
Do you wish to find out how to track third-party domain demands in WordPress?
If your site is sluggish, then visitors might leave prior to it even has an opportunity to load. Even if you’ve enhanced every part of your site, third-party domain demands can still have a huge effect on your page packing times.
In this short article, we will reveal you how to track third-party domain demands in WordPress.
Why Track Third-Party Domain Requests in WordPress?
By minimizing your page load times, you can enhance the user experience, get more visitors, and enhance your WordPress SEO. There are great deals of methods to accelerate your site, consisting of enhancing your images and selecting the very best WordPress hosting.
Third-party domain demands can likewise impact your website’s efficiency even with the finest hosting and optimization.
A third-party domain demand loads material or resources from an area beyond your domain. Some typical examples consist of material from social networks websites like Twitter and Facebook, marketing networks consisting of Google AdSense, and even some WordPress remark plugins.
A a great deal of third-party domain demands can decrease your site. Often even a single third-party demand can obstruct the rest of the page from packing. When this takes place, WordPress will link to the third-party URL and download all the needed material, prior to filling the rest of your page.
With that being stated, let’s see how you can accelerate your site by tracking and enhancing third-party domain demands in WordPress.
How to Identify Third-Party Domain Requests in WordPress
The initial step is determining all the third-party domain demands your website is making, utilizing PingdomPingdom is a popular efficiency tracking tool that enables you to monitor your WordPress server uptime. It can likewise reveal all your website’s third-party domain demands.
You require to go to the Pingdom site and paste your domain name into the ‘URL’ field. Click on ‘Start Test.’

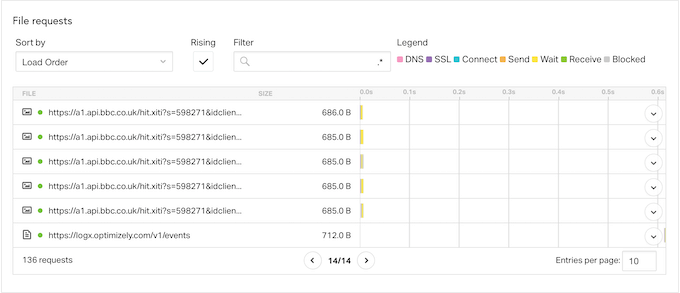
After a couple of minutes, Pingdom will reveal a breakdown of your website’s efficiency. To see all the third-party domain demands, scroll to the ‘File Requests’ area.
Here, you’ll see the material type, URL, and size of each demand.

To discover the third-party demands, just search for any products that do not start with your website’s domain.
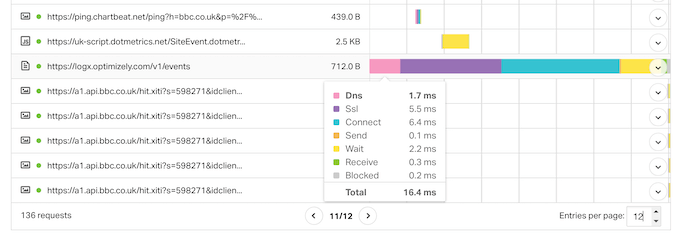
If you wish to discover more about a demand, then just hover your mouse over its bar in the waterfall chart.

Here, you’ll see all the actions that WordPress requires to get material from this third-party domain consisting of making a DNS lookup, SSL handshake, and downloading information from that domain.
Pingdom likewise demonstrates how long each action takes, so you can determine the domain demands that make the most significant effect on your website’s efficiency.
If you do not acknowledge a third-party service, then simply paste its URL into an online search engine such as Google. Frequently, this will raise links to paperwork, pages, and online forums where you can discover more about the domain.

How to Optimize Third-Party Domain Requests
As soon as you’ve determined the third-party domain demands that are injuring your site’s efficiency, there are a couple of various methods to enhance those demands and improve your WordPress speed.
The approach that works finest for you might differ depending upon how your WordPress site is established, the demands it makes, and other aspects. With that in mind, merely utilize the fast links listed below to leap directly to the technique you wish to discover more about.
- Technique 1. Eliminate the Third-Party Domain Request
- Approach 2. Get Rid Of Unnecessary WordPress Plugins
- Approach 3. Preconnect to Important Third-Party Domains
- Approach 4. Carry Out DNS Prefetching
- Technique 5. Host Resources Locally
- Technique 6. Usage Lazy Loading
Approach 1. Get Rid Of the Third-Party Domain Request
This isn’t an excellent alternative for all WordPress blog sites, however getting rid of several third-party demands can have a big effect on your page filling times.
You might have included a domain demand by mishap, or you may have altered instructions so a specific third-party demand no longer works well for your organization.
You might have initially included Google AdSense however now make more cash offering WooCommerce items on your online shop. By eliminating Google AdSense, you may enhance your shop’s efficiency to a point where you get lots more sales, and make even more cash compared to revealing online advertisements.
Here, there’s no simple option that will work for all sites. With that in mind, you might wish to attempt getting rid of various services and material from your website, and after that tracking the effect this has on crucial metrics such as your conversion rates.
If you do choose to eliminate function and plugins that make third-party domain demands, then it’s clever to support your WordPress site. This permits you to rapidly restore your site if you experience any mistakes, or merely recognize you slipped up.
You might likewise wish to put your website into upkeep mode while making this modification, simply in case it breaks your site.
The actions for getting rid of third-party domain demands will differ depending upon the demand.
You can typically discover in-depth step-by-step guides in the paperwork for the associated service, plugin, or software application, or by typing your search inquiry into Google. For more on this subject, please see our guide on how to effectively request WordPress assistance and get it.
Approach 2. Eliminate Unnecessary WordPress Plugins
Plugins are a big reason that WordPress is so popular. With the ideal plugins, you can include missing out on functions, extend the integrated performance, and turn your WordPress blog site into any sort of site.
Some WordPress plugins make a lot of third-party demands and might even slow down your site. You may be entirely uninformed that these demands are even taking place.
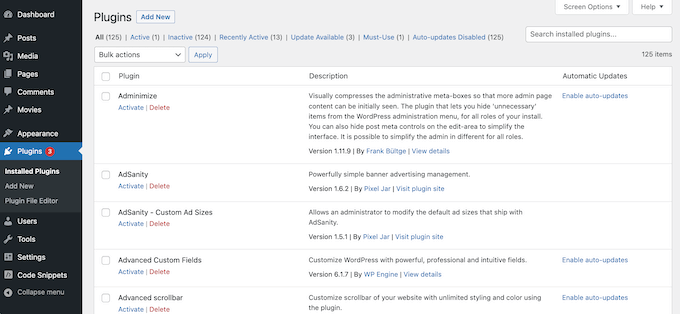
With that in mind, it’s a great concept to go to Plugins” Installed Plugins in the WordPress control panel, and get rid of any plugins that you no longer requirement.

You can even attempt changing several smaller sized plugins with a single WordPress plugin. There are numerous SEO plugins and tools on the market, however AIOSEO is a total SEO toolkit that carries out a long list of crucial SEO jobs.
Approach 3. Preconnect to Important Third-Party Domains
Another choice is to link to the external domain right at the start of the page filling procedure. When a web browser preconnects to an external domain initially, it can frequently download the third-party material much quicker.
Simply know that preconnecting to an external URL takes resources far from filling the rest of your page. If the external resource isn’t vital, then prioritizing it in this method might injure the user experience by postponing the rest of your material.
To utilize the preconnect technique, you’ll require a list of all your third-party domain demands. If you have not currently, then you can get this details utilizing Pingdom, and by following the procedure explained above.
After that, you’ll require to include customized code in WordPress. Some guides will inform you to modify your style files straight, however this can trigger numerous typical WordPress mistakes. You likewise will not have the ability to upgrade your WordPress style without losing modification.
That’s why suggest WPCode
WPCode is the very best code bits plugin that permits you to include custom-made CSS, PHP, HTML, and more without putting your website at threat. You can likewise make it possible for and disable your code bits with the click of a button.
You will require to set up and trigger the complimentary WPCode plugin. To find out more, see our detailed guide on how to set up a WordPress plugin.
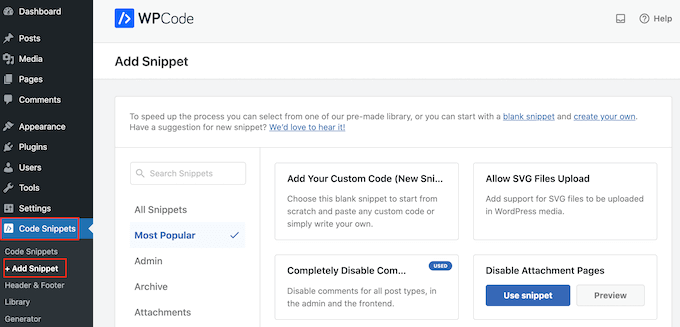
When the plugin is triggered, go to Code Snippets” Add Snippet

Here, you will see all the ready-made WPCode bits you can contribute to your website. These consist of a bit that permits you to entirely disable remarks, upload file types that WordPress does not generally support, disable accessory pages, and a lot more.
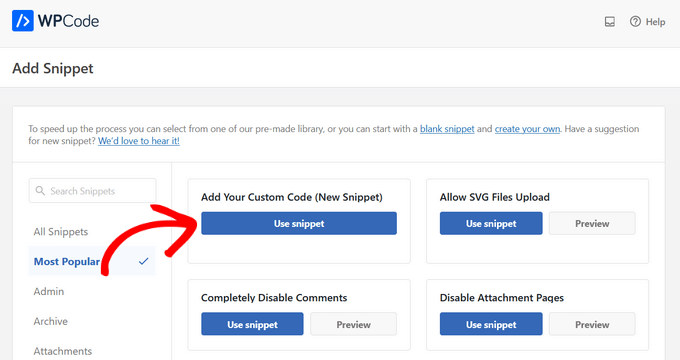
Just hover your mouse over the ‘Add Your Custom Code (New Snippet)’ alternative and click the ‘Use bit’ button when it appears.

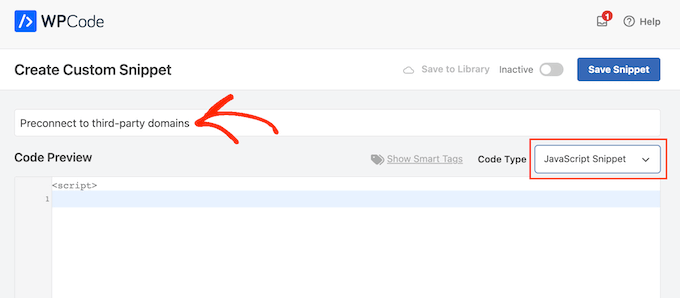
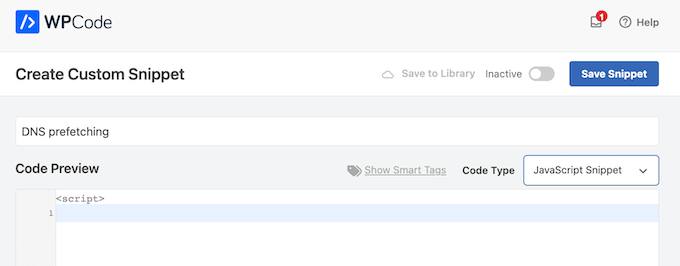
On the next screen, you require to key in a title for the code bit. This is simply for your referral, so you can utilize anything you desire.
Open the ‘Code Type’ dropdown and pick ‘JavaScript Snippet.’

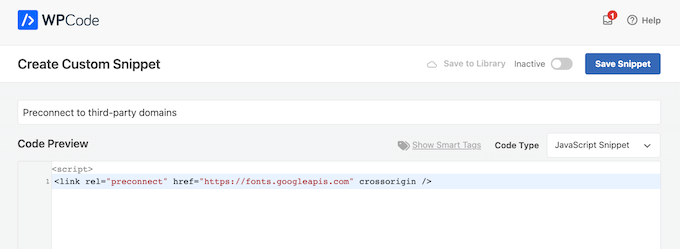
With that done, you’re all set to include each domain that WordPress need to preconnect to.
In the following code bit we’re preconnecting to Google Fonts.
In the code editor, just include each external URL that you wish to utilize.

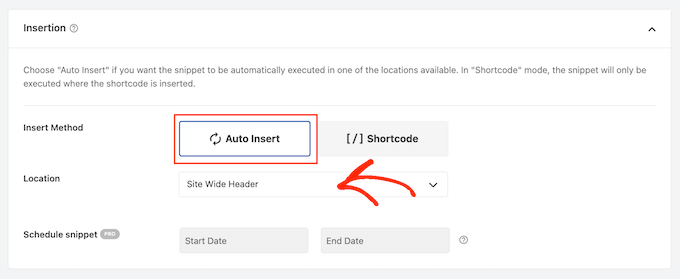
With that done, proceed and scroll to the ‘Insertion’ settings. Here, choose ‘Auto Insert’ if it isn’t currently chosen.
You can then open the ‘Location’ dropdown and select ‘Site Wide Header.’

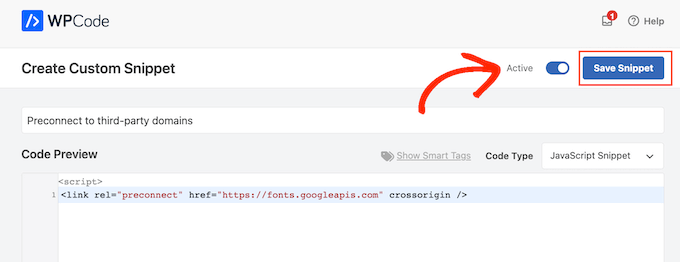
When you’re all set to make the code bit live, scroll to the top of the page and click the ‘Inactive’ toggle so it alters to ‘Active.
Click on the ‘Save Snippet’ button.

Technique 4. Carry Out DNS Prefetching
DNS prefetching permits you to carry out a DNS lookup in the background prior to the visitor requires the connected material or resource. This is especially beneficial for third-party resources that are utilized throughout your site, such as Google Analytics, Google Fonts, or your WordPress Content Delivery Network (CDN) service.
To utilize DNS prefetching, just develop a brand-new JavaScript bit utilizing WPCode, and by following the exact same procedure explained above.

With that done, include each domain that you wish to prefetch utilizing the following format:
After entering this details, include the code to your site-wide header by following the actions explained in Method 3, and after that release the code bit.
Technique 5. Host Resources Locally
When utilized properly, preconnecting and prefetching permit you to make third-party domain demands without affecting the visitor experience. Where ever possible you ought to attempt to host resources and content in your area.
Recovering material from a regional server is normally much quicker, and it’s much easier to enhance that material’s efficiency. You may utilize a caching plugin, or set up a CDN.
There are great deals of various WordPress plugins and services that can assist you host material in your area. If you desire to utilize custom-made typography then you can host regional font styles in WordPress rather than filling them from a third-party such as Google Fonts.
You can quickly include special icon typefaces to your WordPress style utilizing a plugin such as SeedProd
If you’re utilizing Google Ads, Google Analytics, Campaign Manager, or other popular complimentary Google items, then you can host the gtag.js script in your area by yourself server utilizing MonsterInsights with the Performance Addon
By changing external domain demands with regional resources, you can frequently enhance your site’s efficiency without jeopardizing on its functions and material.
Technique 6. Usage Lazy Loading
Rather of filling all your material simultaneously, lazy packing downloads just the material noticeable on the user’s screen. It will then fill more material as the user scrolls down the screen. This can make it appear like the page is filling quicker.
WordPress will lazy load images by default, however depending upon their place it might assist to lazy load externally hosted material too. If you desire to embed YouTube videos in WordPress blog site posts, then you can pick a plugin that has lazy filling built-in.
Other plugins such as Smash Balloon YouTube Feed featured integrated caching and postponed packing for the video gamer. This can enhance the viewed page load times, even when you’re revealing material from third-party sites.
We hope this short article assisted you discover how to track third-party domain demands in WordPress. You might likewise wish to have a look at our guide on how to produce a custom-made Instagram image feed, or see our specialist choice of the very best YouTube video gallery plugins for WordPress.


