
Simply 2% of sites worldwide are completely available– for web designers, this number represents both challenges and chances.
It’s a difficulty because potential consumers are lost each time users are annoyed by the absence of available web alternatives. It’s a chance since comprehending where websites aren’t measuring up to expectations makes it possible for designers to broaden the website’s effect.
Uncertain where to get going with ease of access? Look at our list of the 12 web ease-of-access resources every designer requires.
Tabulation
- What is web ease of access?
- 12 Web Accessibility Resources Every Developer Needs
What is web ease of access?
Web ease of access concentrates on developing and establishing sites and digital tools that are generally functional. This indicates structure websites that accommodate hearing, motion, sight, and cognitive capability distinctions.
According to the Web Content Accessibility Guidelines (WCAG), there are four crucial concepts of ease of access: Sites should be perceivable, operable, easy to understand, and robust (POUR).
12 Web Accessibility Resources Every Developer Needs
Enhanced web availability increases your prospective consumer base. It makes good sense: The more individuals that can successfully gain access to and utilize your site, the better your opportunities to record customer interest and produce sales conversion.
How do you get from understanding to action? We’ve got you covered with 12availabley resources and tools.
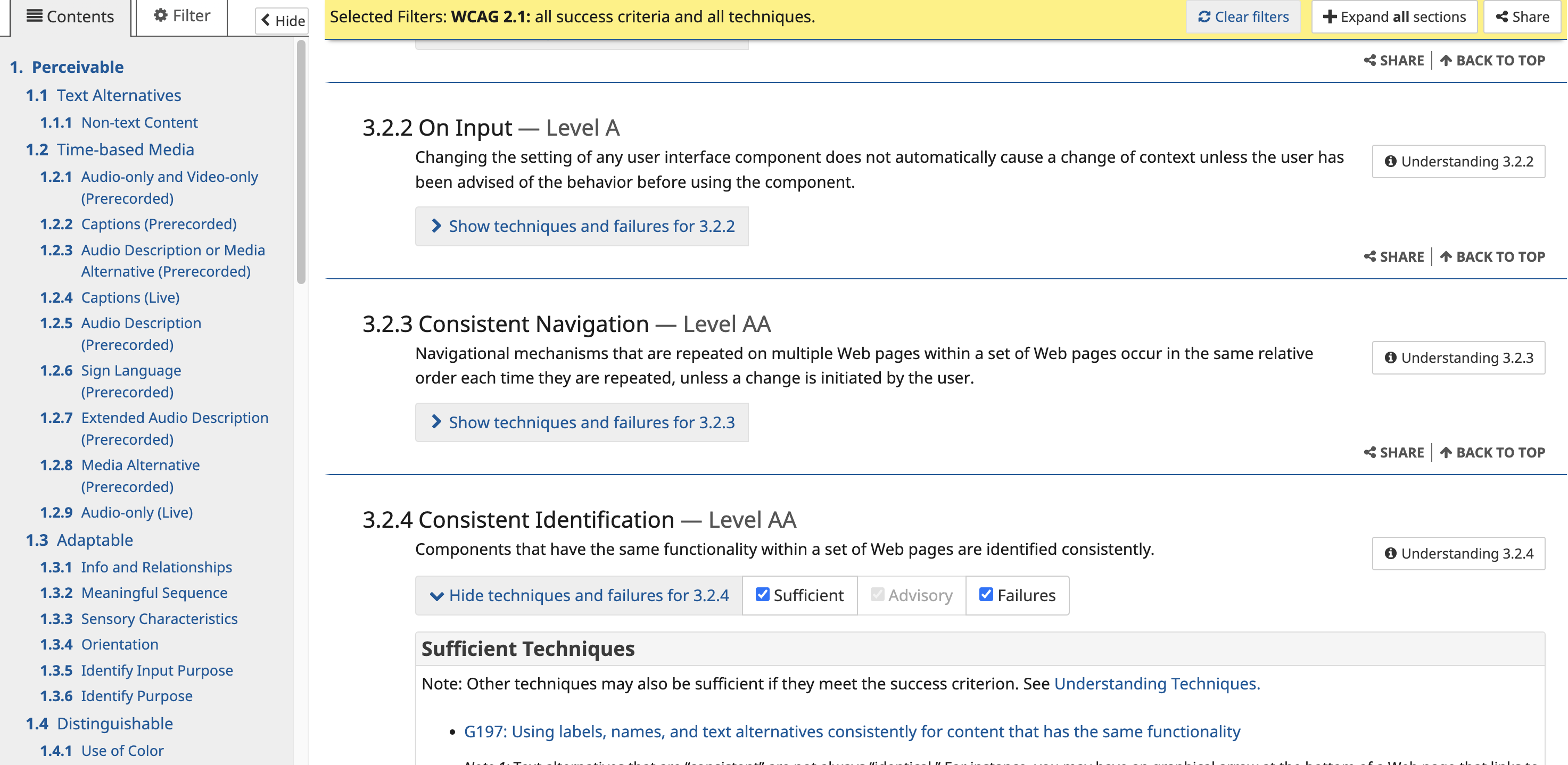
1. The W3C WCAG Quick Reference Guide

Thishelpfull guide uses the info for designers about how to please each element of the POUR structure.
Under the “Perceivable” classification, the WCAG Quick Reference guide recommends supplying text options for any non-text material to transform it into giant print, audio speech, or signs.
What we like: This extensive complimentary guide offers a host of guidance for various availability situations to assist designers in getting their websites up to speed.
2. The W3C Guide to Video Accessibility

This WCAG guide speaks particularly to making use of video and audio media. It covers the advantages of incorporating video descriptions and uses tips on integrating this technique before shooting.
What we like: This resource guides enhancing whatever, from video to audio to subtitles, captions, and records, making it a terrific go-to for any ease of access concerns.
3. Harvard Caption and Description Principles

This Harvard University resource assists designers and designers in composing much better captions and video descriptions. It likewise provides recommendations for screening video and audio elements to guarantee they fulfill availability expectations before they go live.
What we like: The Harvard guide is straightforward and to the point, making it a fantastic resource for designers aiming to make sure captions and descriptions strike the mark.
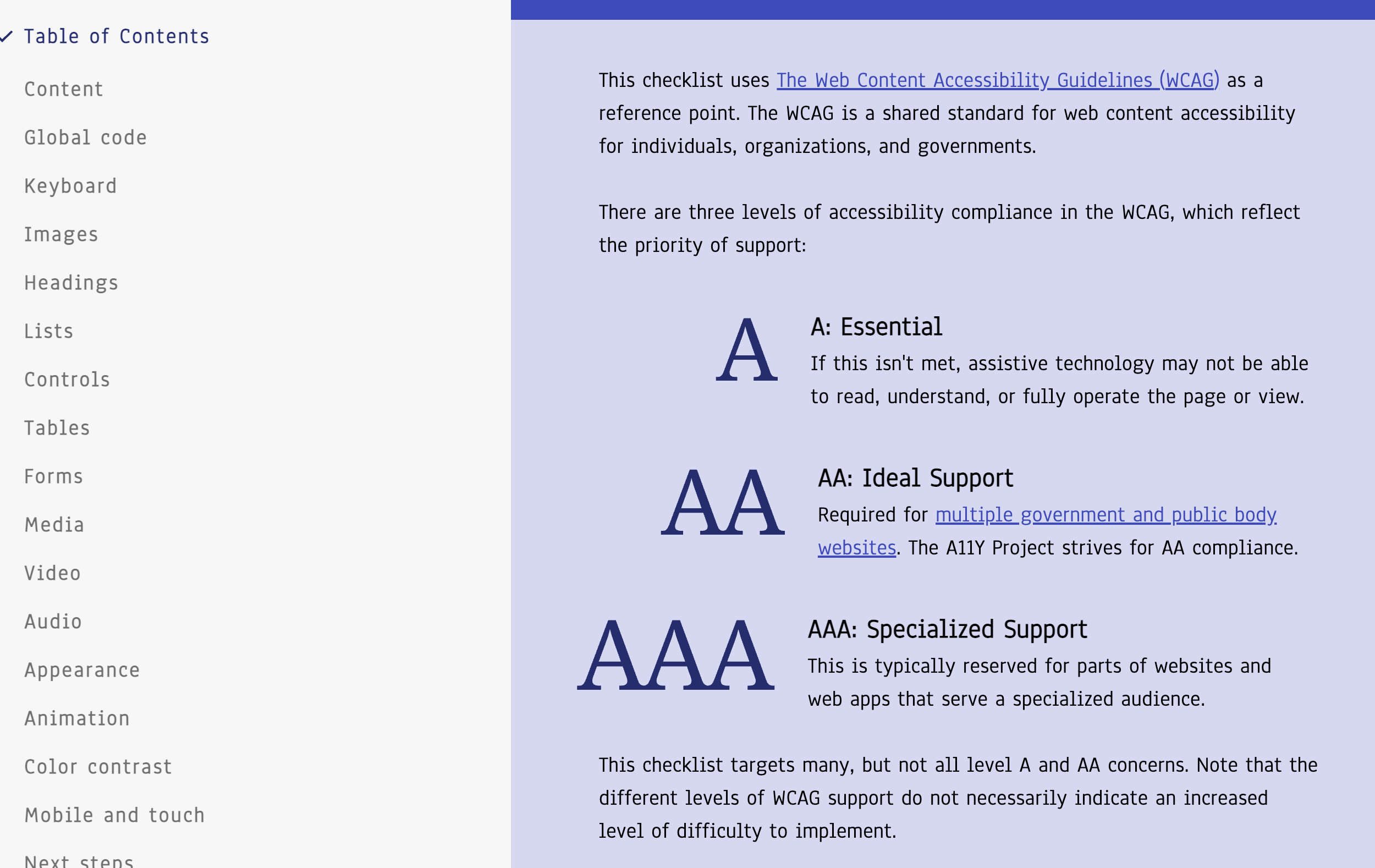
4. The A11Y Project Checklist

This interactive list covers a few of the most typical ease of access issues to assist designers in examining their websites before going live. In the “Content” area of the list, the guide advises utilizing plain language that prevents figures of speech and complex metaphors.
What we like: Each list area can be broadened to supply extra context and information.
5. Availability Checker

This tool lets designers input their site address and look for any availability concerns versus both ADA and WCAG standards. In addition, the Accessibility Checker uses guidelines on how to repair these problems.
What we like: Besides availability for the U.S., this tool lets designers assess site availability in other nations such as Canada, France, Germany, and Australia.
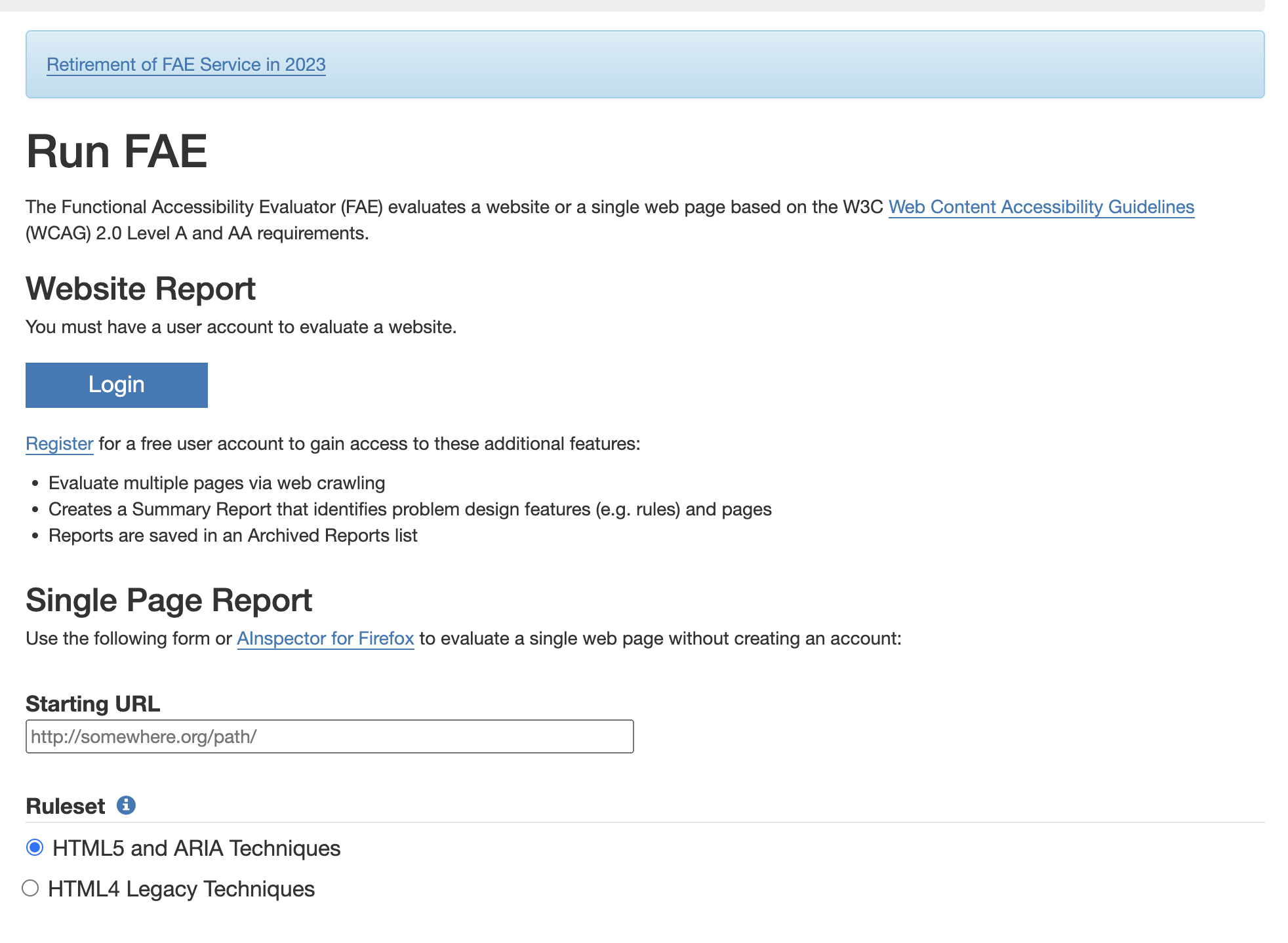
6. Practical Accessibility Evaluator

The FAE likewise assesses sites to figure out availability versus WCAG 2.0 standards. After signing up for a free account, designers can examine several pages, get summary reports with issue information, and conserve these reports for later usage.
What we like: Websites can be assessed utilizing HTML5 and ARIA or HTML4 strategies, depending on designer requirements.
7. Web Accessibility Evaluation Tool (WAVE)
WAVE is a suite of tools that both recognize possible WCAG concerns and assist designers in thinking about the function of human examination in site evaluation. WAVE web browser extensions enable designers to rapidly examine their websites utilizing Chrome, Firefox, or Edge. For a one-time cost, site designers can likewise get an Accessibility Impact (AIM) report comprising both automated and manual test outcomes.
What we like: Furthermore, for-pay services such as the WAVE membership API and its standalone screening engine can assist designers in continuously assessing websites for availability problems.
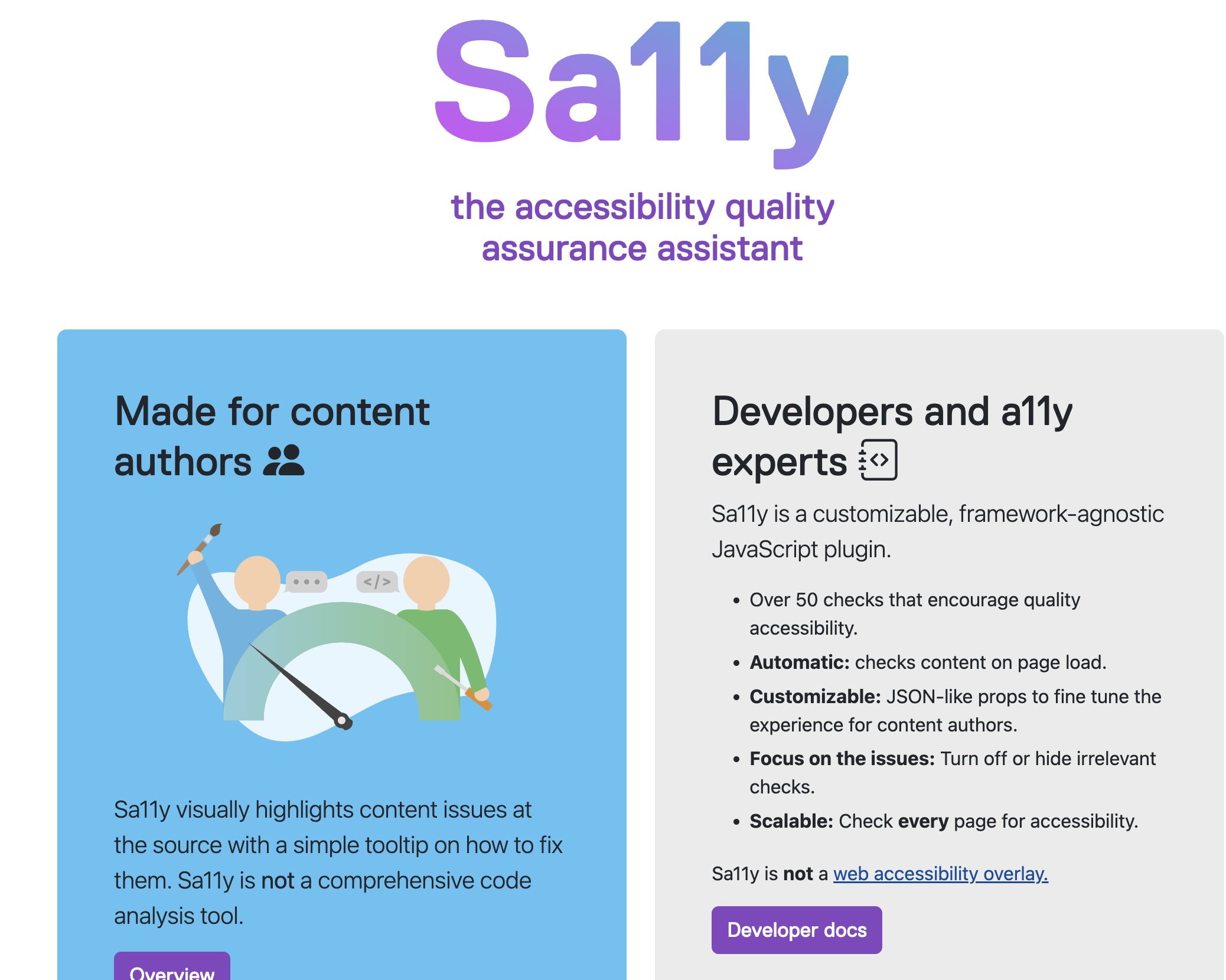
8. Sa11y

Established by the Toronto Metropolitan University, Sa11y checks and then aesthetically highlights content problems on websites and offers a toolkit with suggestions for repairing these concerns. This JavaScript plugin is likewise adjustable to satisfy designer requirements.
What we like: Sa11y is complimentary and open-source, indicating designers can carry out the tool at no charge and make whatever adjustments they need.
9. LERA

LERA is developed to assist designers in composing much better ease-of-access reports by automating crucial screening jobs. With a simple setup, granular reporting, and comprehensive reporting design templates, it’s simple for groups to assess websites rapidly.
What we like: Web-based, automatic scanning lets designers develop instantaneous reports on availability problems.
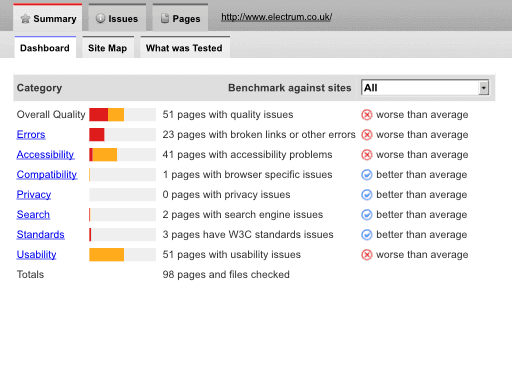
10. SortSite

SortSite is a one-click site screening tool utilized by federal companies and big businesses. It’s readily available as a desktop and web application for Windows and Mac. With a single click, sites are inspected versus 1,300 standards-based ease of access and practical checkpoints.
What we like: Utilizing WCAG and Section 508 standards, SortSite can immediately discover and flag problems, such as flashing GIFs or untagged PDFs, that might trigger ease of access obstacles.
11. Perkins Access

Perkins Access uses for-pay site availability screening that consists of automatic examinations and evaluations performed by innovation professionals and impaired users. This offers designers the technical information and the user context needed for significant site modifications.
What we like: Perkins Access consists of a host of services, consisting of pre-development style evaluation, WCG availability audits, and continuous ease of access assistance.
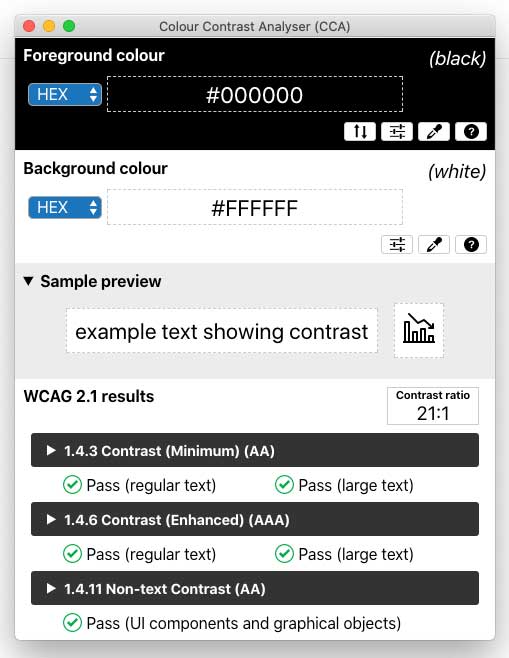
12. Color Contrast Analyser (CCA)

Color contrast plays an essential function in visual availability. The CCA lets designers quickly inspect the contrast ratio of 2 colors with a one-click, and it then supplies pass/fail outcomes based on WCAG 2.1 standards.
What we like: The CCA consists of a color loss of sight simulator and uses numerous methods to select colors, consisting of CSS color formats, RBG sliders, and a color picker tool.
Worth keeping in mind? No matter how many tools and innovations designers utilize to examine their sites, nothing changes human interaction. When websites have satisfied absolute ease of access requirements, designers must bring real users into the loop to guarantee availability efforts are working as planned.
How to Make Accessibility Attainable
Site availability does not take place overnight. Instead, designers need to make an effort and put in the time to make sure that websites are functional and accessible by all users all the time.
It’s no little job, but geared up with the ideal resources and tools and concentrating on enhancing the user experience, it’s possible to develop available websites that increase ease of access and improve your potential client base.





