
Do you want to personalize colors on your WordPress site?
Color is essential in making your site visually pleasing and developing its brand name identity; WordPress makes it extremely simple to tailor colors throughout your website.
This post will reveal how to quickly tailor colors on your WordPress site, consisting of background, header, text, and link colors.
What Is Color TheoryBeforeto you can begin personalizing colors on your WordPress site, it is essential to comprehend d color theory.
Color theory is the research study of colors and how they interact, and it assists designers in developing color mixes that match each other.
When developing a site, yomustto pick colors that look great together. This will make your site look more appealing to visitors, enhancing user experience and boosting engagement.
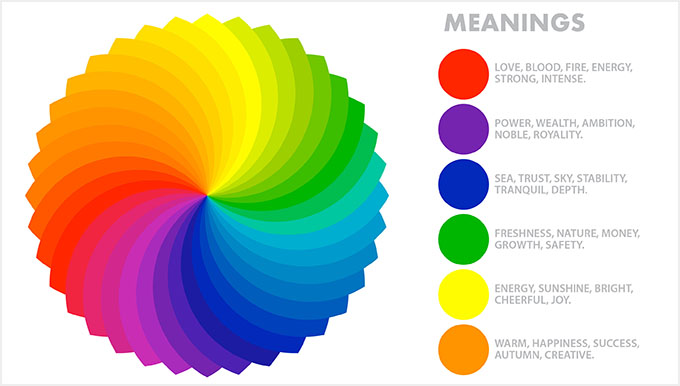
Various colors can develop feelings and sensations in individuals, and color theory can assist you in selecting the ideal mix for your site.
Red is typically utilized to represent food and dining establishments. On the other hand, blue iusuallyluseded on banking and monetary sites.
Red can develop sensations of heat, energy, and enthusiasm, whereas blue symbolizes trust, security, and peace.

Apart from matching colors, you can likewise utilize color contrast to accentuate essential locations of your WordPress blog site.
This permits you to make your material more understandable, develop a strong brand name identity, and uncreate a particular state of mind on the site.
What Are WordPress Themes, and Can You Change Theme Colors?
WordPress styles manage how your site aims to the user. Typical WordPress style is a set of pre-designed design templates you set up on your site to alter its look and design.
Styles make your site more appealing, straight, forward to utilize, and engaging.

You can likewise produce your styles from scratch utilizing plugins like SeedProd and the Prosper Theme Build. er.
With WordPress, you can quickly personalize styles and alter their background, fonstyleslebuttonson, and link colorsRemembernd that some types come with pre-defined color options. In contrast, others use more versatility to select their own.
That being stated, let’s see how you can quickly personalize colors in WordPress.
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
How to Customize Colors in WordPress
You can personalize colors in WordPress utilizing several techniques: the style customizer, the complete website editor, customized CSS, page home builder plugins, and more.
Modification Colors Using the Theme Customizer
It straightforwardly alters colors utilizing the integrated WordPress style customizer.
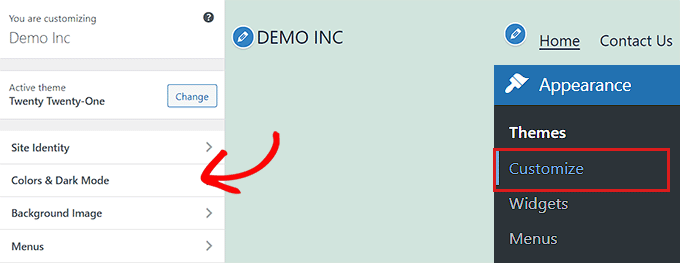
Go to the Look” Customize page from the admin sidebar.
Keep in mind: If you can not discover the ‘Customize’ tab in your WordPress control panel, then this suggests that you are utilizing a block style. Scroll down to the next area of this tutorial to discover how to alter colors in a block style.
For this tutorial, we will be utilizing the default Twenty Twenty-One styleRemembernd that the style customizer might look various depending upon the style you are presently using.

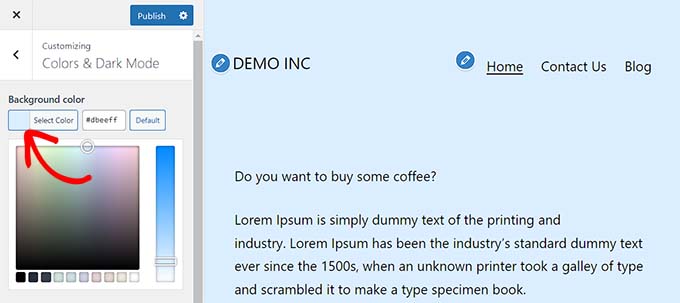
The Twenty Twenty-One stylish ‘Colors and Dark Mode’ panel thaallowsts users to choose a background color and personalize dark mode.
After opening the panel, merely click the ‘Select Color’ choice. This will open the Color Picker, where you can select your favored background color.
When you are done, do not forget to click the ‘Publish’ button to conserve your modifications and make them reside on your site.

Modification Colors in the Full Site Editor
If you use a block-based style, you cannot access the style customizer. You cause the complete website editor (FSE) to alter colors on your site.
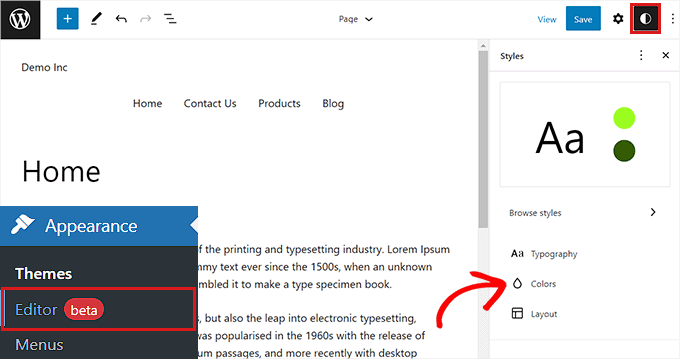
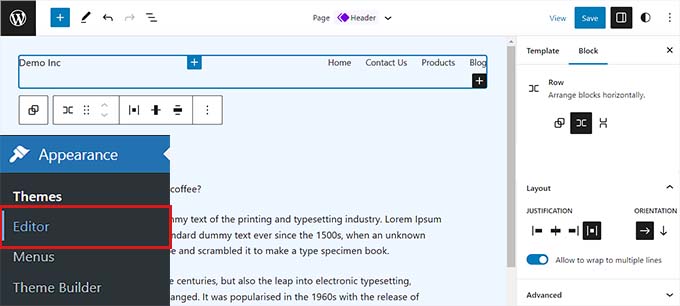
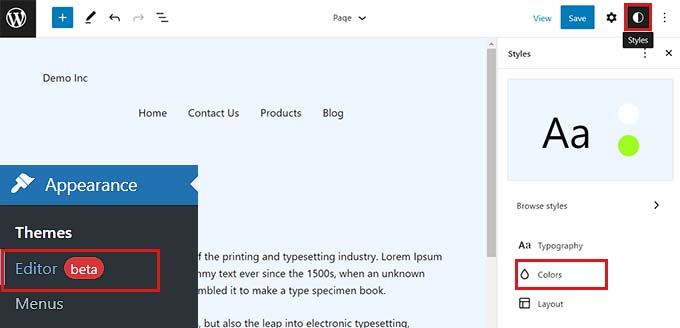
Head to the Look” Editor screen from the admin sidebar to release the complete website editor.
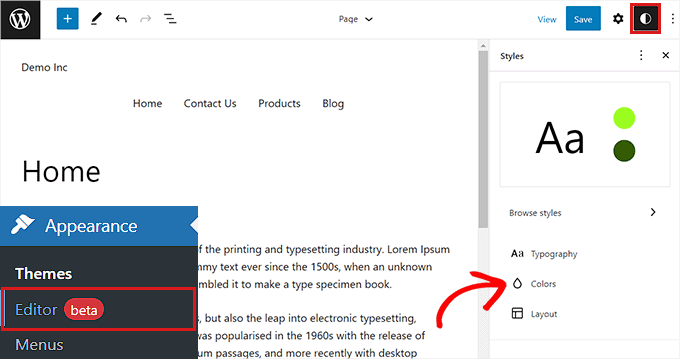
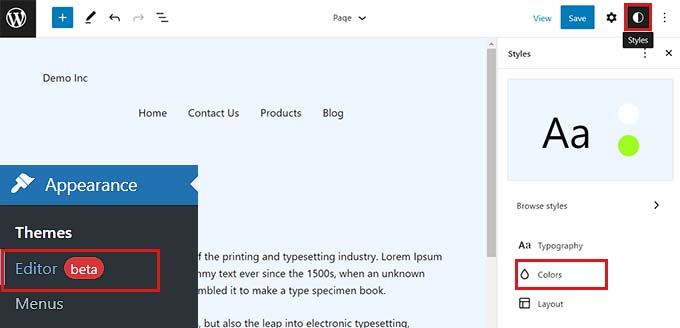
Now, you need to click the ‘Styles’ icon in the top-right corner of the screen.

This will open the ‘Styles’ column, where yomustto click the ‘Colors’ panel.
You can alter the style’s background, text, link, heading, and button colors from hereWhenas you are done, click the ‘Save’ button to save your settings.
Modification Colors Using Custom CSS
CSS is a language you can utilize to alter the visual look of your site, including its colors. You can conserve custom-made CSS in your style settings to use your modifications to your whole website.
The customized CSS code will no longer use if you change styles on your site or upgrade your existing style.
That’s why we suggest utilizing the WPCode pluginthery best WordPress code bits plugin on the marketplace. It is the simplest method to include custom CSS code, allowing it to securely personalize colors on your WordPress site.
You will require to set up and trigger the WPCode plugin. For more guidelines, please see our novice’s guide on how to set up a WordPress plugin.
Keep in mind: There is likewise y free variation of WPCode that you can utilize. We advise updating to a paid strategy to open the tulle capacity of the plugin.
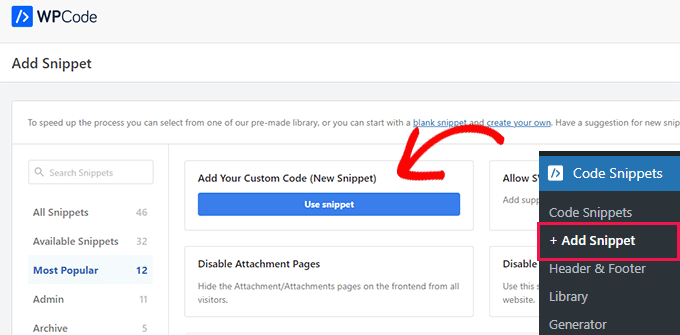
As soon as you have triggered WPCode, yous to go to the Code Snippets” + Add Snippets page from the admin sidebarClickck the ‘Use bit’ button under the ‘Add Your Custom Code (New Snippet)’ heading.

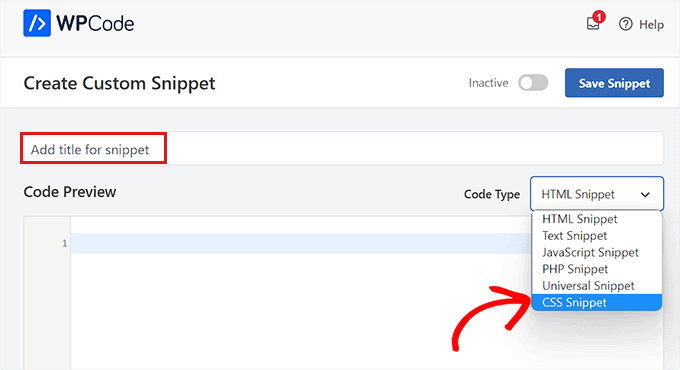
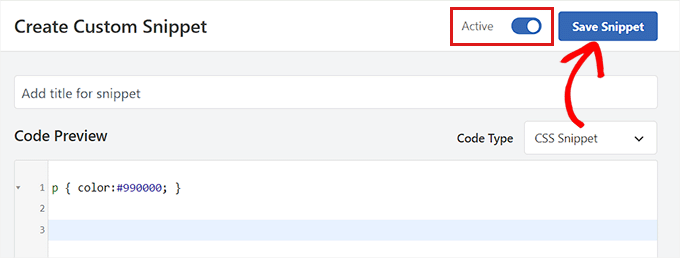
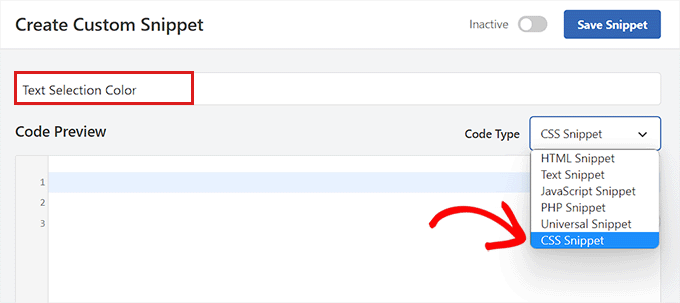
As soon as you are on the ‘Create Custom Snippet’ page, you can begin by typing a name for your code.
After that, choose ‘CSS Snippet’ as the ‘Code Type’ from the dropdown menu.

Next, you should include the customized CSS code in the ‘Code Preview’ box.
For this area, wincludencustomed CSS code that alters the text color on the site:
p { color:#990000; }
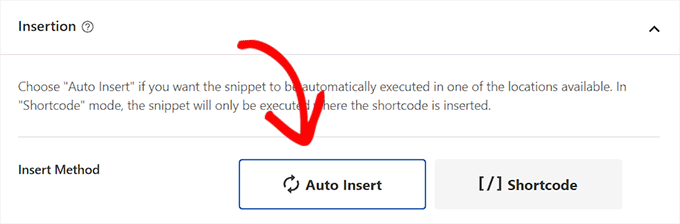
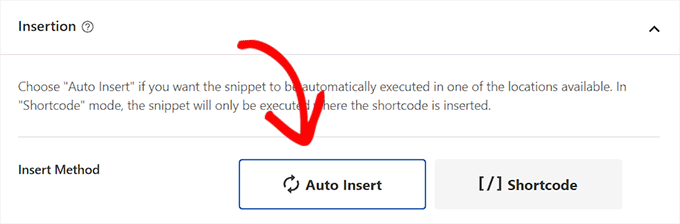
Here, you can pick the ‘Auto Insert’ alternative if you desire the code to be carried out immediately upon activation.
You can likewise include a shortcode to particular WordPress pages or posts.

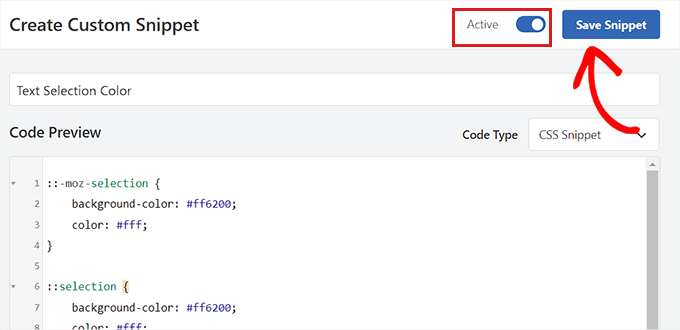
When you are done, scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Acti.”.
Yomustto clicks the ‘Save Snippet’ button to use your site’s CSS comfort.

Modification Colors Using SeedProd
You can likewise tailor colors utilizing the SeedProd plugin.
It is the very best WordPress page home builder on the marketplace that enables you to develop styles from scratch without utilizing any code.
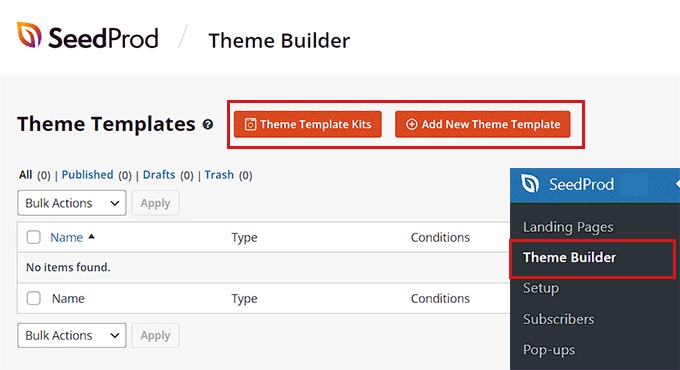
You require to set up and trigger the SeedProd plugin. For more information, you can read our newbie’s guide on how to set up a WordPress pluginHeadad to the SeedProd” Theme Builder page from the WordPress admin side upon activationarClickck the ‘Theme Template Kits’ button at the t from here.
Remember you wish to produce your style from scratch, you willmustck the ‘+ Add New Theme Template’ butter.

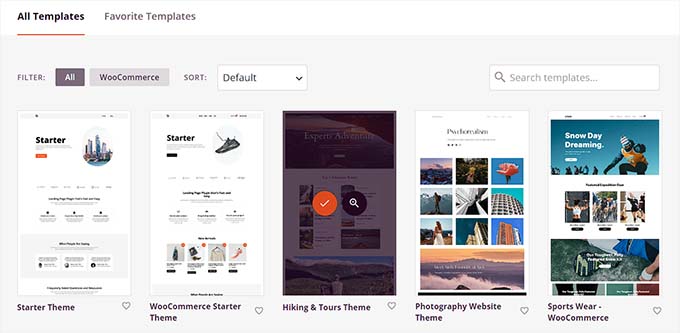
This will take you to the ‘Theme Template Kit Chooser’ page. Here, you can select from any of the pre-made style design templates provided by SeedProd.
For more information, see our tutorial, quickly developing a WordPress style with no code.

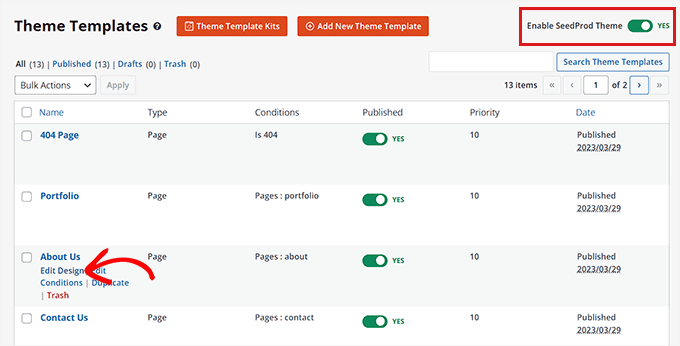
After picking a style, you will be rerouted to the ‘Theme Templates’ page.
Here, yomustto toggle the ‘Enable SeedProd Theme’ switch to ‘Yes’ to trigger the style.
Click the ‘Edit Design’ link under any style page to open the drag-and-drop editor.

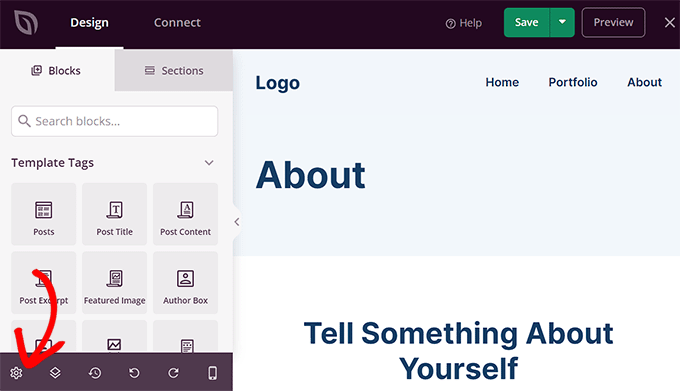
When you exist, click the equipment icon at the bottom of the left column.
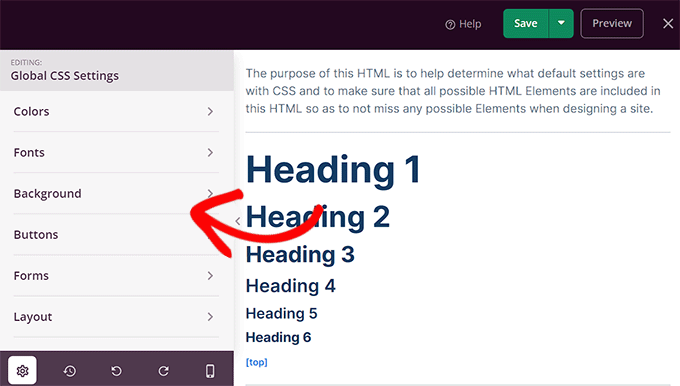
This will direct you to the ‘Global CSS’ settings.

From here, you can tailor the colors of your site background, text, buttons, links, and more.
When y are happy with your options, click the ‘Save’ button to keep your settings.

How to Change the Background Color in WordPress
All WordPress styles include a default background color. You can quickly alter it to individualize your site and enhance its readability.
If you are utilizing a block style, you yomustto alter the background and coloring of the complete website editor.
Yomustto head to the Look” Editor screen from the admin sidebar.
When the complete website editor has been y introduced, click the ‘Styles’ icon in the top-right corner of the screen.
After that, merely click the ‘Colors’ panel to open extra settings

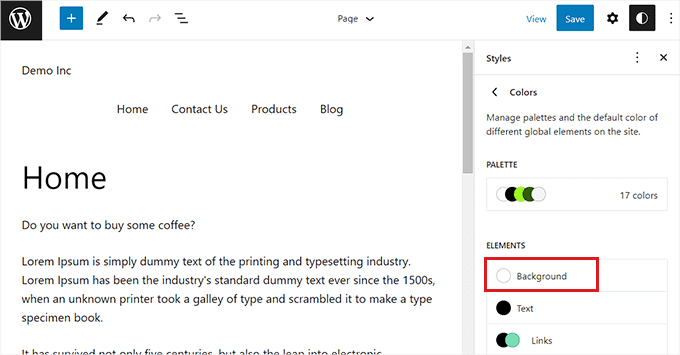
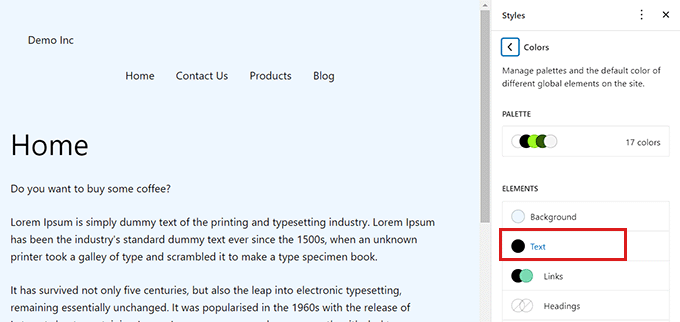
In the ‘Colors’ panel, you can now handle the default color of various components on your site.
Here, yomustto click the ‘Background’ alternative under the ‘Elements’ area.

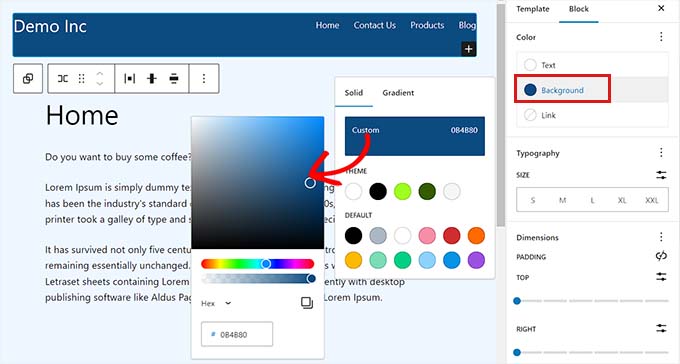
When the ‘Background’ panel has broadened, you can pick your site background color from here.
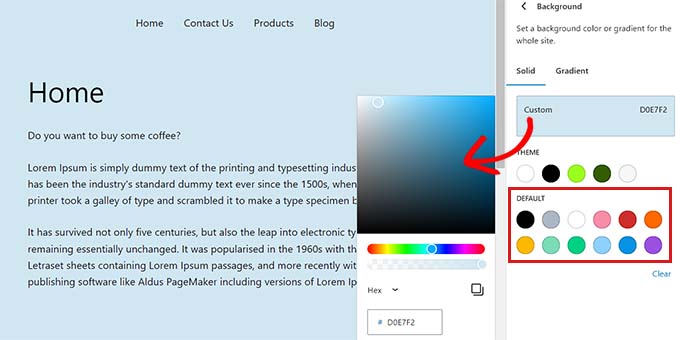
All WordPress styles use a variety of default site colors that you can pick from.
If you want to utilize a custom color, click on the Custom Color tool.
This will open the Color Picker, where you can pick a color of your option.

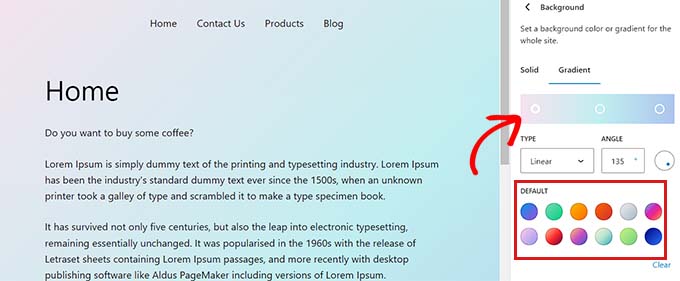
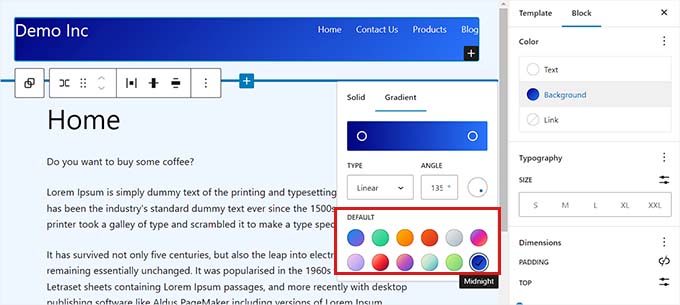
You can likewise utilize gradient colors for your site background.
For this, you will initially require to change to the ‘Gradient’ tab at the top.
Next, you can select a default gradient from the style or pick your gradient colors with the assistance of the Color Picker tool.

As soon as you are done, do not forget to click the ‘Save’ button to keep your settings.
You can likewise alter your site’s background utilizing the style customizer, SeedProd, and custom-made CSS.
You might see our guide on altering the background color in WordPress for more comprehensive guidelines.
How to Change the Header Color in WordPresManyof WordPress styles include an integrated header at the top of the page. It generally consists of crucial page links, social icons, and CTAsre.

Using a block style, you can quickly personalize WordPress headeusingng the complete website editor.
Yomustto goes to the Look” Editor screen from the admin sidebar to introduce the complete website editor. As soon as there, choose the ‘Header’ design template on top by double-clicking on it.
Scroll down to the ‘Color’ area and click the ‘Background.’

This will open a popup where you can pick a default color for your header.
You can likewise pick a customized color by opening the Color Picker tool.

To personalize your header utilizing a color gradient, yous to change to the ‘Gradient’ tabAfterwardat, you can select a default gradient choice or tailor your own using the Color Picker.

Click on the ‘Save’ button to save your settings.
If you wish to alter the header color utilizing the style customizer or extra CSS, you migrants to read our newbie’s guide on tailoring your WordPress header.
How to Change the Text Color in WordPress
Altering the text color can assist in enhancing the readability of your WordPress blog site.
If you are utilizing a block style, then you yomustto alter the text, coloring the complete website editor.
You can begin by checking out the Look” Editor screen from the admin sidebar. This will release the complete website editor, where yomustto click the ‘Styles’ icon in the top-right corner.

Next, yomustto click the ‘Colors’ panel to access differentia settings.
When we coexist, proceed and click the ‘Text’ choice under the ‘Elements’ area.

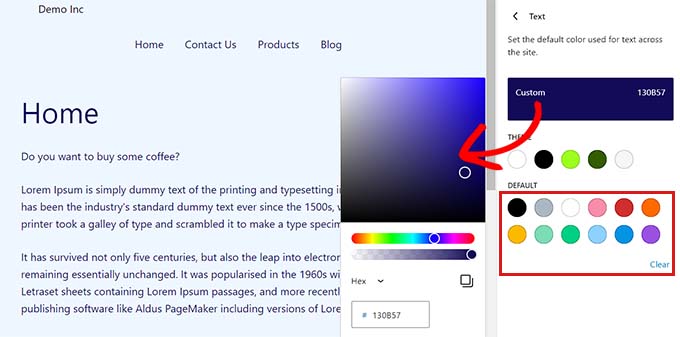
You can see various text colors under the ‘Default’ area as soon as the text color settings happen.
You can likewise utilize a customized text color by clicking on the Custom Color tool and opening the Color Picker.

When you have made your options click the ‘Save’ button to save the modifications.
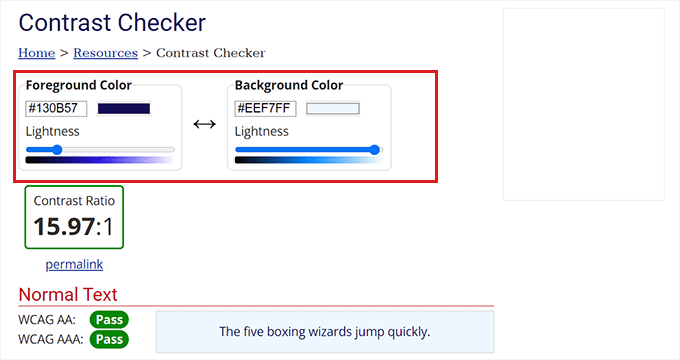
Reward Tip: You cause the WebAIM Contrast Checker tool determines if your background and text color collaborate. Thdeviceol can assist you in enhancing text readability on your site.

To personalize text color utilizing CSS, the style customizer, or SeedProd, you might wish to see our guide on how to alter the text color in WordPress.
How to Change the Text Selection Color in WordPress
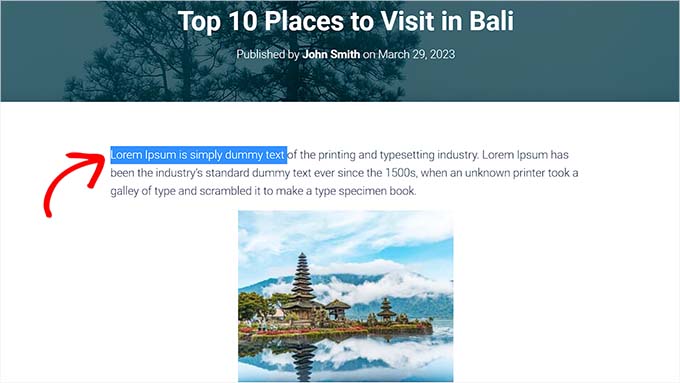
When a visitor picks text on your site, it will reveal a background color. The default color is blue.

Often the color might not mix well with your WordPress style, and you may desire to alter it.
Including CSS code into your style files can quickly alter the text choice colorRemembernd that changing to another style or upgrading your existing style will vanish the CSS codes.
That’s why we suggest utilizing the WPCode pluginthery best WordPress code bits plugin on the marketplace.
You require to set up and trigger the WPCode plugin. For more guidelines, please see our guide on how to set up a WordPress plugin.
Upon activation, head over to the Code Snippets” + Add Snippets page from the admin sidebarClickck the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ headingOnceas you are on the ‘Create Custom Snippet’ page; you can begin by typing a name for your code bit.
After that, select ‘CSS Snippet’ as the ‘Code Type’ from the dropdown menu.

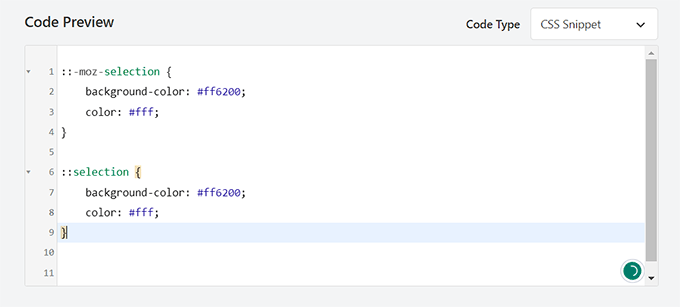
Now, go on and copy and paste the following CSS code into the ‘Code Preview’ box.
::-moz-selection { background-color: #ff6200; color: #fff; } ::selection { background-color: #ff6200; color: #fff; }
You can alter the text choice color by replacing the hex code beside the background color in the CSS bit.

Scroll down to the ‘Insertion’ area when you have included the code.
Here, yomustto select the ‘Auto Insert’ approach to perform the code immediately upon activation.

After that, scroll back to the leading and toggle the ‘Inactive’ switch to ‘Acti.” Click the ‘Save Snippet’ button to keep your modifications.

Now, you can visit your site to examine the text choice color.
You can likewise alter the text choice color utilizing the style customizer or a plugin. For more information, please see our tutorial on changing WordPress’s default text choice color.

How to Change the Link Color in WordPress
You can quickly alter the link color in WordPress utilizing the complete website editor or customized CSS.
If using a block style, head to the Look” Editor screen from the admin sidebar.
When the complete website editor has been y released, click the ‘Styles’ icon in the top-right corner.

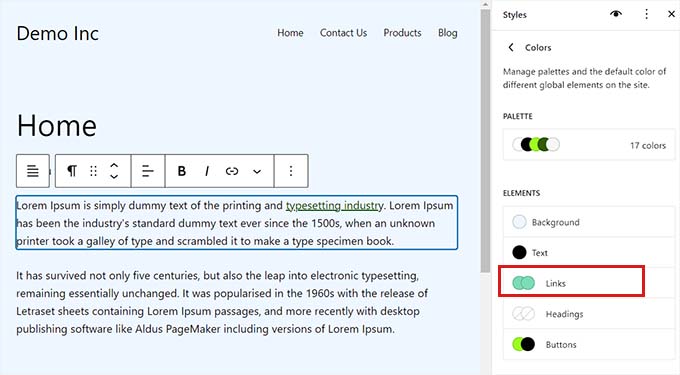
Next, click the ‘Colors’ panel in the best column to differentia settings.
When you exist, click the ‘Links’ panel.

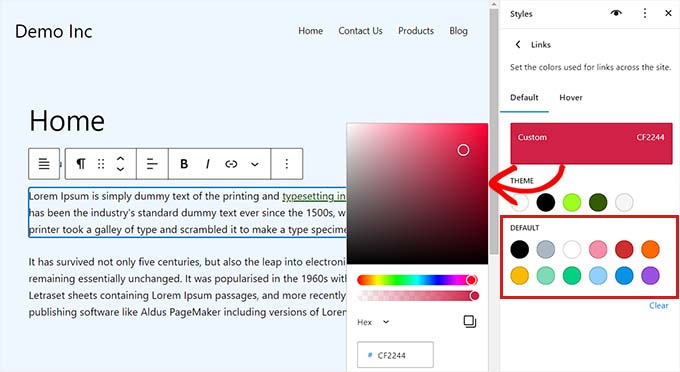
This will release the link color settings, and you will see several default link colors shown in the best column.
You can likewise utilize a custom-made link color by clicking on the Custom Color tool to open the Color Picker.

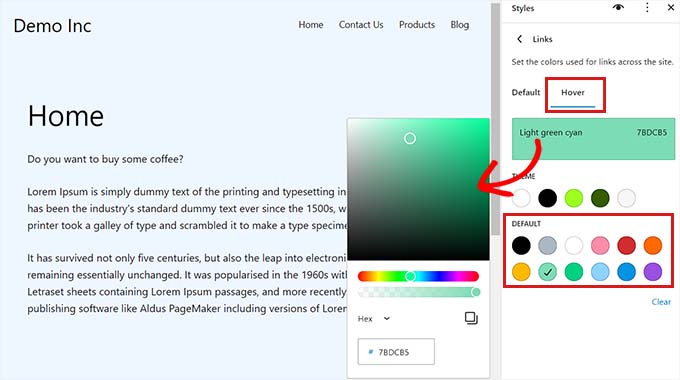
You can likewise alter the hover link color utilizing the F, which suggests the link color wilchangeer when somebody hovers their mouse over it.
Yomustto change to the ‘Hover’ tab from the top.
When there, you can pick a default or custom-made color to alter the hover link color.

Click on the ‘Save’ button to keep your settings.
For more comprehensive directions, you might see our guide for altering the link color in WordPress.
How to Change the Admin Color Scheme in WordPress
You can likewise alter the admin color pattern in WordPress if you desire. This approach can be valuable if you antre the admin control panel to match your site’s branding or utilize your preferred colors.
Keep in mind that altering the color plan of the WordPress control panel will not impact the noticeable part of your site.
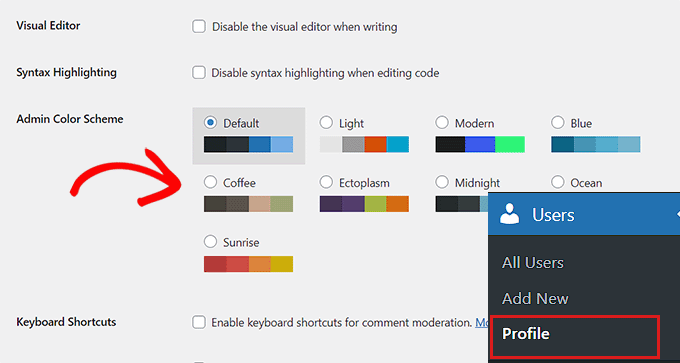
To alter the admin color patterns, check out the Users” Profile page from the admin sidebar.
You will see several colopatternsrn beside the ‘Admin Color Scheme’ alternative.
Pick the one you choo,se annat click the ‘Update Profile’ button at the bottom of the page to conserve your modifications.

For more in-depth guidelines, please see our novice’s guide on how to alter the admin color design in WordPress.
We hope this post assisted you in discovering how to personalize colors on your WordPress site. You might wish to see our supreme WordPress SEO guide and short article selecting the best color design for your WordPress site.






