
Are you questioning what to contribute to the footer of your WordPress website?
The footer is the location at the bottom of your site. It’s simple to ignore; the footer can enhance the user experience on your website in lots of substantial methods.
In this list, we will share the top things you ought to contribute to the footer of your WordPress site.
What is the Footer in WordPress?
The footer is the location listed below the content part of your site, and it is a typical site-style function utilized by countless sites.
‘Footer’ can likewise describe the footer code location. Third-party services like Google Analytics, Facebook Pixel, and others might ask you to include code bits to your site’s footer.
This footer code does not appear to visitors; however, it permits you to include functions, services, and other material on your WordPress site.
With many alternatives, novices might have a hard time choosing what to contribute to the footer location. As an outcome, many site owners lose chances to enhance their websites and offer a much better visitor experience.
That being said, let’s look at a few of the important things to contribute to the footer of your WordPress website and how to improve it.
Here are all the important things we’ll include, so do not hesitate to leap directly to the products that intrigue you.
- Including Links to The Footer of Your WordPress Site
- Including Code in WordPress Footer
- Including Privacy Policy Link in WordPress Footer
- Including Copyright Date in WordPress Footer
- Get Rid Of Powered by Links from Footer in WordPress
- How to Add Instagram Feed in WordPress Footer
- Include a Sticky Footer Bar in WordPress
- Include Social Buttons in WordPress Footer
- Include a Phone Number in WordPress Footer
- Include a Contact Form in WordPress Footer
1. Including Links to The Footer of Your WordPress Site
Numerous sites include links to the footer location. This assists visitors in discovering your website’s essential material, such as the about page, items page, checkout, contact kind, and more.
All popular WordPress styles feature a footer widget location where you can include various materials and aspects.
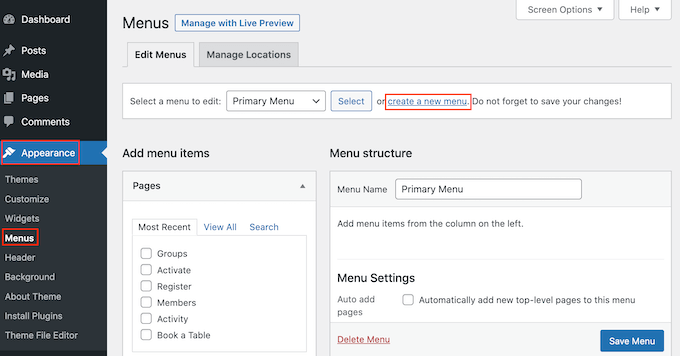
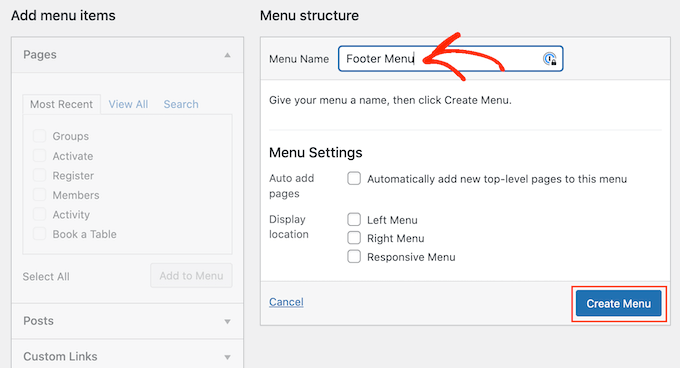
To include links to the footer location, go to the Look” Menus page and click the ‘produce a brand-new menu’ link.

After that, key in a name for the menu. This is simply for your recommendation so you can utilize anything you desire.
With that done, click the ‘Create Menu’ button.

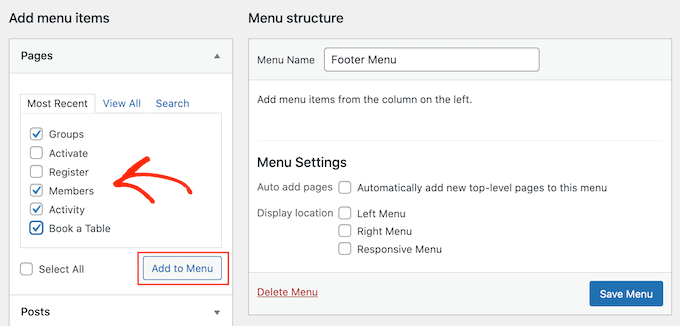
Now, inspect the package beside each product you wish to contribute to the menu.
Click on ‘Add to Menu.’

When you’re delighted with how the menu is established, click the ‘Save Menu’ button to keep your modifications. For more assistance, see our guide on how to develop navigation menus in WordPress.
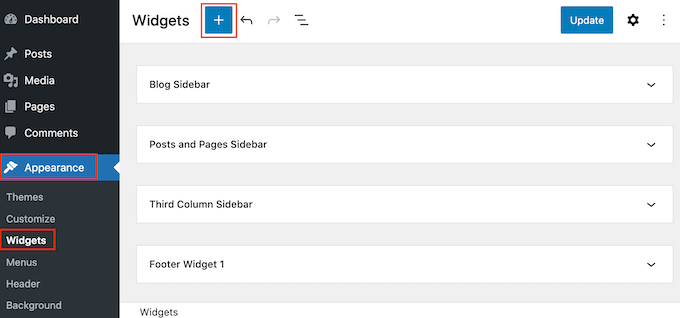
Now you’ve produced a menu, let’s include it in the footer location of your site by going to Look” WidgetsHere, click the blue ‘+’ button.

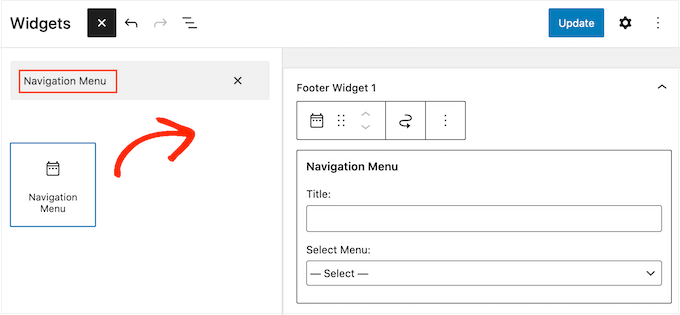
In the ‘Search’ field, enter ‘Navigation Menu.’
When the ideal block appears, drag and drop it onto the ‘Footer’ or relative location.

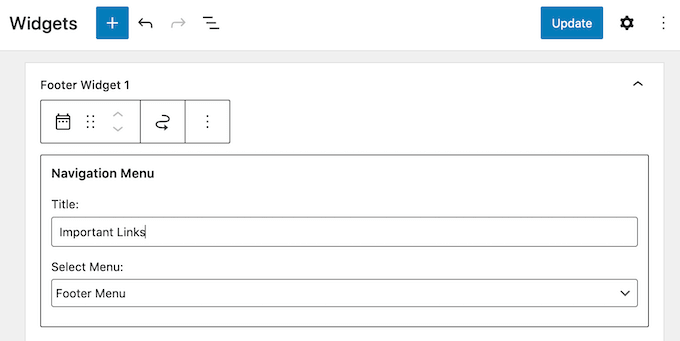
After that, open the Select Menu dropdown and pick the footer menu you developed previously.
You might likewise wish to enter a title, which will appear above the links in your site’s footer.

With that done, click the ‘Update’ button.
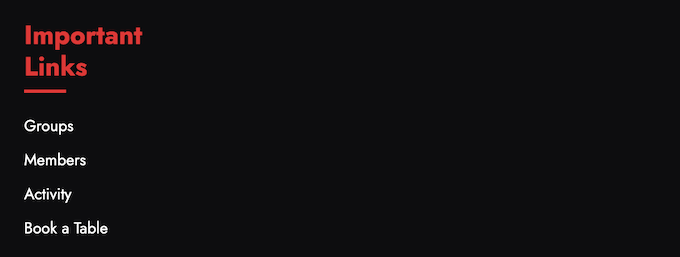
Now, you’ll see all the links in the footer location if you visit your site.

You can likewise include links to the footer utilizing a drag-and-drop page contractor plugin as SeedProdYou can even produce various footers for private WordPress pages.
For detailed guidelines, look at our guide on modifying the footer in WordPress.
Including a Menu to Your Footer with the Full-Site Editor
If you’re utilizing a block-based style such as ThemeIsle Hestia Pro or Twenty-Three, including a menu in the footer is slightly different.
Merely develop a navigation menu following the very same procedure explained above. Go to Styles Editor in the WordPress control panel to open the full-site editor.

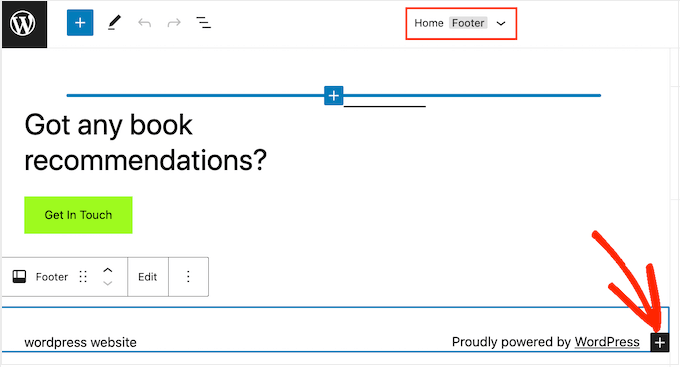
Click the downwards-pointing arrow in the toolbar and pick the ‘Footer’ design template.
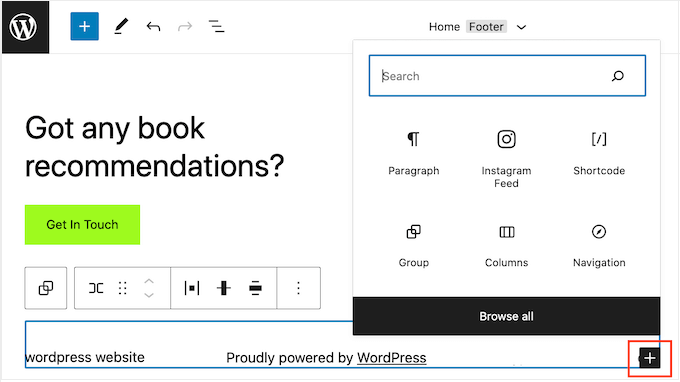
Click the ‘+’ button in the footer location to include a brand-new block.

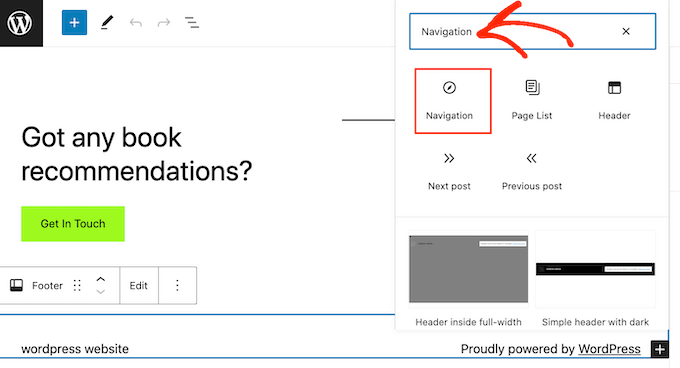
In the ‘Search’ bar, enter ‘Navigation.’
When the best block appears, click to include it in the footer location.

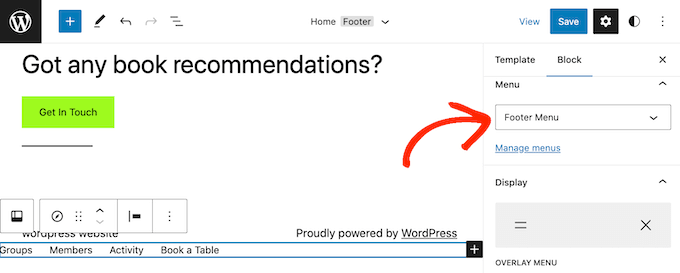
The full-site editor will reveal your navigation menus by default.
If you wish to reveal various menus, open the ‘Select menu’ dropdown in the right-hand panel and pick the menu you want to utilize.

When you’re delighted with how the menu looks, click ‘Save’ to make your modifications live.
2. Including Code in WordPress Footer
Sometimes you might require to include bits to your WordPress blog site or site’s footer.
You might modify your style files straight and paste the brand-new code in the footer.php design template. This isn’t advised, as the customized code will vanish if you alter or upgrade the WordPress style.
Modifying your style files straight can likewise be dangerous. Even an easy typo or error might trigger many typical WordPress mistakes.
Including code in the WordPress footer is done using a code-bit plugin. WPCode is the best code bits plugin for WordPress, making it simple to place code into your WordPress website’s headers and footers without modifying your style files.
You require to set up and trigger the WPCode plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
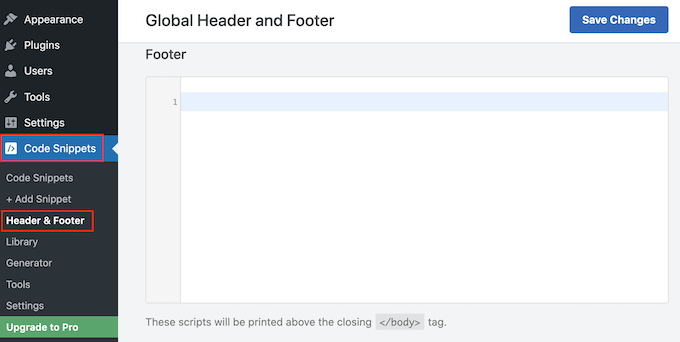
Upon activation, go to Code Snippets” Header & FooterFrom here; you can paste your code bit into the ‘Footer’ box.

Do not forget to click the ‘Save Changes button to keep your modifications. For more comprehensive directions, please see our short article on including header and footer codes in WordPress.
3. Including Privacy Policy Link in WordPress Footer
To abide by GDPR and other privacy-related laws in various nations, you must include a personal privacy policy page in WordPress and then link to it from all the other pages.
Given that the footer appears throughout your site, it’s the ideal location to include this URL.
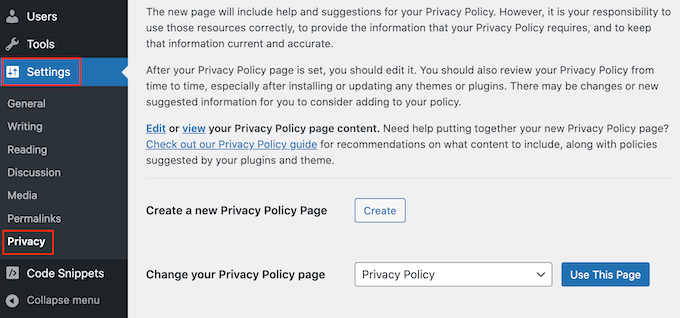
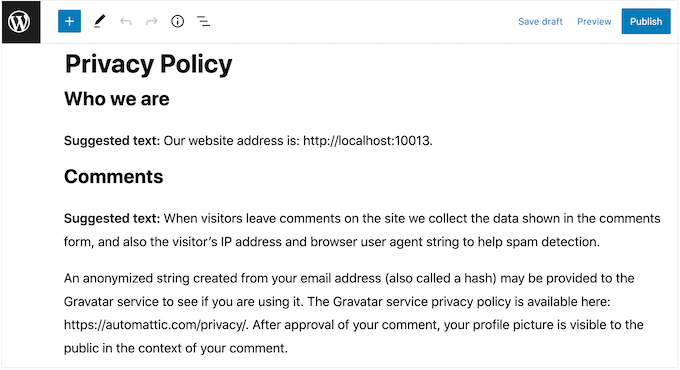
You require to go to Settings” Privacy in the admin location. You’ll observe that WordPress has produced a Privacy Policy page draft for you.

To utilize the default Privacy Policy page, click ‘Use This Page.’ If you wish to utilize various pages instead, open the dropdown menu and pick a brand-new page from the list.
You can likewise develop a brand-new personal privacy policy page from this screen. Click the ‘Create’ button, and WordPress will produce a brand-new post with standard, unique privacy policy text.

No matter how you produce the personal privacy policy page, you can modify it much like any other page in WordPress. You can include more details about your requirements and terms and conditions.
When you’re pleased with the details you’ve gotten in, click the ‘Publish’ button to make the personal privacy policy live.
With that done, you’ll require to include a link to your site’s footer. To have a navigation menu to the footer location, follow the same procedure explained above.
4. Including Copyright Date in WordPress Footer
You might wish to include a copyright date in the WordPress footer location to let visitors understand that your material is copyrighted. One method to do this is by adding text in your style settings.
Numerous leading WordPress styles permit you to include text in the footer location, so it’s worth inspecting whether your style has this setting.
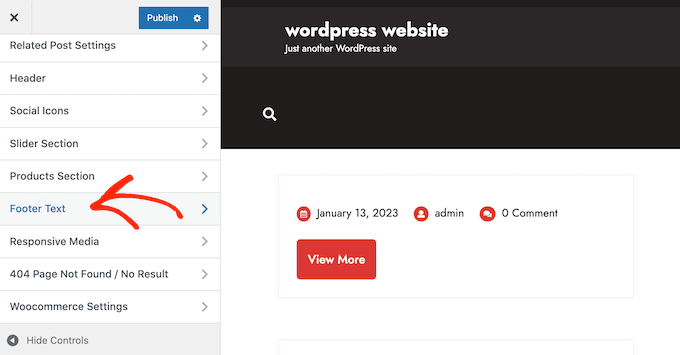
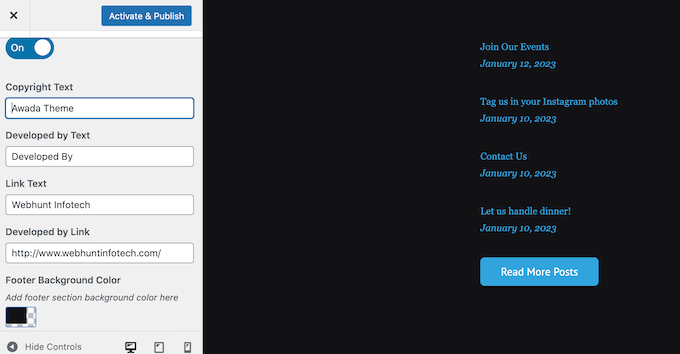
Go to the Look” Customize page and find any footer settings in the left-hand menu. These are typically identified as ‘Footer Options,’ ‘Footer Settings,’ or comparable.

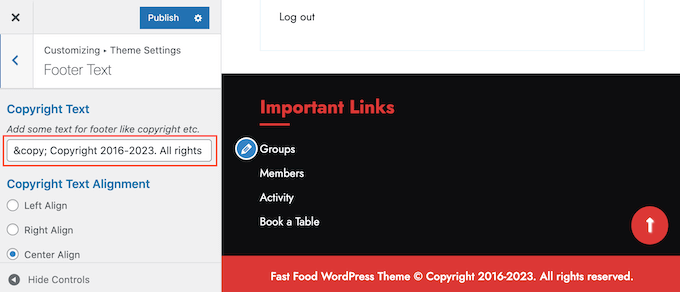
To include the copyright sign, merely paste the following into the ‘Footer Credits,’ ‘Copyright Text,’ or comparable area.
© Copyright 2016-2023. All rights reserved.
The WordPress Theme Customizer will upgrade immediately so you can see how the copyright text will search your site.

Depending upon your style, you might likewise be able to alter the typeface size and text positioning utilizing the style settings.
If you’re pleased with how the copyright notification looks, click the ‘Publish’ button to make your modifications live.
Pro Tip: With this technique, you’ll still need to upgrade the yearly copyright notification. To include the brand-new year instantly, see our guide on having a vibrant copyright date in the WordPress footer.
Including a Copyright Date to Your Footer with the Full-Site Editor
If you’re utilizing a block-enabled style, it’s simple to include a copyright date in the footer. Merely go to Styles Editor to open the full-site editor.
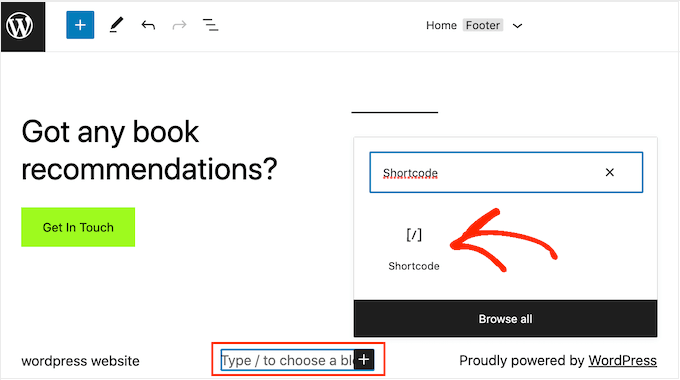
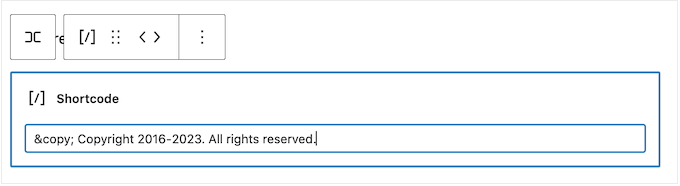
Scroll to the footer area and click on the ‘+’ to include a brand-new block. You can now begin typing in ‘Shortcode’ and pick the best block when it appears.

In the shortcode block, include the following:
© Copyright 2016-2023. All rights reserved.

After that, click the ‘Save’ button to make the copyright notification live.
5. Get Rid Of Powered by Links from Footer in WordPress
Some complimentary WordPress styles include links to the footer location. Generally, this is a ‘Powered by WordPress’ disclaimer that links to the leading WordPress site. However, some style designers likewise consist of links to their sites.
These outbound links motivate visitors to leave your site and can negatively impact your WordPress SEO. With that in mind, it’s a great concept to eliminate them from the footer location by going to Look” Customize
Some styles make getting rid of these links challenging, so you might need to hang out browsing the various settings.
To begin, we suggest searching for any settings identified as ‘Footer Options,’ ‘Footer & Copyright Options,’ or comparable.

Here, you must be able to erase the links and even change them with your URLs.
Some styles hard-code the links in the style files and do not provide an alternative to eliminating them by utilizing the WordPress Customizer.
Because case, you can eliminate these links by modifying the footer.php file. For detailed guidelines, please see our guide on how to get rid of the powered by WordPress. Footer links.
Eliminating Powered By Links with the Full-Site Editor
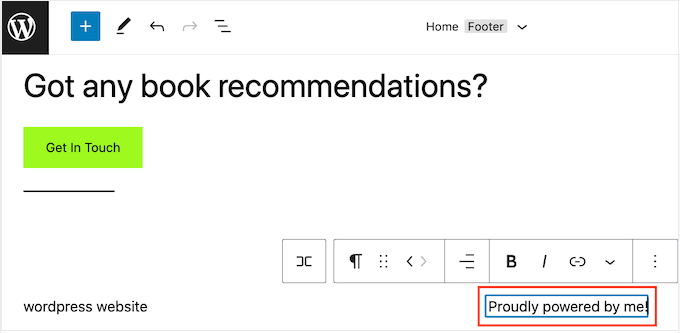
To eliminate the ‘Powered By’ links in a block-enabled style, open the full-site editor by following the same procedure explained above.
Discover the ‘Proudly powered by WordPress’ or comparable text in the editor. You can change this with your text by typing it into the Paragraph’ block.

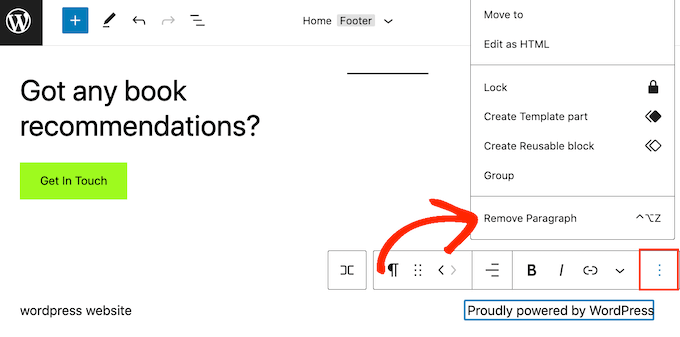
If you wish to eliminate the text, click to pick the ‘Paragraph’ block. After that, click the three-dotted ‘choices’ button.
Click on ‘Remove Paragraph’ to erase the block.

You can then go on and click ‘Save.’ If you visit your site, you’ll see that this text has been removed.
6. How to Add Instagram Feed in WordPress Footer
Do you routinely publish lovely images and videos on Instagram?
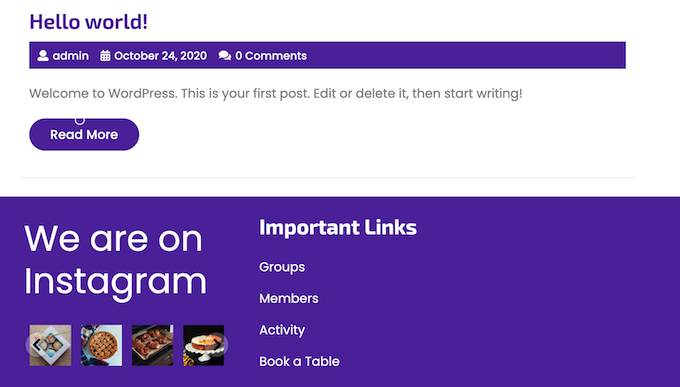
Individuals will not see your Instagram material if they visit your site. With that in mind, you might wish to reveal current Instagram images in your site’s footer.

This simple method promotes your social network page and motivates more individuals to follow you on Instagram.
The most convenient method to include an image feed in the WordPress footer is by utilizing Smash Balloon Instagram FeedIt is the finest Instagram plugin for WordPress and lets you quickly have an image feed to your site.
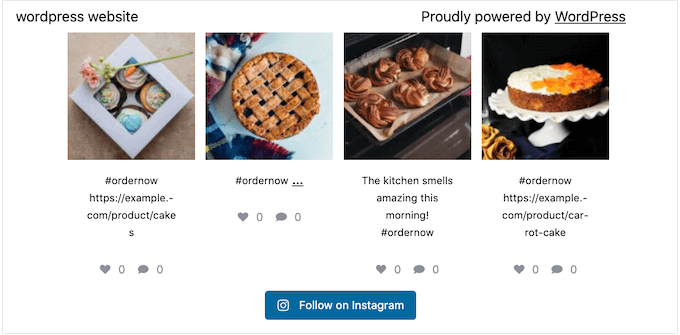
After including the social networks feed in your footer, Smash Balloon will bring brand-new Instagram images immediately. In this method, your footer will constantly reveal your newest Instagram images to those visiting your site.
If you run an online shop, you can get more sales by including Instagram shoppable images in the WordPress footer.
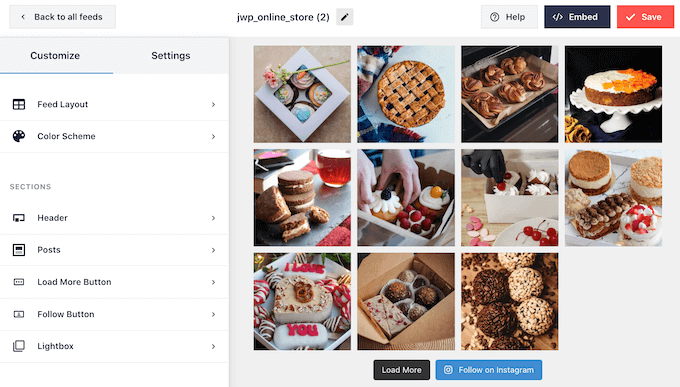
Smash Balloon has all the tools required to tweak how the Instagram feed searches in your footer. You can select between various designs, including a ‘Follow’ button, enhance your feed for mobile gadgets, and more with the easy-to-use Smash Balloon editor.

For detailed directions, please see our guide on how quickly embed Instagram in WordPress.
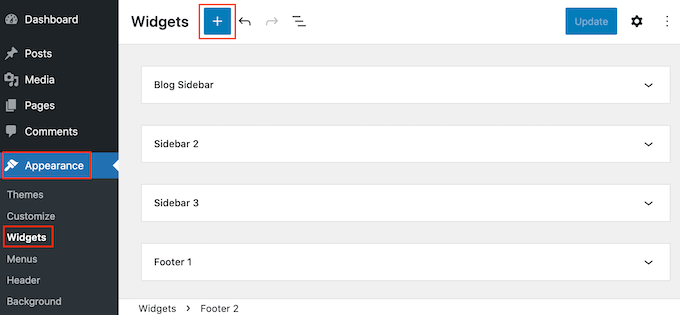
When you’re delighted with how the feed looks, it’s time to include it in your site’s footer. Go to Look” Widgets and click the blue ‘+’ button.

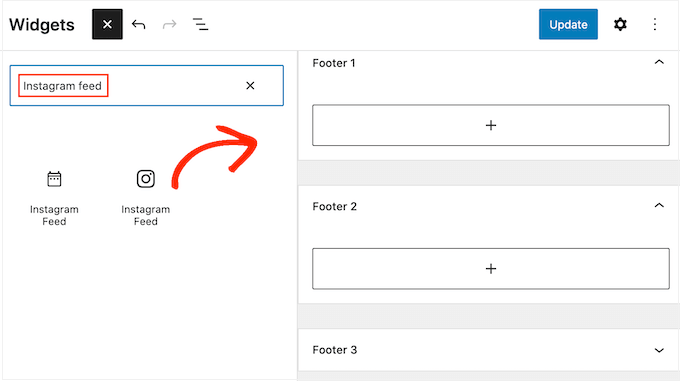
In the search field, enter ‘Instagram Feed’ to discover the ideal block. Know that WordPress has an integrated Instagram Feed button, so ensure you utilize the league with the main Instagram logo design.
You can now drag and drop the block onto your website’s footer.

With that done, merely click ‘Update.’ After that, you can visit your site to see your Instagram feed in the footer.
Including an Instagram Feed with the Full-Site Editor
Including the Smash Balloon Instagram feed in a block-enabled WordPress style is simple.
Just open the full-site editor following the precise procedure explained above, and then click the ‘+’ button in the footer design template.

With that done, key in ‘Instagram Feed’ and choose the ideal block when it appears to include it in the footer.
The full-site editor will instantly reveal the Instagram feed you developed.

With that done, click ‘Save’ to make the Instagram feed live.
7. Include a Sticky Footer Bar in WordPress
Wish to reveal special deals or notices in the footer location?
You can produce a footer bar that remains stayed with the bottom of the screen as the visitor scrolls.
To produce this type of sticky footer bar, you’ll require OptinMonsterIt is the very best conversion optimization software application in the market and enables you to turn site visitors with a high bounce rate into users and consumers.
OptinMonster likewise features practical display screen guidelines so you can reveal individualized custom-made messages in your site’s footer.
You’ll require to register for an OptinMonster account
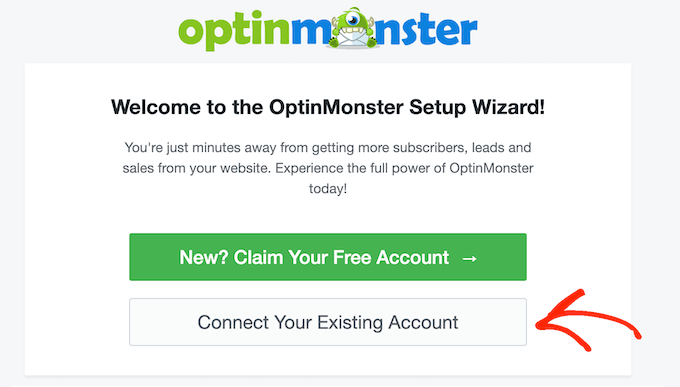
After that, set up and trigger the OptinMonster plugin on your WordPress site. Upon activation, choose to Connect Your Existing Account.

You can now enter the e-mail address and password for your OptinMonster account.
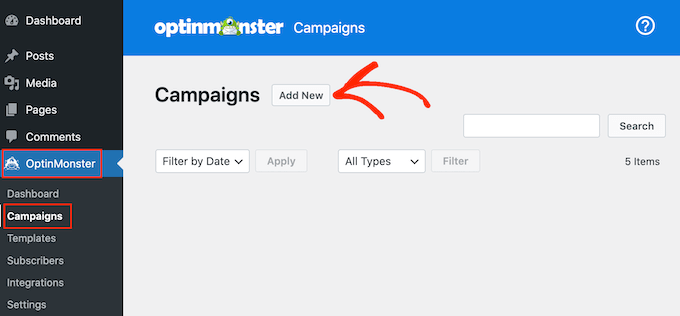
As soon as linked, go to the OptinMonster” Campaigns page and click the ‘Create your very first project’ or ‘Add New’ button.

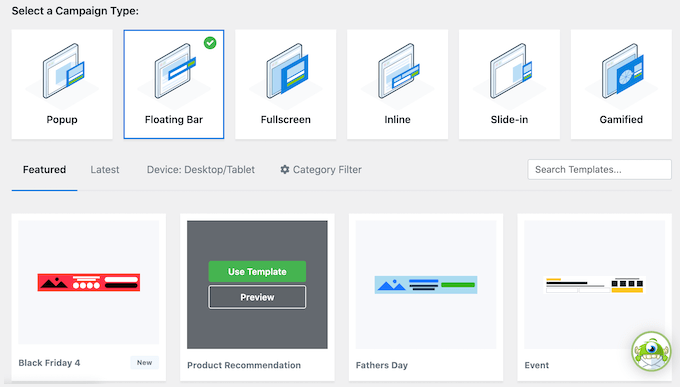
On the next screen, select ‘Floating Bar’ as your project type, and then choose a design template.
To sneak peek at an OptinMonster design template, hover your mouse over it and then click the ‘Preview’ button.

When you discover a design template you like, click its ‘Use Template’ button.
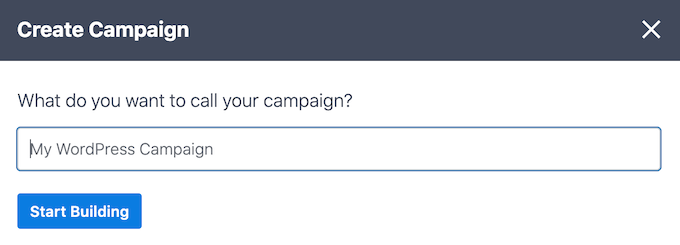
You can then key in a name for the project. This is simply for your recommendation so you can utilize any title you desire.

With that done, click Start Building.
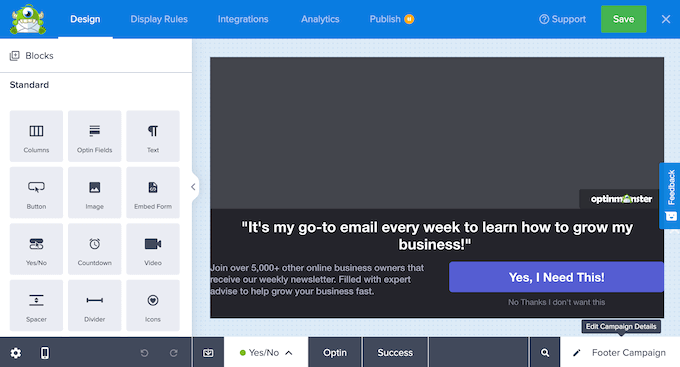
This will take you to OptinMonster’s drag-and-drop project contractor, where you can create the footer bar. Click any aspect you wish to modify, or drag and drop brand-new blocks from the left-hand column.

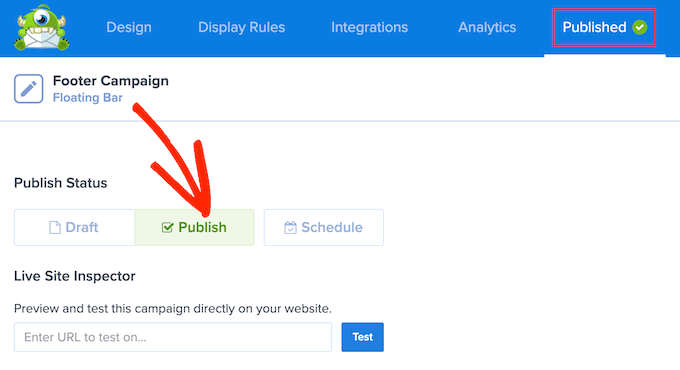
When you’re delighted with how the project looks, click the ‘Publish’ button.
Choose ‘Publish’ to make the project live.

You can now choose the ‘Save’ button to keep your modifications, and after that, click the ‘X’ in the upper-right corner to close the OptinMonster project home builder.
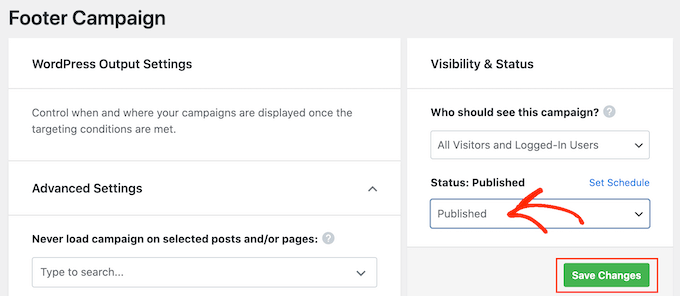
Back in the WordPress control panel, open the ‘Status’ dropdown and choose ‘Published.’

Click on ‘Save.
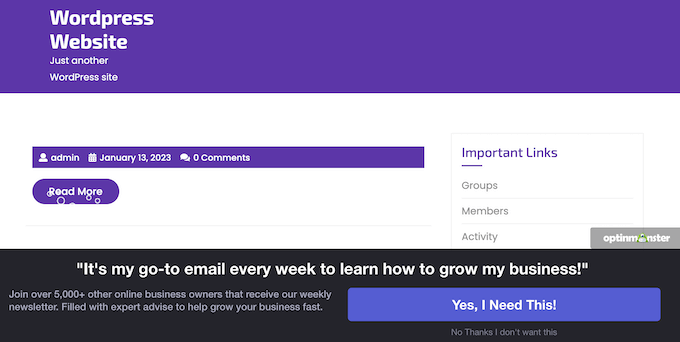
Now, visit your WordPress site to see the drifting footer bar.

You can utilize OptinMonster to develop high-converting projects consisting of slide-in footer popups, countdown timers, and targeted footer alerts that can assist you in recuperating deserted cart sales.
8. Include Social Buttons in WordPress Footer
Another great way to utilize the footer area in your WordPress style is by showing social network icons. This is a simple method to promote your various profiles and get more fans on Twitter, Facebook, and other popular platforms.
The best method to include these buttons is utilizing the Social Icons Widget plugin. This plugin supports all the significant social media networks and features numerous icon designs that you can select from.
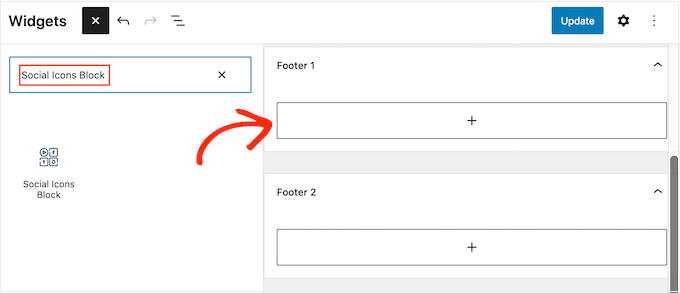
After triggering Social Icons Widget, go to the Look” Widgets page. You can click the ‘+’ button and look for ‘Social Icons Block.’
When the ideal block appears, drag and drop it onto the footer location.

By default, the Social Icons Block currently has a couple of social network icons integrated.
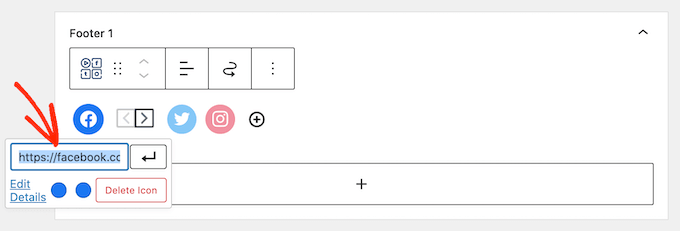
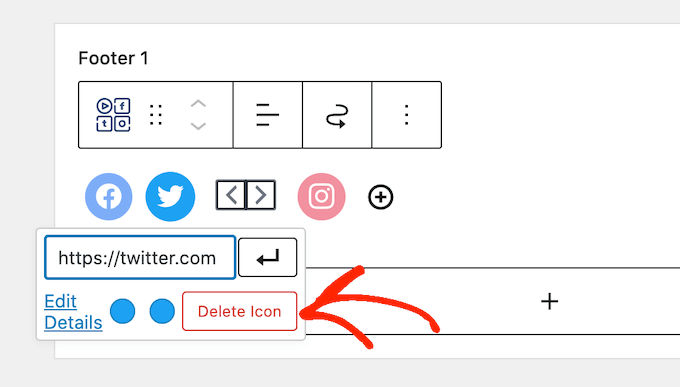
To connect any of these icons to your social profiles, merely offer it a click. In the little bar that appears, enter the URL of the page you wish to promote.

Wish to utilize various icons for this social network platform?
Merely click on the ‘Edit Details’ link, allowing you to pick a brand-new image for the social icon.

Merely repeat this procedure for each integrated social network icon.
If you wish to remove these default icons, click the ‘Delete icon.’

There are many social network platforms and other sites that you might wish to contribute to the footer location.
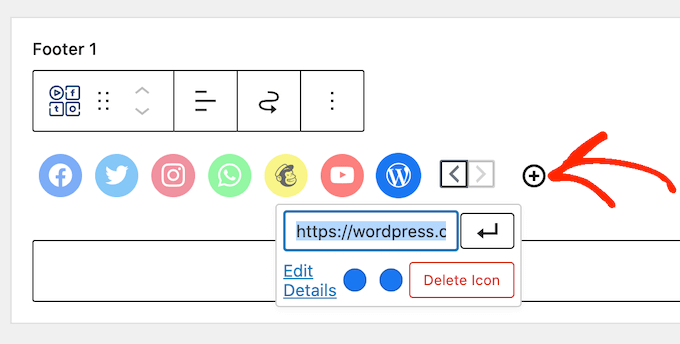
To do this, click the ‘+’ button.

You can now pick a social network icon and include a link by following the same procedure explained above.
When you’re delighted with how the social network icons are established, click ‘Update.’ Now, visit your site and scroll to the footer location to see the social buttons in action.

Perk: Wish to include more social functions on your site? Please look at our professional choice of WordPress’s best social network plugins to grow your audience.
Including Social Buttons with the Full-Site Editor
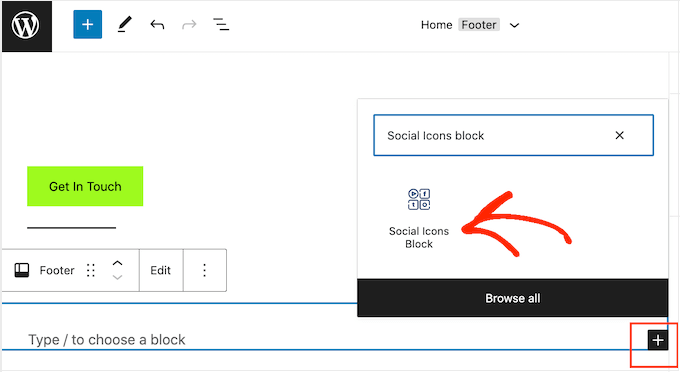
Are you utilizing a block-enabled style? You can include social icons in the footer by going to Styles Editor.
In the footer, click the ‘+’ button and enter ‘Social Icons block.’

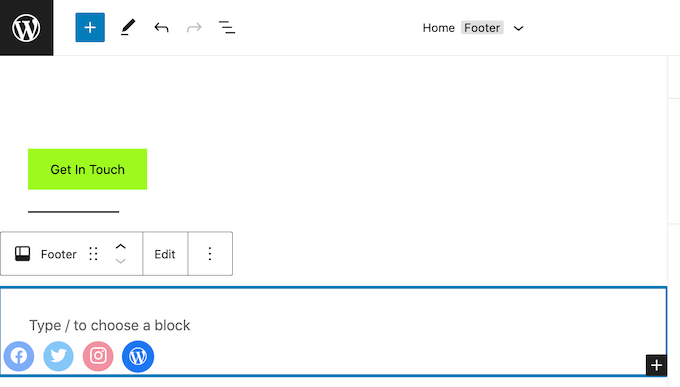
When the best block appears, click to include it in the footer.
This includes a block with the default social icons.

You can now tailor these icons and include brand-new social buttons by following the same procedure explained above.
When you’re delighted with how the buttons look, click the ‘Save’ button. You’ll see the social icons in the block-enabled footer if you visit your site.
9. Include a Phone Number in WordPress Footer
If you use consumer assistance over the phone, then including your telephone number in the WordPress footer location can assist users in calling you.
For this, you’ll require an organization’s contact number. We suggest utilizing Nextiva, which is the very best organization phone service for small companies.
Nextiva permits you to make more affordable calls and utilize innovative functions like call forwarding, unlimited complimentary domestic calling, voicemail to email and text, and more. You can likewise use the same number on several gadgets and handsets and handle calls from any device with a web connection.
When you have a company contact number, you’ll require to include it on your site. The WP Call Button plugin is the simplest method, which consists of a click-to-call button on your WordPress website.

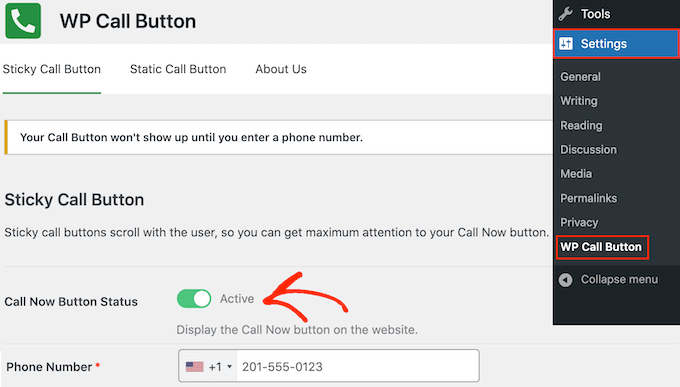
After triggering the plugin, go to Settings” WP Call Button in the WordPress control panel.
Here, click the ‘Call Now Button Status’ switch to reveal ‘Active.’

Next, type your service contact number into the ‘Phone Number’ field.
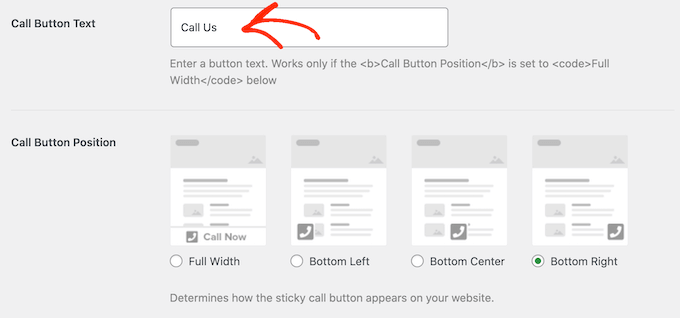
By default, the button reveals ‘Call United States’ text; however, you can change this with your custom-made messaging by typing into the ‘Call Button Text’ field.

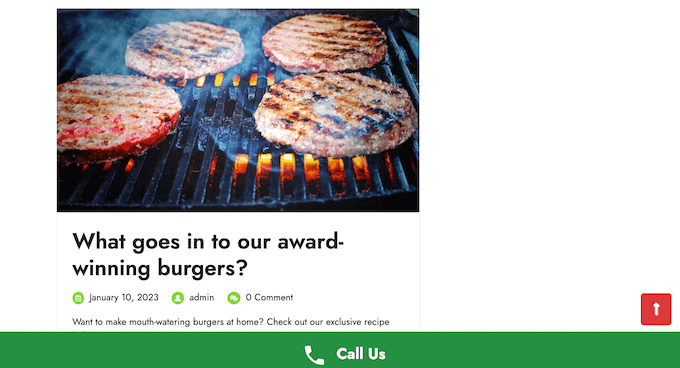
After that, scroll to the Call Button Position area and pick where you wish to reveal the button on your site. You can tell the button in the bottom-right corner or produce a banner that covers the entire footer location.
When you’re pleased with how the button is established, click ‘Save Changes.’ Afterward, merely head over to your site to see the call-to-click button.
Do you not wish to utilize a click-to-call button? See our guide on including clickable phone numbers in WordPress for various alternatives.
10. Include a Contact Form in WordPress Footer
Your site’s footer does not need to be a dead-end. You’re off to a fantastic start if you’ve included a navigation menu following the procedure explained above. You can likewise motivate clients to link with you by including a contact kind to the footer location.
This is where WPForms is available.
WPForms is the best WordPress contact type plugin and features a ready-made Simple Contact Form design template that permits you to develop a contact type with a few clicks.
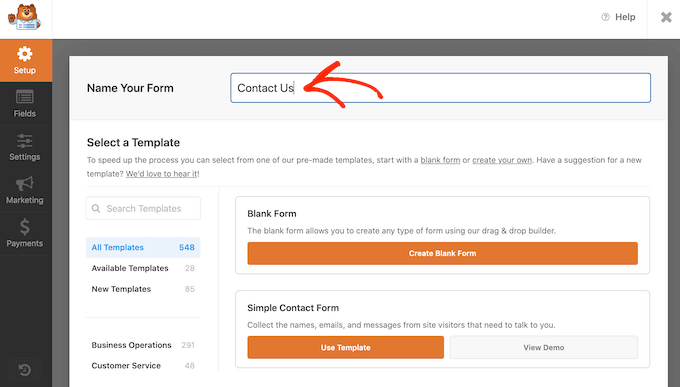
After triggering the plugin, go to WPForms” Add New and key in a name for the contact kind. This is simply for your referral, so you can utilize anything you desire.

Merely discover the ‘Simple Contact Form’ design template and click its ‘Use Template’ button.
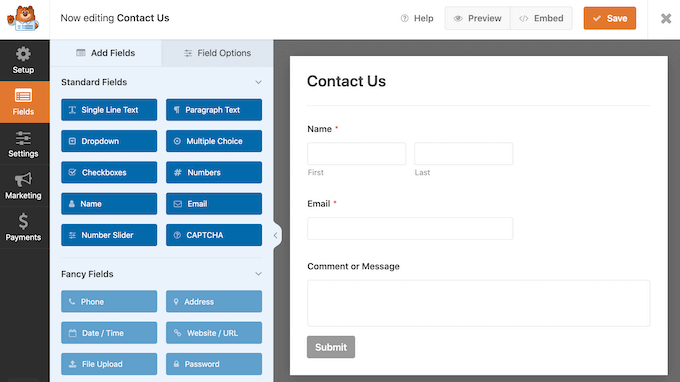
WPForms will now open the design template in its type contractor. The design template currently has all the fields you’ll generally require; however, you can include more areas by dragging them from the left-hand menu and dropping them onto your type.

You can likewise click any field to modify and reorganize them by utilizing drag and drop.
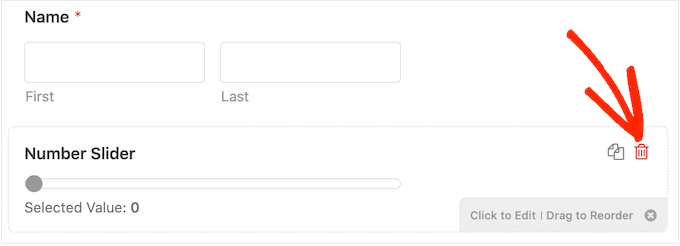
To erase a field, merely hover your mouse over it, then click the little garbage can icon when it appears.

When prepared, click the ‘Save’ button to save your modifications.
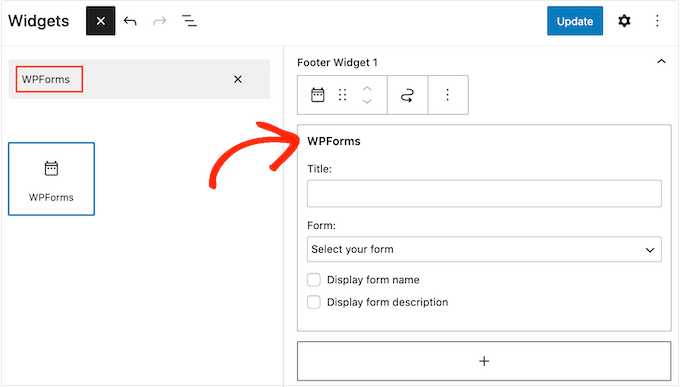
To include the contact type inin your footer, head to the Look” Widgets page in the WordPress control panel.
Click the ‘+’ button here and look for ‘WPForms.’ When the ideal block appears, drag and drop it onto your style’s footer location.

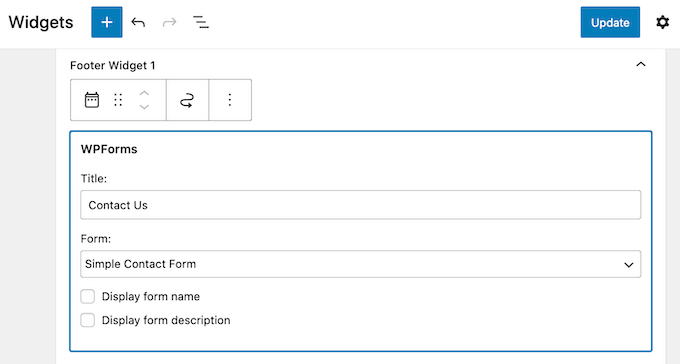
After that, open the ‘Form’ dropdown and pick your contact type.
You can include an optional title, which will appear above the contact type.

Once you’ve done that, click the ‘Update’ button.
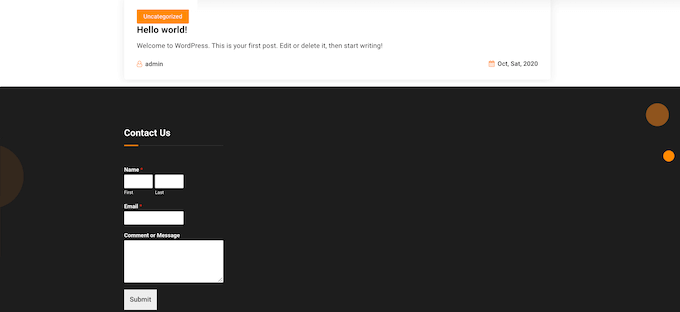
You’ll see the brand-new contact type in the footer if you visit your site.

Including a Contact Form with the Full-Site Editor
Wish to include a contact kind to the footer of a block-enabled style?
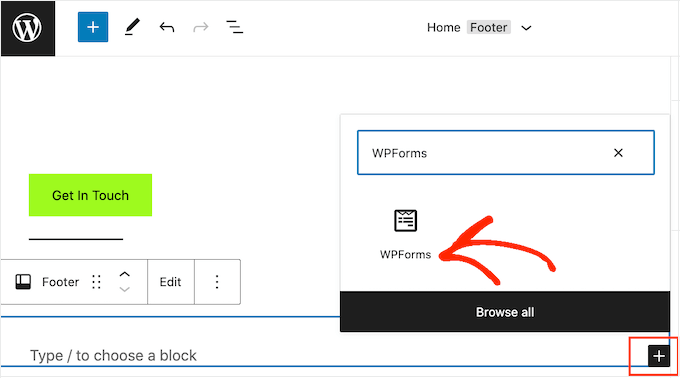
You’ll require to head over to Styles EditorHere, scroll to the bottom of the screen, and click the ‘+’ in the footer location.
With that done, key in ‘WPForms’ to discover the ideal block.

Offer this block a click to include it in the footer location.
In the WPForms block, open the ‘Select a Form’ dropdown and select the contact kind we developed.

When you’re all set to make the contact kind live, click the ‘Save’ button.
We hope this short article assisted you in choosing which things to contribute to your WordPress footer to improve. Next, you can see our guide on enhancing your WordPress site speed and efficiency and our professional choice of the best WordPress plugins to utilize on your website.