
Do you want to include an interactive 360-degree image on your WordPress website?
You can utilize interacti360-degree images to produce virtual trips or offer buyers a method to see items from every angle. As Virtual Reality (VR) gets more popular, you cse utilize these images to produce enjoyable and appealing experiences for your visitors.
In this post, we’ll tell you to quickly include interacti360-degree images in WordPress.
Why Use Interacti360-Degreeree Images in WordPress?
If you run an online shop for premium items, images a crucial in getting more sales.
Some big brand names take this to the next level by producing an interactive 360-degree image that permits buyers to check out an item from every angle.

This got more appealing than asking clients to scroll through numerous images revealing the product from various angles.
If you have a realty site, you can utilize 360 images to develop virtual trips; le purchasers can check out the residential or commercial property. This can assign encourage individuals to book visits and watch.
You can likewise use utili360-degree images to develop brand-new and appealing experiences. If you have a travel blog s, readers seize interactiphotosges to check out various places. Let’s see how you can include an interacti360-degree email to your WordPress blog site or site.
- Approach 1. How to Add360-Degreeree Interactive Image in WordPress
- Approach 2. How to Add360-Degreeree Product Image to Your WooCommerce Store
Approach 1. How to Add360-Degreeree Interactive Image in WordPress
The simplest method to include 360-degree turning images to WordPress is by utilizing Algori 360 ImageThis complimentary WordPress plugin merely consists of des a brand-new block to the block, editowhichhat makes the plugin extremely simple seize.

You require to set up and trigger the Algori 360 plugin. For more information, see our detailed guide on how to set up a WordPress plugin.
There are no settings to set up upon activation, so you can utilize the plugin quickly.
The plugin does not assist yin developinglop360-degree im; it just shows it. You’ll require an intelligent device app web-styleyle software application to produce tImageage.
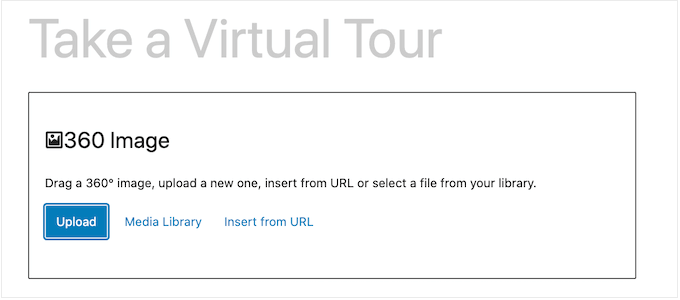
When you have360-degree image, merely go to the post or page where you wish to reveal that interactiImageagClickick the ‘+’ button and begin typing ‘3Imageageageage.’ When the best block appears, click it too, and include one on the page.

You can now click ‘Media Library.’
Nexer selects a t360-degree image from the library or publishes a brand-new file from your computer system.

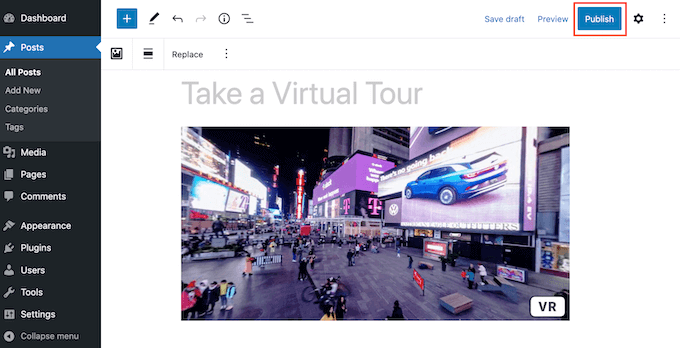
Depending on the 360 degrimage’s size, you might need to wait for WordPress to process it. After a few minutes, you’ll see the t360-degree image in the post editor.
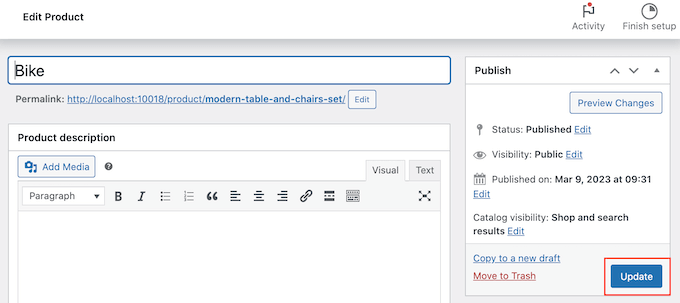
Click the ‘Update’ or ‘Publish’ button to make tImageage live.

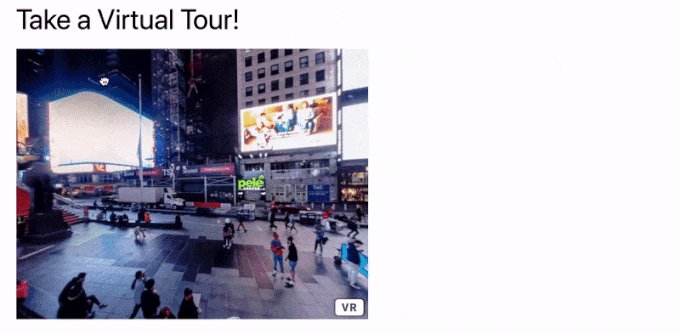
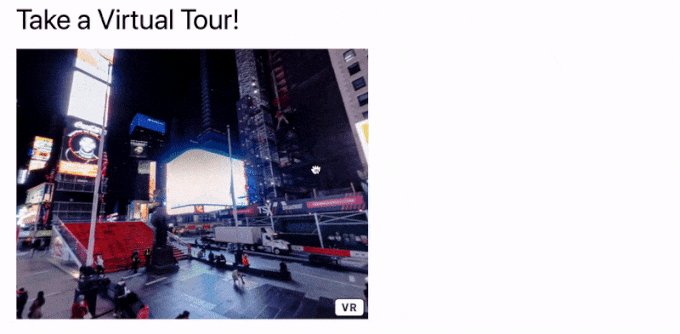
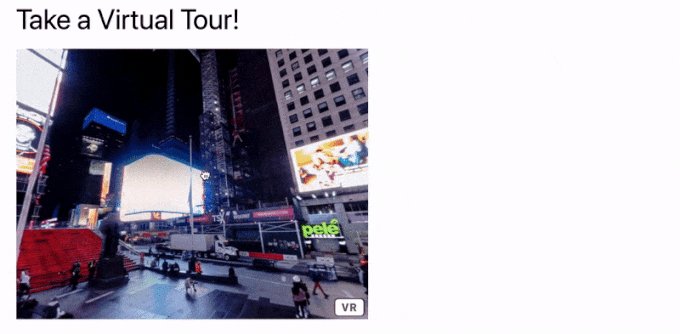
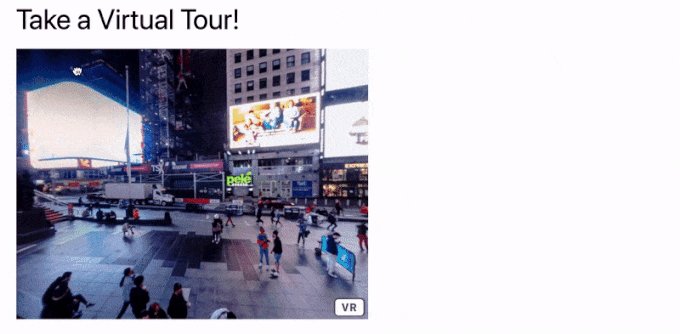
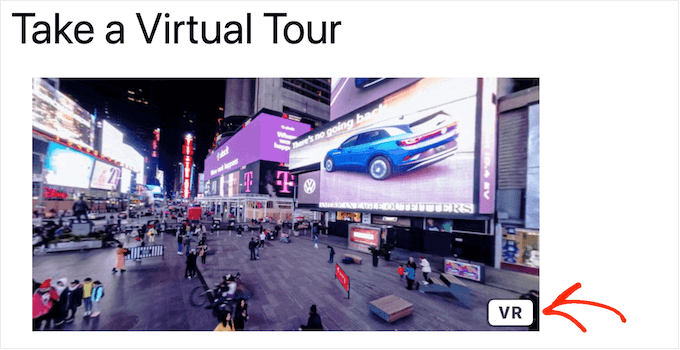
Now, if you visit your WordPress s,ite you can drag to turn the t360-degree image.
If you have a VR head seen, you can click the ‘VR’ button to check out the 3imagesage in virtual truth.

Simply understand that interactive images can decrease your site. With that besuited, you might wish to see our supreme guide to increasing WordPress speed and efficiency.
It’s likewise a great concept to check how t360-degree images and coupon mobile phones look. For detailed guidelines, please see our guide and the mobile variation of WordPress websites on desktop.
Approach 2. How to Add360-Degreeree Product Image to Your WooCommerce Store
Interactive images permit buyers to see an item from every angle, which is’accommodatingful for online markets and shops.
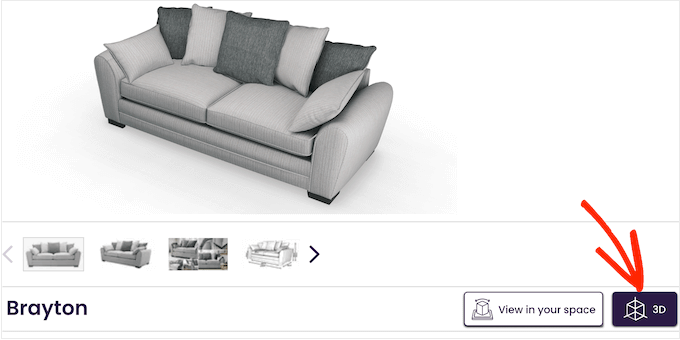
If you have a WooCommerce shop, then SR Product 360 ° View permits you to develop a 360-degree turning item image for each product in your shop.
Merely take an image of the item from every angle athenhat submit the photos in the order you wish to reveal them.
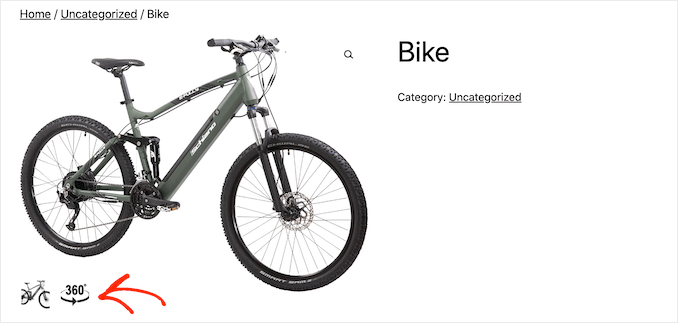
The plugin will then integrate these images into 360-degree turning animation that buyers can see on your WooCommerce item page.

You’ll require to set up and trigger the SR Product 360 view plugin. Please see our guide for setting up a WordPress plugin if you need assistance.
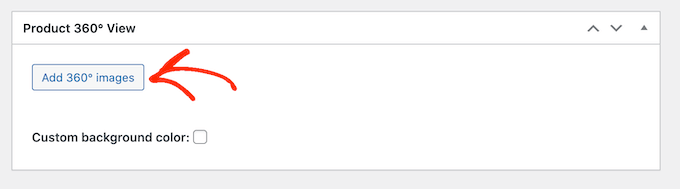
Go to Products All Products and open the item where you wish to include 360-degree imagScrolloll to the brand-new Product 360 Degree View in the thing editore. Here, click the ‘Add 360 images’ button.

You can now choose all the images you wish to consist of in t360-degree animation.
Ensure you choose the images in the order they appear in the animation.

SR Product 360 ° View will reveal all these files in the Product 360 Degree View area. You can alter the order of the images by utilizing drag and drop.
When you’re delighted with these images, click the ‘Update’ or ‘Publish’ button to make the t360-degree animation live.
Perk: Wish to take your WooCommerce shop to the next level? Attempt utilizing FunnelKit funnel contractor and automation platfotoyou include vibrant upsells, cross-sells, order bumps, aa, and a complete sales funnel in WooCommerce.
We hope this short article assisted Yin in finding out how to include interacti360-degree images in WordPress. You might wish to read our guide on getting a virtual company telephone number free of charge and our list of tshould-haveave WordPress plugins for all sites.






