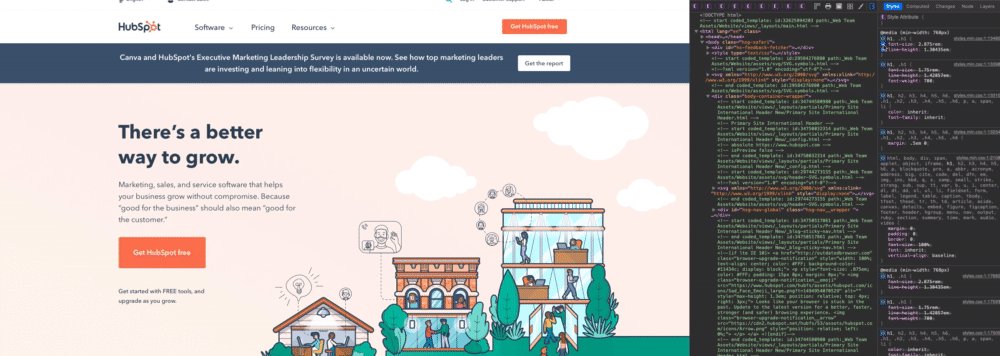
The most extraordinary location of the panel will consist of the source HTML of the existing page. Spend some time exploring this area, and observe how hovering the cursor over the code highlights the page’s matching aspect.
Blue shows the contents of an aspect, green represents cushioning, and the locations in orange are margins.

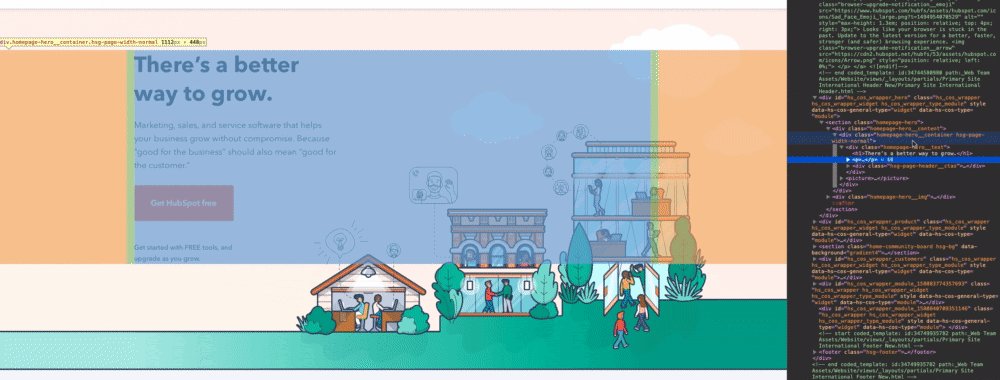
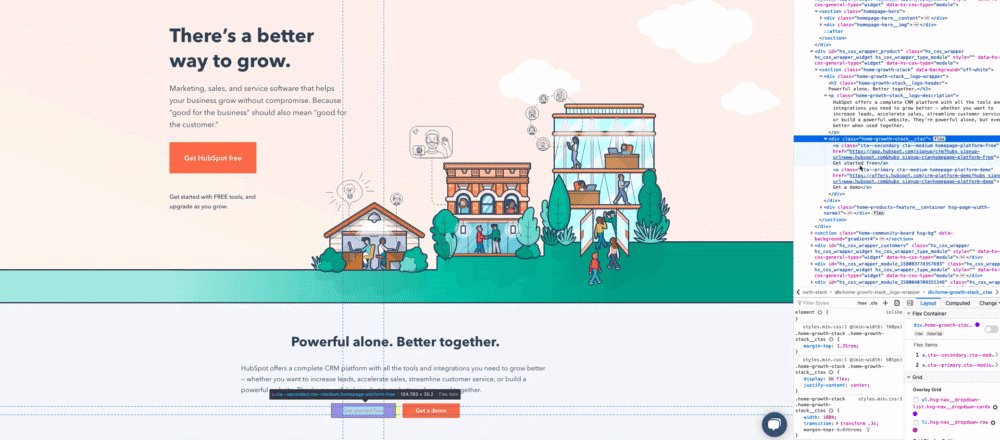
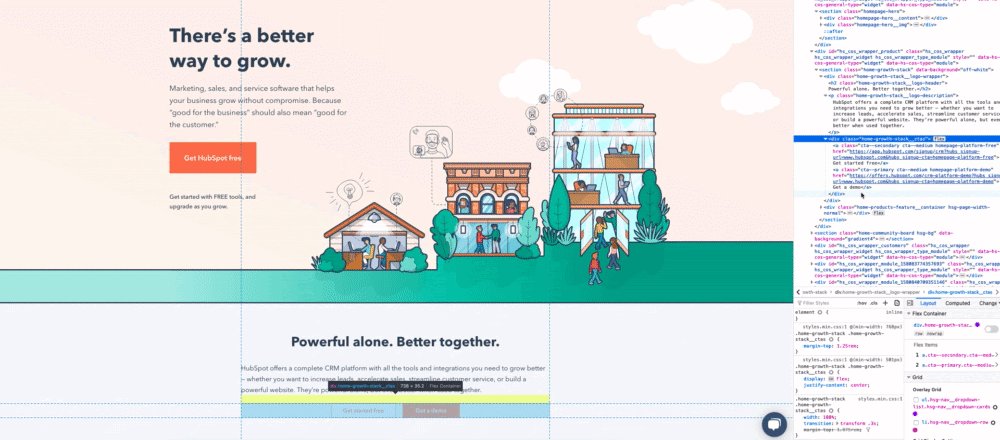
5. Select a particular component to check.
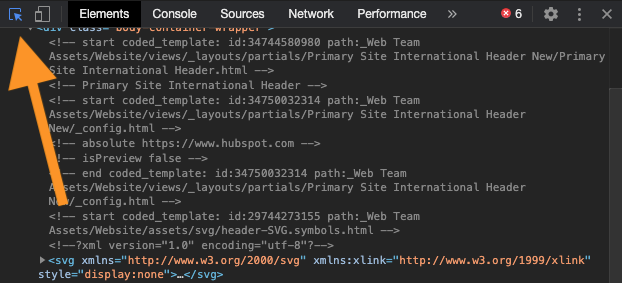
Instead of going through the code to discover a component, we can likewise do the opposite- finding a piece of code by hovering over the page aspect itself. To do this, click the Component Choose icon in the top left corner of the panel:

Next, click a page aspect. You’ll see the source code exposed in the check panel.
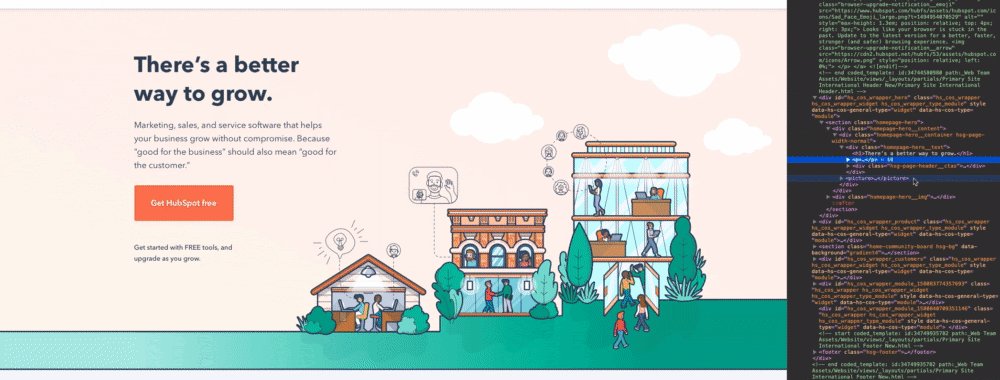
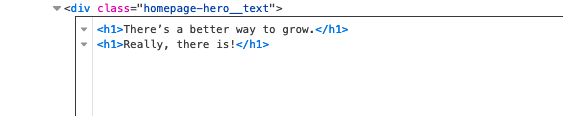
6. Modify the component’s Text, if preferred.
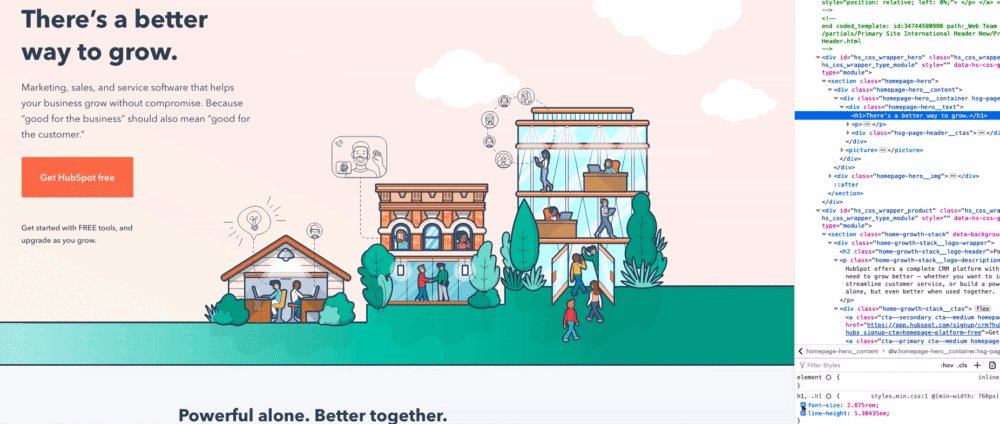
Watching, we can utilize the examine tool to modify the page contents. Let’s begin by switching out some text.
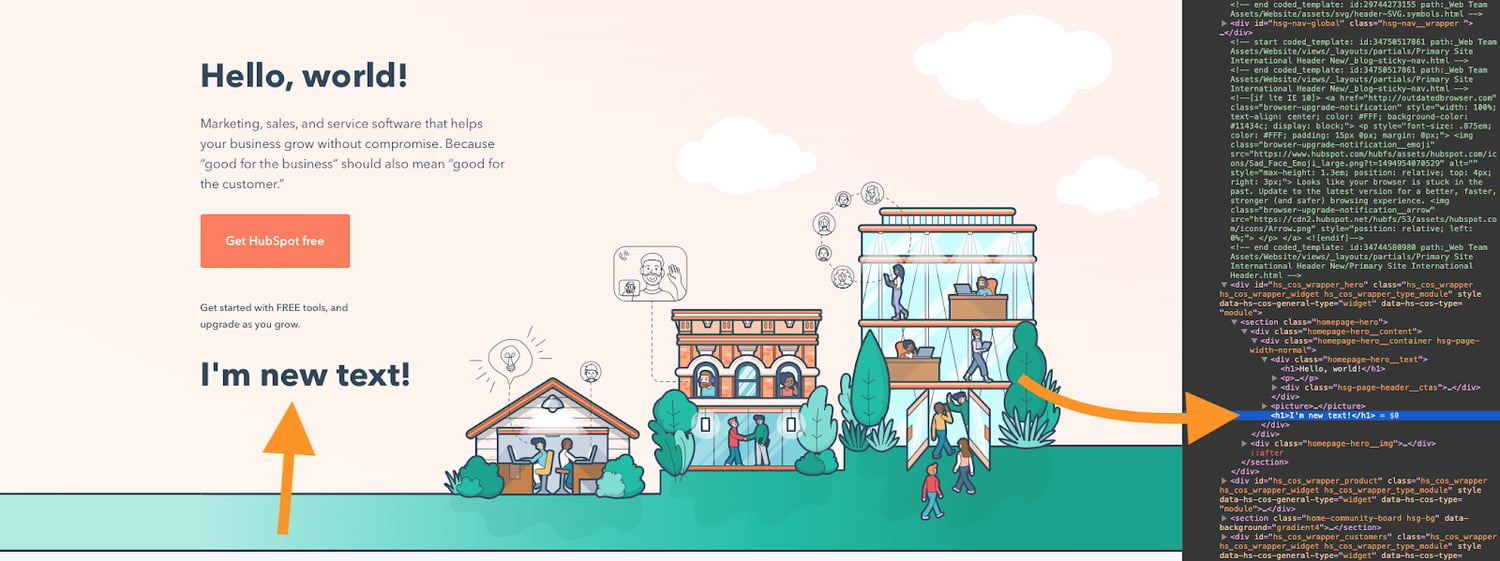
Discover some text material in the source code. Right-click the component and pick Modify Text — this opens an inline text input in which you can compose whatever you desire. When you deselect the text input, you’ll see the modifications work:

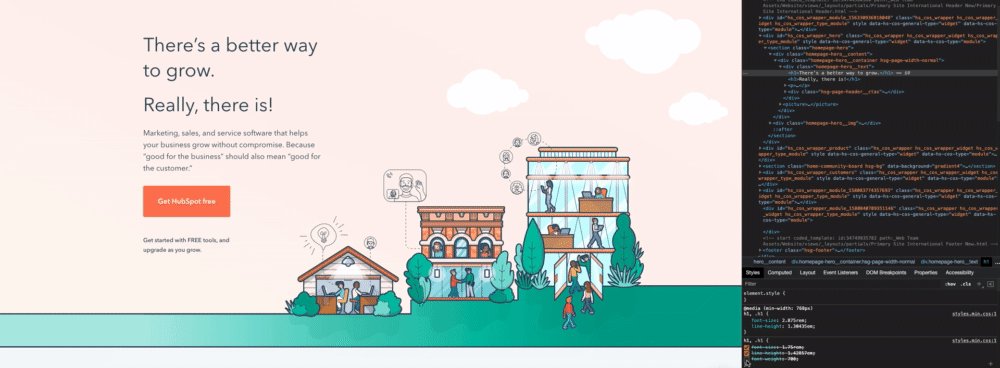
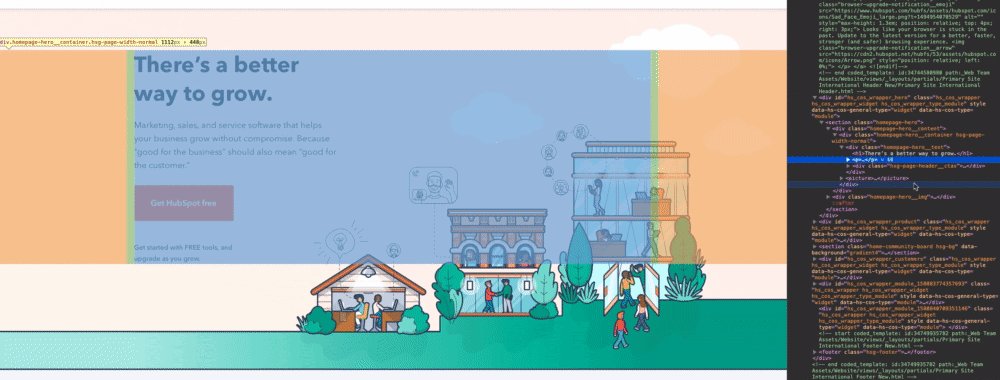
O, what about no text at all? Pick and erase the aspect in the source code, and the H1 will be gone from the page.

Do not stress; it will return when you revitalize the page.
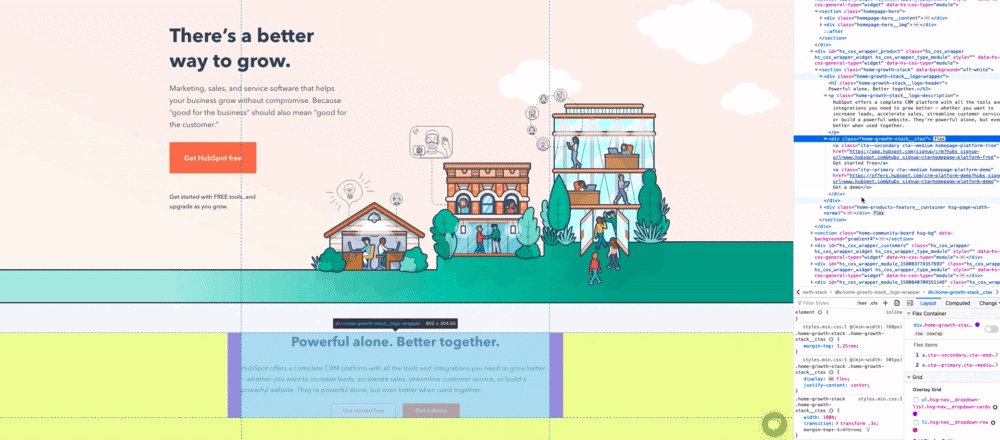
7. Conceal and modify aspects on the page.
You can conceal any component without erasing it by right-clicking the element in the source code and selecting Conceal component.
You can even include brand-new page aspects– right-click on an element in the source code and pick Modify as HTMLYou’ll see a text field where you can paste HTML. :


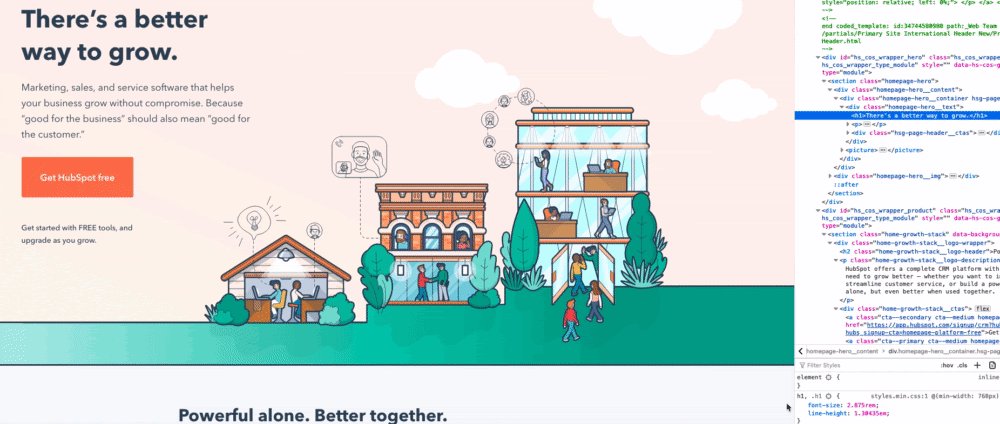
8. Modify the page’s CSS code.
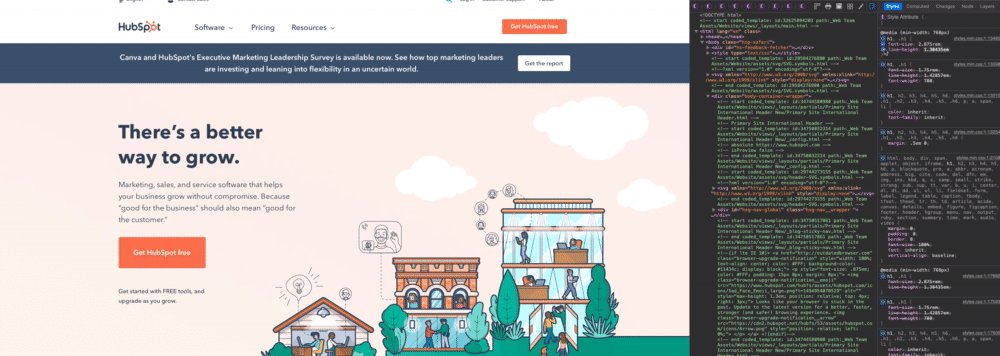
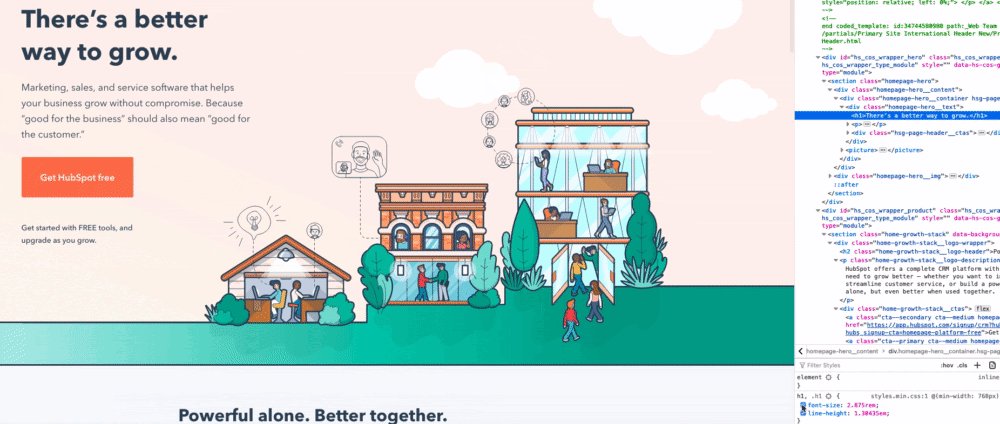
Moving down the Chrome check panel, we see the Designs tab. This reveals what CSS styling has been used for the picked component. Click lines of code to reword or activate/deactivate particular statements by checking/unchecking packages beside them. Let’s do this for our
aspect’s font-weight home:

9. View the page’s mobile variation.
Let’s cover one more function of Chrome’s examine role, mobile view. When constructing a website, designers must think about how its pages appear on desktop, mobile, and tablet screens.
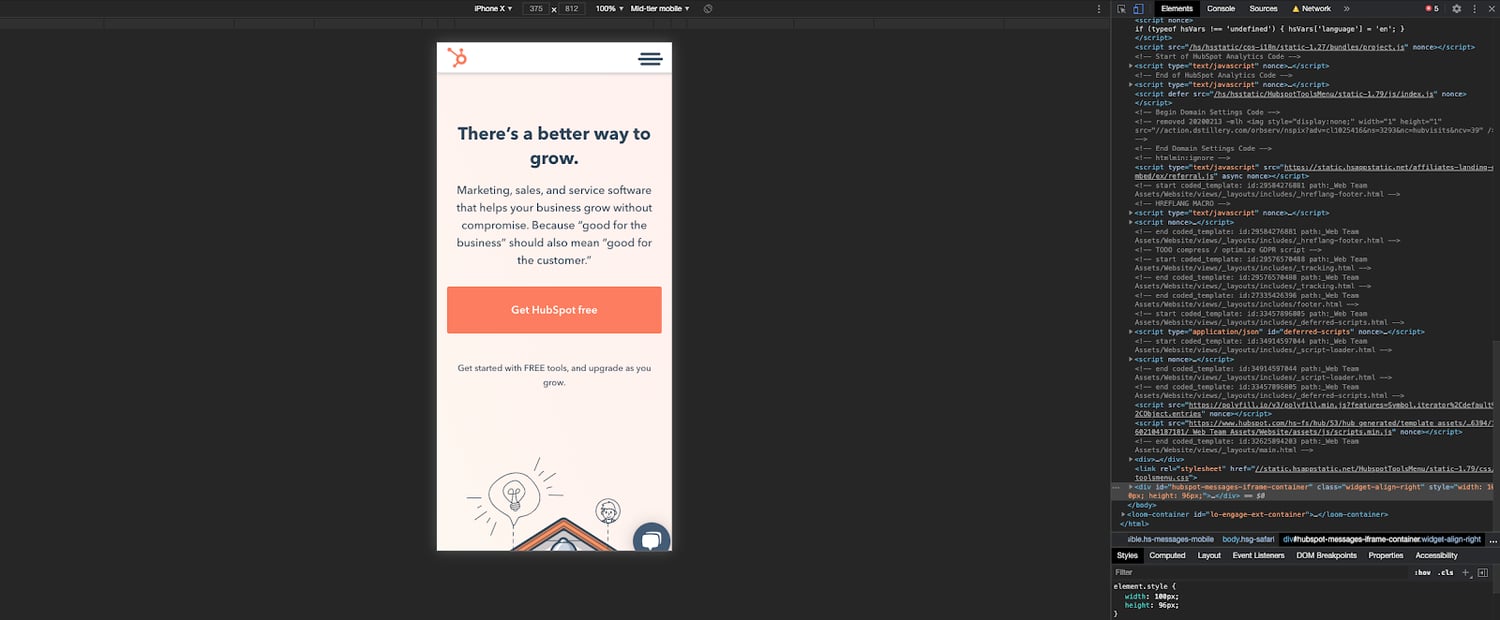
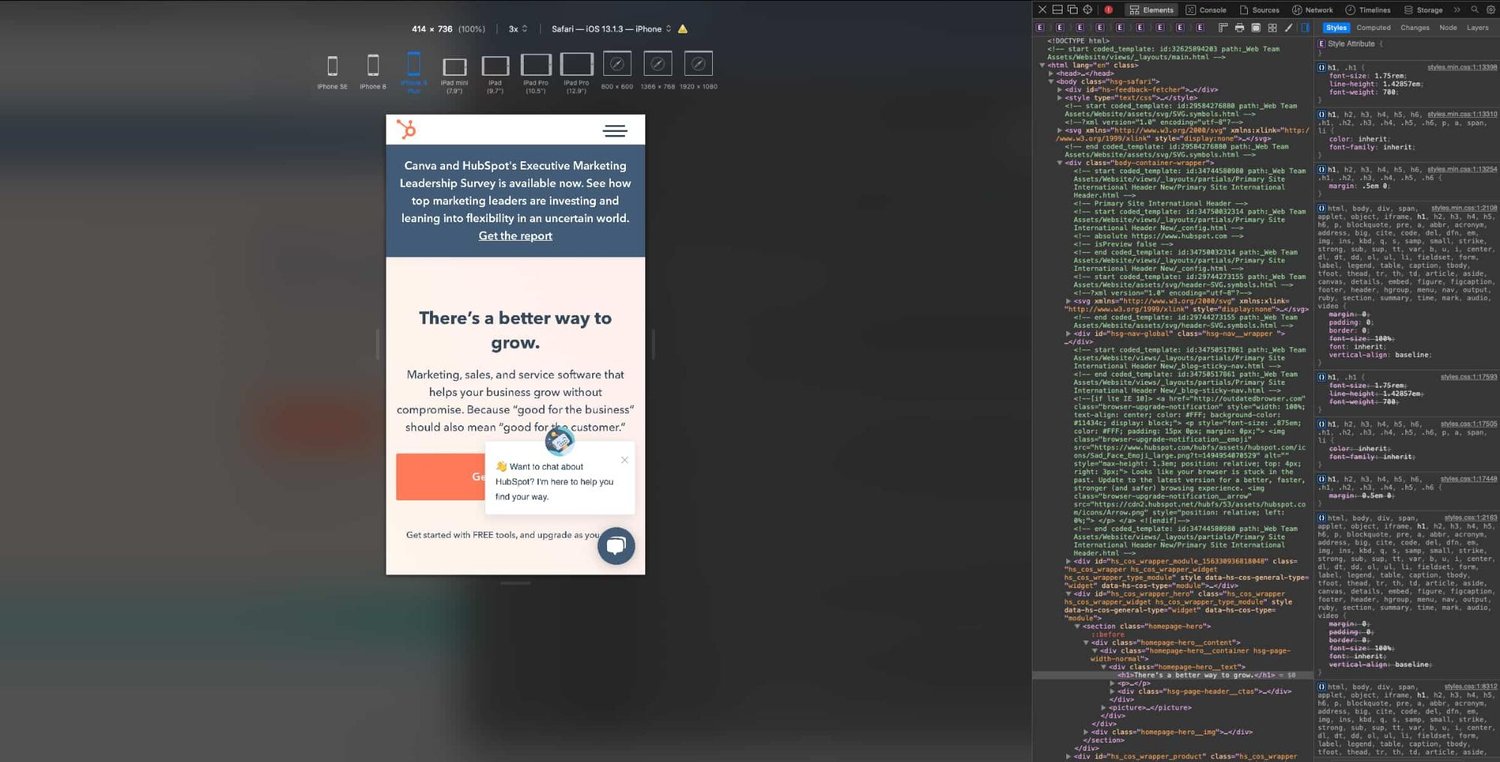
Chrome lets you peek at the same web page in several screen resolutions. Start by clicking the Toggle gadget icon in the top left corner of the panel:

From here, set the screen resolution by hand or select a gadget predetermined from the menu, then see how the page design reacts. You can likewise turn the screen and even sneak peek efficiency at “mid-tier mobile” and “low-tier mobile” speeds.

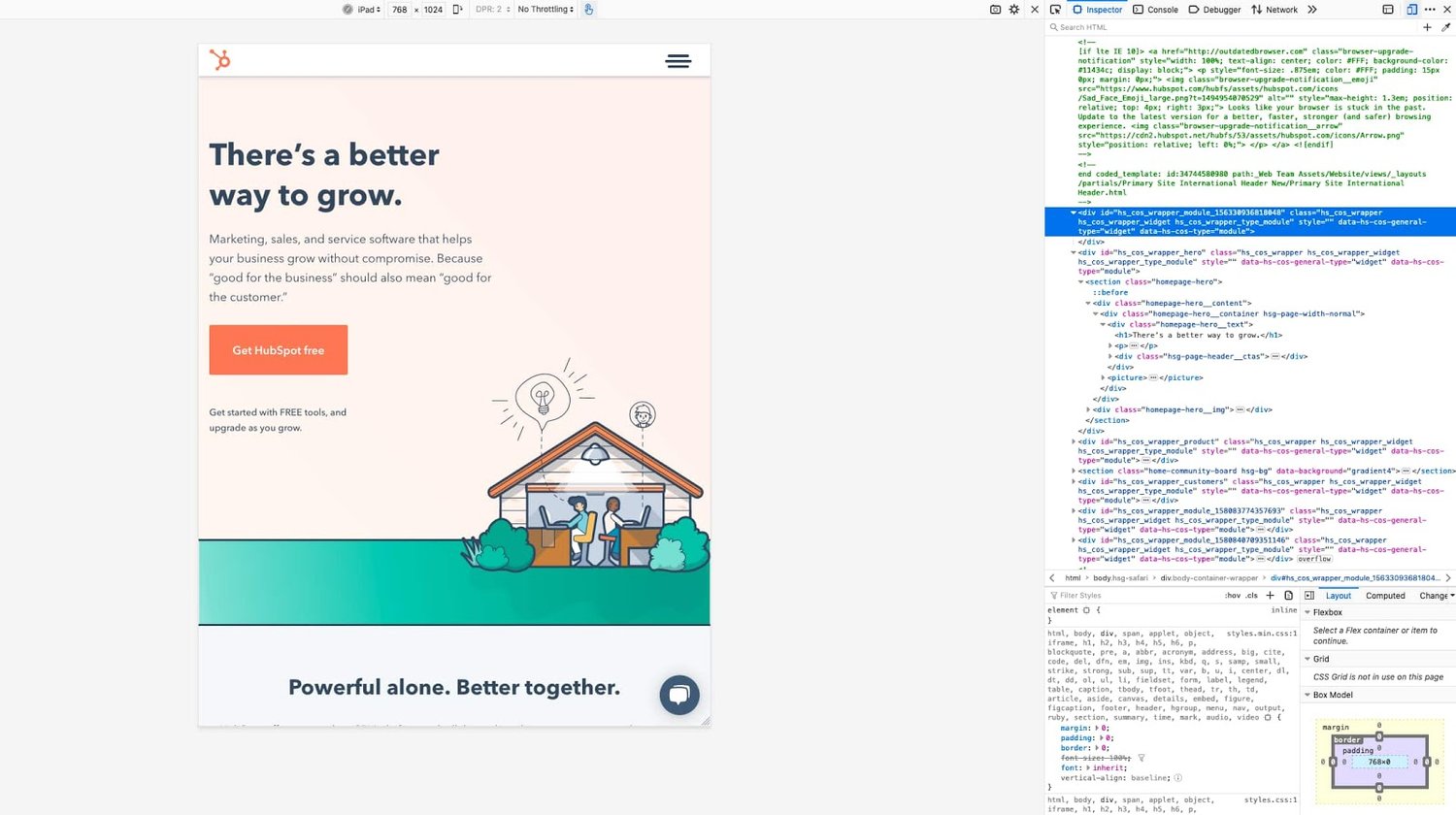
How to Inspect Elements on Mac
To examine a component on Mac, open Safari. Select Safari > Settings > Advanced, then toggle the choice that checks out the Show Develop menu in the menu bar. Gain access to your preferred website, right-click, and tap Inspect Element.
Let’s look at how to check a page on Mac in more information listed below, consisting of suggestions and techniques. We’ll be utilizing Safar; however technical,y you can fit a page on macOS by using Chrome or Firefox.
How To Inspect Elements in Safari
Safari is similar to Google Chrome, enabling you to examine websites. Here’s how to utilize it.
1. Enable Safari’s designer tools.
To utilize Safari’s examination tool, Web Inspector, we were initially required to allow Safari’s designer tools. Here’s how:
- On the leading menu, choose Safari > Preferences
- Tap Advanced.
- Examine the package beside the Program Develop menu in the menu bar
- You’ll see an Establish choice contributed to the menu above.
2. Go to your preferred websites.
Next, go to the websites you wish to examine. For this example, I’ll be utilizing HubSpot.com once again.
3. Open Web Inspector.
There arethree3 methods to open Web Inspector in Safari:
- Alternative 1: Right-click any part of the page and select Check ElementRight-clicking a particular page aspect will open that aspect in the inspector view.
- Choice 2: Select Establish > Show Web Inspector from the top menu bar.
- Alternative 3: Utilize the faster way command-option-I
3. Modification the place of the check panel.
Safari’s inspector opens at the bottom of the window by default.
To alter this setup, click the icon to dock the display screen on the ideal side or pop it out in a different window.
Both lie beside the X icon in the top left corner of the screen.

4. look at the page’s source HTML and CSS code.
Safari’s inspector panel hastwo2 columns. The first reveals the source HTML, and the 2nd shows the page CSS.
Utilize your cursor to check out the source HTML and see which lines of code represent each page area. Blue highlights the contents, green highlights the cushioning, and orange highlights the margins.

5. Select a particular aspect to check.
We can likewise examine the page straight. Click the component choice icon at the top of the panel:

When you click a page aspect, Web Inspector exposes the matching source code.
6. Edit, include, or erase page components.
Like Chrome’s inspector, Safari lets us customize, include, and eliminate page aspects. To modify the page, right-click an HTML component in the check panel, then pick an alternative from the Modify menu. Web Inspector will trigger you for brand-new text input, then show your modifications in real-time:

Or, include a brand-new aspect to the page by right-clicking a line of code and selecting an alternative from the Include menu. In this example, I’ve included a brand-new
kid aspect to an existing
:

Pick and erase some code if you wish to erase a page aspect. Or, right-click and pick Toggle Visibility to conceal an element without erasing it.
7. Trigger or shut down the page’s CSS code.
To the right, we have the Designs column, where we can alter or activate/deactivate CSS statements for any aspect, thus:

When screening material and design modifications, you’ll wish to see the impact on mobile screens and desktops. We will cover that next.
9. View the page’s mobile variation.
Safari’s Responsive Design Mode lets you peek at a site through typical gadgets.
To see the page in a mobile viewport, select Establish > Enter Responsive Design ModeIn this mode, you can utilize the very same inspector tools on pages formatted for Apple gadgets or set the measurements yourself:

How To Inspect Elements in Firefox
Firefox is another excellent alternative for checking macOS, Windows, or Linux websites. Here’s how to get going:
1. Open Firefox’s check component tool.
To open the Firefox Inspector, you have numerous alternatives:
- Choice 1: Right-click any part of the page and select Examine ElementRight-clicking a particular page aspect will open that aspect in the inspector view.
- Choice 2: Select Tools > Web Developer > Inspector from the top menu bar.
- Alternative 3: Utilize the faster way control-shift-C in Windows or command-option-C in macOS.
2. Go to your wanted websites.
Next, go to the websites you’d like to check. I’ll be utilizing HubSpot.com once again.
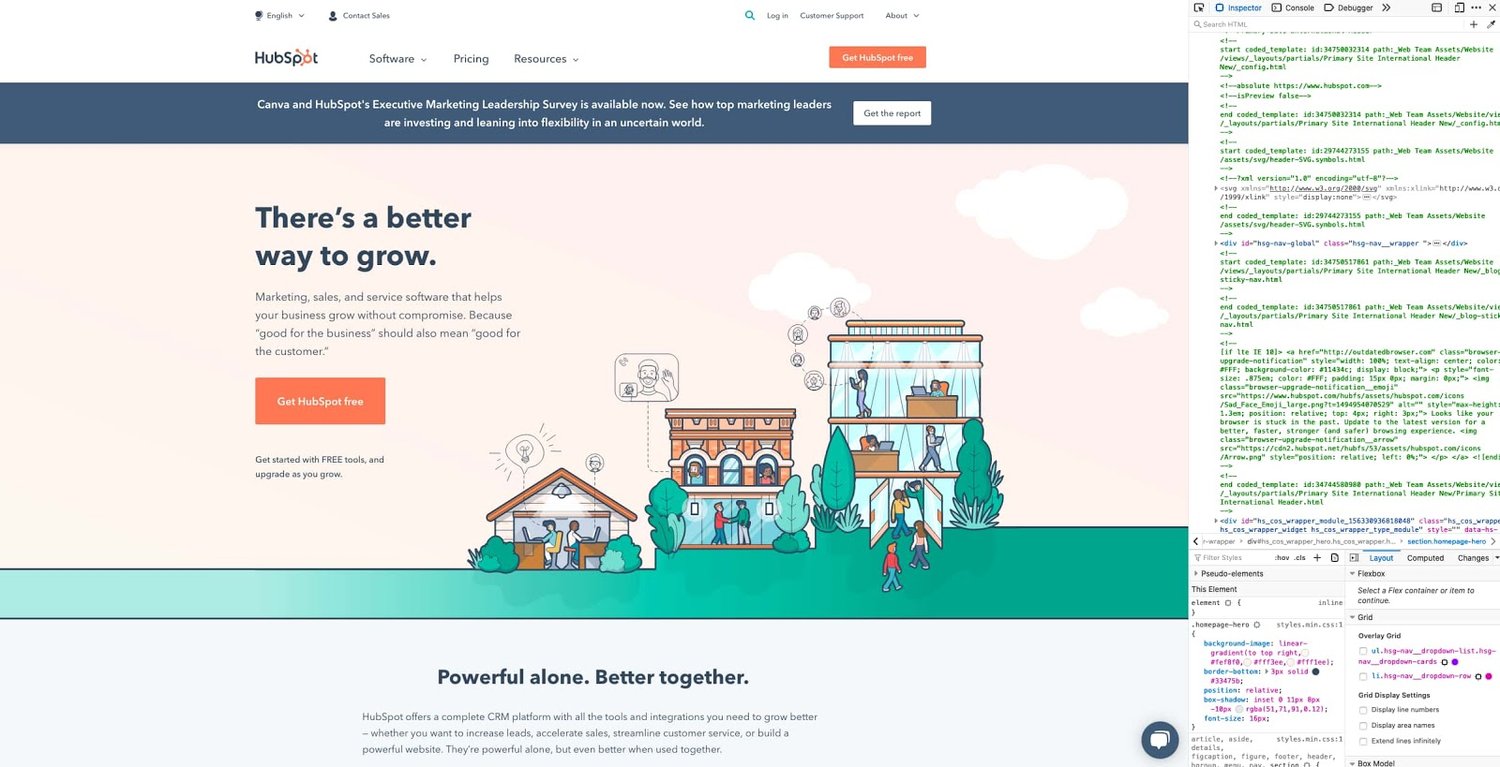
3. Modification of the area of the inspector panel.
The Firefox inspector appears at the bottom of the window by default. To alter its position, pick the three-dots icon in the top right corner of the inspector, then select an alternative display screen alternative.

4. Take a look at the HTML code of the page.
Firefox’s inspector panel is equivalent in functions to Chrome’s and Safari’s. The HTML source code shows the matching page component with color codes–the material is blue, cushioning is purple, and the margins are yellow:

5. Select a particular aspect to check.
You can likewise discover code by picking components on the page. To go into the choice mode, click the cursor icon in the top left corner:

Click any page component to expose its source code in the examining panel.
6. Customize or erase page components.
To customize or erase a page component, pick its code in the inspector. Either double-click to alter the Text, or right-click and select Modify as HTML or Develop New Node to include code. Or erase the code and see the resulting modifications on the page.


7. Toggle the page’s CSS designs.
To toggle the CSS styling of an aspect, utilize the Filter Styles area at the bottom of the examining panel. Uncheck the package beside a CSS statement to deactivate it (or compose in brand-new code yourself):

9. View the page’s mobile variation.
Firefox’s tools likewise come with a mobile sneak peek choice. To utilize it, click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets you select from several predetermined screen resolutions or set your own, and you can likewise toggle connection speed and gadget pixel ratio:

Get a Closer Look With Inspect
When you discover the fundamentals of your internet browser’s examination tool, you may recognize how much info about your preferred sites is readily available. With a couple of clicks, you can check out how precisely websites are developed, what designs they utilize, how they enhance for online search engines, how they format on mobile screens, and much more.


