
Do you wish to change the block height and width in WordPress?
By default, WordPress makes it simple to produce stunning material designs for your posts and pages utilizing blocks. Sometimes, you might desire to resize blocks to make them look much better.
In this short article, we will reveal how to alter block height and width in WordPress quickly.
Why Change Block Height and Width in WordPress?
The block editor allows you to include material in your WordPress site utilizing headings, paragraphs, images, videos, audio, and more blocks.
In some cases, you might want to alter the width or height of a particular block to enhance its look or the design of the total material.
Changing block sizes can guarantee that your material is responsive and shows correctly on all gadgets, including phones, tablets, and laptop computers.
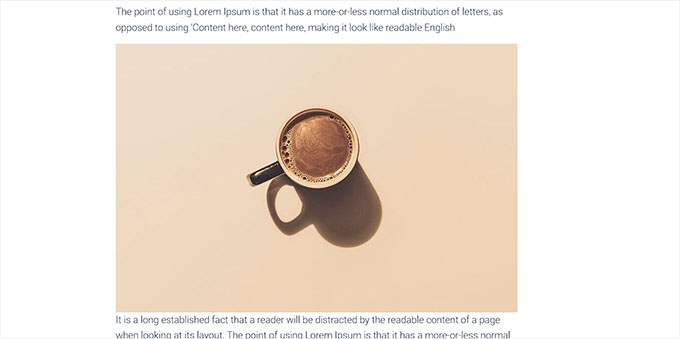
You might have submitted an image to the material editor, but it is too big and makes the page appear uninviting.

Or, you may wish to alter the size of the heading block to align it much better with the material.
By changing the width and height of the blocks, you can make your posts and pages look more visually pleasing.
That being stated, let’s see how you can quickly alter block height and width in WordPress.
- Technique 1: Change the Block Height and Width Using Block Settings
- Approach 2: Change the Block Height and Width Using the Columns Block
- Technique 3: Change the Block Height and Width Using the Group Block
- Technique 4: Change the Block Height Using the Cover Block
- Bonus Offer: Create Beautiful Pages Using Advanced Blocks in SeedProd
Technique 1: Change the Block Height and Width Using Block Settings
For this approach, we will reveal how to alter a block’s height and width utilizing the default settings used by WordPress.
Presently, WordPress does not provide the same resizing alternatives for all of the blocks. The block editor supplies many methods to resize various blocks’ height and width.
Let’s begin with the Image block in WordPress.
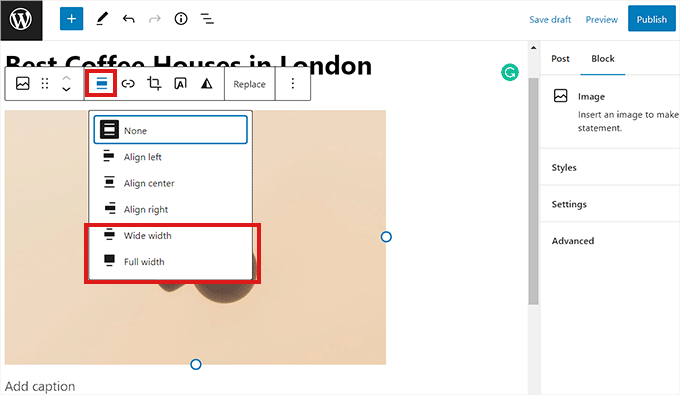
You can alter the positioning of the Image block by clicking on the ‘Align’ Button in the toolbar above the block.
Selecting the ‘Wide Width’ choice will make the block the same width as the container.
Or, the ‘Full Width’ positioning choice will block the page’s whole width.

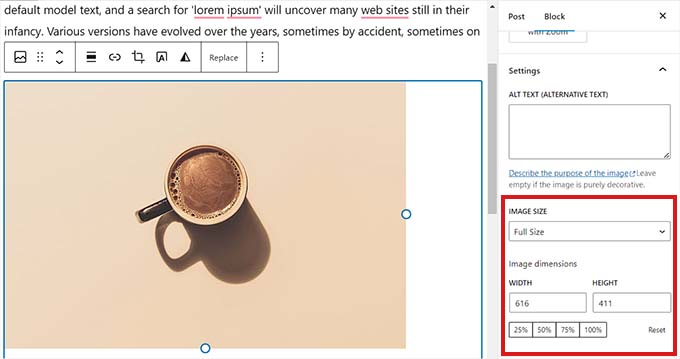
You can resize a block by going to the ‘Block Settings’ panel on the right and scrolling down to the ‘Settings’ area. You can resize a block from the ‘Image Size’ dropdown menu from here.
You can likewise change the block’s width and height by typing the favored pixel size into the ‘Width’ and ‘Height’ boxes in the ‘Image measurements’ area.
Listed below, you can change the block’s size by portion.

Another way to resize an Image block is by clicking the image to raise a blue border with circular anchors.
Just drag these anchors to alter the height and width of the image block.

When you are done, click the ‘Update’ or ‘Publish’ Button to save your settings.
Technique 2: Change the Block Height and Width Using the Columns Block
If the block you wish to resize does not include positioning buttons or resize settings, then this approach is for you.
For this approach, we will put our block inside the Columns obstruct. It functions as a container where you can include blocks in each column, and you can resize those blocks by changing the height and width of the columns.
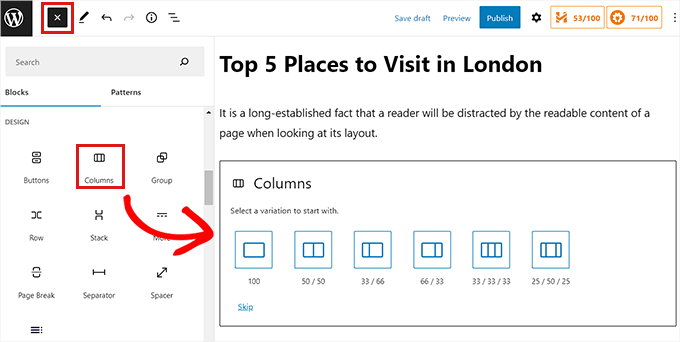
You must click the ‘Add Block’ (+) button in the top left corner of the screen.
From here, merely find and include the Columns obstructing the material editor. You will be asked to select a variation.

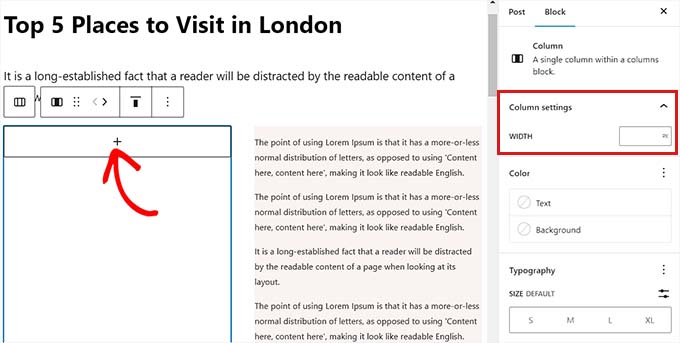
After that, the column design will be shown on the screen, and you can now include the block you desire by clicking the ‘Add Block (+)’ Button inside a column.
When the block has been included, you can resize it by utilizing the ‘Column settings’ in the best panel.

When you are done, click the ‘Publish’ Button to save your modifications.
This is how the material searched our demonstration site after resizing and lining up 2 paragraph obstructs inside a two-column block.

Approach 3: Change the Block Height and Width Using the Group Block
You can likewise change the width and height of blocks utilizing the Group block, enabling you to group various blocks and design them together.
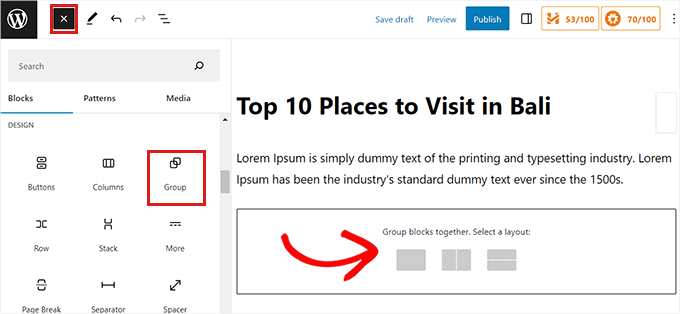
You must click the ‘Add Block’ (+) button at the top. Next, you should find and include the Group block in the material editor.
The Group block will show three designs you can pick from as soon as you do that. For this tutorial, we will utilize the ‘Group’ design.

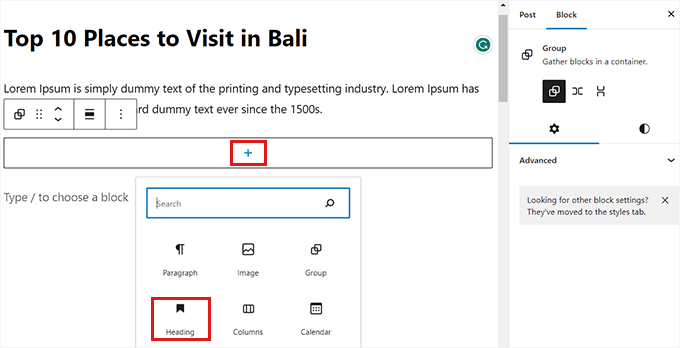
After that, the ‘Add Block’ button will be shown on the screen. You can now include any block you desire.
In this tutorial, we will include and resize a Heading block, a Paragraph block, and an Image block.

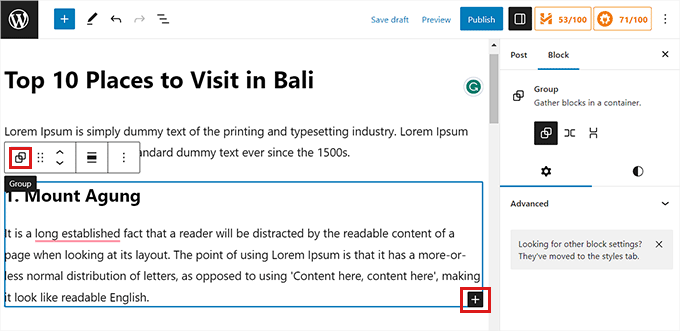
To include numerous blocks in the Group, click the ‘Select Group’ Button from the block toolbar.
When the Group is chosen, click the ‘Add Block’ button (+) at the bottom.

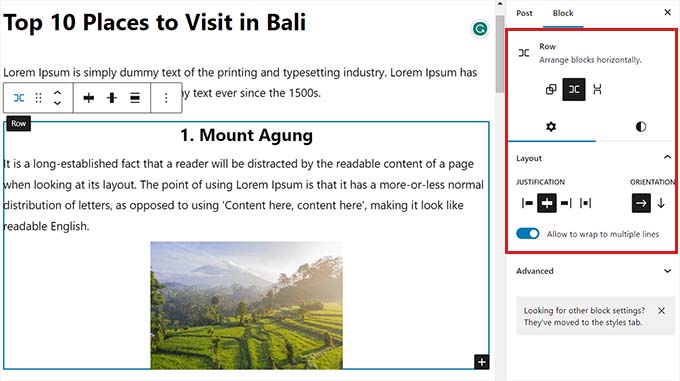
Clicking the ‘Select Group’ Button opens block settings in the best column. From here, you can quickly change all the blocks’ design, validation, and orientation.
Altering the design will likewise change the various block sizes. You can set these settings until you are more than happy with the outcome.

When you are done, click the ‘Update’ or ‘Publish’ Button to save your settings.
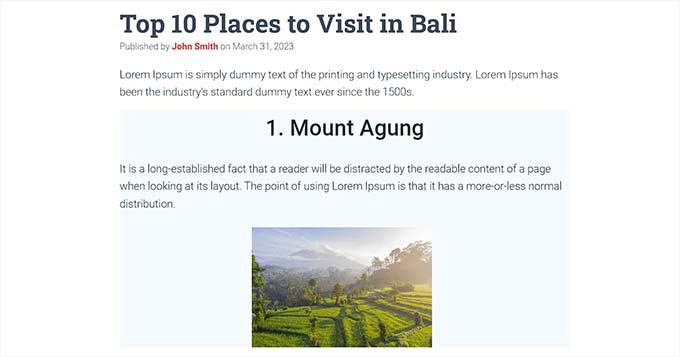
This is how the Group block searched our demonstration site.

Approach 4: Change the Block Height Using the Cover Block
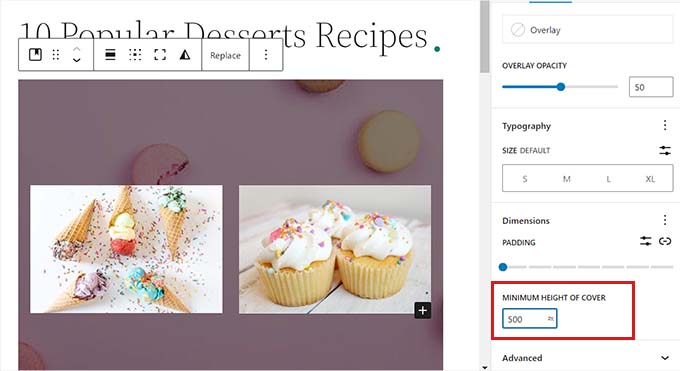
If you wish to utilize the Cover block, this resizing approach is for you. It allows you to show text and other material on top of an image or video.
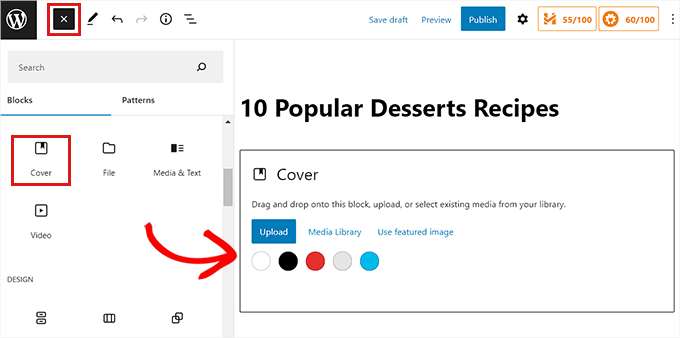
Click the ‘Add Block’ (+) button at the leading and discover the Cover block.
You will be asked to pick a color or publish an image from the WordPress media library as soon as you have done that. This image or color will be used as the Cover block’s background.

Next, drag and drop any block you desire into the Cover block.
After that, click the Cover block to open its block settings in the best column.
From here, scroll down to the ‘Dimensions’ panel, where you can change the height of the Cover block utilizing pixels.

Do not forget to click on the ‘Save Changes’ Button to keep your settings.
You might see our newbie’s guide on Cover Image vs. Featured Image in the WordPress block editor for more comprehensive directions on utilizing the Cover block.
Bonus Offer: Create Beautiful Pages Using Advanced Blocks in SeedProd
You can quickly produce stunning and aesthetically-pleasing pages utilizing the SeedProd plugin.
It is the very best WordPress page contractor on the marketplace that enables you to produce landing pages utilizing blocks. These blocks are simple to personalize and resize according to your requirements.
You will require to set up and trigger the SeedProd plugin. For more information, you can read our guide on how to set up a WordPress plugin.
Remember: SeedProd likewise uses a free variation; however, we will utilize the premium variation for this tutorial.
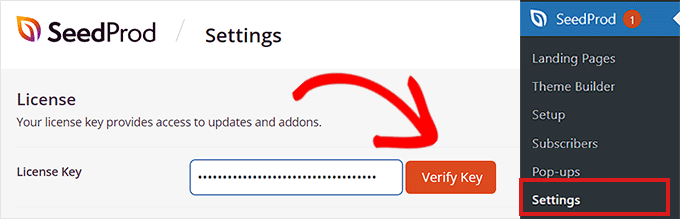
Upon activation, you must go to the SeedProd” Settings page from your WordPress control panel and enter the license type in the ‘License Key’ box.
You can discover the license secret on your account page on the SeedProd site.

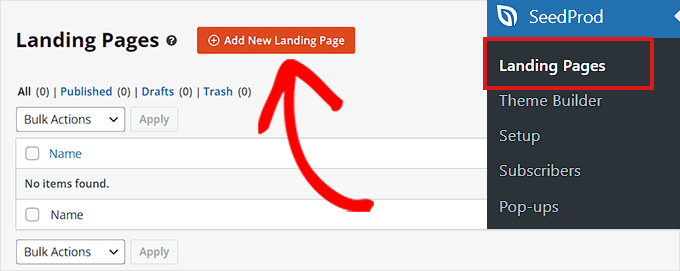
Next, you must go to the SeedProd” Landing Pages screen from the admin sidebar to produce a landing page.
From here, click the ‘Add New Landing Page’ Button.

You will now be required to the ‘Choose a New Page Template’ page. SeedProd provides numerous pre-made design templates that you can select from.
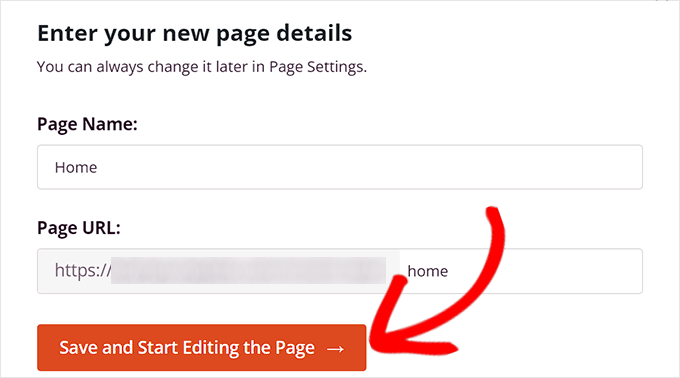
After you have chosen a design template, you will be asked to offer a name and URL for your landing page.
Upon including these in this information,e ‘Save and Start Editing the Page’ Button to continue.

This will introduce SeedProd’s drag-and-drop page contractor, where you can modify your page.
For more in-depth directions, please see our guide on how to produce a landing page with WordPress.
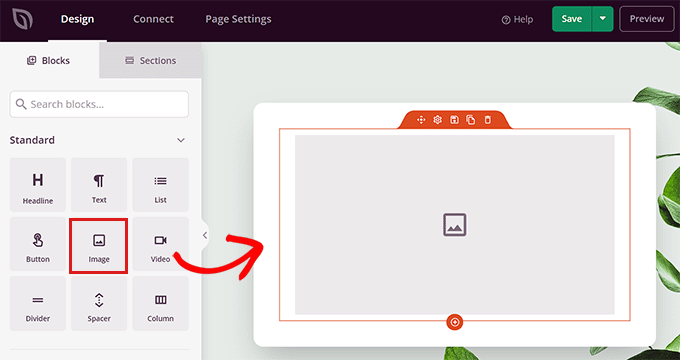
We will include and resize an Image block and a Button block for this tutorial.
You must drag the Image block from the block panel on the left and drop it anywhere you like on the page.

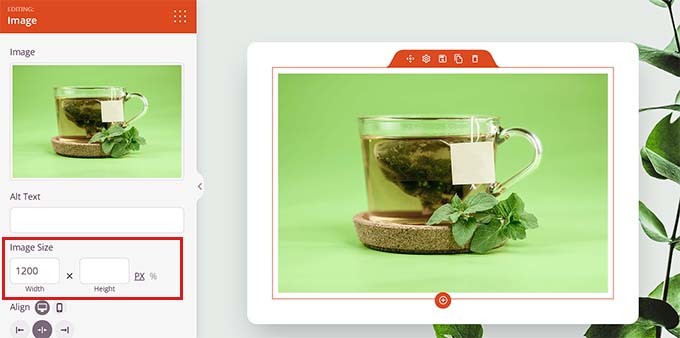
Next, click the Image block to open its block settings in the left column. From here, you can submit an image from your media library.
Next, you can use pixels or portions to alter the block’s height and width.

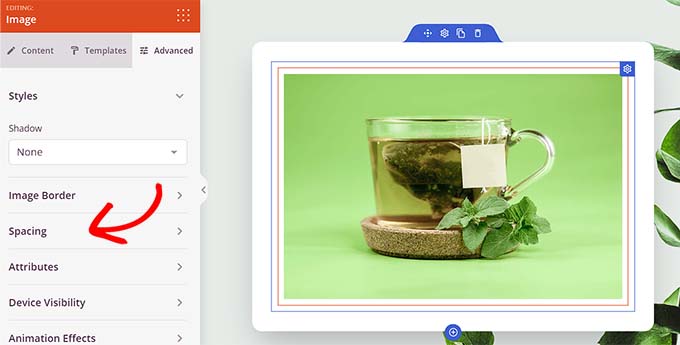
You can change the image size and position by switching to the ‘Advanced’ tab at the top of the settings panel.
Simply click on the Spacing panel to broaden its settings.

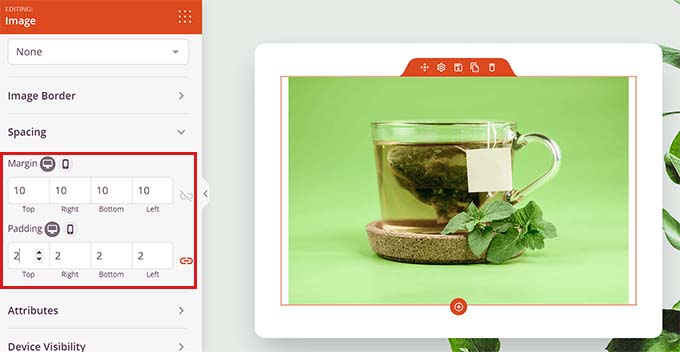
Here, merely include worths to change the block’s margin and cushioning according to your requirements.
You can change the margin and cushioning for the block’s top, bottom, left, and ideal locations.

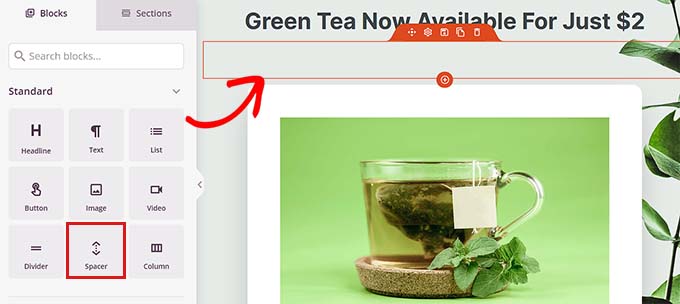
With Seedprod, you can likewise include a Spacer block in between 2 various blocks to put some area between them.
You must find and include the ‘Spacer’ block from the left column and click on it to open its settings.

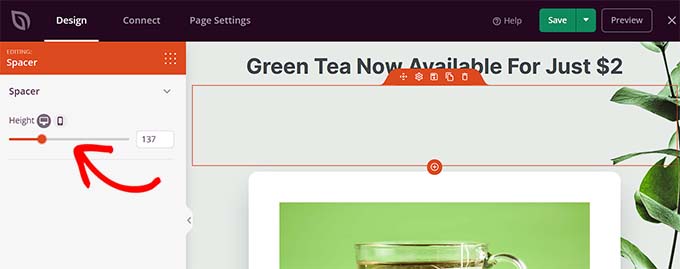
Now, you can manage the height of the spacer utilizing the ‘Height’ slider.
The spacer block can assist you in producing a clutter-free site.

You can likewise alter the width and height of other blocks in the same method, consisting of the Video, Heading, and Button blocks.
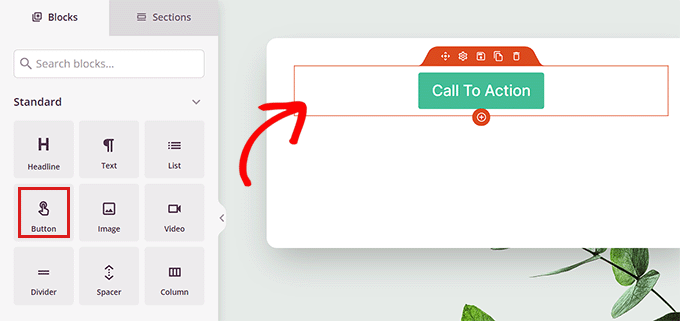
Discover the Button block in the left column and drag it onto your page.

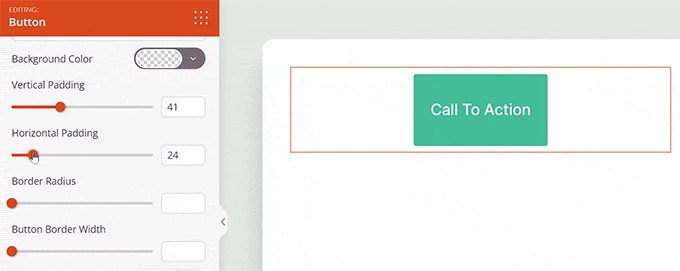
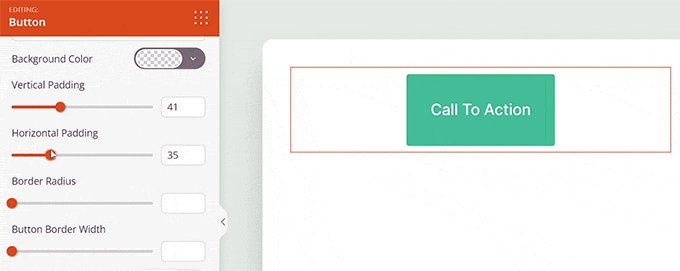
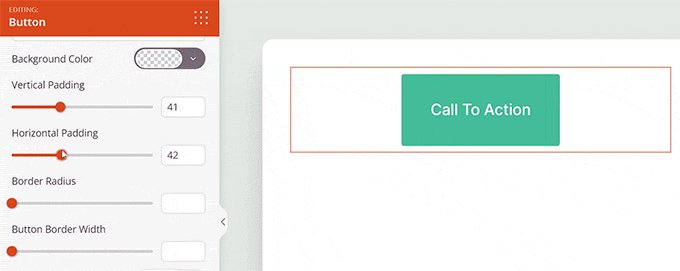
Next, you must click the Button to open its block settings.
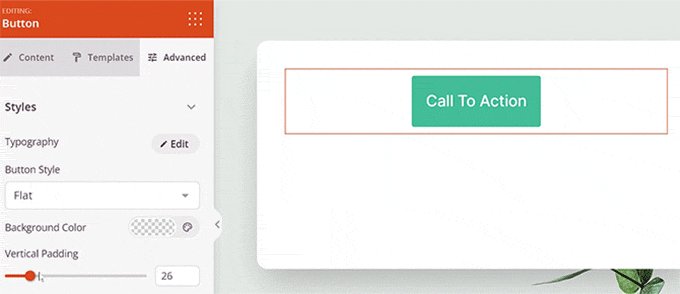
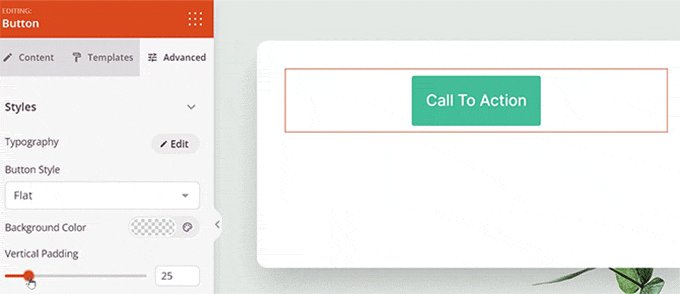
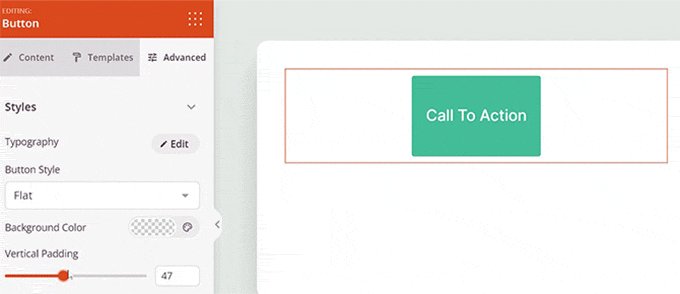
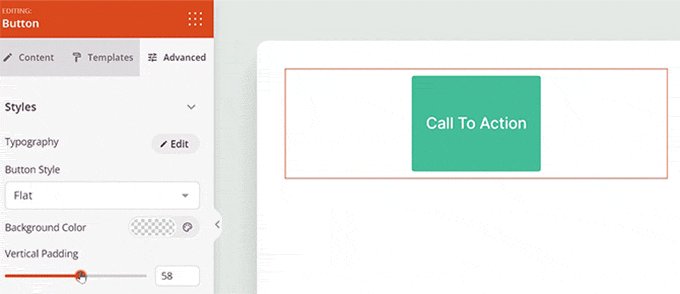
From here, change to the ‘Advanced’ tab from the top. You can alter the height of the block by dragging the ‘Vertical Padding’ slider.

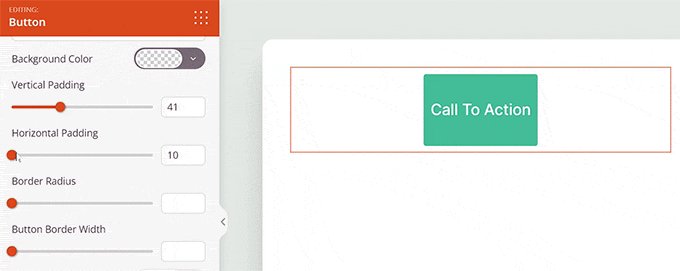
Drag the ‘Horizontal Padding’ slider to alter the width in the left column.
When you are done, do not forget to click the ‘Save’ Button.

We hope this short article assisted you in discovering how to alter block width and height in WordPress. You might likewise wish to see our short article on how to include and line up images in the WordPress block editor and our leading choices for the essential WordPress plugins to grow your website.






