
Do you want to add multi-column material to your WordPress posts?
Columns can be utilized to produce appealing designs for your posts and pages. They make it simpler for you to arrange your material. They can likewise enhance readability as your site visitors rapidly scan the text.
In this short article, we will reveal to you how to quickly include multi-column material in your WordPress posts without composing any HTML code.
Why Add Multi-Column Content in WordPress?
Conventional print media, like papers and publications, have been utilizing multi-column designs considering the extremely early days of printing.
Their objective was to make it simpler for users to check out the smaller-sized text while using the readily available area financially.
Single-column designs are more frequently utilized on the internet. Multi-column grids are still helpful for highlighting material and making it much easier to scan and check out.
If you run a publication site, you can use a multi-column design to arrange your material. It will offer the same feel you would discover in a physical publication.
Organizing your material in several columns is handy if you release contrasts, research study documents, and other interactive material on your WordPress site. It assists in enhancing readability and increases engagement.
Let’s see how you can include multi-column material in the block and traditional editor. You can click the links listed below to leap ahead to the technique you wish to utilize:
- Including Multi-Column Content in WordPress Block Editor– The Easy Way
- Including Multiple Columns in Old WordPress Classic Editor
Including Multi-Column Content in WordPress Block Editor– The Easy Way
Developing multi-column material, called grid column material in WordPress, is now simple since it is a default function. The WordPress Block Editor consists of a Columns block.
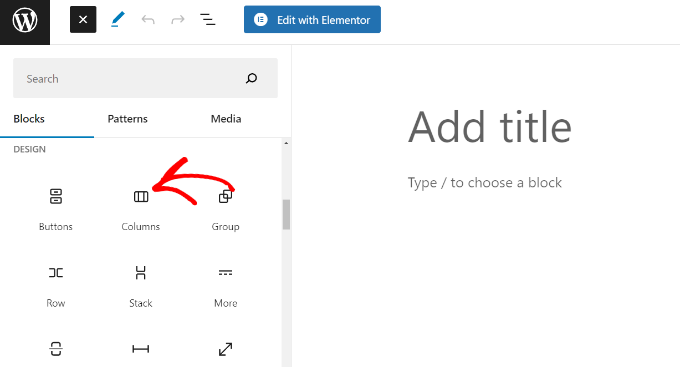
To include a multi-column design, you must develop a brand-new post or modify an existing one. When you remain in the material editor, click the ‘+’ icon on top to include a block.
Next, you must pick the Columns to obstruct in the ‘Design’ tab.

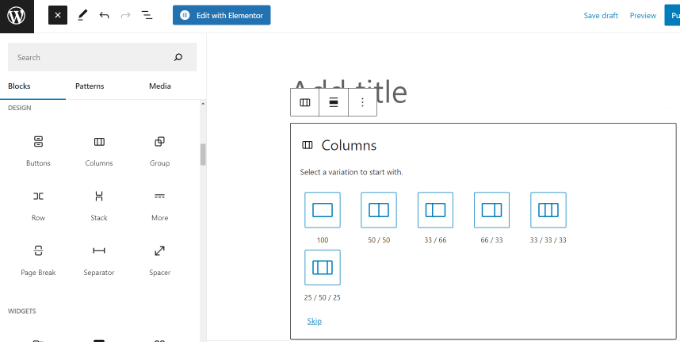
Next, you must choose the variety of columns and designs you wish to utilize for your post.
WordPress will reveal various choices to pick from. You can choose a 50/50 column design, utilize a 33/66 design, and more.

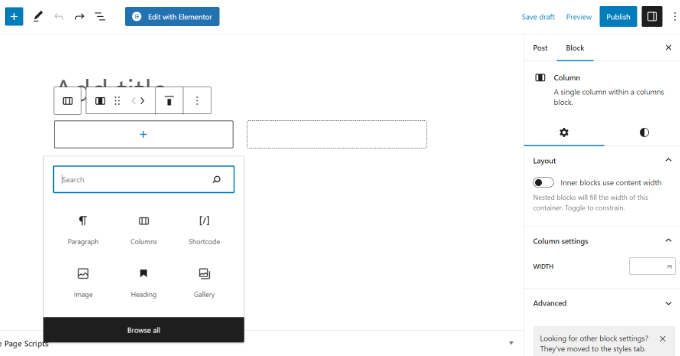
After picking a design, you can include blocks in your columns. The Columns obstruct permit you to have blocks inside each column.
You can choose the Paragraph block and include material in it.

You will likewise be able to see the block settings in the best column of the post-edit screen in the settings panel. Here, you can modify the width of the columns.
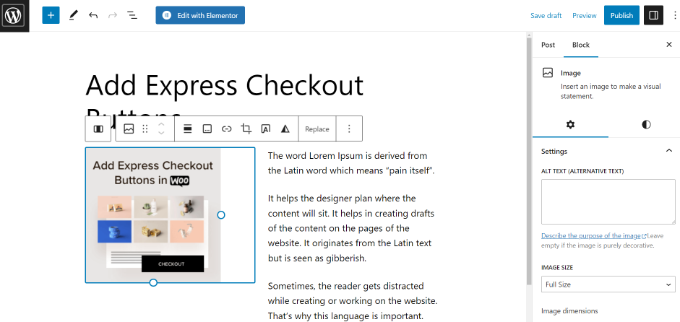
In addition to the text, you can likewise include images and embed videos in WordPress columns.
Merely take the mouse among the columns, and click the ‘+’ button to include a block. You can likewise have a block by typing ‘/’ and then the block name.
We included an image in one column and some text in another.

Including Multiple Columns in Old WordPress Classic Editor
If you have not updated your WordPress to Gutenberg and are still utilizing the Classic Editor, you will need to set up a different plugin for developing a grid column design.
Set up and trigger the Column Shortcodes plugin. For in-depth guidelines, follow our detailed guide on how to set up a plugin in WordPress.
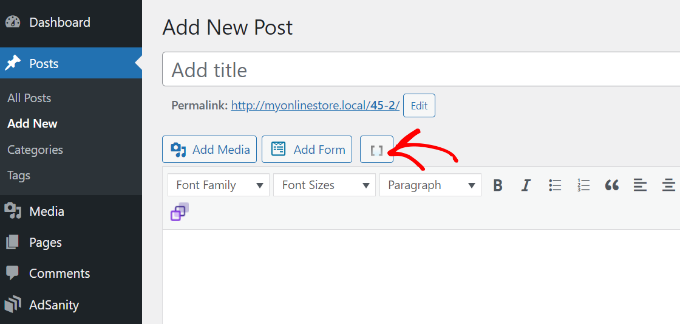
Upon activation, you can produce a brand-new post or modify an old one. When you remain in the traditional editor, click the'[ ]button in the toolbar.

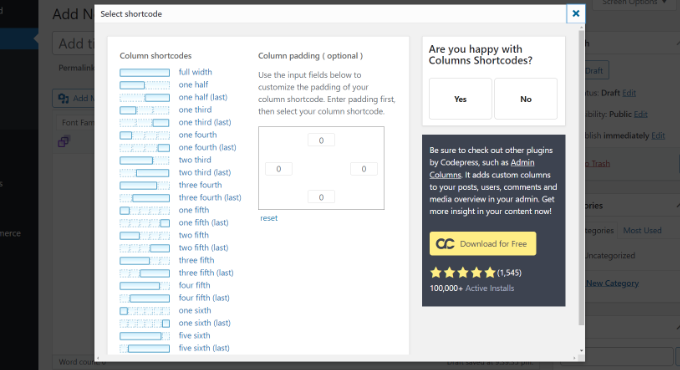
The plugin will now reveal you a list of column shortcodes for your article.
You can pick any design you wish to contribute to your WordPress blog site. There are likewise choices to modify the column cushioning.

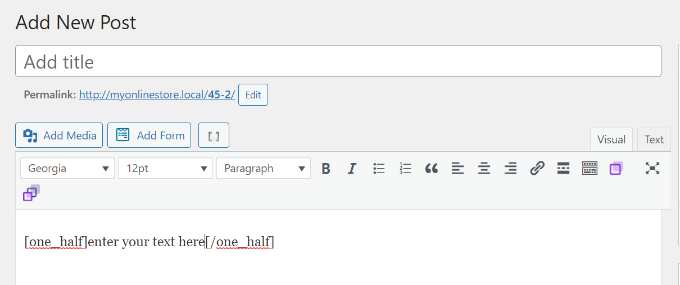
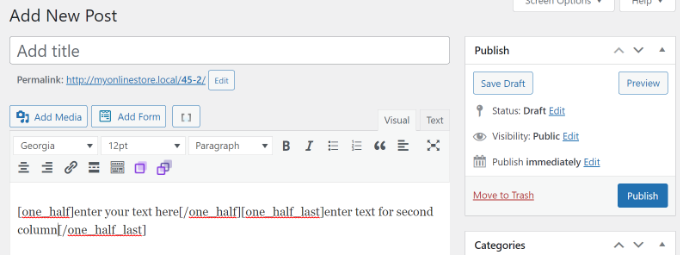
As soon as you have chosen a shortcode, it will instantly appear in the timeless editor. We chose the ‘one half’ shortcode for this tutorial.
You can then enter your material in between the shortcodes.

Next, you can click the shortcode icon'[ ]once again to include another column shortcode.
Let’s include the ‘one half (last)’ shortcode to reveal 2 columns beside each other. From here, you require to include your material to the other column.

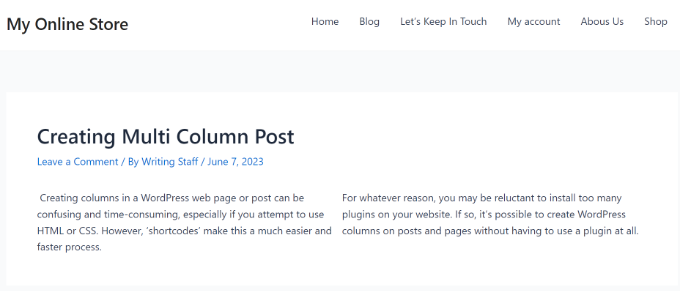
After that, you can sneak peek at your post and release it.
Here’s how it searched our test website.

We hope this short article assisted you in finding out how to include multi-column material in WordPress posts and pages. You might likewise wish to see our easy guide to WordPress SEO, and our specialist selects the essential WordPress plugins for service websites.






