
Do you want to utilize shortcodes in your WordPress style?
Typically, you will utilize shortcodes inside content locations like posts, pages, or sidebar widgets. In some cases, you might desire to include a shortcode inside your WordPress style.
In this post, we will reveal to you how to include any shortcode in your WordPress style quickly.
Why Use Shortcodes in Your WordPress Themes?
Shortcodes permit you to include all sorts of functions on your site, consisting of image galleries, kinds, social network feeds, and far more.
WordPress features a couple of integrated shortcodes, however there are likewise numerous popular WordPress plugins that include shortcodes to your website.
WPForms has user-friendly blocks, however, it likewise offers shortcodes so that you can include kinds to other site locations.

The majority of the time, you will include shortcodes inside content locations like posts and pages.
To get more information, please see our total guide on how to include a shortcode in WordPress.

In some cases, you might desire to utilize a shortcode inside your WordPress style files.
This enables you to include vibrant components to locations you can’t modify utilizing the basic WordPress post editor, such as your 404 page. It’s likewise a simple method to utilize the exact same shortcode on numerous pages.
You may include a shortcode to your style’s Page or Post design template.
With that in mind, let’s see how you can utilize shortcodes in your WordPress style. Just utilize the fast links listed below to leap directly to the technique you wish to utilize.
- Technique 1: Using the Full-Site Editor (Block Themes Only)
- Approach 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Technique 3: Creating Your Own WordPress Theme (Fully Customizable)
Technique 1: Using the Full-Site Editor (Block Themes Only)
The most convenient method to utilize shortcodes in your WordPress style is by utilizing the complete website editor. This enables you to include a Shortcode block to any part of your site.
This approach works with block-based styles like Hestia Pro. If you are not utilizing a block-enabled style, then you will require to use various approaches instead.
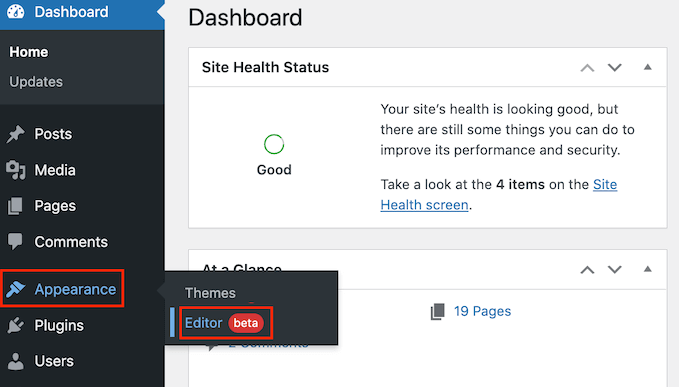
To start, head over to Styles” Editor in the WordPress control panel.

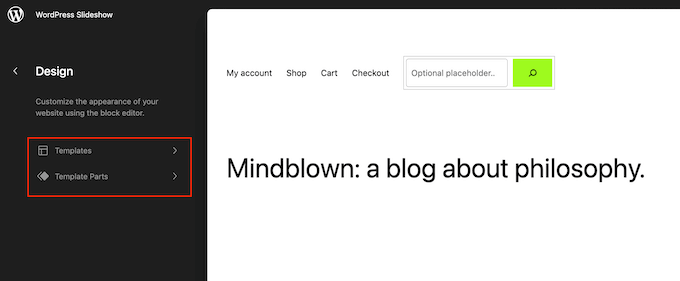
By default, the complete website editor reveals your style’s house design template, however, you can include shortcodes to any design template or design template part, such as the header or footer.
To see all the readily available choices, simply choose either ‘Templates’ or ‘Template Parts’.

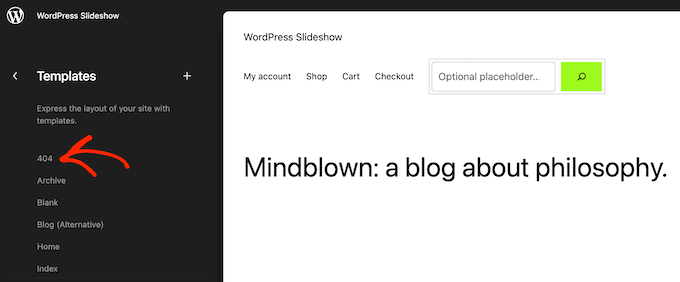
You can now click the design template or design template part you wish to modify.
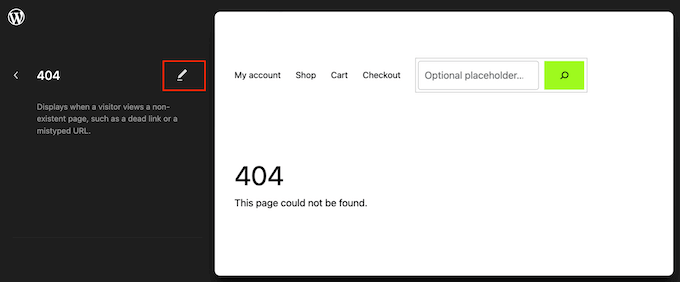
As an example, we will include a shortcode to the 404-page design template, however, the actions will be precisely the exact same no matter which design template you choose.

WordPress will now reveal a sneak peek of the design template or design template part.
To include a shortcode, proceed and click the little pencil icon.

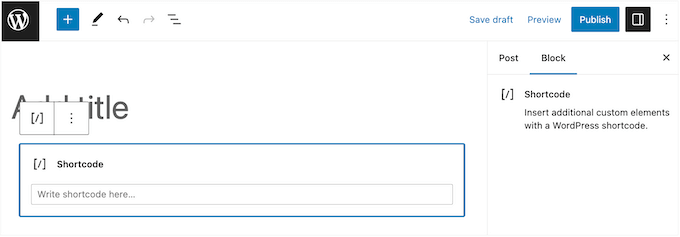
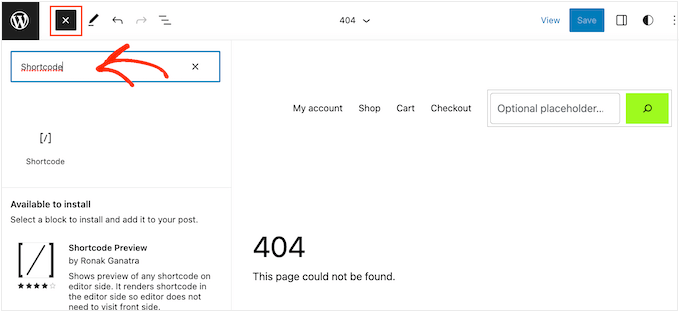
With that done, click the blue ‘+’ icon in the leading left corner.
In the search bar, you require to enter ‘Shortcode’.

When the ideal block appears, drag and drop it onto the style design template.
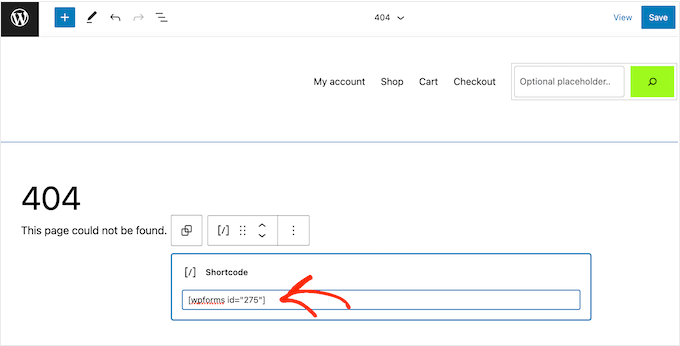
You can now either paste or type the shortcode that you wish to utilize.

After that, go on and click the ‘Save’ button.
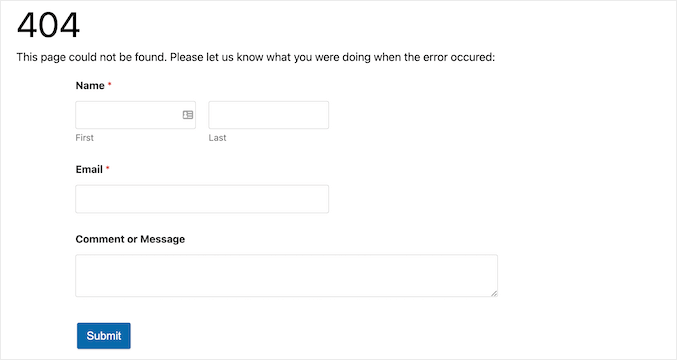
Now, merely visit your WordPress blog site to see the shortcode in action.

Approach 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
You can likewise include shortcodes to your WordPress style by modifying the style files. This technique is advanced, however, it deals with every WordPress style.
If you have not included code in your website previously, then have a look at our detailed guide on how to copy and paste code in WordPress.
You can customize the specific style files straight, however, this makes it tough to upgrade your WordPress style without losing personalization. For this factor, we advise bypassing the style files by developing a kid style.
If you are developing a customized style, then you can include or customize the code in your existing style files.
When modifying your style files, you can’t include the shortcode in the very same format you utilize with basic material locations. Rather than seeing the shortcode’s output, you will see the shortcode itself on the screen.
This occurs since WordPress does not carry out shortcodes inside style design template files. Rather, you will require to clearly inform WordPress to run the shortcode utilizing the do_shortcode function.
To learn more, please see our guide on how to quickly include customized code.
Here’s an example of the code you will contribute to your WordPress style files:
echo do_shortcode('
');
Merely change ‘gallery’ with the shortcode you wish to utilize.
If you are uncertain where to include the shortcode, then please see our novice’s guide to the WordPress design template hierarchy.
If you are including a shortcode with additional criteria, then the code bit will likewise alter a bit.
The picture you have actually produced a contact type utilizing WPForms. In this case, you will require to utilize the basic WPForms shortcode plus the kind’s ID:
echo do_shortcode("[wpforms id='92']");
Fixing: What to Do When do_shortcode Isn’t Working
Often, you might include a shortcode to a style file, however, the code’s output does not appear on your WordPress site. This typically implies the shortcode depends upon a WordPress plugin or some other code on your site.
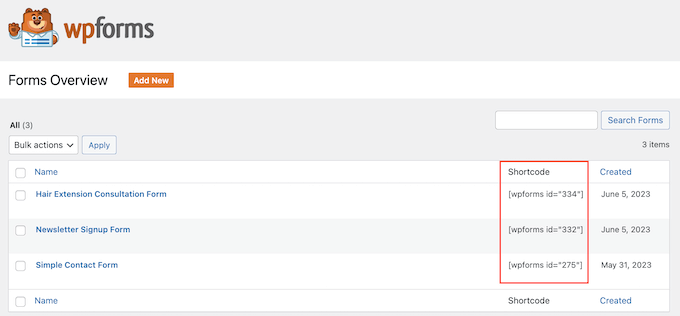
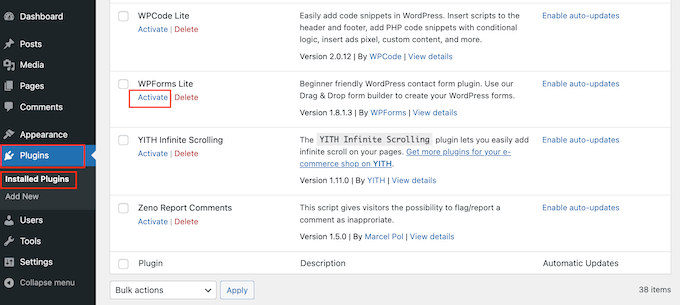
If the do_shortcode function is not working, then ensure the plugin supplying the shortcode is set up and triggered by going to Plugins” Installed Plugins
In the following image, WPForms is set up however shut off, so the echo do_shortcode code will not work.

You can likewise inspect whether a shortcode is offered for you to utilize by including the shortcode_exists() function in your index.php file.
In the following bit, we are examining whether the WPForms bit is offered to utilize on our site:
if ( shortcode_exists( 'wpforms' )) { echo do_shortcode("[[wpforms id='147']]"); }
If you still do not see the shortcode output on your site, then attempt clearing the WordPress cache, as you might be seeing a dated variation of your website.
Approach 3: Creating Your Own WordPress Theme (Fully Customizable)
Another choice is to develop a custom-made WordPress style. This is an advanced technique, however, it permits you to include as lots of shortcodes as you wish in any location of your WordPress style. You can likewise make other modifications to produce a style that has precisely the functions and style you desire.
In the past, you would require to follow complex WordPress tutorials and compose code to develop a custom-made WordPress style. It’s now possible to produce a customized style without composing a single line of code utilizing SeedProd
SeedProd is the best WordPress page home builder and likewise includes a style home builder. This permits you to create your own styles utilizing drag and drop.

For detailed guidelines, please see our guide on producing a customized WordPress style (with no code).
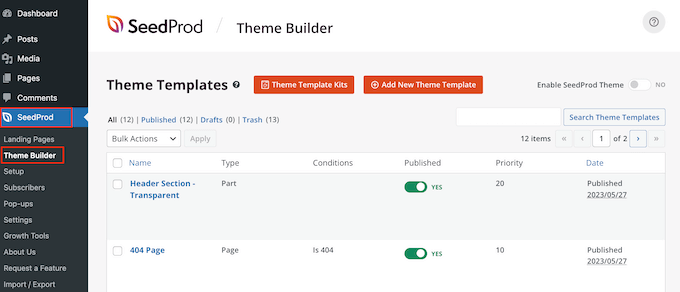
After producing a style, you can include shortcodes to any part of your WordPress site by going to SeedProd” Theme Builder

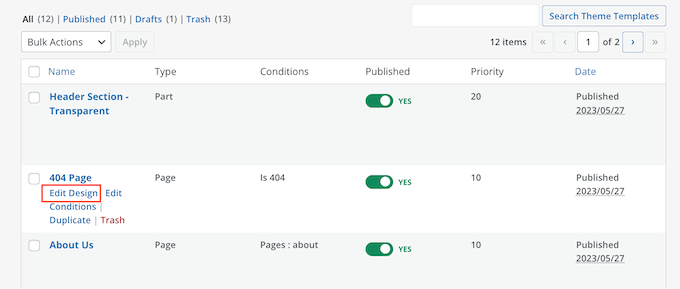
Here, discover the design template where you wish to utilize a shortcode.
Simply hover your mouse over that design template and click on ‘Edit Design’ when it appears.

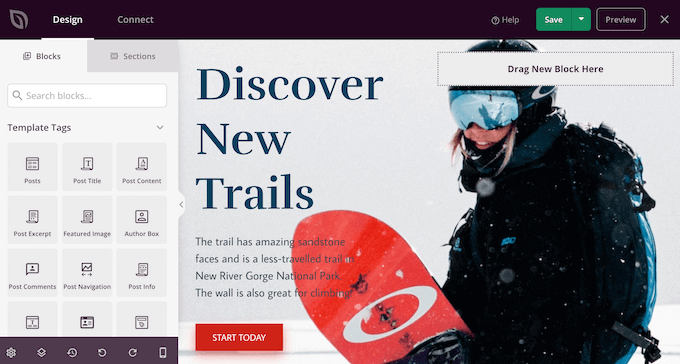
This will open the design template in SeedProd’s drag-and-drop page contractor.
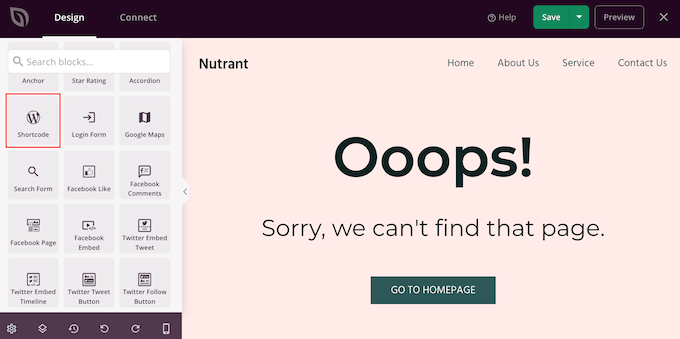
In the left-hand menu, scroll to the ‘Advanced’ area. Here, discover the Shortcode block and drag it onto your design.

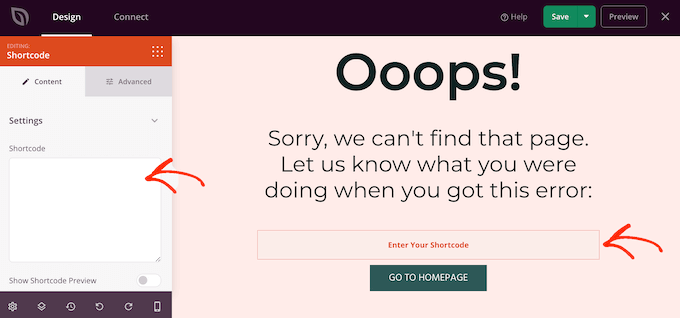
In the live sneak peek, click to pick the Shortcode block.
You can now include your shortcode in the ‘Shortcode’ box.

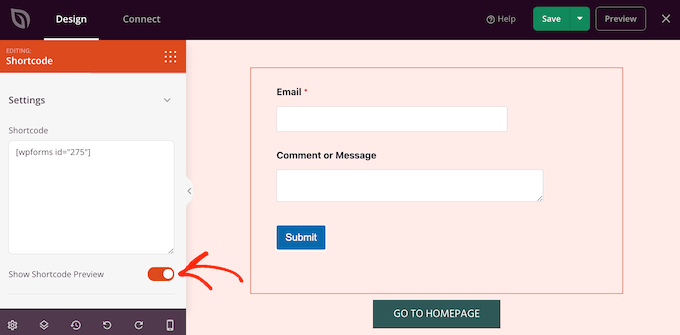
By default, SeedProd does not reveal the shortcode output in the live sneak peek.
To see your shortcode in action, click the ‘Show Shortcode Option’ toggle.

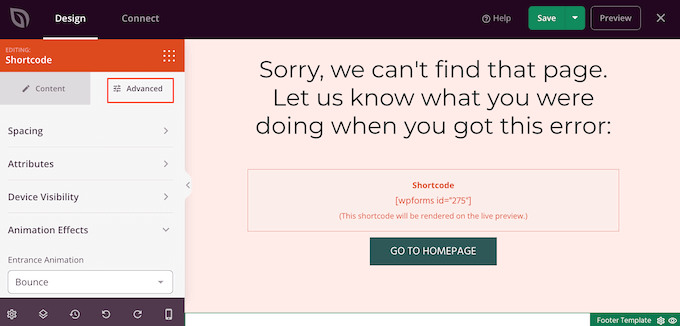
After that, you might wish to include some styling to the shortcode output by choosing the ‘Advanced’ tab.
Here, you can alter the spacing, include custom-made CSS, and even include CSS animation impacts.

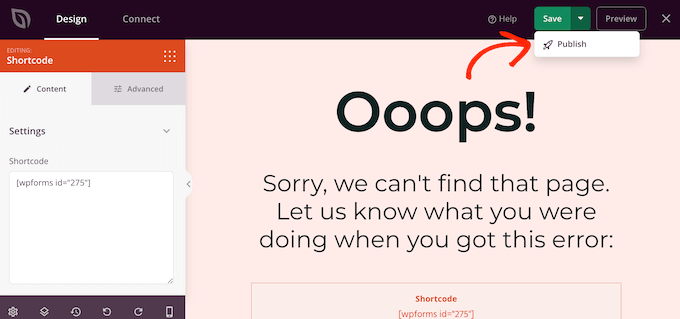
When you are more than happy with how the page looks, click the ‘Save’ button.
After that, choose ‘Publish’ to make the shortcode live.

You can now visit your site to see the custom-made shortcode in action.
We hope this tutorial helped you discover how to utilize shortcodes in your WordPress styles. You might likewise wish to have a look at our guide on how to produce a landing page in WordPress, and our specialist selects the best social network plugins for WordPress.