
Are you trying to find a method to highlight text in a WordPress post or page?
Highlighting text can assist in pointing the user’s attention to a particular part of your material. This can be fantastic to display a call to action, a special deal, or to include a focus on specific sentences merely.
In this post, we will show you how to highlight text in WordPress quickly.
Why and When to Highlight Text in WordPress
Text highlighting is a simple method to highlight essential details in your material. It assists you in directing the user’s attention to the information you do not want them to miss out on.
Highlighting a discount rate deal on your WordPress site in various colors will draw the reader’s attention to it, assisting you in creating more sales.
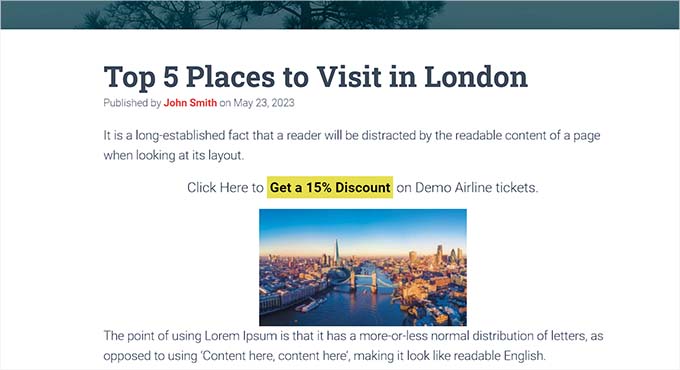
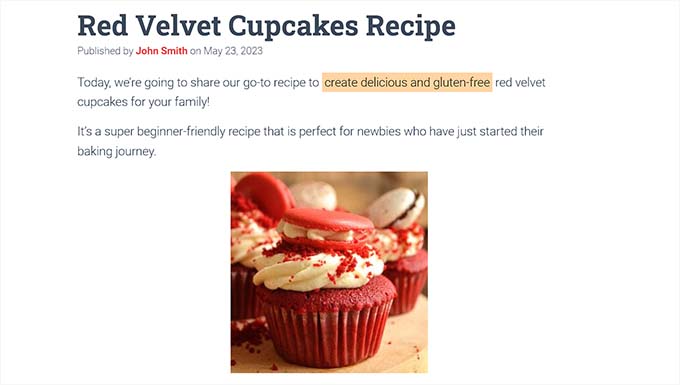
Here’s a sample of what text highlighting may appear like in a post:

Highlighting text in various colors can assist users with visual problems or checking out troubles to browse and comprehend the material more quickly. It can even boost the look of your material and make it more aesthetically appealing.
Highlighting too much text on your page can be disruptive and lower efficiency. That’s why we advise just highlighting essential text like calls to action, cautions, and other information that readers need to note.
That being stated, let’s look at how to highlight text in WordPress quickly. You can utilize the quick links listed below to leap to the approach you want to utilize:
- Approach 1: Highlight Text in WordPress Using the Block Editor
- Approach 2: Highlight Text in WordPress Using WPCode (Recommended)
Technique 1: Highlight Text in WordPress Using the Block Editor
If you wish to quickly highlight text in WordPress utilizing the block editor, this technique is for you.
You must open up an existing or brand-new post in the block editor from the WordPress admin sidebar.
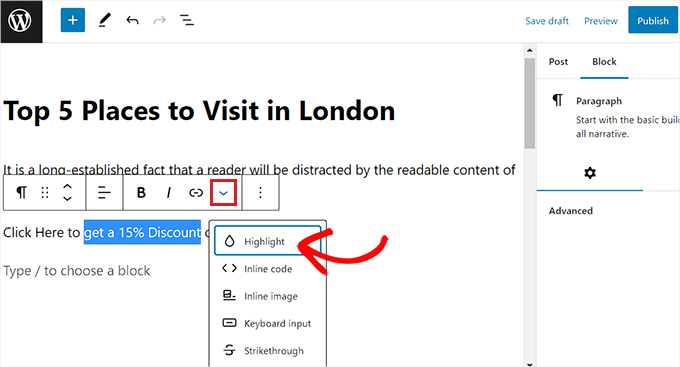
As soon as you exit, choose the text you wish to highlight, then click the ‘More’ icon in the block toolbar at the top.
This will open a dropdown menu where you should find the ‘Highlight’ choice from the list.

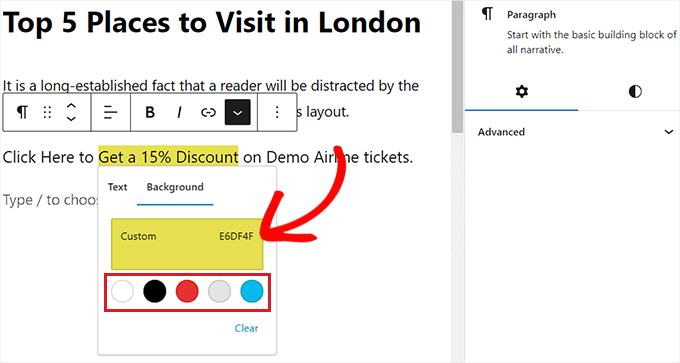
A color picker tool will now open on your screen. You will initially need to change to the ‘Background’ tab from here.
Afterward, you can select a default to emphasize color from the alternatives provided.
You can likewise pick a custom-made color to highlight text by clicking the ‘Custom’ alternative to release an ‘Eyedropper’ tool.

Do not forget to click the ‘Publish’ or ‘Update’ buttons to conserve your modifications.
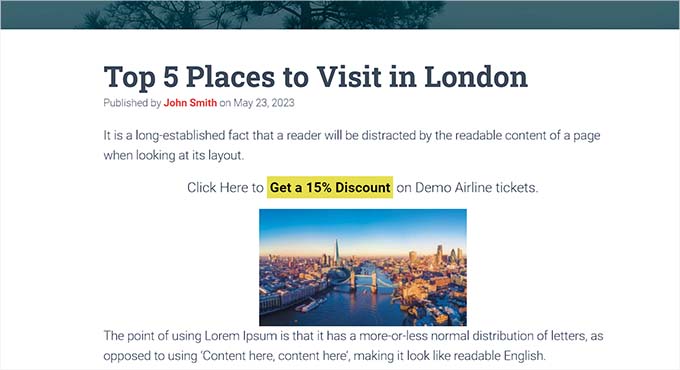
You can now visit your site to look at the highlighted text.

Technique 2: Highlight Text in WordPress Using WPCode (Recommended)
If you wish to regularly utilize a particular color to highlight text all over your WordPress site, then this approach is for you.
You can quickly highlight text in WordPress by including CSS code in your style files. The tiniest mistake when entering the code might break your site, making it unattainable.
That’s why we advise utilizing WPCodewhich is the best WordPress code bit plugin on the marketplace. Including code in your site without modifying style files is the simplest and most safe method.
Develop a Code Snippet With WPCode
You must set up and trigger the complimentary WPCode plugin for more directions; please see our novices’ guide on how to set up a WordPress plugin.
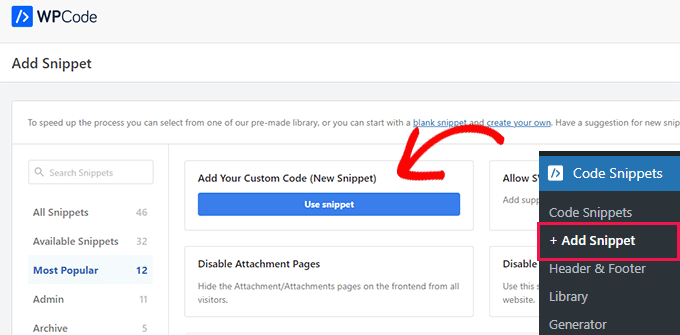
Head to the Code Snippets” + Add Snippet page from the WordPress admin sidebar upon activation.
Next, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ alternative.

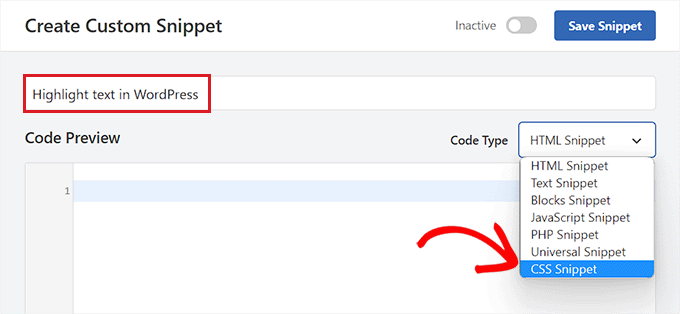
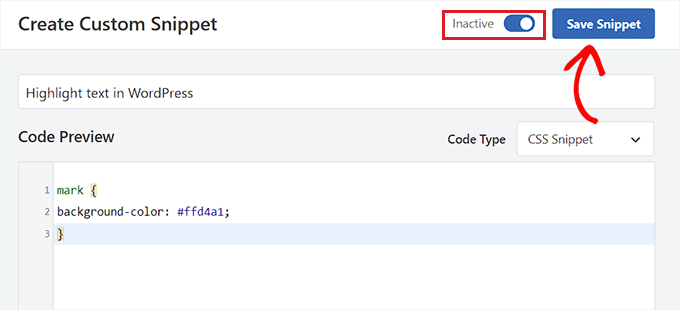
This will take you to the ‘Create Custom Snippet’ page, where you can begin by typing a name for your code bit.
After that, you must pick the ‘CSS Snippet choice from the ‘Code Type dropdown menu.
Remember: The ‘CSS Snippet alternative is just offered in the premium variation of WPCodeIf. If you are utilizing the complimentary variation, you must choose the ‘Universal Snippet’ choice instead.

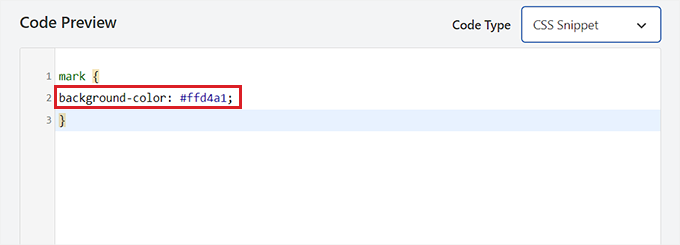
Next, click inside the ‘Code Preview box.’
You have to copy and paste the following code:
mark { background-color: #ffd4a1; }
When you have done that, including the hex code for your favored emphasized color beside the background-color line in the code.
In our example, we are utilizing #ffd 4a1, which is a light brown color.

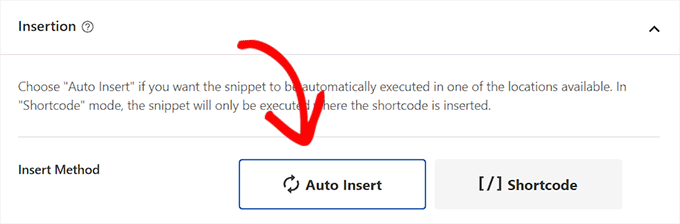
After that, scroll down to the ‘Insertion’ area.
From here, choose the ‘Auto Insert’ technique to carry out the code upon activation immediately.

Next, head to the top of the page and toggle the ‘Inactive’ switch to ‘Active.’
Click the ‘Save Snippet’ button to save your modifications.

Highlight Text in the Block Editor
Now that the CSS bit has been triggered, we must include some HTML code in the block editor to highlight the text in WordPress.
Open up an existing or brand-new post in the WordPress block editor.
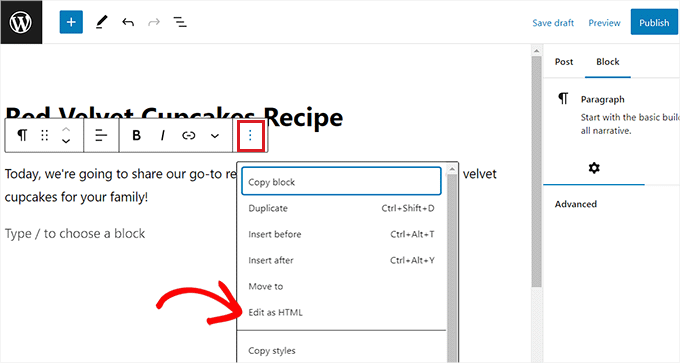
Click the ‘Options’ icon in the block toolbar at the top from here. This will open a brand-new dropdown menu where you should pick the ‘Edit as HTML’ choice.

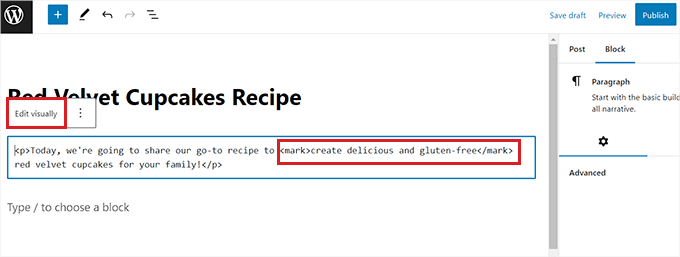
You will now see the block material in HTML format.
Here, merely cover the text that you wish to highlight inside the tags like this:
highlighted-text
This will highlight the text in the hex color you select in your WPCode bit.
After that, click the ‘Edit Visually’ choice in the block toolbar. To change back to the visual editor.

When you are done, click the ‘Update’ or ‘Publish’ button to conserve your modifications.
Now, you can visit your site to look at the highlighted text in action.

We hope this guide assisted you in discovering how to highlight text in WordPress. You might wish to see our guide on how to tailor colors in WordPress to make your site more visually pleasing and our contrast of the best e-mail marketing services to grow your traffic.






